谷歌/微软/必应web页面免费翻译插件
随着网络时代的日益壮大,现在我们经常需要浏览一些各种外语的网页,或者是查阅资料帮助我们解决问题。更多的时候还是头疼在语言障碍上,正所谓"它认识你,你不认识它啊。"谷歌和微软两个企业,作为当下科技领域的龙头企业,都有着各自针对翻译的解决方案,而且还非常易用。本文我就像大家介绍一下谷歌/微软/必应这三款web页面翻译工具。

很多时候,可能我们web项目中需要的只是机械式的翻译,并不需要什么利用xml或者js json等等实现逼真翻译,那样工作量太大。这时候可能你就需要这几款小工具来帮助你。当然,如果对翻译或者你的项目外国用户非常多的话,还是介绍自己动手做语言切换,毕竟工具翻译是机械翻译。
虽然说国内现在无法使用谷歌,虽然说......但是,谷歌的东西确实很好用。而且非常人性化。
代码正文:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>TranslateTool</title>
</head>
<body>
<div>Just do it.</div>
<!--谷歌翻译-->
<div id="google_translate_element"></div>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
layout: google.translate.TranslateElement.InlineLayout.HORIZONTAL
}, 'google_translate_element');
}
</script>
<script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
</body>
</html>
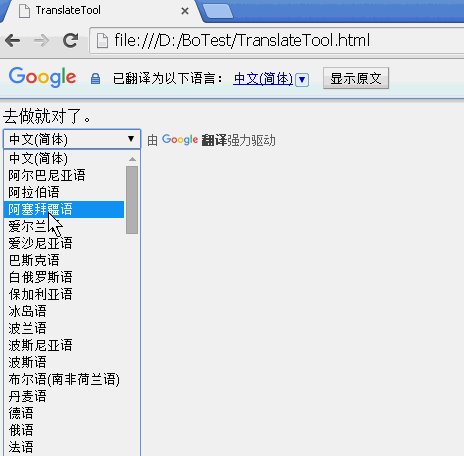
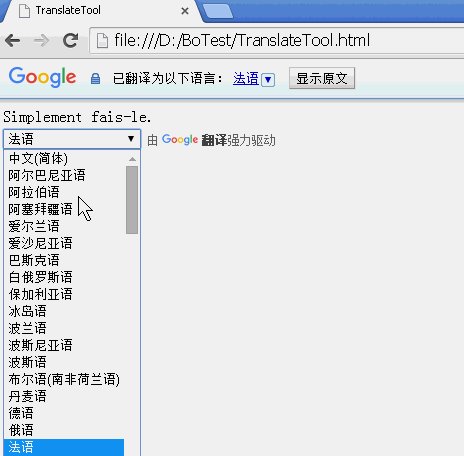
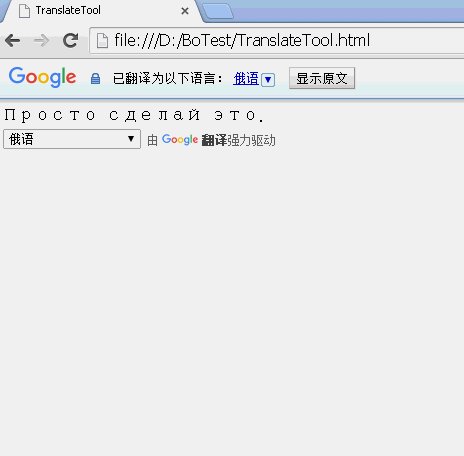
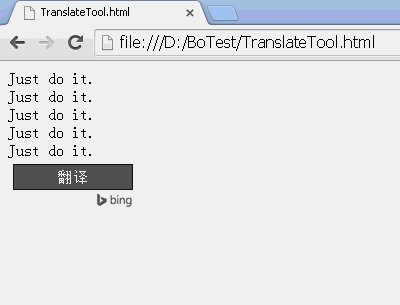
代码效果:

代码正文:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>Just do it.</div>
<!--微软翻译-->
<div id="MicrosoftTranslatorWidget" style="width: 100%; min-height: 57px; border-color: #170D07;
background-color: #362F2A;">
<noscript>
<a href="http://www.microsofttranslator.com/bv.aspx?a=http%3a%2f%2flocalhost%2f">
Translate
this page
</a>
<br />
Powered by <a href="http://www.microsofttranslator.com">Microsoft® Translator</a>
</noscript>
</div>
<script type="text/javascript">
/* <![CDATA[ */setTimeout(function () {
var s = document.createElement("script");
s.type = "text/javascript";
s.charset = "UTF-8";
s.src = "http://www.microsofttranslator.com/Ajax/V2/Widget.aspx"
+ "?mode=auto"
+ "&from=en"
+ "&layout=ts"
+ "&appId=<%= InteractiveSDK.Properties.Settings.Default.WidgetAppId %>";
var p = document.getElementsByTagName('head')[0] || document.documentElement; p.insertBefore(s, p.firstChild);
}, 0);
/* ]]> */
</script>
</body>
</html>
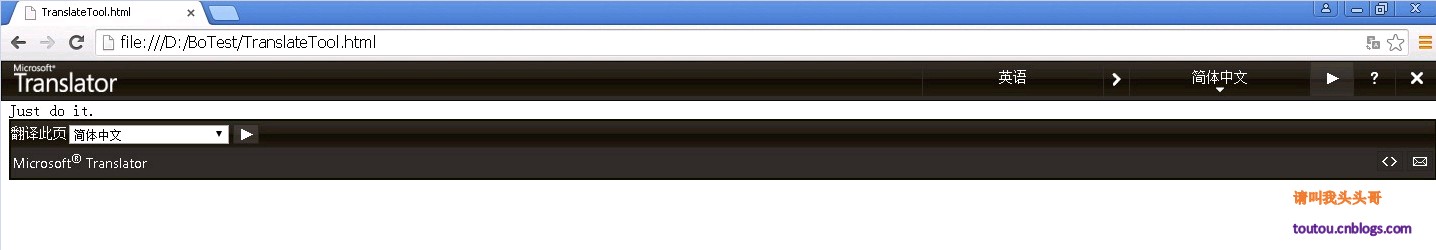
代码效果:
因为微软现在主打必应,所以微软翻译已经很久没有更新了,从UI的臃肿也可以看出来。而且配置起来比较麻烦,所以不是太建议大家使用微软翻译。

代码正文:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>Just do it.</div>
<div>Just do it.</div>
<div>Just do it.</div>
<div>Just do it.</div>
<div>Just do it.</div>
<!--必应翻译-->
<div id='MicrosoftTranslatorWidget' class='Dark' style='color:white;background-color:#555555'></div>
<script type='text/javascript'>setTimeout(function () { { var s = document.createElement('script'); s.type = 'text/javascript'; s.charset = 'UTF-8'; s.src = ((location && location.href && location.href.indexOf('https') == 0) ? 'https://ssl.microsofttranslator.com' : 'http://www.microsofttranslator.com') + '/ajax/v3/WidgetV3.ashx?siteData=ueOIGRSKkd965FeEGM5JtQ**&ctf=True&ui=true&settings=Manual&from='; var p = document.getElementsByTagName('head')[0] || document.documentElement; p.insertBefore(s, p.firstChild); } }, 0);</script>
</body>
</html>
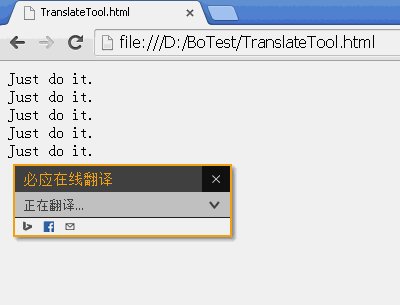
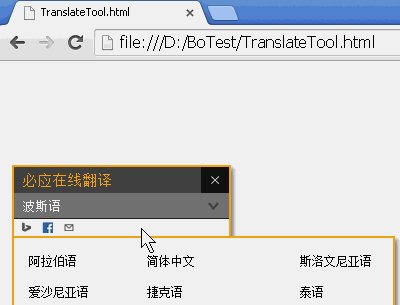
不得不说必应虽然市场份额可能还没有达到预计的效果,但是必应的成长和努力确实惊人!必应的翻译工具也是设计的非常人性化的,大家还可以在这里自定义翻译插件样式。
代码效果:

又到了该做博客总结的时候了,好紧张,好紧张啊!
作 者:请叫我头头哥
出 处:http://www.cnblogs.com/toutou/
关于作者:专注于基础平台的项目开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!
谷歌/微软/必应web页面免费翻译插件的更多相关文章
- 在 Web 页面使用 VLC 插件播放 m3u8 视频流 (360 极速模式)
1. 背景 公司有个旧项目需要添加在线播放 m3u8 视频流,但是该流不知道什么原因使用 Video.js 或 hls.js 均无法播放,最后找到解决方案可使用 VLC 插件播放(360 极速模式下) ...
- EasyNVR、EasyDSS二次开发之:RTMP、HLS流在web页面进行无插件播放示例Demo代码
不管是基于EasyNVR还是EasyDSS,都是支持无插件直播,这也是未来视频直播的一个趋势.对于传统的浏览器插件播放谁用谁知道: 以上是软件自带播放展示 背景需求 对于EasyNVR和EasyDSS ...
- jenkins初始化启动报错导致进入web页面如法安装插件
报错如下图所示: 解决方法: #1 查看网卡设置是否正确 #2 确定是否设置域名服务器 #3 查看路由表是否正常 #4 确保可用dns解析 #5 ping一下常见的公网地址
- web翻译——插件
很多时候,可能我们web项目中需要的只是机械式的翻译,并不需要什么利用xml或者js json等等实现逼真翻译,那样工作量太大.这时候可能你就需要这几款小工具来帮助你.当然,如果 对翻译或者你的项目外 ...
- 【转】Hadoop web页面的授权设定
转载自过往记忆(http://www.iteblog.com/)本文链接地址: <Hadoop web页面的授权设定>(http://www.iteblog.com/archives/98 ...
- 微软必应借PK谷歌突围中国搜索市场
Bing“必应”是微软2009年推出的搜索品牌(http://www.bing.com),它取代的是同门师兄Live Search.进入2013年,在国内及好莱坞的多部大片里面,我都看到了Bing搜索 ...
- 粘帖屏幕截图到web页面插件 screenshot-paste
在很多场合下,我们可能有这样的需求:提供个屏幕截图上传到系统,作为一个凭证.传统的操作方式是:屏幕截图,保存文件到本地,在web页面上选择本地文件并上传,这里至少需要三步.有没有可能直接将截图粘帖到w ...
- google谷歌翻译插件-网页一键翻译
上个月转载的一篇博文,是推荐的四款非常实用的翻译插件,这几天看这个chrome插件网首页有新增了一个google谷歌翻译插件.我能说实话,这款插件比之前推荐的4款翻译插件更好用吗?也不能完全说是更好用 ...
- Chrome插件触发web页面的事件
Chrome插件中不能直接调用Web页面的元素js,原因是chrome插件的机制http://stackoverflow.com/questions/17819344/triggering-a-cli ...
随机推荐
- hibernate----1-1
<?xml version='1.0' encoding='utf-8'?> <!DOCTYPE hibernate-configuration PUBLIC "-//Hi ...
- Get,Post请求中文乱码问题有效解决方法
本文主要介绍如何有效解决web请求中的乱码问题,其实解决方法有很多种,不同的请求类型解决方法也不相同. 本文只介绍最方便的一种: 1.先修改jsp中的编码方式 2.针对Post方式提交的请求如果出现乱 ...
- AngularJS例子 ng-repeat遍历输出 通过js的splice方法删除当前行
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- ajax的再次封装!(改进版) —— new与不 new 有啥区别?
生命不息重构不止! 上一篇写了一下我对ajax的再次封装的方法,收到了很多有价值的回复,比如有童鞋建议用$.extend,一开始还以为要做成插件呢,后来才知道,原来这个东东还可以实现合并.省着自己再去 ...
- 前端上传组件Plupload使用指南
我之前写过一篇文章<文件上传利器SWFUpload使用指南>,里面介绍了上传组件SWFUpload的使用方法,但现在随着html5技术的逐渐推广和普及,再去使用以flash为上传手段的SW ...
- [deviceone开发]-do_FrameAnimtionView的简单动画示例
一.简介 do_FrameAnimtionView组件是用加载GIF动态图片和加载一系列图片形成动画效果的展示组件,这个示例直观的展示组件基本的使用方式.适合初学者. 二.效果图 三.相关下载 htt ...
- Node异步
一 Node异步工作原理 Node.js 异步编程的直接体现就是回调,回调函数在完成任务后就会被调用,Node 使用了大量的回调函数,Node 所有 API 都支持回调函数. 二 同步代码示例 先建立 ...
- 【Bootstrap】2.作品展示站点
假设我们已经想好了要给自己的作品弄一个在线站点.一如既往,时间紧迫.我们需要快一点,但作品展示效果又必须专业.当然,站点还得是响应式的,能够在各种设备上正常浏览,因为这是我们向目标客户推销时的卖点.这 ...
- Atitit.mybatis的测试 以及spring与mybatis在本项目中的集成配置说明
Atitit.mybatis的测试 以及spring与mybatis在本项目中的集成配置说明 1.1. Mybatis invoke1 1.2. Spring的数据源配置2 1.3. Mybatis ...
- 三分钟玩转jQuery.noConflict()
jQuery是目前使用最广泛的前端框架之一,有大量的第三方库和插件基于它开发.为了避免全局命名空间污染,jQuery提供了jQuery.noConflict()方法解决变量冲突.这个方法,毫无疑问 ...
