从壹开始前后端分离 [ vue + .netcore 补程 ] 三十一║ Nuxt终篇:基于Vuex的权限验证探究
缘起
哈喽大家好,今天周四啦,楼主明天要正式放假了,这里先祝大家节日快乐咯,希望在家里能继续研究点儿东西吧,今天呢是 nuxt 的最后一篇,主要是对权限登录进行研究,这一块咱们之前在说第一个项目的时候已经稍微说到了,具体的逻辑大家可以查看这篇文章《二十四║ Vuex + JWT 实现授权验证登录》,具体的运行原理和流程,以及什么是 vuex ,在那里已经说的很清楚了,今天咱们就是主要在 nuxt 框架中使用,主要的代码的形式,理论知识比较少了,大家可以歇一歇了。这几天写了这么多,好多人可能都没看,不过没关系,继续回顾:
《二七║ Nuxt 基础:框架初探》:通过 SSR 来引入 nuxt 框架,第一次接触到该框架;
《二八║ Nuxt 基础:面向源码研究Nuxt.js》:通过研究 node_modules 中的源码,带领大家一步步了解 nuxt 是如何进行服务端渲染的;
《二九║ Nuxt实战:异步实现数据双端渲染》:通过首页的数据加载,更加深刻的了解到 nuxt 的双端渲染,异步很重要;
《三十║ Nuxt实战:动态路由+同构》:通过首页和详情页的交互,进一步巩固 nuxt 的渲染模式和动态路由效果。
从上边大家可以看到,几乎每一篇都会说到 nuxt 这个框架的渲染模式,这个很重要,更是对 vue 的巩固。好啦,马上开始今天的讲解~
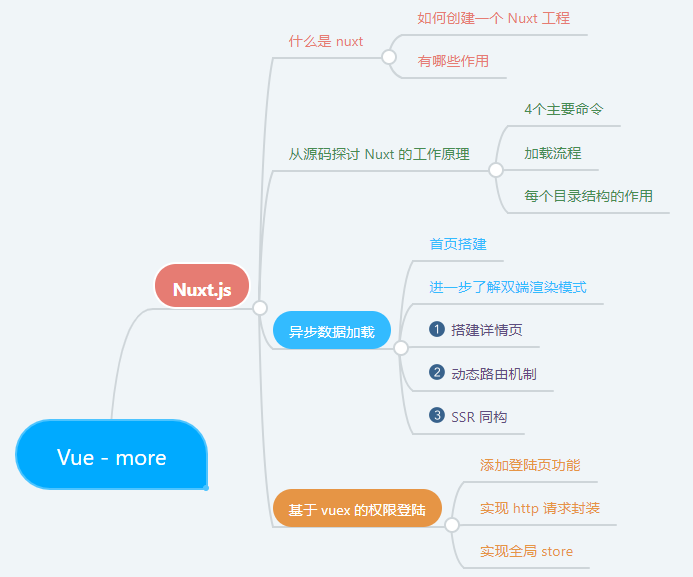
零、今天要完成橙色的部分

一、为详情页增加权限验证
今天呢,咱们换一种玩儿法,就是将我们的详情页给增加一个权限,首页的数据大家都可以随便看,但是详情页却不能随便看,必须要登录,那我们就需要在我们的详情页增加一个权限,
如果 token 存在,则发送请求验证,如果不存在,直接跳转到登录页,那我们首先要添加一个登录页
1、添加登录页,获取token
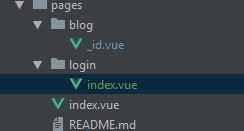
在 pages页面文件夹下,新建login 文件夹,然后添加 index.vue 登录页面,
这一块逻辑和我们之前的很像,大家可以参考着做对比

<template>
<el-row type="flex" justify="center">
<el-card v-if="isLogin">
欢迎:admins
<br>
<br>
<el-button type="primary" icon="el-icon-upload" @click="loginOut">退出登录</el-button>
</el-card>
<el-form v-else ref="loginForm" :model="user" :rules="rules" status-icon label-width="50px">
<el-form-item label="账号" prop="name">
<el-input v-model="user.name"></el-input>
</el-form-item>
<el-form-item label="密码" prop="pass">
<el-input v-model="user.pass" type="password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-upload" @click="login">登录</el-button>
</el-form-item>
</el-form>
</el-row>
</template> <script>
import Vue from "vue";
export default {
methods: {
login: function() {
let that = this;
that.$store.commit("saveToken", "");
this.$refs.loginForm.validate(valid => {
if (valid) {
//发送请求登录,这里要注意下返回数据格式,如果有问题,参考 http.js 中的 response 设置
Vue.http.get("Login/GetTokenNuxt?name="+that.user.name+"&pass="+that.user.name+"").then(res => {
if (res.success) {
console.log("登录成功");
var token = res.token;
that.$store.commit("saveToken", token);
this.$notify({
type: "success",
message: "欢迎你," + this.user.name + "!",
duration:
});
this.$router.replace("/");
}
}).catch(err => {
console.log("点赞失败", err);
});
} else {
return false;
}
});
},
loginOut(){
this.isLogin=false;
this.$store.commit("saveToken", "");
}
},
data() {
return {
isLogin:false,
user: {},
rules: {
name: [{ required: true, message: "用户名不能为空", trigger: "blur" }],
pass: [{ required: true, message: "密码不能为空", trigger: "blur" }]
}
};
},
created() {
}
}
</script>
2、自定义服务端插件 elementUI

提醒:这里我用到了 elementUI ,请安装
npm i element-ui -S
安装成功后,作为插件使用,如果你不是很了解,请访问官网《插 件》一章节,这里说的很清楚,我在之前的文件中也有提到。
在 plugins/server_site 文件夹下,新增 ElementUI.js 文件,作为我们的插件
import Vue from 'vue'
import ElementUI from 'element-ui'
Vue.use(ElementUI)
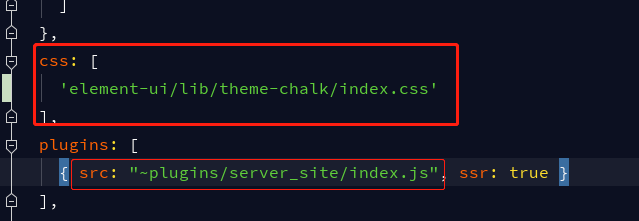
然后把这个 js 插件导入到 index.js 中,和 http.js一起注入到nuxt.config.js 中
//这个是 server_site 服务端插件全部
import Vue from "vue";
import http from "./http.js";
import "./ElementUI.js";//导入 elementUI插件 const install = function (VueClass, opts = {}) { // http method
VueClass.http = http;
VueClass.prototype.$http = http;
};
Vue.use(install);
因为我们是把服务端的插件都打包了 server_site 下的index中,所以我们以后不用每一个都注入到我们的配置文件 nuxt.config.js 中,只需要将 服务端插件 一个放进去即可,但是样式还是需要引用的

3、在 strore 文件夹中,添加 index.js 文件,设置我们的store数据

import Vue from "vue";
import Vuex from "vuex"; Vue.use(Vuex); const store = () => new Vuex.Store({
state: {
isLogined: false,
token: "",//这里主要是用到了 token
userInfo: {
name: ""
},
loginBoxVisible: false
},
mutations: {
//保存 token 到 store和本地中
saveToken(state, data) {
state.token = data;
window.localStorage.setItem("Token", data);
},
changeLoginState (state, isLogined) {
state.isLogined = isLogined;
},
changeLoginBoxVisible (state, visible) {
state.loginBoxVisible = visible;
},
updateUserInfo (state, userInfo) {
state.userInfo = userInfo;
}
},
actions: {
initUser ({ state, commit }) {
const user = JSON.parse(localStorage.getItem("userInfo"));
if (user) {
state.userInfo = user;
commit("changeLoginState", true);
}
}
}
}); export default store;
4、详情页中增加权限验证
大家一定还记得这个图片,这个是我们之前讲到的 nuxt 的执行流程图,这里说下 fetch()

fetch 方法用于在渲染页面前填充应用的状态树(store)数据, 与 asyncData 方法类似,不同的是它不会设置组件的数据。
如果页面组件设置了
fetch方法,它会在组件每次加载前被调用(在服务端或切换至目标路由之前)。
我们可以利用该方法,获取 状态树 中的 token 信息,并做处理,在昨天的基础上,我们只对 fetch() 方法,简单修改
<script>
import Vue from "vue";
export default {
layout: "blog",
async asyncData ({ params, error }) {
// 获取文章详情
let data = {};
try {
data = await Vue.http.get(`blog/${params.id}`);
return {
data: data
};
} catch (e) {
//error({ statusCode: 404, message: "出错啦" });
}
},
//在这里进行判断 token
fetch ({ store, redirect }) {
if (!(store.state.token&&store.state.token.length>=)) {
//跳转登录页
return redirect('/login')
} },
data () {
return {
comments: []
};
},
head () {
return {
title: `${this.data.btitle}`,
meta: [
{
name: "description",
content: this.data.btitle
}
]
};
}
};
</script>
5、最后在 http.js 中,开启 http 拦截器
// http.interceptors.request.use((data, headers) => {
// return data;
// });
//http request 拦截器
http.interceptors.request.use(
config => {
//注意,首次服务端渲染的时候,还没有出现 DOM,所以找不到 windows 对象,这里用 try 处理掉了
try {
if (window.localStorage.Token&&window.localStorage.Token.length>=) {//store.state.token 获取不到值
config.headers.Authorization = window.localStorage.Token;
}
}catch (e) {
}
return config;
},
err => {
return Promise.reject(err);
}
);
6、查看页面,体验效果
这里我们就已经限制了详情页,需要登录才能查看,其实这一块逻辑我们可以单拿出来放到中间件 middleware 里来使用,效果会更好,这里举个栗子:路由鉴权
提醒: 因为我们用的是 store 判断的是否登录,但是如果刷新页面,我们用的是 服务端渲染,所以 store 会被更新掉,也就是为空了,大家可以用两个办法处理
1、用 localStorage 来判断是否存在token;2、每次服务端渲染,需要更新状态树 store 中的 token;

二、结语
今天的讲解比较简单,主要是验证逻辑我们之前也已经提到了,在我们系列的 24 篇中,本文只是简单的将其搬到我们的 nuxt 框架中来,只不过中间还是会有一些小问题大家需要注意:
1、插件 plugins 的使用很重要,2、基于 axios 的 http 封装,我只是写了简单的一个 demo,复杂的大家可以找一些大的项目框架,自行研究研究;3、路由机制也是需要留心的一个小知识点,虽然不需要我们配置了,不过还是要了解内部结构。
好啦,nuxt 基本教程这里就说这么多吧,祝大家在大长假里开开森森哒~
三、GitHub
https://github.com/anjoy8/Blog.Vue.Nuxt
从壹开始前后端分离 [ vue + .netcore 补程 ] 三十一║ Nuxt终篇:基于Vuex的权限验证探究的更多相关文章
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 三十║ Nuxt实战:动态路由+同构
上期回顾 说接上文<二九║ Nuxt实战:异步实现数据双端渲染>,昨天咱们通过项目二的首页数据处理,简单了解到了 nuxt 异步数据获取的作用,以及亲身体验了几个重要文件夹的意义,整篇文章 ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二九║ Nuxt实战:异步实现数据双端渲染
回顾 哈喽大家好!又是元气满满的周~~~二哈哈,不知道大家中秋节过的如何,马上又是国庆节了,博主我将通过三天的时间,给大家把项目二的数据添上(这里强调下,填充数据不是最重要的,最重要的是要配合着让大家 ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二七║ Nuxt 基础:框架初探
缘起 哈喽大家好,又是周四了,俗话说周四来了,周末还远么哈哈,老张我也想下周请假,来个16天的大长假哟,不知道大家是怎么请假的,近来发现文章下边已经没有人评论了,赶脚比较凄凉了,大家看到的麻烦点个赞呀 ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二八║ Nuxt 基础:面向源码研究Nuxt.js
前言 哈喽大家周五好,又是一个开开心心的周五了,接下来就是三天小团圆啦,这里先祝大家节日快乐咯,希望都没有加班哈哈,今天公司发了月饼,嗯~时间来不及了,上周应该搞个活动抽中几个粉丝发月饼的,下次吧,这 ...
- 采用异步来实现重新连接服务器或者重新启动服务 C#中类的属性的获取 SignalR2简易数据看板演示 C#动态调用泛型类、泛型方法 asp .net core Get raw request. 从壹开始前后端分离[.NetCore 不定期更新] 38 ║自动初始化数据库
采用异步来实现重新连接服务器或者重新启动服务 开启异步监听,不会导致主线程的堵塞,在服务异常断开后一直检测重新连接服务,成功连接服务后通知各个注册的客户端! #region 检测断线并重连OPC服务 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║Vue基础:JS面向对象&字面量& this字
缘起 书接上文<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史>,昨天咱们说到了以我的经历说明的web开发经历的 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十六 ║Vue基础:ES6初体验 & 模块化编程
缘起 昨天说到了<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║ Vue前篇:JS对象&字面量&this>,通过总体来看,好像大家对这一块不是很 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十八║Vue基础: 指令(下)+计算属性+watch
回顾 今天来晚辣,给公司做了一个小项目,一个瀑布流+动态视频控制的DEMO,有需要的可以联系我,公司的项目就不对外展示了(一个后端程序员真的要干前端了哈哈哈). 书接上文,昨天正式的开始了Vue的代码 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
随机推荐
- HTML5 CSS3专题 诱人的实例 CSS3打造百度贴吧的3D翻牌效果
首先感谢w3cfuns的老师~ 今天给大家带来一个CSS3制作的翻牌效果,就是鼠标移到元素上,感觉可以看到元素背后的信息.大家如果制作考验记忆力的连连看.扑克类的游戏神马的,甚至给女朋友写一些话语,放 ...
- n级阶梯,每次走一步或两步,问最多有多少种走法 二叉树实现
NodeTree类 public class NodeTree { private int num; private NodeTree left; private NodeTree right; pu ...
- Quartz简单案例
需求需要开发一个每天定时推送消息给微信用户,第一次接触quartz,简单案例 1. 先编辑要执行的任务 测试类代码 package com.wqq.test.quartz; import org.sp ...
- 好代码是管出来的——Git的分支工作流与Pull Request
上一篇文章介绍了常用的版本控制工具以及git的基本用法,从基本用法来看git与其它的版本控制工具好像区别不大,都是对代码新增.提交进行管理,可以查看提交历史.代码差异等功能.但实际上git有一个重量级 ...
- TestNG exception
以下内容引自: https://howtodoinjava.com/testng/testng-expected-exception-and-expected-message-tutorial/ Ho ...
- 【最小生成树+子集枚举】Uva1151 Buy or Build
Description 平面上有n个点(1<=N<=1000),你的任务是让所有n个点连通,为此,你可以新建一些边,费用等于两个端点的欧几里得距离的平方. 另外还有q(0<=q< ...
- BZOJ_2661_[BeiJing wc2012]连连看_费用流
BZOJ_2661_[BeiJing wc2012]连连看_费用流 Description 凡是考智商的题里面总会有这么一种消除游戏.不过现在面对的这关连连看可不是QQ游戏里那种考眼力的游戏.我们的规 ...
- laravel 中路由的快速设置(只需一个控制器名就ok) 不用具体到方法
routes/web.php 设置路由 Route::group(['middleware' => ['\iqiyi\Http\Middleware\VerifyCsrfToken::class ...
- EffictiveC++笔记 第3章
Chapter 3 资源管理 条款13: 以对象管理资源 有时即使你顺利地写了对应对象的delete语句,但是前面的区域可能会有一个过早的return语句或者抛出了异常.它们一旦执行,控制流绝不会触及 ...
- python 编译源文件
背景 近期项目到了部署的阶段.由于项目后台和算法都是用Python "撸的",但是又不希望将源代码直接 "release" 到 “客户”哪里.于是开始思考... ...
