常见文本类css属性
学习web的第六天
p{
font-size:18px; /*文本尺寸*/
font-family:"隶书"; /*文本字体*/
font-weight:bold; /*文本加粗 bold 加粗 bolder 更粗*/
color:red; /*文本颜色*/
text-align:center; /*文本水平居中 center 居中 justify 两端对齐 left 左对齐 right 右对齐*/
background-color:#ccc; /*背景颜色*/
background-image:url(img/*.jpg); /*背景图片 可以简写 直接加颜色 就是添加背景颜色 图片也一样*/
font-style:italic; /*文本倾斜 oblique也可以 但最好用italic*/
letter-spacing:2px; /*字符间距*/
line-height:20px; /*行高*/
text-indent:2em; /*首行缩进*/
word-spacing:2px; /*单词间距*/
line-height:2px; /*垂直居中*/
text-decoration:underline; /*字符装饰线 underline 下划线 line-through 删除线 overline 上画线 更多用于超链接样式*/
我写了个网页:
<!DOCTYPE html>
<html>
<head>
<title>前端</title>
<style type="text/css">
#h11{text-align:center;}
.p1{text-indent:2em;}
.p2{color:red;}
#li1{color:blue;}
#li2{color:purple;}
#li3{color:orange;}
#li4{color:brown;}
body{background:#ccc;}
</style>
</head>
<body>
<h1 id="h11">web开发前端工程师</h1>
<p class="p1">Web前端开发工程师,是从事Web前端开发工作的工程师。主要进行网站开发,优化,完善的工作。网页制作是Web 1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。</p>
<p class="p1">一位好的Web前端开发工程师在知识体系上既要有广度,又要有深度,所以很多大公司即使出高薪也很难招聘到理想的前端开发工程师。现在说的重点不在于讲解技术,而是更侧重于对技巧的讲解。技术非黑即白,只有对和错,而技巧则见仁见智。以前会Photoshop和Dreamweaver就可以制作网页,现在只掌握这些已经远远不够了。无论是开发难度上,还是开发方式上,现在的网页制作都更接近传统的网站后台开发,所以现在不再叫网页制作,而是叫Web前端开发。Web前端开发在产品开发环节中的作用变得越来越重要,而且需要专业的前端工程师才能做好,这方面的专业人才近两年来备受青睐。Web前端开发是一项很特殊的工作,涵盖的知识面非常广,既有具体的技术,又有抽象的理念。简单地说,它的主要职能就是把网站的界面更好地呈现给用户。</p>
<p class="p2">如何才能做得更好呢?</p>
<ul>
<li id="li1">必须掌握基本的Web前端开发技术,其中包括:CSS、HTML、SEO、DOM、BOM、Ajax、JavaScript等,在掌握这些技术的同时,还要清楚地了解它们在不同浏览器上的兼容情况、渲染原理和存在的Bug。</li>
<li id="li2">在一名合格的前端工程师的知识结构中,网站性能优化、SEO和服务器端的基础知识也是必须掌握的。</li>
<li id="li3">必须学会运用各种工具进行辅助开发。</li>
<li id="li4">除了要掌握技术层面的知识,还要掌握理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持,等等。</li>
</ul> </body>
</html>
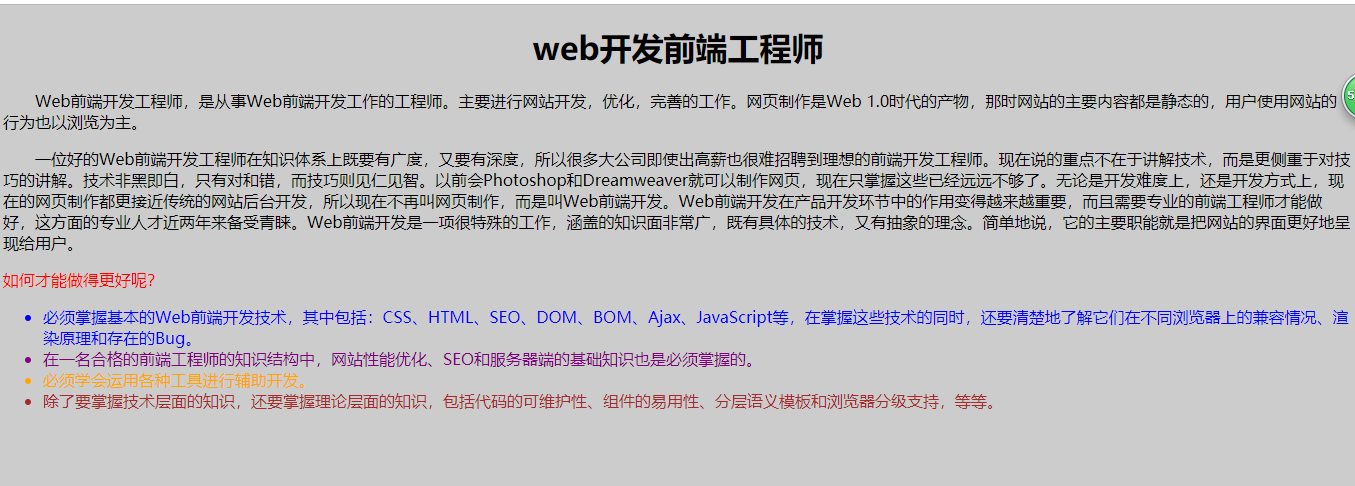
运行结果为:

常见文本类css属性的更多相关文章
- 前端之CSS字体和文本类属性
一.字体类属性: 1.字体类型: font-family:字体1,字体2,字体3; 常用写法: font-family:"微软雅黑",Arial; 注:a) 多个字体之间用逗号分隔 ...
- css文本换行相关属性及解释
本文摘自 http://www.wufangbo.com/css-qiang-zhi-huan-hang/ 强制换行与强制不换行用到的属性 我们一般控制换行所用到的CSS属性一共有三个:word-wr ...
- css学习(2)-- 常见的CSS属性和值
1.CSS中修饰字体的属性 属 性 描 述 属 性 值 font-family 字体族科 任意字体族科名称都可以使用例如Times.serif等,而且多个族科的赋值是可以使用的,中间用 ...
- 常见的CSS属性和值CascadingStyleSheets
字体文本背景位置边框列表其他 CSS中修饰字体的属性 属 性 描 述 属 性 值 font-family 字体族科 任意字体族科名称都可以使用例如Times.serif等,而且多个族科 ...
- CSS关于文本渲染的属性text-rendering
CSS关于文本渲染的属性text-rendering告诉渲染引擎工作时如何优化显示文本. 浏览器会在渲染速度.易读性(清晰度)和几何精度方面做一个权衡. 我们知道,SVG-可缩放矢量图形(Scalab ...
- CSS属性、伪类选择器,CSS3选择器
CSS1时IE6是部分支持,伟大的IE6!CSS2时IE6部分支持,伟大的IE6依旧是部分支持!CCS3盛行CSS4也已经提上日程的现在,IE6完全不支持.IE6你该走了,我们会永远记住你的功绩的!I ...
- (4)《Head First HTML与CSS》学习笔记---文本的CSS规则和盒模型;div与span;<a>元素的链接色;伪类
1.每个font-family包含一组共同特征的字体.共五个字体系列: sans-serif----这个系列包括了没有衬线的字体,与serif相比,通常认为这个系列更容易在计算机上识读. serif- ...
- 常见标签的默认属性值及相互作用——关于CSS reset的思考
在现在的网站设计中使用reset.css用重置整个站点的标签的CSS属性的做法很常见,但有时候我们已经为了reset而reset,我们经常看到这样的reset代码 div{ padding:0px; ...
- 重新想象 Windows 8.1 Store Apps (77) - 控件增强: 文本类控件的增强, 部分控件增加了 Header 属性和 HeaderTemplate 属性, 部分控件增加了 PlaceholderText 属性
[源码下载] 重新想象 Windows 8.1 Store Apps (77) - 控件增强: 文本类控件的增强, 部分控件增加了 Header 属性和 HeaderTemplate 属性, 部分控件 ...
随机推荐
- 洛谷 P3853 解题报告
P3853 路标设置 题目背景 B市和T市之间有一条长长的高速公路,这条公路的某些地方设有路标,但是大家都感觉路标设得太少了,相邻两个路标之间往往隔着相当长的一段距离.为了便于研究这个问题,我们把公路 ...
- Python_将指定文件夹中的文件压缩至已有压缩包
from zipfile import ZipFile from os import listdir from os.path import isfile,isdir,join def addFile ...
- linux下c编程 基础
1. 熟悉Linux系统下的开发环境 2. 熟悉vi的基本操作 3. 熟悉gcc编译器的基本原理 4. 熟练使用gcc编译器的常用选项 5 .熟练使用gdb调试技术 6. 熟悉makefile基本原理 ...
- python 模块与包
一.模块 1.1 什么是模块 # 什么是模块 # 一组功能的集合,就是模块,在python中一个py文件就一个模块 1.2 为什么要使用模块 # 1.可使代码的结构功能分区更清晰 # 2.可重复使用模 ...
- 对混合数值,字符,null的字段进行排序
今天有个需求是进行排序. 这一列值是字符串类型的, 但是里面有数值型 比如"1" 和null类型的. 实现效果是需要 数值型的先按照数值的方式先排,然后字符串按照字符传排,最后 ...
- Creating your own auto-configuration
44. Creating your own auto-configuration If you work in a company that develops shared libraries, or ...
- LoadRunner 11 中Analysis分析
原文:http://www.cnblogs.com/Chilam007/p/6445165.html analysis简介 分析器就是对测试结果数据进行分析的组件,它是LR三大组件之一,保存着大量用来 ...
- tkinter中布局pack、place和grid(八)
tkinter中布局pack.place和grid pack布局 import tkinter wuya = tkinter.Tk() wuya.title("wuya") wuy ...
- segmenter.go
; ;; ].minDistance ; ].text),, ;; ;; ;,) { output = append(output, toLower(text[alphanum ...
- BZOJ_1342_[Baltic2007]Sound静音问题_单调队列
BZOJ_1342_[Baltic2007]Sound静音问题_单调队列 题意: 给出n个数,求∑[ max{a[i]~a[i+m-1]} - min{a[i]~a[i+m-1]} <= c ] ...
