基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理
最近一直很多事情,博客停下来好久没写了,整理下思路,把最近研究的基于Metronic的Bootstrap开发框架进行经验的总结出来和大家分享下,同时也记录自己对Bootstrap开发的学习研究的点点滴滴,希望在开一个《基于MVC4+EasyUI的Web开发框架经验总结》的系列文章,逐步介绍这个响应式框架的点点滴滴。
Bootstrap是一个前端的技术框架,很多平台都可以采用,JAVA/PHP/.NET都可以用来做前端界面,整合JQuery可以实现非常丰富的界面效果,目前也有很多Bootstrap的插件能够提供给大家使用,但是在国内很多基于Bootstrap的介绍很多还是停留在教学的基础上,介绍Bootstrap的各种基础知识和简单的使用;本文希望以基于C#的MVC实际项目的基础上,对Bootstrap开发框架进行全面的案例介绍,以实际项目的代码和效果截图进行讲解,力求详尽、直观为大家介绍这方面的经验和心得。
1、基于Metronic的Bootstrap开发框架总览
Metronic是一个国外的基于HTML、JS等技术的Bootstrap开发框架整合,整合了很多Bootstrap的前端技术和插件的使用,是一个非常不错的技术框架。本文以这个为基础,结合我对MVC的Web框架的研究,整合了基于MVC的Bootstrap开发框架,使之能够符合实际项目的结构需要的实际项目。
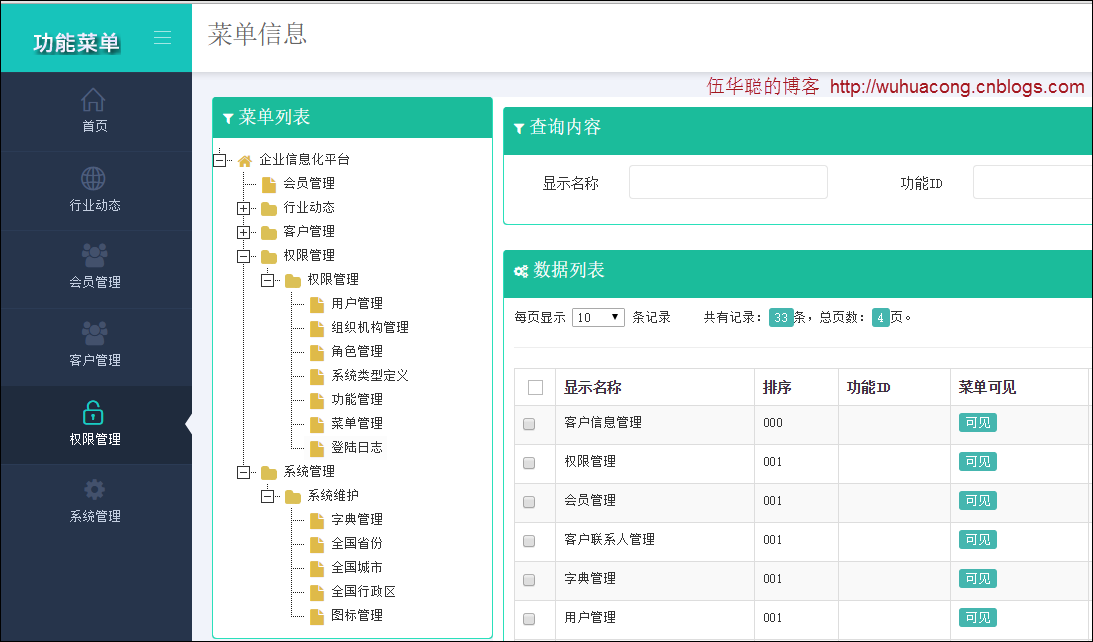
以下是我整体性项目的总的效果图。

启动菜单区的内容,动态从数据库里面获取,系统顶栏放置一些信息展示,以及提供用户对个人数据快速处理,如查看个人信息、注销、锁屏等操作,内容区域则主要是可视化展示的数据,可以通过树列表控件、表格控件进行展示,一般数据还有增删改查、以及分页的需要,因此需要整合各种功能的处理。另外,用户的数据,除了查询展示外,还需要有导入、导出等相关操作,这些是常规性的数据处理功能。确定好这些规则和界面效果后,我们可以通过代码生成工具进行生成,快速生成这些Web项目的界面效果了。
2、Bootstrap开发框架菜单展示
整个框架涉及了很多内容,包括常规Bootstrap的各种CSS特性的使用,以及菜单栏、Bootstrap图标管理、系统顶栏、树形控件JSTree、Portlet容器、Modal对话框、Tab控件、、下拉列表Select2、复选框iCheck、多文本编辑控件summernote、文件及图片上传展示fileinput、提示控件bootstrap-toastr和sweetalert、数值调整控件touchspin、视频播放展示控件video-player等等,这些特性在整体性的解决方案里面都有设计,集合这些优秀的插件,能够为我们的框架提供更强大的功能和丰富的界面体验。
本节继续回到框架的开始部分,菜单的处理和展示。一般为了管理方便,菜单分为三级,选中的菜单和别的菜单样式有所区分,菜单可以折叠最小化,效果如下所示。


在Bootstrap,构建菜单是一个相对比较容易的事情,主要是利用了UL和LI,通过样式的处理,就可以实现了菜单的布局设置了,代码如下所示。
<ul class="page-sidebar-menu page-sidebar-menu-hover-submenu " data-keep-expanded="false" data-auto-scroll="true" data-slide-speed="200">
<li class="start" id="1">
<a href="/Home/index">
<i class="icon-home"></i>
<span class="title">首页</span>
<span class="selected"></span>
<span class="arrow open"></span>
</a>
</li>
<li id="2">
<a href="javascript:;">
<i class="icon-basket"></i>
<span class="title">行业动态</span>
<span class="selected"></span>
<span class="arrow open"></span>
</a>
<ul class="sub-menu">
<li class="heading" style="font-size:14px;color:yellow">
<i class="icon-home"></i>
行业动态
</li>
<li>
<a href="#">
<i class="icon-home"></i>
<span class="badge badge-danger">4</span>
政策法规
</a>
</li>
<li>
<a href="#">
<i class="icon-basket"></i>
<span class="badge badge-warning">4</span>
通知公告
</a>
</li>
<li>
<a href="#">
<i class="icon-tag"></i>
<span class="badge badge-success">4</span>
动态信息
</a>
</li>
</ul>
</li>
</ul>
但是,我们一般的菜单是动态变化的,也就是需要从数据库里面获取,并设置到前端显示,这样我们就需要在MVC的控制器里面,输出菜单的内容,然后绑定到前端的界面上,实现菜单数据的动态化,同时这也是权限控制的基础处理。
在基类里面,我们可以在用户登陆后,获取菜单的数据放到ViewBag对象里面。

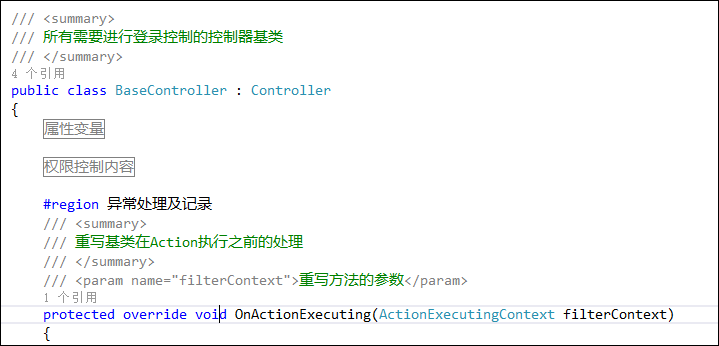
具体代码如下所示,先判断用户是否登陆,如果登陆,则获取用户的菜单数据,存在ViewBag里面待用。
/// <summary>
/// 重写基类在Action执行之前的处理
/// </summary>
/// <param name="filterContext">重写方法的参数</param>
protected override void OnActionExecuting(ActionExecutingContext filterContext)
{
base.OnActionExecuting(filterContext); //得到用户登录的信息
CurrentUser = Session["UserInfo"] as UserInfo;
if (CurrentUser == null)
{
Response.Redirect("/Login/Index");//如果用户为空跳转到登录界面
}
else
{
//设置授权属性,然后赋值给ViewBag保存
ConvertAuthorizedInfo();
ViewBag.AuthorizeKey = AuthorizeKey; //登录信息统一设置
ViewBag.FullName = CurrentUser.FullName;
ViewBag.Name = CurrentUser.Name; ViewBag.MenuString = GetMenuString();
//ViewBag.MenuString = GetMenuStringCache(); //使用缓存,隔一段时间更新
}
}
其中,GetMenuString函数就是对菜单的组装处理。数据库中菜单的信息是一个树形结构,如下所示。

我们可以根据数据库的菜单信息,构建一部分界面用到的HTML代码。
#region 定义的格式模板
// javascript:;
// {0}?tid={1}
var firstTemplate = @"
<li id='{3}'>
<a href='{0}'>
<i class='{1}'></i>
<span class='title'>{2}</span>
<span class='selected'></span>
<span class='arrow open'></span>
</a>"; var secondTemplate = @"
<li class='heading' style='font-size:14px;color:yellow'>
<i class='{0}'></i>
{1}
</li>"; var thirdTemplate = @"
<li id='{3}'>
<a href='{0}'>
<i class='{1}'></i>
{2}
</a>
</li>";
var firstTemplateEnd = "</li>";
var secondTemplateStart = "<ul class='sub-menu'>";
var secondTemplateEnd = "</ul>";
#endregion
例如三级菜单就可以通过代码进行生成。
//三级
icon = subNodeInfo.WebIcon;
//tid 为顶级分类id,sid 为第三级菜单id
tmpUrl = string.Format("{0}{1}tid={2}&sid={3}", subNodeInfo.Url, GetUrlJoiner(subNodeInfo.Url), info.ID, subNodeInfo.ID);
url = (!string.IsNullOrEmpty(subNodeInfo.Url) && subNodeInfo.Url.Trim() != "#") ? tmpUrl : "javascript:;";
sb = sb.AppendFormat(thirdTemplate, url, icon, subNodeInfo.Name, subNodeInfo.ID);
当然,如果想提高并发量,可以减少菜单的频繁检索,把这部分数据放到MemeryCache里面,如下处理即可。
public string GetMenuStringCache()
{
string itemValue = MemoryCacheHelper.GetCacheItem<string>("GetMenuStringCache", delegate()
{
return GetMenuString();
},
null, DateTime.Now.AddMinutes() //5分钟以后过期,重新获取
);
return itemValue;
}
3、布局页面的使用
同时,我们为了提高页面的重用,一般情况下,是把每个页面相同部分的内容抽离出来,放到总的布局页面上,这样处理内容区域外,其他部分全部是继承自布局视图页面的内容了,我们的动态菜单部分,也是在布局视图里面的一部分内容。

上图的_Layout.cshtml就是基于C#的MVC总的布局视图页面。这样,我们在这个页面里面,设定了菜单的展示内容,以及留出主页面内容的部分,以及脚本的部分展示,就可以了。
菜单的展示代码如下所示:

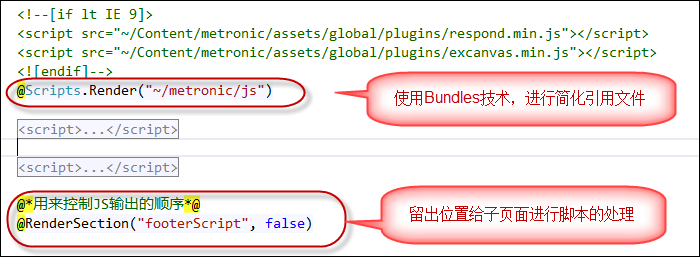
布局页面留出的页面展示Section如下所示。

由于Bootstrap一般把JS文件放到最后加载,因此我们在布局页面保留部分必备的Jquery等脚本外,还需要把脚本部分内容放到页面底部进行加载,并且我们脚本加载可以利用MVC的Bundles技术进行压缩整合处理。关于这方面技术,可以参考我之前的文章介绍《基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码》。

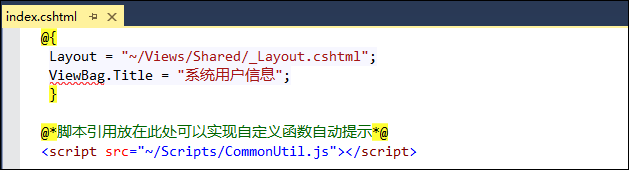
这样,我们在各个子页面的视图里面,引入布局视图页面后,只需要编写个性化展示内容的部分即可,具体代码如下所示。

然后在页面底部,包含所需部分的脚本代码即可,这样在页面生成后,就会依据布局页面设置好的顺序块,进行合理的展示,并且是把所有部分内容进行整合了。

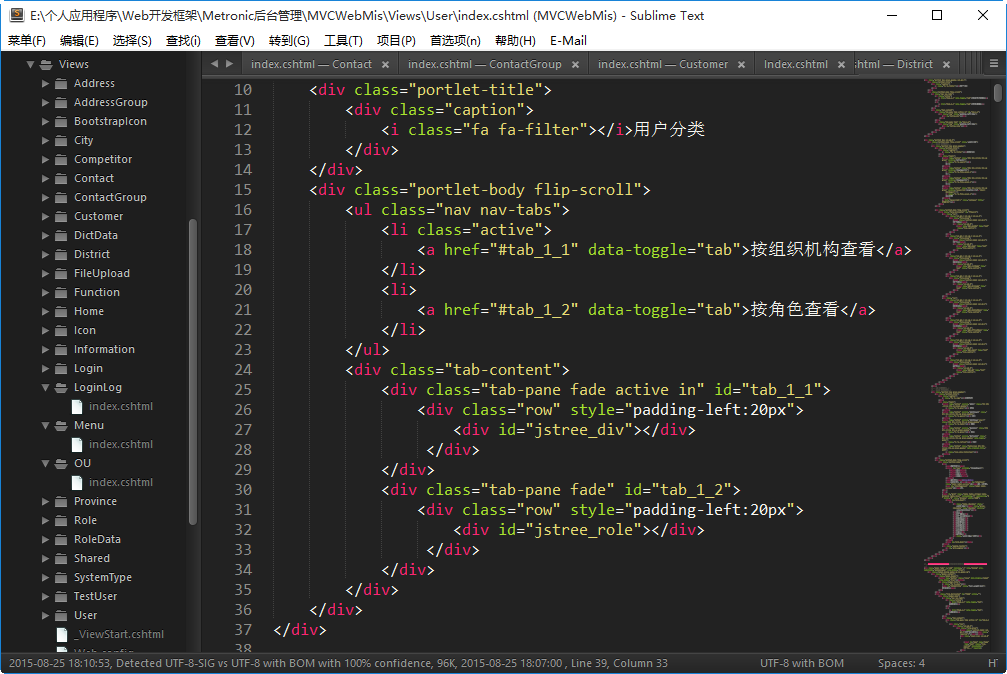
4、页面编辑工具Sublime Text的使用
我前面截图,很多是VS环境里面的,不过一般我们编辑视图页面的时候,都是采用Sublime Text这个强大的编辑工具的,丰富的插件、智能语法提示等,会让你用了之后爱不释手,是编辑视图页面非常快速的利器,强烈推荐使用。
VS一般我们用来做文件管理,以及编译等处理就可以了。

如果有兴趣,可以继续参考系列文章:
基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理
基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用
基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
基于Metronic的Bootstrap开发框架经验总结(4)--Bootstrap图标的提取和利用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(6)--对话框及提示框的处理和优化
基于Metronic的Bootstrap开发框架经验总结(7)--数据的导入、导出及附件的查看处理
基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作
基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理的更多相关文章
- 基于Metronic的Bootstrap开发框架经验总结(11)--页面菜单的几种呈现方式
在常规的后台管理系统或者前端界面中,一般都有一个导航菜单提供给用户,方便选择所需的内容.基于Metronic的Bootstrap开发框架,是整合了Metroinc样式,以及Boostrap组件模块的内 ...
- 基于Metronic的Bootstrap开发框架经验总结(15)-- 更新使用Metronic 4.75版本
在基于Metronic的Bootstrap开发框架中,一直都希望整合较新.较好的前端技术,结合MVC的后端技术进行项目的开发,随着时间的推移,目前Metronic也更新到了4.75版本,因此着手对这个 ...
- 基于Metronic的Bootstrap开发框架经验总结(17)-- 使用 summernote插件实现HTML文档的编辑和图片插入操作
在很多场合,我们需要在线编辑HTML内容,然后在页面上或者其他终端上(如小程序.APP应用等)显示,编辑HTML内容的插件有很多,本篇介绍基于Bootstrap的 summernote插件实现HTML ...
- 基于Metronic的Bootstrap开发框架经验总结(16)-- 使用插件bootstrap-table实现表格记录的查询、分页、排序等处理
在业务系统开发中,对表格记录的查询.分页.排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这个bootstrap-table是一款非常有 ...
- 基于Metronic的Bootstrap开发框架经验总结(14)--条码和二维码的生成及打印处理
在很多项目里面,对条形码和二维码的生成和打印也是一种很常见的操作,在Web项目里面,我们可以利用JS生成条形码和二维码的组件有很多.本文引入两个比较广泛使用的JS组件,用来处理条形码和二维码的生成处理 ...
- 基于Metronic的Bootstrap开发框架经验总结(13)--页面链接收藏夹功能的实现2(利用Sortable进行拖动排序)
在上篇随笔<基于Metronic的Bootstrap开发框架经验总结(12)--页面链接收藏夹功能的实现>上,我介绍了链接收藏夹功能的实现,以及对收藏记录的排序处理.该篇随笔主要使用功能按 ...
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
- 基于Metronic的Bootstrap开发框架经验总结(10)--优化Bootstrap图标管理
在基于Bootstrap开发的项目中,鲜艳颜色的按钮,以及丰富的图表是很吸引人的特点,为了将这个特点发挥到极致,可以利用Bootstrap图标抽取到数据库里面,并在界面中进行管理和使用,这样我们可以把 ...
- 基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用
在上篇<基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理>介绍了Bootstrap开发框架的一些基础性概括,包括总体界面效果,以及布局.菜单等内容, ...
随机推荐
- CreateCompatibleDC 与 CreateCompatibleBitmap 小小结
通常使用CreateCompatibleBitmap时候都会用到CreateCompatibleDC.而是用CreateCompatibleDC的目的不是为CreateCompatibleBitmap ...
- Android APK 签名 (转发)
Cordova 3.5 为 Android APK 签名,生成可发布的 APK 程序文件 任侠 2014-06-07 00:04 移动开发 抢沙发 16,288 views 目录 [隐藏] ...
- C# .NET 隐藏窗体
隐藏窗体,打开窗体后如果想让它隐藏,然后再显示出来,就判断是不是NULL或者有没有关闭,不然就NEW一个出来,否则就SHOW出来. 当然如果有隐藏的话退出的时候最好用Application.Exit( ...
- 两份div之间出现空隙的原因及解决方法
在一个div加有< ul><li> 因为ul有个默认的margin和padding值 如果该div中没有设边框 ul默认的值的就会对上一个div有影响 解决方法:将ul的 ...
- minigui编译
1, libminigui修改单 file: src/kernel/desktop.c func: def_mouse_handler keywords: MSG_DT_RBUTTONUP break ...
- Apache Marmotta 3.1.0-incubating 发布
Apache Marmotta 3.1.0-incubating 发布了,Apache Marmotta 项目的目的是提供 Linked Data Platform 的开源实现,可让组织轻松的使用.扩 ...
- 不用asp.net MVC,用WebForm照样可以实现MVC(请看最后一句话)
在<避开WebForm天坑,拥抱ASP.Net MVC吧>这篇博客中我讲到了ASP.net WebForm由于一些先天的“诱导犯罪”的缺陷,现在用ASP.net MVC的公司越来越多.但是 ...
- 高性能网站架构设计之缓存篇(6)- Redis 集群(中)
昨天晚上钓鱼回来,大发神经,写了篇概括程序员生活现状的文章,没想到招来众多人的口诛笔伐,大有上升到政治层面的趋势. 我也许不会再发表任何冲击心灵的文章,我希望给大家带来更多的正能量,所以那篇文章已被我 ...
- 团队项目——站立会议 DAY11
团队项目--站立会议 DAY11 团队成员介绍(5人):张靖颜.何玥.钟灵毓秀.赵莹.王梓萱 今日(2016/5/20),站立会议已进行了两周时间,将这一周所遇到的问题和心 ...
- 如何为编程爱好者设计一款好玩的智能硬件(九)——LCD1602点阵字符型液晶显示模块驱动封装(下)
六.温湿度传感器DHT11驱动封装(下):如何为编程爱好者设计一款好玩的智能硬件(六)——初尝试·把温湿度给收集了(下)! 七.点阵字符型液晶显示模块LCD1602驱动封装(上):如何为编程爱好者设计 ...
