JS原型--原型链
构造函数-->原型--->prototype-->__proto__-->constructor-->原型链
构造函数
什么是构造函数?我理解构造函数就是可以用来生成实例的函数。
- function Func(name){
- this.name=name;
- this.say=function(){
- alert('my name is '+this.name);
- }
- }
- var f=new Func('jack');
f.say();
上面的代码,f是函数Func new出来的实例,f是函数Func的实例,所以Func被称为构造函数。那么 Func的构造函数是谁呢,实际上它就是js内置函数Function,上面的代码等价于:
- var Func=new Function('name','this.name=name;this.say=function(){alert("my name is"+this.name);}');
- var f=new Func('jack');
- f.say();
那么这就是所谓的构造函数。
原型
prototype
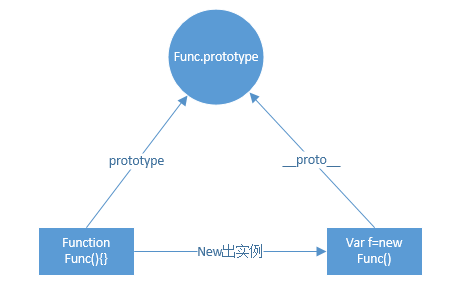
每个函数(包括构造函数)都有一个prototype属性,可以在这个属性下面添加新的属性和方法,在此添加的属性和方法就会属于这个函数,这个构造函数new来的所有的实例都可以使用。这个prototype属性指向的对象,包括自带的属性和我们添加的属性、方法,我把它指向的对象的内容集合称为构造函数的原型。下面是我画的图

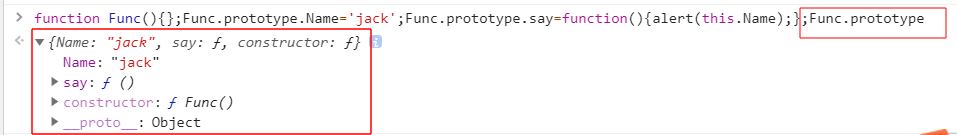
接下来看一个例子,可以印证上面关于原型的解释。

__proto__
每个对象的实例都会有一个__proto__属性,这个属性指向创建它的构造函数的原型。比如var f=new Func();那么f是Func的实例,那么f.__proto__就会等价于Func.prototype,即f.__proto__==Func.prototype.

constructor
每个实例对象会有一个constructor属性,这个属性指向的就是创建这个实例的构造函数,同时原型也有这个属性,指向对应的构造函数。

原型链
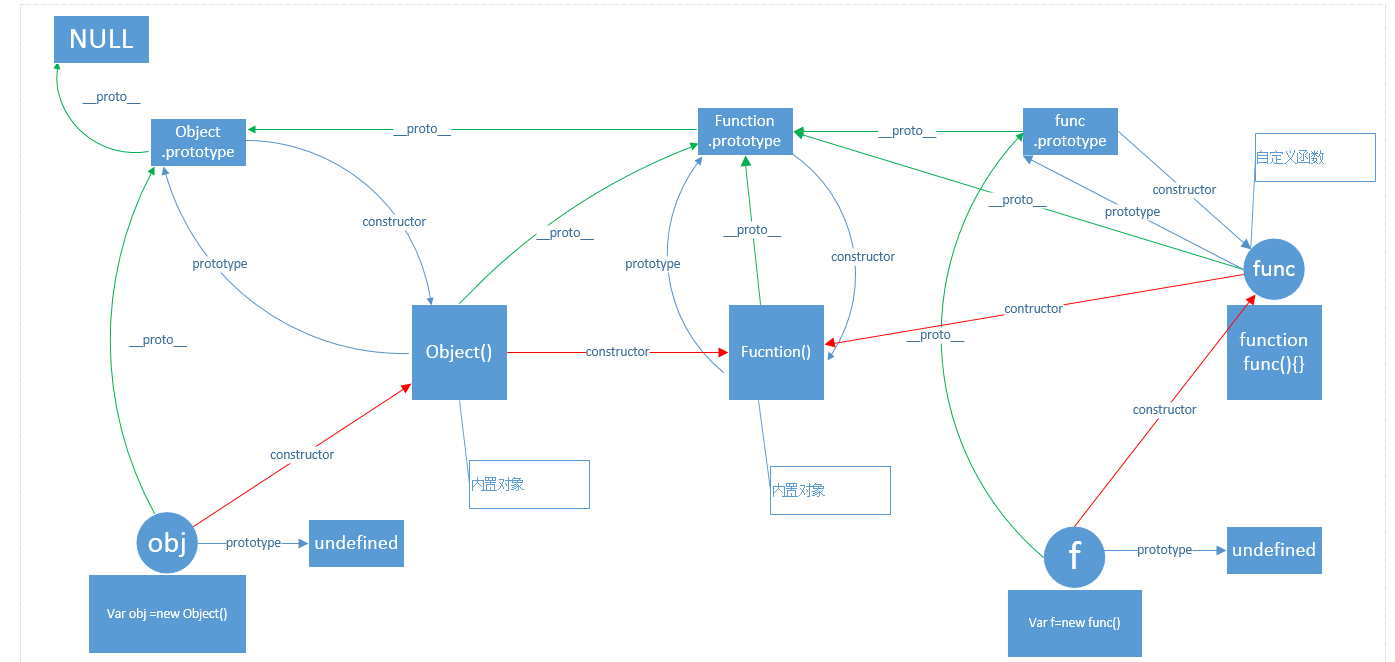
原型链,那么顾名思义就是一系列的原型组成的链条,可以看到Object,Function,自定义对象,自定义函数,函数实例等原型关系。实例化对象在调用属性或者方法时,先检查自己有没有,自己没有就会沿着原型链一层层的往上搜索。下面是我画的原型链图,看起来还挺有意思的,比如,Object的原型是Function,Function的原型是它自己,Function原型的原型又是Object的原型。

本文如有有错误的地方,还请帮忙指正,感谢。
JS原型--原型链的更多相关文章
- 前端基本知识(二):JS的原型链的理解
之前一直对于前端的基本知识不是了解很详细,基本功不扎实,但是前端开发中的基本知识才是以后职业发展的根基,虽然自己总是以一种实践是检验真理的唯一标准,写代码实践项目才是唯一,但是经常遇到知道怎么去解决这 ...
- js javascript 原型链详解
看了许多大神的博文,才少许明白了js 中原型链的概念,下面给大家浅谈一下,顺便也是为了巩固自己 首先看原型链之前先来了解一下new关键字的作用,在许多高级语言中,new是必不可少的关键字,其作用是为了 ...
- 攻略前端面试官(三):JS的原型和原型链
本文在个人主页同步更新~ 背就完事了 介绍:一些知识点相关的面试题和答案 使用姿势:看答案前先尝试回答,看完后把答案收起来检验成果~ 面试官:什么是构造函数 答:构造函数的本质是一个普通函数,他的特点 ...
- js中的原型,原型链和继承
在传统的基于Class的语言如Java.C++中,继承的本质是扩展一个已有的Class,并生成新的Subclass. 由于这类语言严格区分类和实例,继承实际上是类型的扩展.但是,JavaScript最 ...
- 怎么理解js的原型链继承?
前言 了解java等面向对象语言的童鞋应该知道.面向对象的三大特性就是:封装,继承,多态. 今天,我们就来聊一聊继承.但是,注意,我们现在说的是js的继承. 在js的es6语法出来之前,我们想实现js ...
- 详聊js中的原型/原型链
先以一段简单的代码为例: function Dog(params){ this.name = param.name; this.age = param.age; this.ba ...
- 一文让你对js的原型与原型链不再害怕、迷惑
目录 原型与原型链的详细剖析 原型 显式原型prototype 隐式原型__proto__ 显式原型prototype与隐式原型__proto__的关系 原型链(隐式原型链) 探寻原型链的尽头 完整详 ...
- 基础1:JS的原型和原型链究竟
JS的原型和原型链究竟是什么? 1. 从JS创建一个对象开始说起: 1.1 工厂模式创建对象 (缺点是无法知道创建出来的对象是一个什么类型的对象) function createPerson(name ...
- js中的原型对象链
由于原型对象也是一个对象,它也有自己的原型对象并继承对象中的属性,这就是原型对象链:对象继承其原型对象,而原型对象继承它的原型对象,以此类推. 我们创建的每一个函数都有一个prototype(原型)属 ...
- js的原型
在讲js的原型之前,必须先了解下Object和Function. Object和Function都作为JS的自带函数,Object继承自己,Funtion继承自己,Object和Function互相是 ...
随机推荐
- RocketMQ源码 — 九、 RocketMQ延时消息
上一节消息重试里面提到了重试的消息可以被延时消费,其实除此之外,用户发送的消息也可以指定延时时间(更准确的说是延时等级),然后在指定延时时间之后投递消息,然后被consumer消费.阿里云的ons还支 ...
- 让程序跳转到绝对地址0x100000去执行
网上比较火的一个题,让程序跳转到绝对地址去执行 :可以的实现方式为: ( (void(*)())0x4110e6)(); (*(void(*)())0x4110e6)(); (*((void(*)() ...
- CSS伪类详情
参考:http://blog.csdn.net/Panda_m/article/details/50084699
- Netty中如何写大型数据
因为网络饱和的可能性,如何在异步框架中高效地写大块的数据是一个特殊的问题.由于写操作是非阻塞的,所以即使没有写出所有的数据,写操作也会在完成时返回并通知ChannelFuture.当这种情况发生时,如 ...
- mongo Shell初体验
mongo shell是一个MongoDB的交互式JavaScript接口.您可以使用mongo shell来查询和更新数据以及执行管理操作. 打开cmd命令行,输入mongo,就可以进入mongo ...
- SVN使用指引(Windows)
SVN使用指引(本地服务器为Windows) 原:http://wiki.open.qq.com/wiki/SVN%E4%BD%BF%E7%94%A8%E6%8C%87%E5%BC%95%EF%BC% ...
- Mongo 专题
什么是MongoDB ? MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统. 在高负载的情况下,添加更多的节点,可以保证服务器性能. MongoDB 旨在为WEB应用提供 ...
- JS for循环有关变量类型的问题/魔兽世界样式的tooltip
<script> var num = 100; for (var i=num-5;i<num+5;i++){ // console.log(typeof(i)); console.l ...
- baseFileWriter.go
package blog4go import ( "fmt" "os" "sync" "time" ) const ( ...
- sort.go
package clientv3 type SortTarget int type SortOrder int const ( SortNone SortOrder = iota So ...
