MyX5TbsPlusDemo【体验腾讯浏览服务Android SDK (TbsPlus 版)】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
按照官网上的说明:只需接入aar文件和调用一个接口即可完成TBS接入,我们会通过全屏Activity展示TBS WebView,适用于快速接入TBS且常规使用WebView的开发者。
按照接入文档中的说明:tbsplus是在tbs sdk 完整版基础上提供的开发者一键接入的AAR包,开发者只需通过Android Studio接入该AAR后调用一个接口就可以实现浏览网页的功能,tbsplus内部会封装实现webview设置和工具栏等功能。
本Demo演示tbsplus打开普通网页、tbsplus预览视频功能以及演示预览文件功能(在新的activity界面中预览文件,不是在dialog中预览文件)。
其中,tbs预览文件需要注意一下几点:
- 加载文件核心类是 TbsReaderView,腾讯文档没有写,所以需要查找网上资料。
- TBS目前只支持加载本地文件。所以远程文件需要先下载,后用TBS加载文件显示。
- 负责加载和显示文件的界面,离开本界面之后务必需要销毁,否则再次加载文件无法加载成功,会一直显示加载文件进度条。
TBSPlus版存在的缺点:
1、使用TBS打开普通网页以及视频的时候,底部始终存在工具栏:

2、TBSPlus预览视频,会先在中间区域出现控制器:

3、TBS预览文件,第一页右下角始终存在“查找|最近文件”按钮(滑动后会消失)【共性问题,只要使用TBS预览文件都会出现】:

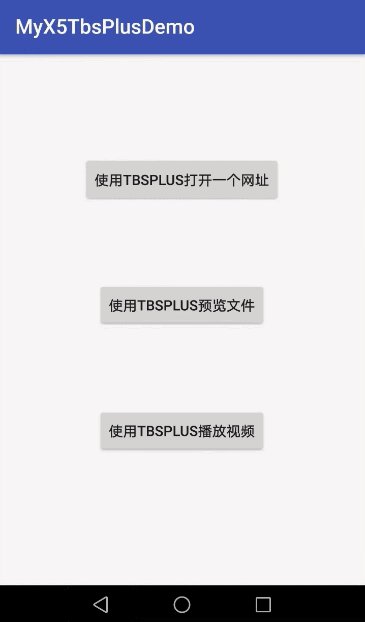
效果图

代码分析
接口介绍
TbsPlus是对外接口类:
一、public static int openUrl(Context context, String url)
//url 要打开的网址,需要携带http,https,file,ftp四个协议头中的一个,如果没有携带,我们会自动在url前面加上 http://
public static int openUrl(Context context, String url)
二、public static int openUrl(Context context, String url, eTBSPLUS_SCREENDIR screendir )
//url 要打开的网址,需要携带http,https,file,ftp四个协议头中的一个,如果没有携带,我们会自动在url前面加上 http://
// screendir eTBSPLUS_SCREENDIR 枚举 打开网页时Activity的屏幕方向
// public static enum eTBSPLUS_SCREENDIR{
eTBSPLUS_SCREENDIR_SENSOR,/* 横竖屏 */
eTBSPLUS_SCREENDIR_PORTRAIT,/* 竖屏 */
eTBSPLUS_SCREENDIR_LANDSCAPE/* 横屏 */
}
public static int openUrl(Context context, String url, eTBSPLUS_SCREENDIR screendir )
使用步骤
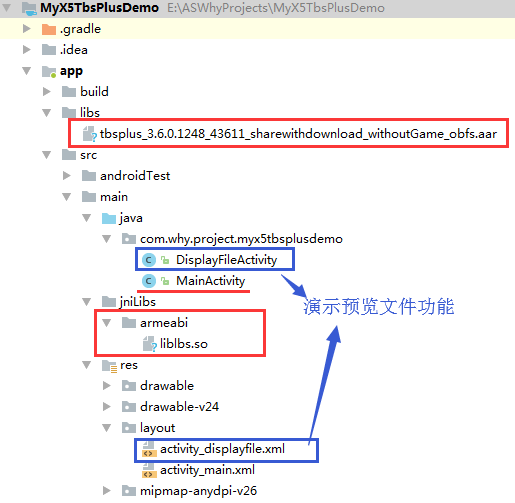
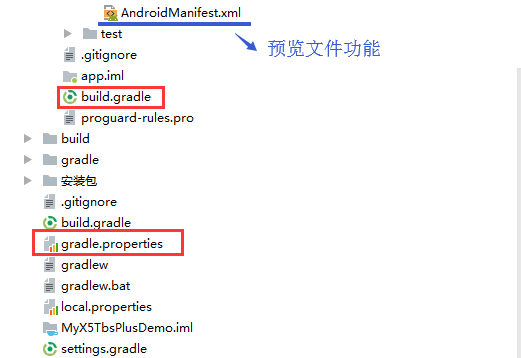
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
1、下载sdk
下载地址:https://x5.tencent.com/tbs/sdk.html

下载的文件解压后如下:【接入文档很有用】

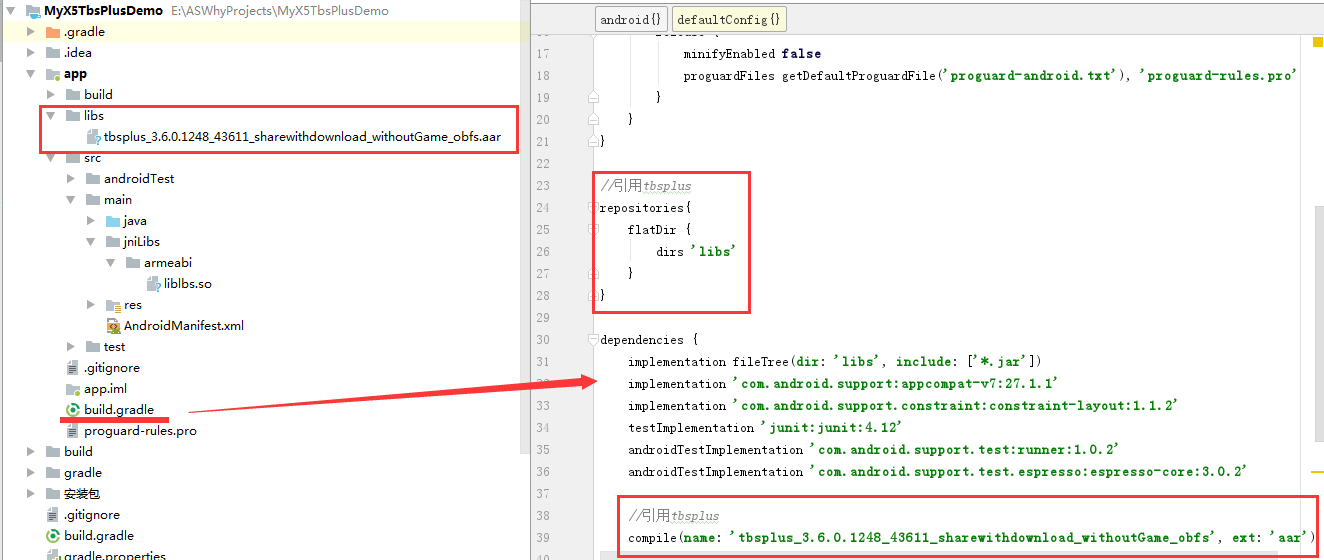
2、将arr文件导入项目中
参考《【Android Studio安装部署系列】十七、Android studio引用第三方库、jar、so、arr文件》

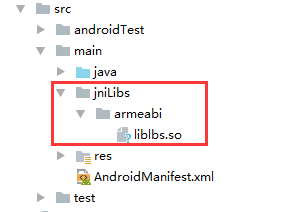
3、实现支持64位手机加载X5
将TbsPlus接入示例文件中的demo项目的jniLibs目录复制到项目的main目录下【如果项目的main目录中已经存在jniLibs文件夹,则只需要把so文件复制到相应armeabi目录下】

在build.gradle文件中添加以下代码
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.why.project.myx5tbsplusdemo"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
//引用tbsplus
ndk{abiFilters "armeabi"}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
//引用tbsplus
repositories{
flatDir {
dirs 'libs'
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
//引用tbsplus
compile(name: 'tbsplus_3.6.0.1248_43611_sharewithdownload_withoutGame_obfs', ext: 'aar')
//运行时权限
compile 'com.tbruyelle.rxpermissions2:rxpermissions:0.9.4@aar'
compile 'io.reactivex.rxjava2:rxjava:2.0.2'
compile 'com.jakewharton.rxbinding2:rxbinding:2.0.0'
}
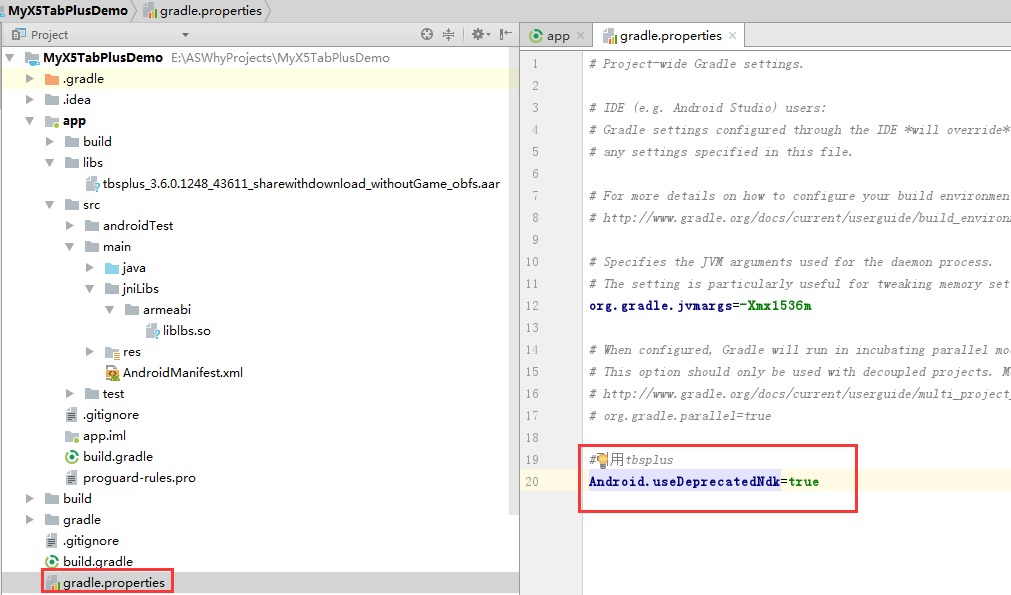
如果配置后编译报错,那么需要在gradle.properties文件中加上Android.useDeprecatedNdk=true;

至此就引用成功了,在需要打开网页的时机调用TbsPlus的OpenUrl接口即可,我们内部会创建一个Activity展示网页。参考MainActivity.java
如果想要实现预览文件功能,那么还需要进行下面的步骤:
0-1、申请运行时权限,参考《Android6.0运行时权限(基于RxPermission开源库)》


将DisplayFileActivity复制到项目中
package com.why.project.myx5tbsplusdemo; import android.Manifest;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.os.Environment;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.ViewGroup;
import android.widget.RelativeLayout;
import android.widget.Toast; import com.tbruyelle.rxpermissions2.RxPermissions;
import com.tencent.smtt.sdk.TbsReaderView; import io.reactivex.functions.Action;
import io.reactivex.functions.Consumer; /**
* Created by HaiyuKing
* Used 调用腾讯浏览服务预览文件
*/ public class DisplayFileActivity extends AppCompatActivity{ private static final String TAG = DisplayFileActivity.class.getSimpleName(); private TbsReaderView mTbsReaderView;//用于预览文件5-1 private String filePath = "";
private String fileName = ""; public static void openDispalyFileActivity(Context context,String filePath,String fileName){
Intent intent = new Intent(context,DisplayFileActivity.class);
intent.putExtra("filepath",filePath);
intent.putExtra("filename",fileName);
context.startActivity(intent);
} @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_displayfile); initTbsReaderView();//用于预览文件5-2 Intent intent = getIntent();
filePath = intent.getStringExtra("filepath");
fileName = intent.getStringExtra("filename"); onePermission();
} @Override
protected void onDestroy() {
super.onDestroy();
mTbsReaderView.onStop();//用于预览文件5-5
} //初始化TbsReaderView 5-3
private void initTbsReaderView(){
mTbsReaderView = new TbsReaderView(DisplayFileActivity.this, new TbsReaderView.ReaderCallback(){
@Override
public void onCallBackAction(Integer integer, Object o, Object o1) {
//ReaderCallback 接口提供的方法可以不予处理(目前不知道有什么用途,但是一定要实现这个接口类)
}
});
RelativeLayout rootRl = (RelativeLayout) findViewById(R.id.root_layout);
rootRl.addView(mTbsReaderView, new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
}
//预览文件5-4
/**
* filePath :文件路径。格式为 android 本地存储路径格式,例如:/sdcard/Download/xxx.doc. 不支持 file:///格式。暂不支持在线文件。
* fileName : 文件的文件名(含后缀)*/
private void displayFile(String filePath,String fileName) {
Bundle bundle = new Bundle();
bundle.putString("filePath", filePath);
bundle.putString("tempPath", Environment.getExternalStorageDirectory().getPath());
boolean result = mTbsReaderView.preOpen(parseFormat(fileName), false);
if (result) {
mTbsReaderView.openFile(bundle);
}
} private String parseFormat(String fileName) {
return fileName.substring(fileName.lastIndexOf(".") + 1);
} /**只有一个运行时权限申请的情况*/
private void onePermission(){
RxPermissions rxPermissions = new RxPermissions(DisplayFileActivity.this); // where this is an Activity instance
rxPermissions.request(Manifest.permission.READ_EXTERNAL_STORAGE) //权限名称,多个权限之间逗号分隔开
.subscribe(new Consumer<Boolean>() {
@Override
public void accept(Boolean granted) throws Exception {
Log.e(TAG, "{accept}granted=" + granted);//执行顺序——1【多个权限的情况,只有所有的权限均允许的情况下granted==true】
if (granted) { // 在android 6.0之前会默认返回true
// 已经获取权限
Toast.makeText(DisplayFileActivity.this, "已经获取权限", Toast.LENGTH_SHORT).show();
} else {
// 未获取权限
Toast.makeText(DisplayFileActivity.this, "您没有授权该权限,请在设置中打开授权", Toast.LENGTH_SHORT).show();
}
}
}, new Consumer<Throwable>() {
@Override
public void accept(Throwable throwable) throws Exception {
Log.e(TAG,"{accept}");//可能是授权异常的情况下的处理
}
}, new Action() {
@Override
public void run() throws Exception {
Log.e(TAG,"{run}");//执行顺序——2
displayFile(filePath,fileName);
}
});
}
}
将activity_displayfile.xml复制到项目中
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"> </RelativeLayout>
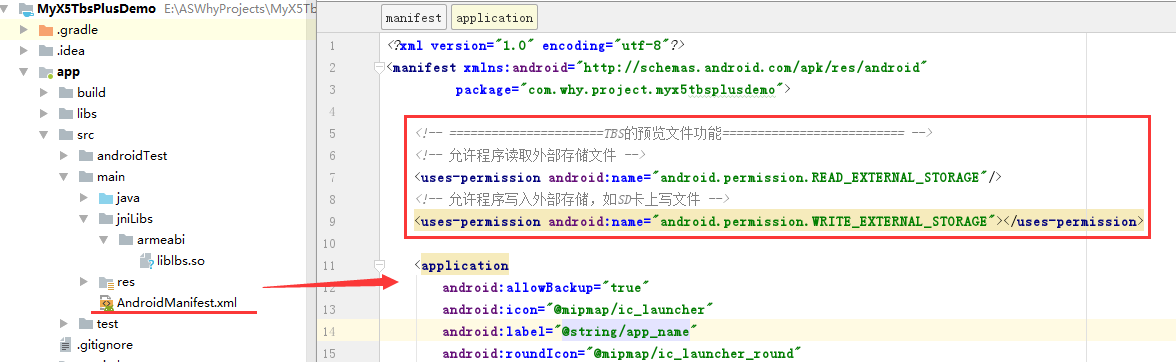
在AndroidManifest.xml中声明DisplayFileActivity
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.why.project.myx5tbsplusdemo"> <!-- ======================TBS的预览文件功能========================== -->
<!-- 允许程序读取外部存储文件 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<!-- 允许程序写入外部存储,如SD卡上写文件 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission> <application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity> <!-- TBS预览文件界面 -->
<activity android:name=".DisplayFileActivity">
</activity>
</application> </manifest>
三、使用方法
MainActivity文件【主要演示tbsplus打开普通网站、预览视频功能和打开TBS预览文件界面(同时传值)】
package com.why.project.myx5tbsplusdemo; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View; import com.tencent.smtt.sdk.QbSdk; import tbsplus.tbs.tencent.com.tbsplus.TbsPlus; public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //初始化
QbSdk.initX5Environment(MainActivity.this, null); initEvents();
} private void initEvents() {
findViewById(R.id.btn_openUrl).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String url = "http://www.baidu.com";
TbsPlus.openUrl(MainActivity.this, url, TbsPlus.eTBSPLUS_SCREENDIR.eTBSPLUS_SCREENDIR_SENSOR);
}
}); findViewById(R.id.btn_openfile).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//请求下面的地址会打开第三方浏览器软件,我这边打开的是QQ浏览器(可能是默认的浏览器)
/*String url = "http://www.beijing.gov.cn/zhuanti/ggfw/htsfwbxzzt/shxfl/fw/P020150720516332194302.doc";
TbsPlus.openUrl(MainActivity.this, url, TbsPlus.eTBSPLUS_SCREENDIR.eTBSPLUS_SCREENDIR_SENSOR);*/ //TBS目前只支持加载本地文件。所以远程文件需要先下载,后用TBS加载文件显示。
//这里没有演示下载过程,而是直接把上面的文件下载到手机中【下面的路径根据实际情况修改】
String filePath = "/storage/emulated/0/QQBrowser/文档/P020150720516332194302.doc";
String fileName = "P020150720516332194302.doc";
DisplayFileActivity.openDispalyFileActivity(MainActivity.this,filePath,fileName); }
}); findViewById(R.id.btn_openvideo).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//直播,点播视频都可以播放
String url = "http://live.hkstv.hk.lxdns.com/live/hks/playlist.m3u8";
TbsPlus.openUrl(MainActivity.this, url, TbsPlus.eTBSPLUS_SCREENDIR.eTBSPLUS_SCREENDIR_SENSOR);
}
});
} }
混淆配置
无
参考资料
基于腾讯浏览服务 TBS 实现应用内打开并浏览 Office 文件
项目demo下载地址
https://github.com/haiyuKing/MyX5TbsPlusDemo
MyX5TbsPlusDemo【体验腾讯浏览服务Android SDK (TbsPlus 版)】的更多相关文章
- MyX5TbsDemo【体验腾讯浏览服务Android SDK (完整版)】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 按照官网上的说明:可独立下载x5内核,也可共享使用微信或手Q的x5内核. 本Demo在引用腾讯X5内核的基础上进行了封装.参考< ...
- Android应用内实现视频播放--腾讯浏览服务(TBS)
TBS视频播放 TBS视频播放器可以支持市面上几乎所有的视频格式,包括mp4, flv, avi, 3gp, webm, ts, ogv, m3u8, asf, wmv, rm, rmvb, mov, ...
- Android使用腾讯浏览服务X5内核
[前期准备] 腾讯X5 jar包下载地址 [点击打开] 本次完整DEMO源码 [打开Github] [集成步骤] 第一步:下载jar包添加到项目 第二步:添加权限 <uses-permissio ...
- 集成TBS(腾讯浏览服务)x5内核的webView
由于公司产品需要展示html5页面,一开始我使用的是android自带webview,一些简单的页面没什么问题,但是碰到比较复杂的页面就让人无语了. 1.Android各大厂商都有自己定制的ROM,导 ...
- TencentTbs腾讯浏览服务 x5内核使用
Tencent TBS (下简称TBS) 腾讯浏览服务 What is it? 百度百科解释: 腾讯浏览服务(Tencent Browsing Service,以下简称TBS),由腾讯X5浏览服务升级 ...
- 腾讯浏览服务X5内核集成
腾讯浏览服务X5内核集成https://www.jianshu.com/p/8a7224ff371a TBS 腾讯浏览器服务接入文档https://x5.tencent.com/tbs/guide/s ...
- 腾讯微博java(android)sdk新增微博api详细介绍
本文主要介绍腾讯微博android sdk中新增微博有关的8个接口,以及使用的示例代码 注意:以下所有的api示例代码都需要先新建QqTSdkService类对象qqTSdkService并初始化,见 ...
- 开发腾讯移动游戏平台SDK ios版Ane扩展 总结
本文记录了在开发 腾讯移动游戏平台SDK(MSDK) ios版Ane扩展 过程中所遇到的问题 文中非常多问题都是基础的问题.对object c和xcode配置了解不深入导致的.(没办法,开发ane的程 ...
- Android应用内展示office文件--腾讯浏览服务(TBS)
什么是TBS 依托 X5 内核强大的能力,致力于提供优化移动端浏览体验的整套解决方案(官网介绍).我们可利用其做文件浏览功能,支持多种文件格式,完全可以满足需求.更多介绍请看官网:http://x5 ...
随机推荐
- Python json & pickle, shelve 模块
json 用于字符串和python的数据类型间的转换 四个功能 dumps dump loads load pickle 用于python特有的类型和python的数据类型进行转换 四个功能 dump ...
- TestNG深入理解
以下内容引自: http://blog.csdn.net/wanglha/article/details/42004695 TestNG深入理解 转载 2014年12月18日 13:56:11 参考文 ...
- 用Axure进行原型设计
用Axure进行原型设计 看这个视频 http://www.iqiyi.com/playlist409963402.html
- compare.go
package clientv3 import ( pb "github.com/coreos/etcd/etcdserver/etcdserverpb" ) type C ...
- op.go
package } ) : : : ,: ,: : : ,: ,: : : ,: ,: ;; ] )} } minutes when there is no incoming events. // P ...
- BZOJ_3879_SvT_后缀数组+单调栈
BZOJ_3879_SvT_后缀数组+单调栈 Description (我并不想告诉你题目名字是什么鬼) 有一个长度为n的仅包含小写字母的字符串S,下标范围为[1,n]. 现在有若干组询问,对于每一个 ...
- BZOJ_3191_[JLOI2013]卡牌游戏_概率DP
BZOJ_3191_[JLOI2013]卡牌游戏_概率DP Description N个人坐成一圈玩游戏.一开始我们把所有玩家按顺时针从1到N编号.首先第一回合是玩家1作为庄家.每个回合庄家都会随 ...
- linux目录详细介绍
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://yangrong.blog.51cto.com/6945369/1288072 目 ...
- 《HelloGitHub》第 26 期
公告 五月初 hellogithub.com 网站做了优化和试错.因为我个人能力原因,导致这段时间网站出现了间断性不能访问,现在问题已经修复.多谢大家的支持.理解和反馈. 本期新增了"星图& ...
- Java核心技术梳理-集合
一.前言 在日常开发中,我们经常会碰到需要在运行时才知道对象个数的情况,这种情况不能使用数组,因为数组是固定数量的,这个时候我们就会使用集合,因为集合可以存储数量不确定的对象. 集合类是特别有用的工具 ...
