JS之BOMBOM!
什么是BOM?
bom即browser object model 也就是浏览器对象模型,BOM由多个对象组成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象。
顶层对象:window
子对象:location:location 对象包含有关当前 URL 的信息;
history:History 对象包含用户(在浏览器窗口中)访问过的 URL;
screen:Screen 对象包含有关用户屏幕的信息;
navigator:Navigator 对象包含有关访问者浏览器的信息;
document:Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问;
event:Event 对象代表着事件对象的状态。
一.window对象:
(一)alert警告框
语法:window.alert();或 alert();
功能:显示一段带有消息和确认按钮的警告框
(二)confirm选择框
语法:window.confirm();或 confirm();
功能:显示一个带有指定消息的和确定及取消按钮的对话框
返回值:用户点击确定,confirm()返回true
用户点击取消,confirm()返回false
(三)prompt输入框
语法:window.prompt(text[,defaultText]);或者 prompt(text,[,defaultText]);
参数:text:要在对话框中显示的纯文本(不是HTML格式文本)
defaultText:默认的输入文本
返回值:如果用户点击提示框的取消按钮,则返回null
如果用户点击确定按钮,则返回输入的内容
(四)open打开一个新窗口
语法:window.open(pageURL,name,parameters)
功能:打开一个新的浏览器窗口或者查找一个名称的窗口
参数:pageURL:子窗口路径
name:子窗口的名字
parameters:窗口参数(各参数用逗号分隔)
width:窗口宽度,
height:窗口高度,
left:窗口X轴坐标 ;top:窗口Y轴坐标,
toolbar:是否显示浏览器工具栏(yes/no),
menubar:是否显示菜单栏(yes/no),
scrollbars:是否显示滚动条(yes/no),
location:是否显示地址字段,
status:是否添加状态栏,
(五)close关闭浏览器
语法:window.close();
功能:关闭浏览器窗口
(六)setTimeout超时调用
语法:setTimeout(code,millisec);
功能:在指定的毫秒数后调用函数或计算表达式
参数:code:要调用的函数名或要执行的js代码串
millisec:在执行代码前需等待的时间(毫秒)
PS:setTimeout()只执行code一次,如果要多次调用请使用setInterval()或者让code自己调用自己;
(七)clearTimeout清除超时调用
语法:clearTimeout(id_of_settimeout);
功能:取消由setTimeout()方法设置的超时调用;
参数:id_of_settimeout:由setTimeout()返回的ID值,该值标识要取消的延迟代码块
(八)setInterval间歇调用
语法:setInterval(code,millisec)
功能:每隔指定的时间执行一次代码
参数:code:要调用的函数名或要执行的js代码串
millisec:在执行代码前需要等待的时间(毫秒)
(九)clearInterval清除间歇调用
语法:clearInterval(id_of_setinterval)
二.location对象
location对象提供了与当前窗口中加载的文档有关的信息,还提供了功能,它既是window对象的属性,也是document对象的属性
(一)location.href获取url
1.获取url
语法:location.href
功能:返回当前加载页面完整url
说明:location.href()与window.location.href()等价
2.设置url
语法:location.href = "url"
功能:使网页加载到指定的url地址上
(二)location.hash获取锚点链接
1.获取锚点
语法:location.hash
功能:返回url中的hash(#以及后面的字符),如果不包含,返回空字符串
2.设置锚点
语法:location.hash = "param";
功能:为url添上指定的锚点,实现页面上的锚点位置跳转
(三)location对象其他常用属性
# TODO 待补充
(四)location.replace重新定向url
语法:location.replace(url)
功能:重新定向url
PS:使用location.replace不会在历史记录中生产新记录(没有后退按钮)
(五)location.reload重新加载当前显示的页面
语法:location.reload()
功能:重新加载当前显示的页面
说明:location.reload()有可能从浏览器缓存中加载
location.reload(true)强制从服务器重新加载
三,history对象
history对象保存了用户在浏览器中访问页面的历史记录
(一)history.back()
语法:history.back()
功能:回到历史记录的上一步
PS:相当于使用了history.go(-1)
(二)history.forward()
语法:history.forward()
功能:回到历史记录的下一步
PS:相当于使用了history.go(1)
(三)history.go(-n)
语法:history.go(-n)
功能:回到历史记录的前n步
(四)history.go(n)
语法:history.go(n)
功能:去到历史记录的后n步
四,screen对象
screen对象包含有关客户端显示屏幕的信息
(一)screen.availWidth(可用屏幕宽度)和screen.availHeight(可用屏幕高度)
(二)screen.innerWidth(窗口文档显示宽度);screen.innerHeight(窗口文档显示高度)
五,navigator对象
提供了用户的浏览器,操作系统等信息,可通过当前对象得知用户所用浏览器类型,版本等
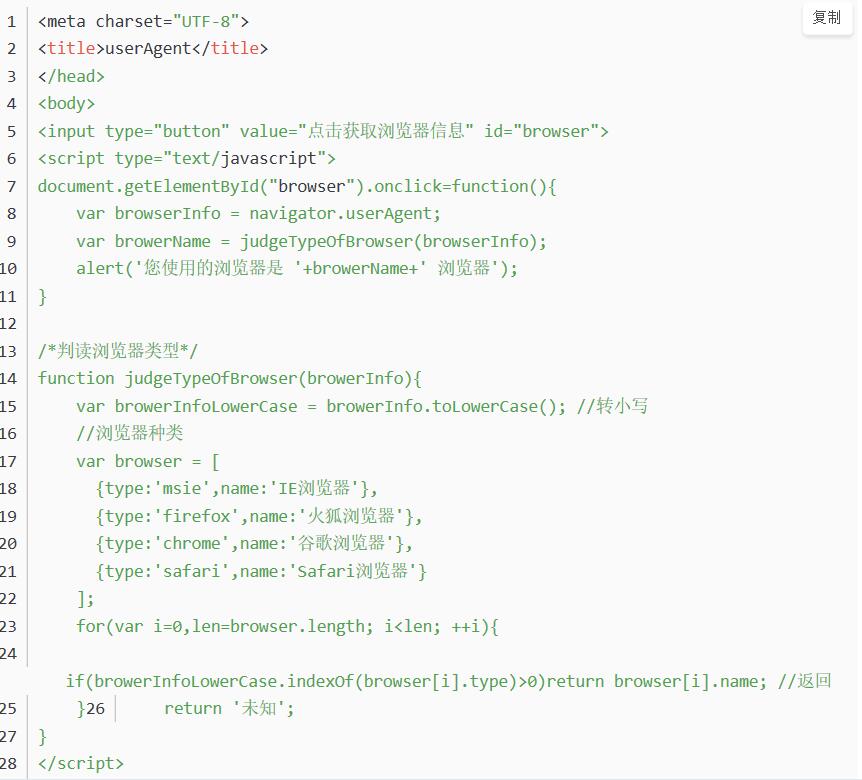
(一)navigator.userAgent用来识别浏览器名称,版本,引擎以及操作系统等信息
语法:navigator.userAgent
例子:

JS之BOMBOM!的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- js学习笔记:操作iframe
iframe可以说是比较老得话题了,而且网上也基本上在说少用iframe,其原因大致为:堵塞页面加载.安全问题.兼容性问题.搜索引擎抓取不到等等,不过相对于这些缺点,iframe的优点更牛,跨域请求. ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- JS调用Android、Ios原生控件
在上一篇博客中已经和大家聊了,关于JS与Android.Ios原生控件之间相互通信的详细代码实现,今天我们一起聊一下JS调用Android.Ios通信的相同点和不同点,以便帮助我们在进行混合式开发时, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- JS正则表达式常用总结
正则表达式的创建 JS正则表达式的创建有两种方式: new RegExp() 和 直接字面量. //使用RegExp对象创建 var regObj = new RegExp("(^\\s+) ...
- 干货分享:让你分分钟学会 JS 闭包
闭包,是 Javascript 比较重要的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是ECMA规范给的定义,如果没有实战经验,很难从定义去理解它.因此,本文不会对闭包的概念进行大篇幅描述 ...
随机推荐
- zabbix微信报警信息优化模板
--------------------------------告警模板1-------------------------------------- 默认标题 告警项目: {TRIGGER.NAME ...
- asp.net core系列 54 IS4用客户端凭据保护API
一. 概述 本篇开始进入IS4实战学习,从第一个示例开始,该示例是 “使用客户端凭据保护API”,这是使用IdentityServer保护api的最基本场景.该示例涉及到三个项目包括:Identity ...
- 我的秋招经验分享(已拿BAT头条网易滴滴)
微信公众号[程序员江湖] 作者黄小斜,斜杠青年,某985硕士,阿里 Java 研发工程师,于 2018 年秋招拿到 BAT 头条.网易.滴滴等 8 个大厂 offer,目前致力于分享这几年的学习经验. ...
- 【Python3爬虫】常见反爬虫措施及解决办法(二)
这一篇博客,还是接着说那些常见的反爬虫措施以及我们的解决办法.同样的,如果对你有帮助的话,麻烦点一下推荐啦. 一.防盗链 这次我遇到的防盗链,除了前面说的Referer防盗链,还有Cookie防盗链和 ...
- Hive使用必知必会系列
一.Hive的几种数据模型 内部表 (Table 将数据保存到Hive 自己的数据仓库目录中:/usr/hive/warehouse) 外部表 (External Table 相对于内部表,数据不在自 ...
- JS 各种宽高
1.window的各种宽高 outerWidth.innerWidth.outerHeight.innerHeight outerHeight 获取浏览器窗口外部的高度(单位:像素).表示整个浏览 ...
- Fast R-CNN中的边框回归
前面对R-CNN系的目标检测方法进行了个总结,其中对目标的定位使用了边框回归,当时对这部分内容不是很理解,这里单独学习下. R-CNN中最后的边框回归层,以候选区域(Region proposal)为 ...
- 1. [mmc subsystem] 概念与框架
一.概念 1.mmc的概念 mmc有很多种意义,具体如下: mmc MultiMedia Card,多媒体存储卡, 但后续泛指一个接口协定(一种卡式),能符合这接口的内存器都可称作mmc储存体. 主要 ...
- python3.6+selenium3.13 自动化测试项目实战一(增加自动发送邮件报告接口)
说明: 继实战项目一的基础上添加自动发送报告邮件接口,代码有部分调整,可以结合实战一和上篇文章学习 变动: 1.增加文本文档SendToUserinfo.txt 用来保存邮件接收者的信息 2.修改测试 ...
- 年末展望:Oracle 对 JDK收费和.NET Core 给我们的机遇
2018年就结束了,马上就要迎来2019年,这一年很不平凡,中美贸易战还在继续,IT互联网发生急剧变化,大量互联网公司开始裁员,微软的市值在不断上升 ,在互联网公司的市值下跌过程中爬到了第一的位置,我 ...
