路径字符串数据转化为树型层级对象,path to json tree
在参考文章 http://www.jb51.net/article/122967.htm 和 stackoverflow的一个路径转字符的回答 后,记录一下完成业务的代码.
转化数组为带层级的数据其一
由于项目中使用了react 及 ant-design ,在使用tree树型控件时,需要
类似下面的数据,
const treeData = [{
title: '0-0',
key: '0-0',
children: [{
title: '0-0-0',
key: '0-0-0',
children: [
{ title: '0-0-0-0', key: '0-0-0-0' },
{ title: '0-0-0-1', key: '0-0-0-1' },
{ title: '0-0-0-2', key: '0-0-0-2' },
],
}];
但是AWS传输过来的是下面这样的路径字符串数组,这就需要我们进行转化为树形层级对象了。
var arr=[
"root/",
"root/a/",
"root/a/new_b.png",
"root/a/qa/",
"root/a/qa/新建文本文档 (3).txt",
"root/asdfasdfasdfasdfasdfasdfasdf.txt",
"root/b.png",
"root/instqj_gfzqhk.exe",
"root/jupyter_notebook.png",
"root/new_b.png",
"root/output/new_b.png",
"root/soffice.exe",
"root/ti/asdfasdfasdfasdfasdfasdfasdf.txt",
"root/watermark.zip",
"root/中华人民共和国国民经济和社会发展 第十三个五年规划纲要 .pdf",
"root/国务院发布《中国制造2025》%28全文%29.pdf",
"root/新建文本文档 (3).txt",
"root/新建文本文档.txt",
"root/沧海一声笑.docx",
"root/理光C2011SP.exe"
]
接下来我们开始行动
转化数组为带层级的数据
const pathToTree = (input) => {
let root = [];
for (let i=0;i<input.length;i++){
let chain = input[i].split("/");
let currentHierarchy = root;
for(let j = 0; j < chain.length;j++){
let wantedNode = chain[j]
if(wantedNode === ''){
continue;
}
let lastHierarchy = currentHierarchy;
// 遍历root是否已有该层级
for(let k = 0; k < currentHierarchy.length;k++){
if(currentHierarchy[k].title === wantedNode){
currentHierarchy = currentHierarchy[k].children;
break;
}
}
if(lastHierarchy === currentHierarchy) {
let key;
if(j === chain.length - 1){
key = input[i];
} else {
key = chain.slice(0,j+1).join('/')+'/';
}
let newNode = {
key: key,
title: wantedNode,
children: []
};
// 文件,最后一个字符不是"/“符号
if(j=== chain.length-1){
delete newNode.children;
}
currentHierarchy.push(newNode);
currentHierarchy = newNode.children;
}
}
}
return root;
}
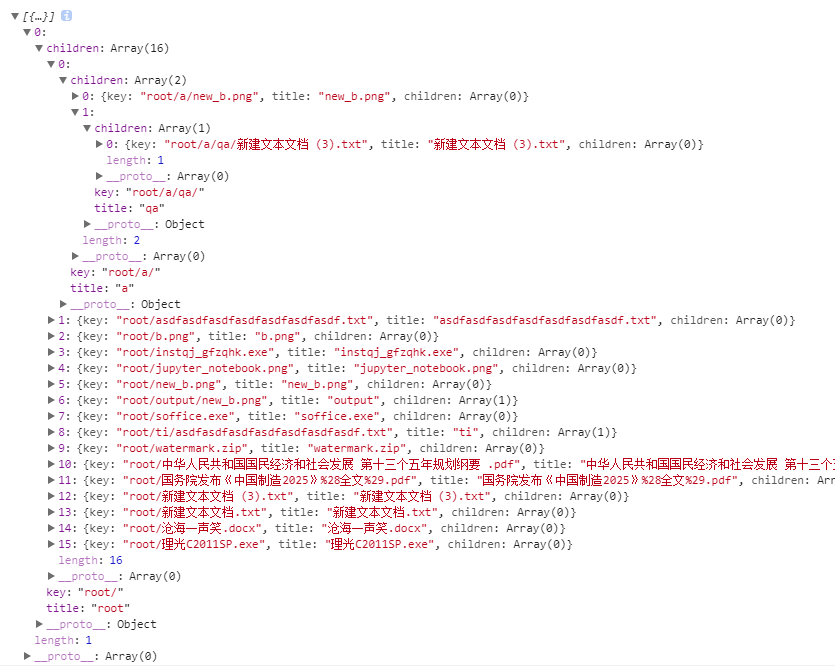
console.log(pathToTree(arr))
得到了我们想要的结果

遍历树节点
光是这样还不够,我们使用ant-design中的tree树形控件,不能让最低层级有children属性,同时,我们自己也可以额外定一个需求:所有文件名字长度不能超过一定数量。
另外,由于我的项目是上传到亚马逊S3,有的文件夹不会返回给我,比如这个文件"root/ti/asdfasdfasdfasdfasdfasdfasdf.txt"就没有返回" root/ti/",所以我们要加上个层级数据,不能有相同的key。
我们这里遍历这个树型对象。中文和英文字符宽度不一样,一般需要区分一样,这里就简单处理一下。
const traverseTree = function (data) {
return data.map((item) => {
//如果有相同的key,react的渲染会有问题,所以要处理一下。
let chain = item.key.split('/');
if (item.title !== chain.slice(-1)[0]) {
item.key = chain.slice(0, -1).join('/')
}
item.title = item.title.length > 10 ? item.title.substring(0, 7) + "..." : item.title
if (item.children.length > 0) {
traverseTree(item.children)
return item
} else {
delete item.children
return item
}
})
}
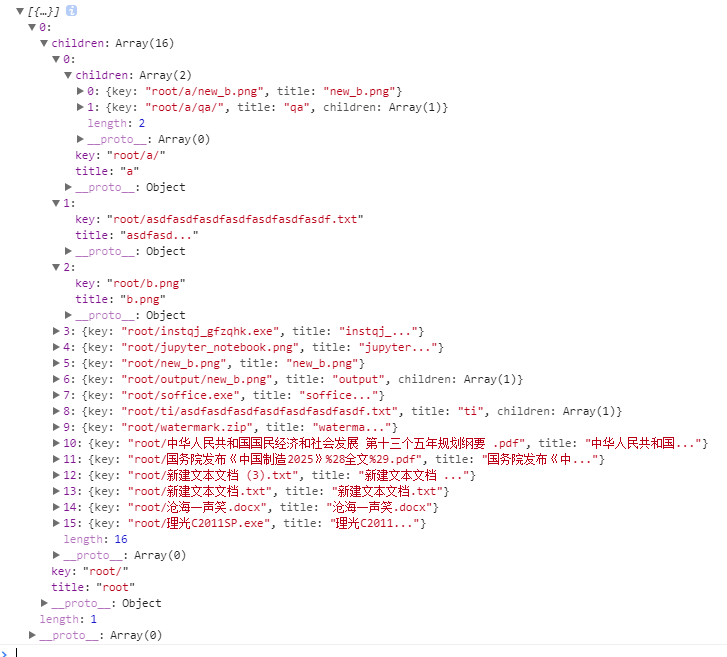
console.log(traverseTree(pathToTree(arr)))
输出结果

转化数组为带层级的数据其二
当然有时候,后台传给我吗的数据是这样用pid记录位置的。
var data = [
{"id":2,"name":"第一级1","pid":0},
{"id":3,"name":"第二级1","pid":2},
{"id":5,"name":"第三级1","pid":4},
{"id":100,"name":"第三级2","pid":3},
{"id":6,"name":"第三级2","pid":3},
{"id":601,"name":"第三级2","pid":6},
{"id":602,"name":"第三级2","pid":6},
{"id":603,"name":"第三级2","pid":6}
];
我们就用这个函数进行转化树状层级结构
function arrayToJson(treeArray) {
var r = [];
var tmpMap = {};
for (var i = 0, l = treeArray.length; i < l; i++) {
// 以每条数据的id作为obj的key值,数据作为value值存入到一个临时对象里面
tmpMap[treeArray[i]["id"]] = treeArray[i];
}
for (i = 0, l = treeArray.length; i < l; i++) {
var key = tmpMap[treeArray[i]["pid"]];
//循环每一条数据的pid,假如这个临时对象有这个key值,就代表这个key对应的数据有children,需要Push进去
if (key) {
if (!key["children"]) {
key["children"] = [];
key["children"].push(treeArray[i]);
} else {
key["children"].push(treeArray[i]);
}
} else {
//如果没有这个Key值,那就代表没有父级,直接放在最外层
r.push(treeArray[i]);
}
}
return r
}
树形组件搜索功能
树形组件经常带搜索功能。前端一般使用数组的filter方法就满足要求了。
如果数组有层级结构,就转化为没有层级结构的数组。然后再filter就可以了。
var jsonToArray = function (nodes) {
var r = [];
if (Array.isArray(nodes)) {
for (var i = 0, l = nodes.length; i < l; i++) {
r.push(nodes[i]);
if (Array.isArray(nodes[i]["children"]) && nodes[i]["children"].length > 0)
//将children递归的push到最外层的数组r里面
r = r.concat(jsonToArray(nodes[i]["children"]));
delete nodes[i]["children"]
}
}
return r;
}
路径字符串数据转化为树型层级对象,path to json tree的更多相关文章
- PyQt(Python+Qt)学习随笔:QTreeWidgetItem项的子项排序sortChildren及获取项对应的树型部件对象方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 1.sortChildren对子项排序 树型部件QTreeWidget中的QTreeWidgetIt ...
- R语言将字符串矩阵转化为数值型矩阵
这是原始数据的格式,当运行完下面的命令的时候,结果如下图 x=read.table("C:/Users/Administrator/Desktop/s1.txt") x=as.ma ...
- 树型权限管理插件:jQuery Tree Multiselect详细使用指南
1.认识jQuery Tree Multiselect 这个插件允许用户以树型的形式来呈现列表复选框的选择.多用于权限管理中用于分配不同的权限.使用文档,请参考: https://github ...
- [JavaScript] 将字符串数组转化为整型数组
var dataStr="1,2,3,4,5";//原始字符串 var dataStrArr=dataStr.split(",");//分割成字符串数组 var ...
- python中字符串list转化为数值型
之前在网上找相关的资料,给出的方法都不合适, 经过很长时间的试错才知道源于python2.X和python3.X的不同, 原理都是采用map函数,但是二者返回的信息不同 Python2.x,可以使用m ...
- 树型结构递归 实体递归 JSON格式
用递归实现无限级菜单,产品分类,盖楼式评论.留言等功能. 下列代码不能直接使用 CREATE TABLE [dbo].[P_Category]( [Code] [varchar](36) NOT NU ...
- 将数据转换成树型层级的Json格式的String
有时候我们项目里面需要将树型关系的数据转换成Json格式的String字符串 假设数据库中的数据如下 需要转换后输出的字符串的结果如下(对应的层级的关系) [ {name:'爷爷',id:'1',co ...
- js中把ajax获取的数据转化成树状结构(并做成多级联动效果)
1.首先通过ajax获取数据,此处省略,直接贴出获取到的数据格式 var arr = [{ id: 1, name: "一级标题", pid: 0 }, { id: 2, name ...
- WPF 4 目录树型显示
原文:WPF 4 目录树型显示 本篇将通过WPF4 制作简单的目录树型结构显示实例,完成本篇内容我们将作出下图所示的应用程序. 从图中我们可以看到程序主要分为两部分:左边显示本地驱 ...
随机推荐
- jquery Dialog弹框插件
function Dialog(options) { var defaults = { // 默认值. title: '', // 标题文本,若不想显示title请通过CSS设置其display为no ...
- 配置文件properties读取使用的好方法
首先在spring配置文件applicationContext.xml中配置. <bean id="placeholderConfig" class="com.be ...
- hdu5887 Herbs Gathering
神他妈随便写写就能过- 暴力枚举每个取不取 两个剪纸: 1.当剩下可用的时间小于最少需要用的时间 跳出 2.当剩下的植物按照理想情况(甚至可以取一部分)得到的极限答案比已经求出的答案大 跳出 #inc ...
- CF368 E - Garlands
主席树 其实暴力二维树状还更快 #include<bits/stdc++.h> using namespace std; typedef long long ll; const int M ...
- js实现内容点击复制
<!DOCTYPE html><html> <head> <script type="text/javascript"> funct ...
- [APIO2015]巴邻旁之桥
Bzoj权限题 luogu题面 先去掉同边的 首先k==1,即求一个点j 使\(\sum_{i\in A} |D_i - D_j| + \sum_{i\in B} |D_i - D_j|\)最小 因为 ...
- 递归方法,查询出树该组织及以下组织的组织ID
-- 查询出该组织下所有组织id的集合 --方法一: public String getAllOrgidsTwo(Integer orgid){ List<Integer> orgids= ...
- 大文件视频断点续传插件resumabel.js,优化上传速度,缩短最后一片等待时长。
在angular中使用resumable.js遇到的一个问题:大视频上传到99-100%时,此时正在上传最后一片,最后一片的xhr一直是pending状态.原因插件会检查第一片和最后一片的元数据,检测 ...
- 电路ppt作业
例二 例三 3.例一
- 基于新浪SAE平台的微信开发
自己的微信公众平台开发差不多了,欢迎关注试用哦,我会不定期在那里分享技术文章! 主要功能: 输入t+中文或者英文返回对应的英中翻译 输入[m]随机来首音乐听,建议在wifi下听 输入[ly+你的留 ...
