Django Template(模板)
一、模板组成
组成:HTML代码 + 逻辑控制代码
二、逻辑控制代码的组成
1.变量
语法格式 : {{ name }} # 使用双大括号来引用变量
1.Template和Context对象(不推荐使用)
from django.template import Context, Template
t = Template('My name is {{ name }}.')
c = Context({'name': 'Stephane'})
t.render(c)
# in HTML
'My name is Stephane.'
2.深度变量查找(万能的据点号)
Python中:
a = [1,2,3]
b = {"a":"123","b":"456"} HTML中:
<span>{{ a.1 }}</span>
<span>{{ a.1 }}</span>
<span>{{ b.a }}</span>
<span>{{ b.b }}</span>
3.变量的过滤器(filter)的使用
语法格式: {{ obj|filter:param }}
1.add 给变量加上相应的值
2.addslashes 给变量中的引号前加上斜线
3.capfirst 首字母大写
4.cut 从字符串中移除指定的字符
5.date 格式化日期字符串
6.default 如果值是空,就替换成设置的默认值,否则就是用本来的值
7.default_if_none 如果值是None,就替换成设置的默认值,否则就使用本来的值
8.{% autoescape off %}
{{ name }}
{% endautoescape %} 将name中的字符串按照HTML的规则来渲染
9.upper和lower 将文档转化成大写或小写
10.truncatewords 显示前n个单词(英文)
11.urlizetrunc 显示前n个字符(英文)
12.slice 类似于python的切片操作
13.center 输出指定长度字符串并把值对中
14.filesizeformat 格式化,使其成为易读的文件大小,例如:13KB,4.1MB等。
15.first和last 返回第一个/最后一个
16.length 返回长度
17.join 将列表用指定的字符拼接 # value1 = 2 ;res: 5
<span>{{ value1|add:3 }}</span> # value2 = "al'e'x" ;res: al\'e\'x
<span>{{ value2|addslashes }}</span> # value3 = "hello" ;res: Hello
<span>{{ value3|capfirst }}</span> # value4 = "nihao" ;res: niao
<span>{{ value4|cut:"h" }}</span> # value5 = [ Python中的Datetime类型 ]
<span>{{ value5|date:"Y-m-d H:i:s" }}</span> res: 2018-12-18 17:59:07
<span>{{ value5|date }}</span> res:2018年12月18日 #value6 = [] ;res: 空
<span>{{ value6|defult:"否" }}</span> #value7 = None ;res : 空
<span>{{ value7|default_if_none:"空" }}</span> #value8 = "<h3>点击这里<a href='www.baidu.com'>跳转</a></h3>"
{% autoescape off %}
{{ value8 }}
{% endautoescape %} #value9 = "YEllow"
<span>{{ value9|upper }}</span>
<span>{{ value9|lower }}</span> #value10 = "when i was young"
<span>{{ value10|truncatewords:"3" }}</span>
<span>{{ value10|urlizetrunc:"3" }}</span> #value11 = "当我年轻的时候"
<span>{{ value11|slice:":2" }}</span> 取前两个字(支持汉字)
<span>{{ value11|slice:"2:" }}</span> 从2开始做切片
<span>{{ value11|center:"50" }}</span> #value12 = 2048
<span>{{ value12|filesizeformat }}</span> #value13 = [2018,10,24]
<span>{{ value13|join:"-" }}</span>
2.标签(tag)的使用
格式: {% tags %}
①{% if %}
{% if %} 标签接受and,or或者not来测试多个变量值或者否定一个给定的变量
{% if %} 标签不允许同一标签里同时出现and和or,否则逻辑容易产生歧义,例如下面的标签是不合法的:
错误示例: {% if obj1 and obj2 or obj3 %}
{% if num >= 100 and 8 %}
{% if num > 200 %}
<p>num大于200</p>
{% else %}
<p>num大于100小于200</p>
{% endif %}
{% elif num < 100%}
<p>num小于100</p>
{% else %}
<p>num等于100</p>
{% endif %}
②{% for %}
<ul>
{% for obj in list %}
<li>{{ obj.name }}</li>
{% empty %}
<div>this is empty</div>
{% endfor %}
</ul>
#在标签里添加reversed来反序循环列表:
{% for obj in list reversed %}
...
{% endfor %}
模板for不支持中断循环,也不支持continue,但内置了一个forloop模板变量
- forloop.counter 表示循环的次数,从1开始
- forloop.counter0 从0开始计数
- forloop.revcounter 当前循环的倒数计数,最后一个值为1
- forloop.revcounter0 最后一个值为0
- forloop.first 布尔值,判断是否是循环的第一个元素
- forloop.last 布尔值,判断是否是循环的最后一个元素
循环字典:
{% for i in dict.keys %} 循环所有的key值
{% for i in dict.values %} 循环所有的value值
{% for row in dict.items %} 得到元组
{% for key,value in dict.items %} 得到一一对应的key-value
③{% csrf_token %} : csrf_token标签
用于生成csrf_token的标签,用于防治跨站攻击验证。注意如果你在view的index里用的是render_to_response方法,不会生效
其实,这里是会生成一个input标签,和其他表单标签一起提交给后台的。
④{% url %} 引用路由配置的地址
<form action="{% url "bieming"%}" >
<input type="text">
<input type="submit"value="提交">
{%csrf_token%}
</form>
⑤{% with %} 用更简单的变量名替代复杂的变量名
{% with total=fhjsaldfhjsdfhlasdfhljsdal %} {{ total }} {% endwith %}
⑥{% verbatim %}: 禁止render
{% verbatim %}
{{ hello }}
{% endverbatim %}
⑦{% load %}: 加载标签库
3.自定义filter和simple_tag
a、在app中创建templatetags文件夹
b、创建.py文件,比如my_tags.py
from django import template
from django.utils.safestring import mark_safe register = template.Library() #register的名字是固定的,不可改变 @register.filter
def filter_multi(v1,v2):
return v1 * v2 @register.simple_tag
def simple_tag_multi(v1,v2):
return v1 * v2 @register.simple_tag
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)
c、在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py :{% load my_tags %}
d、使用simple_tag和filter(如何调用)
in HTML
{% load my_Tag %} #首行 # num=12
{{ num|filter_multi:2 }} #24 {{ num|filter_multi:"[22,333,4444]" }} {% simple_tag_multi 2 5 %} 参数不限,但不能放在if for语句中
{% simple_tag_multi num 5 %}
e、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag
注意:filter可以用在if等语句后,simple_tag不可以
{% if num|filter_multi:30 > 100 %}
{{ num|filter_multi:30 }}
{% endif %}
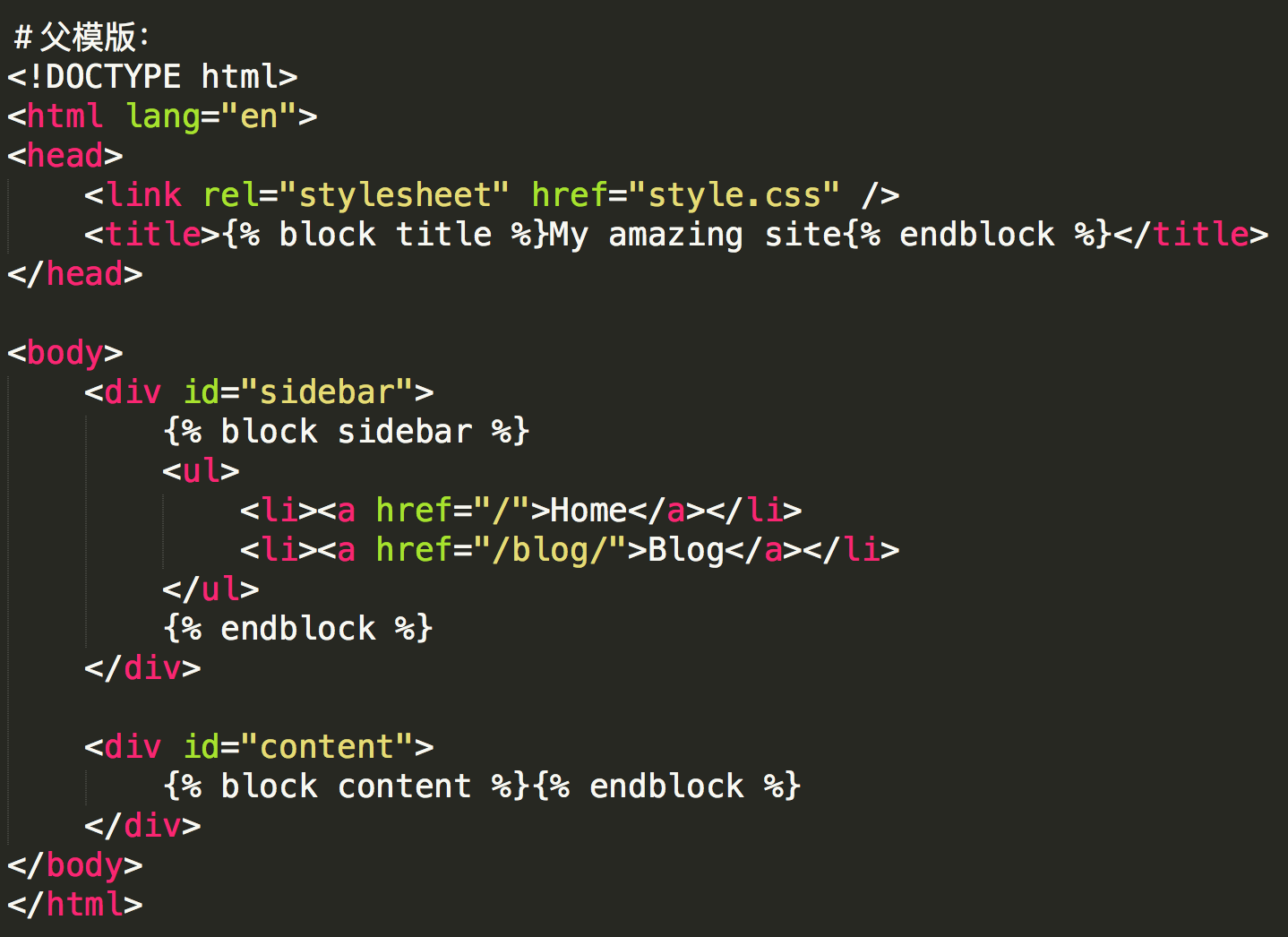
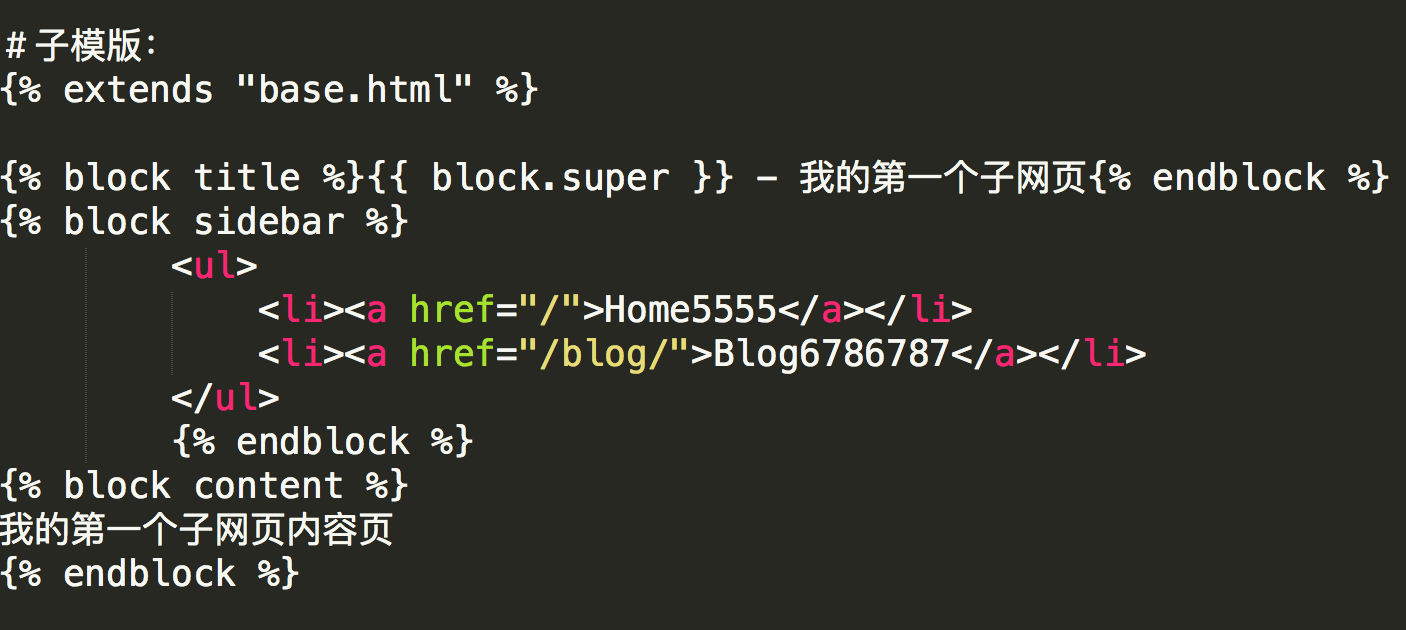
4.模板的包含和继承
包含:{% include 'nav.html' %}允许在模板中包含其他模板的内容
继承:本质上说,模版继承就是先构造一个基础框架模版,而后在其子模版中对它所包含站点共用部分和定义进行重载。


注意:
1 包含和继承可以把一些共用的网页模块独立出来,以减少代码的冗余。
2 如果在模块里使用{% extends %}d的话,这个标签必须在所有模版标签的最前面,否则模版继承不工作。
3 通常尽可能模版里的{% block %}越多越好,子模版不必定义所有的父block
4 如果你需要父模版的块内容,{{block.super}}变量可以帮你完成工作,当你需要为父块添加内容而不是取代它的时候这就很有用。
5 不能在同一模版(无论是父模版还是子模版)里定义多个同名{% block %} ,因为块标签同时在两个地方工作,不仅在子模版中,而且在父模版中也填充内容,如果子模版有两个同名的标签,父模版将不能决定使用哪一个块内容来使用。
三级字典模板渲染示例:
# 数据结构:
# three = {
# "二级名称":["二级ID",{
# "三级名称":["三级ID",[新闻列表]],
# "三级名称":["三级ID",[新闻列表]],
# }],
# "二级名称":["二级ID",{
# "三级名称":["三级ID",[新闻列表]]
# }],
# ......
# } // HTML:
{% for key,value in three.items %}
<div class="row" style="margin: 20px 0;">
<div class="second_headline">{{ key }}二级名称</div>
{% for i in value %}
{% if forloop.counter == 2 %}
{% for key1,value1 in i.items %}
<div class="col-sm-4">
<div class="block">
<ul class="second_box_title">
<li><a>{{ key1 }}三级名称</a></li>
<a href="/news_second/{{ value1.0 }}三级ID">更多 >></a></ul>
<ul class="second_box container">
{% for j in value1.1 %}
<li>
<a class="col-xs-9" href="../news/{{ j.ID }}">{{ j.Title }}</a>
<span class="col-xs-3">{{ j.Ctime }}</span>
</li>
{% endfor %}
</ul>
</div>
</div>
{% endfor %}
{% endif %}
{% endfor %}
</div>
</div>
{% endfor %}
Django Template(模板)的更多相关文章
- Django Template模板
Django Template 你可能已经注意到我们在例子视图中返回文本的方式有点特别. 也就是说,HTML被直接硬编码在 Python 代码之中. 下面我们来调用html views def ind ...
- django template 模板
九.Template模板 Template 模板是根据view传过来数据在html展示的功能,典型python 模板jinjia2库提供丰富的上下文展示func 创建template位置在项目下与ap ...
- django template模板 母板 include导入
一,使用{% block name %}{% endblock %}定义一个模板,在模板页面中它的内容为空,在各页面用{% block name %}自己的标签内容{% endblock %}调用. ...
- Django基础,Day10 - template 模板引擎与路径设置
作为一个Web框架,Django需要一个方便的方式来生成动态的HTML.最常见的方法依赖于模板.模板包含所需的HTML输出的静态部分以及一些特殊的语法描述如何插入动态内容. Django框架后端默认支 ...
- Django:模板template(一)
把模板的过程.语法.标签.反向地址解析.过滤器.模板继承与HTML转义记下笔记 1.概述及demo 动态生成HTML 模板的设计实现业务逻辑(View)和显示内容(template)的分离 一个模板可 ...
- Django之模板Template
模板介绍 作为Web框架,Django提供了模板,可以很便利的动态生成HTML 模版系统致力于表达外观,而不是程序逻辑 模板的设计实现了业务逻辑(view)与显示内容(template)的分离,一个视 ...
- Django之模板配置(template)
Django模板系统 官方文档 jinja2模块中文 jinja2模块官方 常用语法 只需要记两种特殊符号: {{ }}和 {% %} 变量相关的用{{}},逻辑相关的用{%%}. 变量 在Djan ...
- Django基础——模板层(template) (Day67)
阅读目录 变量 标签 自定义过滤器和标签 模板层(template) 你可能已经注意到我们在例子视图中返回文本的方式有点特别. 也就是说,HTML被直接硬编码在 Python代码之中. 1 2 3 4 ...
- django基础2: 路由配置系统,URLconf的正则字符串参数,命名空间模式,View(视图),Request对象,Response对象,JsonResponse对象,Template模板系统
Django基础二 request request这个参数1. 封装了所有跟请求相关的数据,是一个对象 2. 目前我们学过1. request.method GET,POST ...2. reques ...
随机推荐
- Shell中map的使用
Shell中的map与array有很多的相似之处,array操作:https://www.cnblogs.com/qq931399960/p/10786111.html 一.在使用map时,需要先声明 ...
- 实现iframe高度自适应
iframe高度自适应使用场景是类似于微博,新闻等点击加载更多这种功能实现,要求iframe的高度能够跟随内容的变化而变化. 父html文件,也就是引用ifram的文件 src="blog/ ...
- 为什么要重写 hashcode 和 equals 方法?
引言 以前面试的时候被面试官问到过这样一个问题: 你有没有重写过 hashCode 方法? 心里想着我没事重写哪玩意干啥,能不写就不写.嘴上当然没敢这么说,只能略表遗憾的说抱歉,我没写过. 撇了面试官 ...
- 在Coding上搭建Hexo个人博客
先注册一个Coding账号,然后创建一个项目这个项目的名字应该是{username}.coding.me 安装hexo脚手架 $ npm install -g hexo-cli 建站 安装完 Hexo ...
- 【Android Studio安装部署系列】三十六、Android studio3.2使用过程中注意事项
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 Android Studio升级到3.2之后,运行旧项目的时候出现了各种情况,特此记录下. 一.打包选项多了,一般情况下选择APK即 ...
- openLayers 3知识回顾
openlayers 知识 前段时间帮助同事重构一个地图类的项目,然后就学习了openLayer3这个框架,但是官网上没有中文版,也没有详细的例子解释,我只能遇到看不懂的就翻译成中文来用,为了方便以后 ...
- JPA中EntityListeners注解的使用
使用场景 EntityListeners在jpa中使用,如果你是mybatis是不可以用的 它的意义 对实体属性变化的跟踪,它提供了保存前,保存后,更新前,更新后,删除前,删除后等状态,就像是拦截器一 ...
- 大名鼎鼎的Requests库用了什么编码风格?
原文:https://www.kennethreitz.org/essays/kenneth-reitzs-code-style 作者:Kenneth Reitz 原题:Kenneth Reitz’s ...
- C#语法——await与async的正确打开方式
C#5.0推出了新语法,await与async,但相信大家还是很少使用它们.关于await与async有很多文章讲解,但有没有这样一种感觉,你看完后,总感觉这东西很不错,但用的时候,总是想不起来,或者 ...
- 【带着canvas去流浪(7)】绘制水球图
目录 一. 任务说明 二. 重点提示 三. 示例代码 四. 文字淹水效果的实现 五. 关于canvas抗锯齿 六. 小结 示例代码托管在:http://www.github.com/dashnowor ...
