django中图片的上传和显示
上传图片实际上是 把图片存在服务器的硬盘中,将图片存储的路径存在数据库中。
1 首先要配置文件上传的路径:
1.1 建立静态文件目录
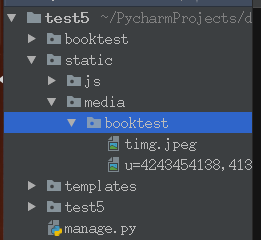
在项目根目录下 新建一个 static文件夹,下面再建立一个media文件夹,在media中建立一个与应用名相同的文件夹
static为静态文件目录,里面是各个引用的静态文件,包括js css 图片 等等
static下一般分为 js css media 等
js css 和media 下一般都根据应用去建立多个文件夹,不同应用去自己的文件夹中找
我的目录是这样的:

我的应用模块是booktest
上传的图片都会保存到 static/media/booktest/中
1.2 配置静态路径
到项目下的settings.py文件中,配置静态文件路径
添加如下3个语句
- # Static files (CSS, JavaScript, Images)
- # https://docs.djangoproject.com/en/1.8/howto/static-files/
- STATIC_URL = '/myStatic/'
- STATICFILES_DIRS = [
- os.path.join(BASE_DIR,'static'),
- ]
- MEDIA_ROOT=os.path.join(BASE_DIR,'static/media')
BASE_DIR代表整个项目的根目录
STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static'), ] 代表指定根目录下的static目录是静态文件目录
MEDIA_ROOT=os.path.join(BASE_DIR,'static/media') 代表上传文件的目录是static/media
STATIC_URL = '/myStatic/' 代表 我们在编程的时候,用到静态路径的时候 用/myStatic/ 来找到静态文件的目录
2 建立一个数据库,用于存储上传的图片存在服务器的哪个路径下
在模型中建立图片的模型类并迁移
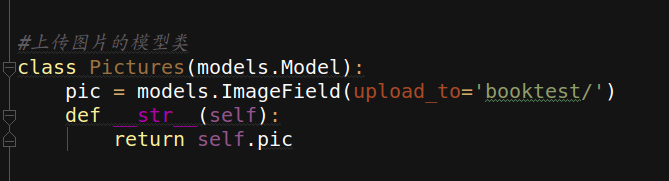
- #上传图片的模型类
- class Pictures(models.Model):
- pic = models.ImageField(upload_to='booktest/')
- def __str__(self):
- return self.pic
迁移命令:
生成迁移文件: python manage.py makemigrations
执行迁移: python manage.py migrate
图片的上传:
1 用户上传图片:
1 前端的form表单input上传:
前端模板代码:
- <body>
- <form action="/upload/" method="post" enctype="multipart/form-data" >
- {% csrf_token %}
- 上传:
- <input type="file" name="picture">
- <input type="submit" value="上传">
- </form>
- </body>
2 url映射部分 省略......
3 视图view的代码:
- # 上传图片
- from django.conf import settings
- from .models import Pictures
- # 返回上传图片的页面
- def getUpload(request):
- return render(request,'booktest/upload.html')
- # 发来表单 实现上传功能
- def upload(request):
- # 从请求当中 获取文件对象
- f1 = request.FILES.get('picture')
- # 利用模型类 将图片要存放的路径存到数据库中
- p = Pictures()
- p.pic = "booktest/" + f1.name
- p.save()
- # 在之前配好的静态文件目录static/media/booktest 下 新建一个空文件
- # 然后我们循环把上传的图片写入到新建文件当中
- fname = settings.MEDIA_ROOT + "/booktest/" + f1.name
- with open(fname,'wb') as pic:
- for c in f1.chunks():
- pic.write(c)
- return HttpResponse("上传成功")
这个时候我们在前段上传提交后,
在静态文件夹下多了一个图片文件

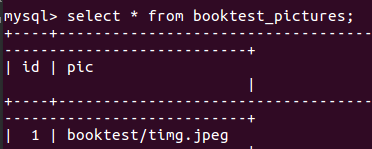
数据库中插入了一条信息,存储图片存放路径。

2 管理页面上传图片
在前台申请 127.0.0.1:8000/admin登陆后 上传图片
1 首先在admin.py中注册一下上传图片的模型类
- from django.contrib import admin
- from .models import Pictures
- # Register your models here.
- admin.site.register(Pictures)
2 登陆 xxxx:8000/admin/ 登陆后 看到我们的数据库表,点开直接上传就可以。
上传之后我们就能发现 数据库多了一条数据,本地静态文件路径也多了一个图片。
创建管理账户的命令: python manage.py createsuperuser
图片的显示:
原理是从数据库中取到路径,然后再去路径找文件,返回给前台模板
views视图中的代码:
- # 显示图片
- def show_pic(request):
- pic_obj = Pictures.objects.get(id=1)
- return render(request,'booktest/show_pic.html',{'pic_obj':pic_obj})
pic利用模型类取到id为1的图片对象,把这个图片对象送给模板
模板中代码:
- <body>
- <h1>显示图片</h1>
- <img src="/myStatic/media/{{ pic_obj.pic }}" alt="">
- </body>
pic_obj.pic: 之前建立了模型类有一个pic属性 是 ImageField类型,upload_to 指定了上传文件的目录

这里利用这个对象
django自动帮我们去静态路径下取到图片对象 放到前台。
django中图片的上传和显示的更多相关文章
- Django中图片的上传并显示
一.settings配置文件中配置 MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'medias').replace('\\', ...
- MVC 4 图片的上传及显示
1 首先我们看一下如何上传 1.1 view 上传页面: 1: @using (Html.BeginForm("Create", "Achievement", ...
- Django_图片的上传下载显示配置
图片上传的配置 image = models.ImageField(upload_to='org/%Y/%m',...) upload_to默认是上传到项目的'MEDIA_ROOT/org/%Y/%m ...
- Django中的文件上传和原生Ajax
概述 Django中的上传有3种方案: form 表单常规上传,但点击提交后会自动刷新页面 Ajax 上传,不刷新页面,(分为原生ajax上传和jQuery上传),IE7以上不兼容 iframe 上传 ...
- django中处理文件上传文件
1 template模版文件uploadfile.html 特别注意的是,只有当request方法是POST,且发送request的<form>有属性enctype="multi ...
- django后台处理前端上传和显示图片
1:项目根目录存放图片的目录 2:settings.py 添加 MEDIA_ROOT = os.path.join(BASE_DIR, "media") 3:url.py 添 ...
- 航空售票系统设计分析(Markdownpad2图片服务器上传无法显示)
一.体系结构设计 1.系统原型图 2.体系结构环境图 3.构建结构图 二.人机交互界面设计 1.用户分析结果及建议 本次分析的主要目标关注用户评论反馈,对反馈进行归纳,设计出用户喜欢的界面样式.用户的 ...
- ruby on rails爬坑(三):图片上传及显示
一,问题及思路 最近在用rails + react + mysql基本框架写一个cms + client的项目,里面涉及到了图片的上传及显示,下面简单说说思路,至于这个项目的配置部署,应该会在寒假结束 ...
- antd pro table中的文件上传
概述 示例代码 列表页面 form 页面 model.js service.js 总结 概述 项目中经常会遇到在表格中展示图片的需求(比如展示用户信息时, 有一列是用户的头像). antd pro t ...
随机推荐
- Open Live Writer
最近突然发现我的CSDN博客里面的很多内容都被删除了,虽然我没有用CSDN写博了,不过还是想到可能我现在用的博客园写博,如果有些内容敏感的话会不会也会被删除文章或者关掉我的博客.心里满是担心,于是想说 ...
- Javascript 基础知识2017-03-17
JavaScript语法 1.单行注释:// 多行注释:*/ 2.基本数据类型: int 整数型 (不等于四舍五入,把小数舍去) string 字符型 ...
- smoking的安装和配置
yum install -y perl perl-Net-Telnet perl-Net-DNS perl-LDAP perl-libwww-perl perl-IO-Socket-SSL perl- ...
- CXGrid TcxButtonEdit 信息获取 TcxButtonEditProperties取得TcxGridDBTableView
( TcxButtonEdit(Sender).ActiveProperties).Buttons[AButtonIndex].Hint;//取到按钮本身的属性IntToStr( ( TcxGridS ...
- Django基本命令
下载Django pip3 install django #默认下载最新版 pip3 install django==1.11.1 #手动选择版本 创建Django项目 格式:django-admin ...
- Java过滤器Filter使用详解
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/6374212.html 在我的项目中有具体应用:https://github.com/ygj0930/Coupl ...
- Slow HTTP Denial of Service Attack漏洞整改方法
前期现场反馈系统扫描出Slow HTTP Denial of Service Attack漏洞,根据以往经验提供了更改建议,居然没有生效,深入研究了一下WebLogic下该漏洞的修复方法,现记录如下: ...
- 【Windows】 Windows系统小积累
因为用Windows大多都是处理些个人事务,有很多东西搜过用过就忘了,不记住也可惜了还是记录一下 比较好 ■ win键+一个键的快捷打开方式 win键+q是搜索的快捷键,win键+r是运行的快捷键.而 ...
- 将 Shiro 作为应用的权限基础 四:shiro的配置说明
Apache Shiro的配置主要分为四部分: SecurityManager的配置 URL过滤器的配置 静态用户配置 静态角色配置 其中,由于用户.角色一般由后台进行操作的动态数据,比如通过@Req ...
- python全栈开发-Day9 函数对象、函数嵌套、名称空间与作用域
一 .函数对象 一 .函数是第一类对象,即函数可以当作数据传递 可以被引用 可以当作参数传递 返回值可以是函数 可以当作容器类型的元素 二. 利用该特性,优雅的取代多分支的if def foo(): ...
