复习上学期的HTML+CSS(1)
自己跟着网上教程复习上学期的HTML+CSS,因为已经忘得差不多了,而且现在学的js也要以HTML+CSS为基础,坚持每天持续更新。
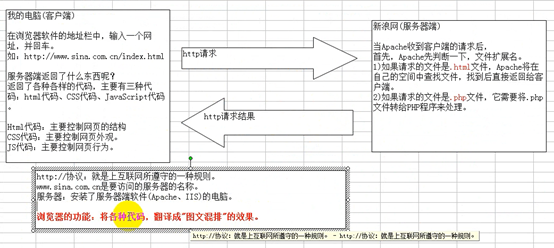
n B/S 网络结构
Browser/Server 浏览器/服务器,这是现在最流行的网络模式。如新浪网、凤凰网等。
C/S Client/Server 客户端/服务器。最关键的地方,在自己电脑上安装一个客户端软件,通过客户端访问服务器。QQ

n HTML 简介
HTML Hypertext Markup Language 超文本标注语言。
HTML是一种规范,是一种标准,编写网页的一种标准。
超文本:就是网页上不光有文本,还有图片、音乐、视频等。
标注:是一种记号,是一种标志。如:红绿灯。
语言:这里的“语言”就是代码,跟所谓“程序语言”一点关系都没有。
HTML的主要目的:就是用来显示网页的不同效果,不同部分。如:<b>文本</b>
n HTML文件结构
<html>
<head>
<title>新浪首页</title>
</head>
<body>
网页正文··、、、、、、
</body>
</html>
HTML文件结构的说明
l <html></html>标记的含义:告诉浏览器,其中的代码用什么格式(图片、视频)来编译。
l <head></head>标记的含义:告诉浏览器,网页中的汉字用什么字符集(GB2312、BIG5、JIS)显示。不使用正确的字符集,网页会出现乱码。GB2312(简体中文)、BIG5(繁体中文)、JIS(日文)、utf-8(多国语言)
l <title></title>中只能是纯文本,任何标记都会原封不动的显示。
l <body></body>是网页主要内容的显示区域,网页中99%的内容都必须放在<body>中,最终浏览器翻译以后,才能看见结果。
l 功能:告诉浏览器,如何翻译汉字

l Content-type:内容类型
l Control:详细内容类型介绍
l Text/html:网页是text格式,html是文本中的小格式
l Charset:字符集,主要控制汉字如何显示
l Utf-8:多国语言编码,什么国家的语言都可以正常显示
n HTML标签格式
HTML标记,大致分两类:(1)双边标记;(2)单边标记
1、 双边标记
双边标记,是指有开始和结束标记,内容放在开始和结束标记之间。如:<b>内容</b>
语法格式:<标签 属性1=“值1” 属性2=“值2”>内容</标签>
“属性”的理解:人的特征(属性)有身高=170cm、体重=70KG、姓名=张三
2、 单边标记
单边标记,只有开始标记,而没有结束标记,单边标记一般是没有内容。如:<br />
单边标记一般起一个特殊的功能。
单边标记常用的有10多个标记。
语法格式:<标签 属性1=“值1” 属性2=“值2” />
n HTML标签编写规范
l HTML标记不区分大小写。如:<font>=<Font>=<fOnt>
l HTML标记属性可有可无,有的标记是没有属性的。如:<html><head><title>等
l 双边标记的内容在开始和结束标签之间,单边标记没有内容。
l HTML标记可以相互嵌套,但一定注意是顺序嵌套,外层套内层,一层套一层

n <body>的常用属性
l bgcolor:网页背景色。如:<body bgcolor=”red”>
l background:网页背景图片地址。如:<body background=”images/1.jpg”>

n HTML文本修饰标记
l <b></b>:加粗bold。如:<b>HTML文件</b>
l <i></i>:斜体italic。如:<i>HTML文本</i>
l <u></u>:下划线underline。如:<u>HTML文本</u>
l <s></s>:删除线strike。如:<s>HTML文本</s>
l <sup></sup>上标。
l <sub></sub>下标。


l <font></font>字体标记
- Size:文本大小,取值1-7。1小,7大
- Color:颜色值。
- Face:字体。楷体、黑体、宋体、微软雅黑


n HTML排版标记
l <p></p>表示一个段落
- 常用属性:align:水平对齐方式,取值:left(左)、center(居中)、right(右)
- 例:<p align=“right”>段落段落段落段落段落段落段落段落</p>
l 换行标记(单边标记)<br />
l 水平线标记(单边标记)<hr />
- Size:水平线的粗细,单位一般为px。
- Color:水平线的颜色。
- Width:水平线的宽度。可以用百分数 %
- Noshade:去掉水平线的阴影(值等于本身)。如:noshade=”noshade”

l <pre>预排版标记
- 功能:将保留所有的空白字符(空格、换行符),换句话说就是原封不动输出。

l 标题标记:<h1></h1>………<h6></h6>
- 功能:定义各种标题
- 属性:align水平对齐,取值:left、center、right。
- 语法:<h1 align=”left | center | right”></h1>

n <div>和<span>标记
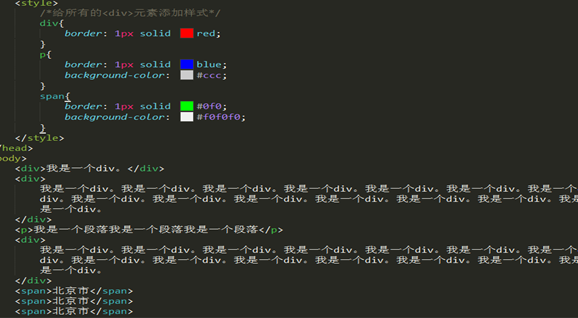
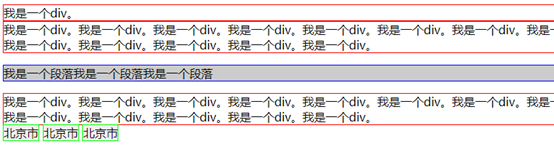
<div>是没有任何意义的标记,但是又是使用最多的标记。<div>一般要与CSS配合使用,<div>是一个块元素。
<span>是没有任何意义的标记,但是又是使用最多的标记。<span>一般要与CSS配合使用,<span>是一个行内元素。
(1)块元素
- 块元素一般是单独占一行,
- 块元素有哪些?<div>、<p>、<h1>、<h2>、<pre>等
(2)行内元素
- 行内元素不会单独占一行。
- 行内元素的宽度,主要是根据内容决定。
- 多个行内元素,会排在一行。
- 行内元素有哪些?<font>、<b>、<i>、<u>、<sub>、<sup>等
结论:在标记嵌套时,一般是块元素中嵌套行内元素。


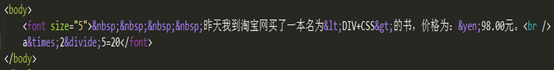
n HTML字符实体
- 空格: 代表一个半角空格。一个汉字是2个字节:1个字节相当于1个半角空格。
- <:<
- >:>
- &:&
- ¥:¥
- ×:×
- ÷:÷

n HTML项目符号
<ul>
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ul>
- <ul>或<li>的常用属性
- Type:项目符号的类型,取值:disc(小黑点)、circle(空心圆)、square(实心方块)。


注意:在HTML标记中,内容应该放在最底层标记中。
<ul>和<li>是块元素。
n HTML编号列表(有序列表)
<ol>
<li>…………</li>
<li>…………</li>
<li>…………</li>
</ol>
- <ol>或<li>的常用属性
Type:编号类型,取值:1、a、A、i、I
Start:从第几个开始编号(数字)。


n 滚动字幕标记<marquee>(已淘汰)
语法格式:<marquee>滚动的内容</marquee>
常用属性
- Width:滚动宽度
- Height:滚动高度
- Bgcolor:滚动背景色
- scrollAmount:滚动步长值。值越大,滚动越快。
- scrollDelay:两步之间的停留时间,以毫秒单位。1秒=1000毫秒。
- Loop:循环滚动的次数。
- Behavior:滚动的方式。取值:alternate(循环滚动)、scroll(单方向循环滚动)、slide(只滚动一次)
注意:当取值为scroll时,可改变方向(和direction配合使用。Direction:滚动方向,取值:up、down、left、right)

PS:1点了,所有内容都是从自己文档笔记直接复制上来的,有些项目符号显示不出来,还有着重颜色也没有了,将就看吧,觉得有意思的可以联系我发源文档和一些代码例子。
复习上学期的HTML+CSS(1)的更多相关文章
- phd文献阅读日志-博一上学期
为了记住并提醒自己阅读文献,进行了记录(这些论文都是我看过理解的),论文一直在更新中. 博一上学期: 1.week 6,2017.10.16 2014-Automatic Semantic Model ...
- 此文记录了我从研二下学期到研三上学期的找工历程,包括百度、腾讯、网易、移动、电信、华为、中兴、IBM八家企业的面试总结和心得--转
感谢电子通讯工程的研究生学长为大家整理了这么全面的求职总结,希望进入通信公司和互联网公司做非技术类岗位的学弟学妹们千万不要错过哦~ ---------------------------原文分割线-- ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- 大二 Java上学期总结
一学期的Java学习结束了,这学期对程序语言的理解更深了,首先感谢李津老师的教导,这学期收获挺多的,不像上学期,这学期没有任何缺课表现,希望之后的语言程序学习会更加努力. 突然感觉Java的学习如此之 ...
- 【软件工程1916|W(福州大学)_助教博客】2019年上学期期末问卷调查结果公示
1.调查问卷概况 福州大学2019W班,收集到有效答卷44份 2. 调查问卷情况 Q1:请问你平均每周在课程上花费多少小时? 去除自估水平超过40小时的,平均16.6H Q2.软工实践的各次作业分别花 ...
- 这可能是史上最全的CSS自适应布局总结教程
标题严格遵守了新广告法,你再不爽,我也没犯法呀!话不多说,直入正题. 所谓布局,其实包含两个含义:尺寸与定位.也就是说,所有与尺寸和定位相关的属性,都可以用来布局. 大体上,布局中会用到的有:尺寸相关 ...
- 记lrd的高二上学期第五次调研考试
河北某某中学的调研考试其实是很好玩的经历呢.可惜没有太多机会了. 背景: NOIP2016回来之后没有好好学文化课-.自习能翘就翘了,衡中特产学案自助没有好好写(说来我好像从来没被老师查到过,上课写学 ...
- 史上最全的CSS hack方式一览
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- [转]史上最全的CSS hack方式一览
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
随机推荐
- 网站压力测试ab 命令
网站压力测试ab 命令 author: headsen chen 2017-10-25 10:06:35 个人原创,转载请注明作者,出处,否则依法追究法律责任! 1,制作一个a ...
- MySQL 中如何存储 emoji ?
MySQL 中如何存储 emoji ? 问题还原 使用 erlang 存储一些特殊字符串到 MySQL 的时候,却没法读出来.经检查,这些字符串的二进制格式如下: <<240,159,15 ...
- 重读 必须知道的.NET
1 .public ,对访问成员无限制,属于访问级别最高的权限. protected 访问包含类或者丛类派生类的类. internal 仅限于程序集, protected inernal 访问仅限于 ...
- linux --> Event Loop介绍
Event Loop介绍 想要理解Event Loop,就要从程序的运行模式讲起.运行以后的程序叫做"进程"(process),一般情况下,一个进程一次只能执行一个任务. 如果有很 ...
- shiro权限框架(三)
三.身份验证 身份验证,即在应用中谁能证明他就是他本人.一般提供如他们的身份 ID 一些标识信息来表明他就是他本人,如提供身份证,用户名/密码来证明 在 shiro 中,用户需要提供 principa ...
- Matlab绘图基础——给图像配文字说明(text对象)
text对象 (1)text(x坐标,y坐标,'string')在图形中指定位置(x,y)显示字符串string.(2)Editing有效值为on/off,off时,用户在执行GUI操作时无法直接 ...
- [luogu1402]酒店之王_网络流
酒店之王 luogu-1402 题目大意:有n个人,p道菜,q个房间,每个人喜欢吃一些菜.喜欢住一些房间,如果一个人即住到了他喜欢的房间有吃到了他喜欢的菜,就对答案贡献++,求最大贡献. 注释:1&l ...
- Nginx阻止对不明确主机名的请求
在用户请求头中,有可能会有Host行不明确的情况,如果不想处理这类用户请求,那么可以定义一个默认的server来丢弃这类请求.例如 server{ listen default_server; ser ...
- Struts2学习笔记四 OGNL
OGNL,全称为Object-Graph Navigation Language(对象图表达语言),它是一个功能强大的表达式语言,用来获取和设置Java对象的属性,调用java对象的方法,同时能够自动 ...
- 基础补充:使用xlrd模块读取excel文件
因为接口测试用例使用excel文件来维护的,所以有必要学习下操作excel的基本方法 参考博客:python 3 操作 excel 把自己练习的代码贴出来,是一些基本的操作,每行代码后面都加了注释. ...
