jsz中的作用域与上下文
var x=10;
function fun() {
console.log(x);//10
}
function demo(f) {
if(f instanceof Function){
fun();
}else {
throw TypeError("函数名错误");
}
}
demo(fun);
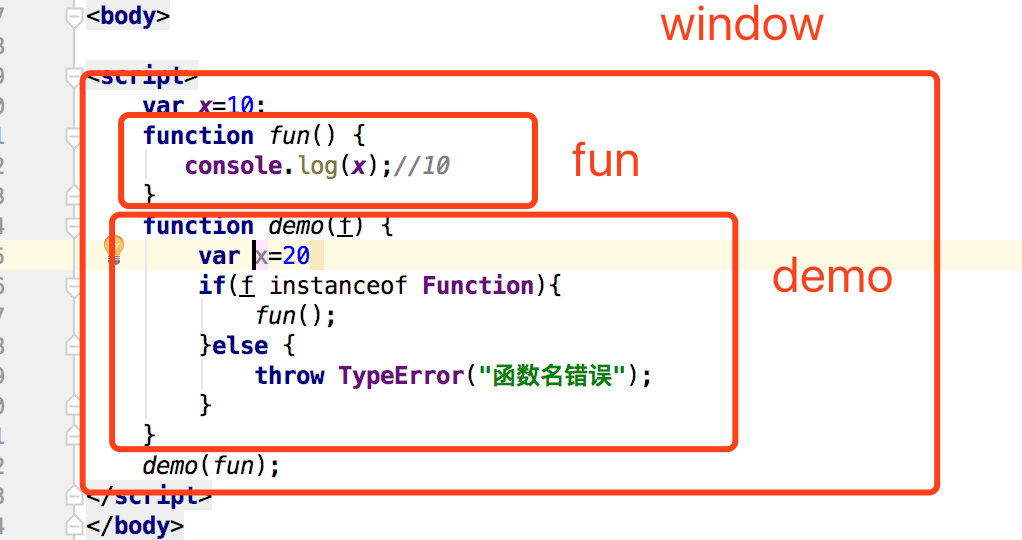
作用域,由于fun()函数定义在全局作用域中,如果查找fun作用域中没有找到的话则会去全局中进行查找
下图为该代码的作用域

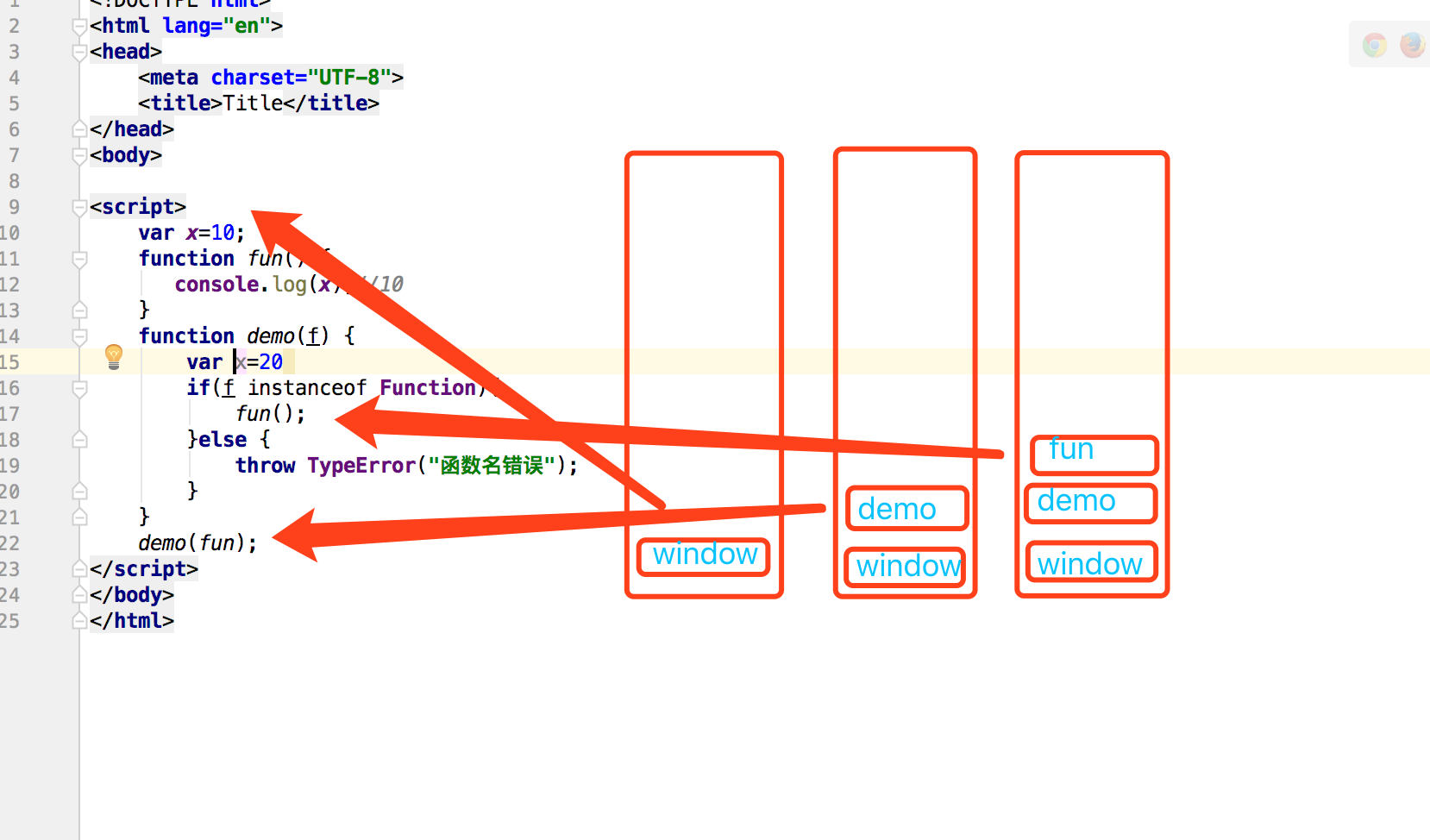
上下文:

上下文是动态创建出来的,是当其代码进行执行的时候进行创建的上下文栈
jsz中的作用域与上下文的更多相关文章
- 浅谈javascript中的作用域
首先说明一下:Js中的作用域不同于其他语言的作用域,要特别注意 JS中作用域的概念: 表示变量或函数起作用的区域,指代了它们在什么样的上下文中执行,亦即上下文执行环境.Javascript的作 ...
- 认识javascript中的作用域和上下文
javascript中的作用域(scope)和上下文(context)是这门语言的独到之处,这部分归功于他们带来的灵活性.每个函数有不同的变量上下文和作用域.这些概念是javascript中一些强大的 ...
- ruby中的作用域
作用域(scope)指的是变量的可达性或可见性.不同类型的变量有不同的作用域规则.与self类似,作用域在程序的执行过程中也在不断的变化,也可以根据上下文推断出"谁在什么作用域中" ...
- 漫谈JavaScript中的作用域(scope)
什么是作用域 程序的执行,离不开作用域,也必须在作用域中才能将代码正确的执行. 所以作用域到底是什么,通俗的说,可以这样理解:作用域就是定义变量的位置,是变量和函数的可访问范围,控制着变量和函数的可见 ...
- 深入理解JavaScript中的作用域和上下文
介绍 JavaScript中有一个被称为作用域(Scope)的特性.虽然对于许多新手开发者来说,作用域的概念并不是很容易理解,我会尽我所能用最简单的方式来解释作用域.理解作用域将使你的代码脱颖而出,减 ...
- JavaScript中的作用域
很多(JavaScript)开发者都在讨论"作用域",但它是什么?它们在JavaScript中的任何地方!我发现很多年轻的开发者不知道作用域是什么.他们中大多数人可以用jQuery ...
- 探讨Nodejs中的作用域问题。
在JS中有全局作用域和函数作用域,而在Nodejs中也自己的作用域,分为全局作用域(global)和模块作用域. js作用域: 以前学js的时候我们的全局对象是window,如: var a = 10 ...
- [asp.net mvc 奇淫巧技] 01 - 封装上下文 - 在View中获取自定义的上下文
我们在asp.net 开发中已经封装了最强大的HttpContext,我们可以在HttpContext中可以获取到几乎任何想获取的东西,也可以在HttpContext写入需要返回客户端的信息.但是这些 ...
- 聊一下JS中的作用域scope和闭包closure
聊一下JS中的作用域scope和闭包closure scope和closure是javascript中两个非常关键的概念,前者JS用多了还比较好理解,closure就不一样了.我就被这个概念困扰了很久 ...
随机推荐
- SuperSocket基础一
SuperSocket基础(一)——————基本概念 项目中之前一直使用TCP socket服务框架,但是不利于扩展.最近刚接触到开源的superSocket感觉很不错,特记录一下.官方开源地址:ht ...
- 【处理多服务器日志合并处理问题】多服务器的日志合并统计——apache日志的cronolog轮循
转发:http://www.chedong.com/tech/rotate_merge_log.html 内容摘要:你完全不必耐心地看完下面的所有内容,因为结论无非以下2点:1 用 cronolo ...
- python操作mysql,增,删,改,查
import MySQLdb conn = MySQLdb.connect(host='192.168.1.21',user='yangqw',passwd='1',db='free')cur = c ...
- Hystrix-Dashboard仪表盘
Hystrix Dashboard,它主要用来实时监控Hystrix的各项指标信息.通过Hystrix Dashboard反馈的实时信息,可以帮助我们快速发现系统中存在的问题.下面通过一个例子来学习. ...
- SerialChart串口示波器的成功调试
2018-01-1601:29:06 深夜更新一波串口示波器! http://t.cn/RQMA3uq 心得体会 总之将数据输出设置为","分割的形式即可 重点注意事项!!!! m ...
- 基于 HTML5 的 3D 工控隧道案例
隧道的项目我目前是第一次接触,感觉做起来的效果还蛮赞的,所以给大家分享一下.这个隧道项目的主要内容包括:照明.风机.车道指示灯.交通信号灯.情报板.消防.火灾报警.车行横洞.风向仪.COVI.微波车检 ...
- Web Magic 简介
WebMagic in Action Little book of WebMagic. WebMagic是我业余开发的一款简单灵活的爬虫框架.基于它你可以很容易的编写一个爬虫. 这本小书以WebMag ...
- flask----flask-session
一.flask-session flask-session是flask框架的session组件,由于原来flask内置session使用签名cookie保存,该组件则将支持session保存到多个地方 ...
- python多线程限制并发数示例
#coding: utf-8 #!/usr/bin/env python import Queue import threading import time prolock = threading.L ...
- iOS-iOS调用相机调用相册【将图片保存到本地相册】
设置头部代理 <UINavigationControllerDelegate, UIImagePickerControllerDelegate> 1.调用相机 检测前置摄像头是否可用 - ...
