vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML、CSS、JS之后一般会选择学习一些框架,比如Jquery、AngularJs等。这个系列的博文是针对于学习Vue.js的同学展开的。
1.如何简单地使用Vue.js
如同以前我们学过的Jquery一样,我们在程序中使用Vue.js时也可以使用直接引用的方法,直接下载并用 <script> 标签引入,Vue.js会被注册为一个全局变量。在这里有一个重要提示:在Vue.js的官网有两个版本,开发版本和生产版本,我们在开发时应用开发版本,遇到常见错误它会给出相应的警告。
当然,和Jquery一样,Vue.js也可以使用CDN的形式引用在代码当中。在bootcdn网站中直接复制代码粘贴就可以了,简单方便。
2.vue环境搭建
我们在用 Vue.js 构建大型应用时推荐使用 NPM 安装, NPM 能很好地和诸如 Webpack 或Browserify 模块打包器配合使用。 Vue.js 也提供配套工具来开发单文件组件。
Vue.js的推荐开发环境为Nodejs。npm:为Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(其网址为http://npm.taobao.org/)。我们使用webpack进行资源的合并和打包以及使用vue-cli进行用户生成Vue工程模板。
那么,我们着重的讲解一下如何搭建一个合适的环境。
(1)如何安装Nodejs
打开Nodejs的官网(https://nodejs.org/en/),我们可以在页面最中间看到Download这个词,选择对应的版本下载即可,建议下载后一个版本。也可以选择下面的Other Downloads下载其他版本和Mac的版本。

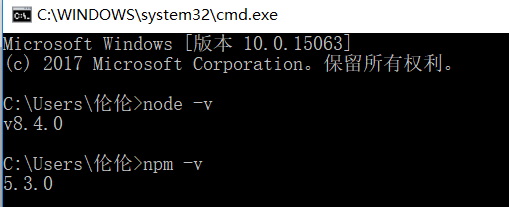
下载完成后,使用傻瓜式安装即可。安装完成后可以先进行下简单的测试安装是否成功了,后面还要进行环境配置。在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,输入node -v和npm -v即可显示当前安装的版本号,即表示安装成功。新版的Node.js已自带npm,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装以及卸载Node.js需要装的东西。

(2)安装cnpm
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,因此要么FQ要么就使用国内镜像cnpm。打开https://npm.taobao.org/,我们可以了解到这是一个完整npmjs.org 镜像,可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
同样在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待。

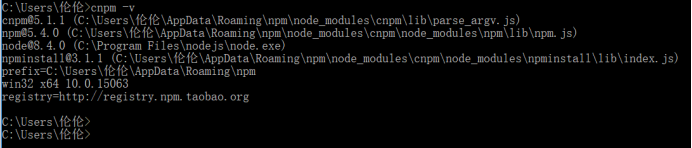
安装完成之后,我们输入cnpm -v检测,当显示下图时为安装成功。

(3)安装vue-cli
vue-cli是一种全局脚手架用于帮助搭建所需的模板框架,同理在cmd中输入命令:npm install -g vue-cli。在这一段代码中-g是为了全局使用的意思。与cnpm样,安装完成后会显示一长串的文件,输入 vue -v可以查看vue版本。此时,环境已经基本搭建成功。
(4)测试,创建第一个Vue.js项目
在命令行中输入:vue init webpack my-first-demo(项目文件夹名)。

此处以及以后的设置可以输入,也可以直接按回车和N。

这样,第一个Vue.js项目就创建完成。打开相应的存储地址就会看到这个文件,我的放在可user/伦伦/的下面。

通过输入cd my-first-demo就可以进入目录具体文件夹命令行中输入:cnmp install或者npm install安装依赖包。重新打开路径下的文件夹,我们可以看到文件夹中比之前的文件夹多了一个node_modules文件夹,到此脚手架安装完成。
(5)在命令行中里输入:npm run dev。
此命令会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
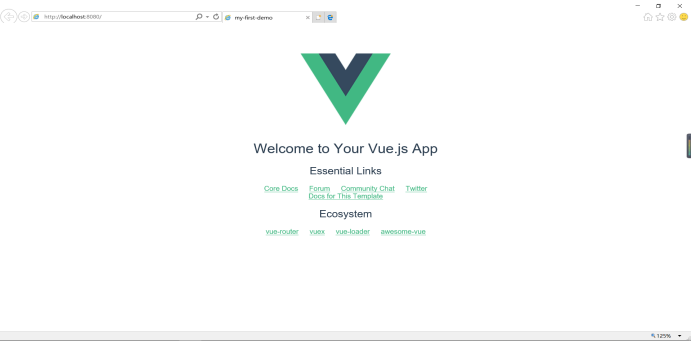
这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。此时,任务完成。

vue环境搭建与创建第一个vuejs文件的更多相关文章
- Vue环境搭建、创建与启动、案例
vue环境搭建 """ 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 安装cnpm npm install - ...
- VUE环境搭建、创建项目、vue调试工具
环境搭建 第一步 安装node.js 打开下载链接: https://nodejs.org/en/download/ 这里下载的是node-v6.9.2-x64.msi; 默认式的安装,默认 ...
- CodeBlocks环境搭建及创建第一个C++程序
某业界大牛推荐最佳的途径是从raytracing入门,所以本屌开始学习<Ray Tracing In One Weekend>. 该书是基于C++的.本屌从未学过C++.感觉告诉我,要先搭 ...
- vue环境搭建及创建项目
安装node环境:node环境下载地址:https://nodejs.org/zh-cn/download/,可根据对应的操作系统版本下载安装 安装完成后查看对应的node和npm版本,如没有出现对应 ...
- Cordova 开发环境搭建及创建第一个app
整理记录使用cordova创建app应用程序并将其部署至Android系统移动设备上操作过程,具体如下: 一.前期安装环境 1. 安装JDK(java开发工具包) 2. 安装gradle 3. 安装A ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
- Vue环境搭建及第一个helloWorld
Vue环境搭建及第一个helloWorld 一.环境搭建 1.node.js环境安装配置 https://www.cnblogs.com/liuqiyun/p/8133904.html 或者 htt ...
- 前端(二十三)—— Vue环境搭建
目录 一.Vue环境搭建 一.Vue环境搭建 1.安装node 去官网下载node安装包 傻瓜式安装 万一安装后终端没有node环境,要进行node环境变量的配置(C:\Program Files\n ...
- vue--1.环境搭建及创建项目
转自https://blog.csdn.net/junshangshui/article/details/80376489 一.环境搭建及创建项目 1.安装node.js,webpack 2.安装vu ...
随机推荐
- 通过Git Gui Here上传本地项目到GitHub上
要使用此种方法上传本地项目到GitHub上,前提得是你已安装Git for window工具. Git for window下载地址:http://www.xp510.com/xiazai/Appli ...
- IT项目角色标准定义
角色 角色标准定义 项目主管 负责协助项目经理分配资源,确定优先级,协调公司和项目组之间的沟通.保证项目团队一直处于良好的状态中.同时监督项目经理的工作方法,以确保项目以及工件符合公司的发展方向以及用 ...
- asp.net -mvc框架复习(5)-ASP.NET MVC中的视图简单使用
1.视图分类 ASPX视图(现在讲解) Razor视图(后面讲解) ASPX 视图: 2.@page指令 作用:页面的声明 要求:必须放在第一行,常用指令属性如下: 3.服务器端内嵌语法 小脚本:在A ...
- MySQL Index Merge Optimization
Index Merge用在通过一些range scans得到检索数据行和合并成一个整体.合并可以通过 unions,intersections,或者unions-intersection运用在底层的扫 ...
- MyBatis 查询示例
环境搭建 数据库schema 1)datasource.xml配置 <?xml version="1.0" encoding="UTF-8"?> & ...
- 解决前端页面a标签嵌套a标签bug
在前端页面中,一般二级导航栏会出现a嵌套a标签出现重复的父元素a标签bug 比如: <nav class="nav"> <ul> <li> &l ...
- Android_基础控件
目录 一.文本控件TextView 二.按钮控件Button 三.图片控件ImageView 四.输入控件EditText 一.文本控件TextView 1.布局文件 <TextView and ...
- [转]sysctl -P 报错解决办法
问题症状 修改 linux 内核文件 #vi /etc/sysctl.conf后执行sysctl -P 报错 error: "net.bridge.bridge-nf-call-ip6ta ...
- 【笔记】vue-cli 打包后路径问题出错的解决方法
几天之前打包自己的vue 项目上传到远程服务器上面 但是遇到了如下几个问题: 1. 线上浏览页面时是空白页面 2. 打包后资源文件(js, css 文件)引用的路径不正确 3. 开发环境中使用到的如: ...
- JS中数组的常用方法
首先,在开始前我们先了解一下什么是数组. 1.什么是数组? 数组就是一组数据的集合,其表现形式就是内存中的一段连续的内存地址,数组名称其实就是连续内存地址的首地址.说白了它就是将一堆数据按照一定的顺序 ...
