setTimeout传参 和 运行机制
1、setTimeout 传参数
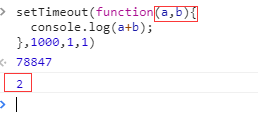
setTimeout还允许添加更多的参数。它们将被传入推迟执行的函数(回调函数)

上面代码中,setTimeout共有4个参数。最后那两个参数,将在1000毫秒之后回调函数执行时,作为回调函数的参数。
2、setTimeout运行机制
setTimeout和setInterval的运行机制是,将指定的代码移出本次执行,等到下一轮Event Loop时,再检查是否到了指定时间。如果到了,就执行对应的代码;如果不到,就等到再下一轮Event Loop时重新判断。这意味着,setTimeout指定的代码,必须等到本次执行的所有代码都执行完,才会执行。
每一轮Event Loop时,都会将“任务队列”中需要执行的任务,一次执行完。setTimeout和setInterval都是把任务添加到“任务队列”的尾部。因 此,它们实际上要等到当前脚本的所有同步任务执行完,然后再等到本次Event Loop的“任务队列”的所有任务执行完,才会开始执行。由于前面的任务到底需要多少时间执行完,是不确定的,所以没有办法保证,setTimeout和 setInterval指定的任务,一定会按照预定时间执行。
setTimeout(func,0)含义
运行下面代,func1和func2谁会先执行?很明显func2先执行;

setTimeout的作用是将代码推迟到指定时间执行,如果指定时间为0,即setTimeout(f,0),那么会立刻执行吗?
答案是不会。因为setTimeout运行机制说过,必须要等到当前脚本的同步任务和“任务队列”中已有的事 件,全部处理完以后,才会执行setTimeout指定的任务。也就是说,setTimeout的真正作用是,在“任务队列”的现有事件的后面再添加一个 事件,规定在指定时间执行某段代码。setTimeout添加的事件,会在下一次Event Loop执行。
setTimeout(f,0)将第二个参数设为0,作用是让f在现有的任务(脚本的同步任务和“任务队列”中已有的事件)一结束就立刻执行。也就是说,setTimeout(f,0)的作用是,尽可能早地执行指定的任务。
setTimeout(f,0)应用
调整事件的发生顺序
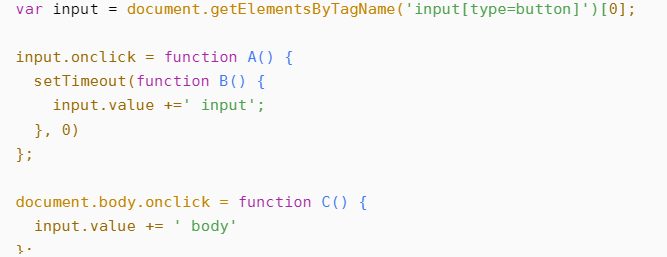
setTimeout(f,0)有几个非常重要的用途。它的一大应用是,可以调整事件的发生顺序。比如,网页开发中,某个事件先发生在子元素,然后 冒泡到父元素,即子元素的事件回调函数,会早于父元素的事件回调函数触发。如果,我们先让父元素的事件回调函数先发生,就要用到 setTimeout(f, 0)。

上面代码在点击按钮后,先触发回调函数A,然后触发函数C。在函数A中,setTimeout将函数B推迟到下一轮Loop执行,这样就起到了,先触发父元素的回调函数C的目的了。
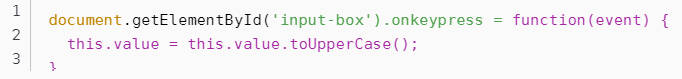
用户自定义的回调函数,通常在浏览器的默认动作之前触发。比如,用户在输入框输入文本,keypress事件会在浏览器接收文本之前触发。因此,下面的回调函数是达不到目的的。


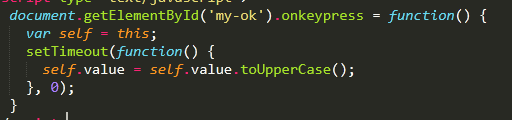
上面代码想在用户输入文本后,立即将字符转为大写。但是实际上,它只能将上一个字符转为大写,因为浏览器此时还没接收到文本,所以this.value取不到最新输入的那个字符。只有用setTimeout改写,上面的代码才能发挥作用。
document.getElementById('my-ok').onkeypress = function() {
var self = this;
setTimeout(function() {
self.value = self.value.toUpperCase();
}, 0);
}

上面代码将代码放入setTimeout之中,就能使得它在浏览器接收到文本之后触发;原来如此:这也就解释了缘何在使用backbone调用render之时,操纵dom是无效的了,因为当时连dom元素都还没获取到(为何没报错?这牵扯到另一个话题),自然等页面渲染完毕了也没见想要的结果了。

参考: https://blog.csdn.net/qq_42051213/article/details/81008018
setTimeout传参 和 运行机制的更多相关文章
- 兼容性js中setTimeout 传参“保值”方案
这里所谓“保值”,是指在setTimeout中指定的时间后,执行指定的方法所用到的“参数”值,跟执行setTimeout时该“参数”值一样.是不是有点懵?看如下例子: ================ ...
- setTimeout传参
unction test(s) { alert(s); } window.setTimeout(function(){test('str');},1000); 这样就可以了...为什么是这样呢.因为s ...
- js关于setTimeout传参
setTimeout函数有两个参数,都是必须的,一个是要执行的函数,一个是延时的时间 第一个参数: 要执行的函数,一般来说是可以执行的,但是这里遇到一个问题,就是如果变量是个数组的话, 如果数组为nu ...
- setInterval/setTimeout传参方法
网上文章说有3种方法,对于我来说一种方法就够了: <script> var user_name='离间计' //定时器 异步运行 function hello(name){ alert(n ...
- 拼团商品列表页 分析 js代码行位置对执行的影响和window.onload的原理 setTimeout传参
w TypeError : Cannot set property 'innerHTML' of nullTypeError : Cannot set property 'value' of null ...
- js SetTimeout传参问题
今天写代码遇到这样一个问题,先上代码 <!--JS方法--> function textout(obj){ if(opac==60){opac=0;return;}; opac+=10; ...
- setTimeout 传参
一般setTimeout中的参数为 setTimeout(f,time)但是如果我想要给f函数传入一个参数怎么办 setTimeout(f(arguments),time) 如果我这样写的话,那么ti ...
- 如何通过setTimeout理解JS运行机制详解
setTimeout()函数:用来指定某个函数或某段代码在多少毫秒之后执行.它返回一个整数,表示定时器timer的编号,可以用来取消该定时器. 例子 ? 1 2 3 4 5 console.log(1 ...
- js setTimeout运行机制
在开始之前先看个面试例子 为什么会是0 1 2 2,而不是 0 0 1 1 再来看个例子 输出结果是4个undefined,为何不是1,2,3,4? 这是为什么呢,这是因为setTimeout是异步的 ...
随机推荐
- 自学WEB前端到什么程度才能就业
做过多年web前端从业者,回答下这个问题 首先,这个问题主要问:自学web前端技术,如果才能找到一份web前端的工作.按照现在的招聘标准来看,无论你去哪个公司面试,你只需要满足他们公司的需求就可以. ...
- How to build ffmpeg with hardware accelerated codecs for Android x86
In order to build a complete ffmpeg with hardware acceleration for Intel platform (XXX lake + Atom), ...
- 最小生成树之Kruskal(克鲁斯卡尔)算法
学习最小生成树算法之前我们先来了解下下面这些概念: 树(Tree):如果一个无向连通图中不存在回路,则这种图称为树. 生成树 (Spanning Tree):无向连通图G的一个子图如果是一颗包含G的所 ...
- Dubbo 支持哪些序列化协议?
面试题 dubbo 支持哪些通信协议?支持哪些序列化协议?说一下 Hessian 的数据结构?PB 知道吗?为什么 PB 的效率是最高的? 面试官心理分析 上一个问题,说说 dubbo 的基本工作原理 ...
- 由一个emoji引发的思考
由一个emoji引发的思考 从毕业以来,基本就一直在做移动端,但是一直就关于移动端的开发,各种适配问题的解决,在日常搬砖中处理了就过了,也没有把东西都沉淀下来,觉得甚是寒颜.现就一个小bug,让我们来 ...
- PMBook - 6.项目进度管理
6.3 排列活动顺序 6.3.1 排列活动顺序:输入 6.3.1.1 项目管理计划 6.3.1.2 项目文件 6.3.1.3 事业环境因素 6.3.1.4 组织过程资产 6.3.2 排列活动顺序: ...
- Python就业指导
一年一度的金三银四招聘旺季又要到了,最近有很多同学希望我能给他们一些关于python的就业指导:之前出过一期关于java的就业指导,但是并不是很完善,所以希望这期关于python的就业指导能够很全面很 ...
- 【Linux篇】--sed的用法
一.前述 Sed是一种流编辑器,它是文本处理中非常中的工具,能够完美的配合正则表达式使用,功能不同凡响.处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用 ...
- python接口自动化(十一)--发送post【data】(详解)
简介 前面登录博客园的是传 json 参数,由于其登录机制的改变没办法演示,然而在工作中有些登录不是传 json 的,如 jenkins 的登录,这里小编就以jenkins 登录为案例,传 data ...
- 用python读文件如.c文件生成excel文件
记录一下,如何实现的,代码如下: #!/usr/bin/env python # coding=utf-8 # 打开文件 import xlwt import re import sys bookfi ...
