CSS——盒模型
1.基本概念:
内容:(content)盒子里面的东西;
填充:(padding)怕盒子里面的东西损坏而添加的泡沫元素活抗震材料;
边框:(border)盒子本身
边界:(margin)则说明盒子的摆放不能堆在一起,要留一定空隙,保持通风,同时方便取出;
在网页上内容常指文字、图片等元素,但也可以是小盒子(div嵌套)。
2.边框:围绕着内容及补白的线,可以设置粗细、样式和颜色。
(1)
div{
boder:1px soild red;
}
等于:
div{
border-width:2px;
border-style:solid;
border-color:red;
}
(2)boder-style(边框样式):
dashed--虚线,dotted--点线,soild--实线
(3)
border-color:#色号(设置边框颜色)
(4)
border-width(边框宽度)
thin
medium
thick
px才是常用的
3.当只想为下边框单独设置样式时,CSS样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}
4.宽度和高度
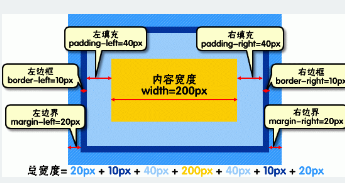
(1)一张图解释盒模型宽度和高度:
(2)例子:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}
5.填充:内容与边框之间设置的距离,标签顺序:上、右、下、左(顺时针)。
如:
div{padding:20px 10px 15px 30px;}
也可分开写。
5.边界
边界也是分为上、右、下、左顺序设置,如:
div{margin:20px 10px 15px 30px;}
CSS——盒模型的更多相关文章
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
- CSS盒模型
CSS盒模型是CSS 可视化格式化系统的基石,它是理解样式表如何工作的核心概念.盒模型用于元素定位和页面布局.元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘 ...
- 第 16 章 CSS 盒模型[下]
学习要点: 1.元素可见性 2.元素盒类型 3.元素的浮动 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 盒模型,学习怎样了解元素的外观配置以及文档的整体布局. 一.元素可见性 使用 vis ...
- 第 16 章 CSS 盒模型[上]
学习要点: 1.元素尺寸 2.元素内边距 3.元素外边距 4.处理溢出 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 盒模型,学习怎样了解元素的外观配置以及文档的整体布局. 一.元素尺寸 C ...
- 【前端盲点】DOM事件流论证CSS盒模型是否具有厚度
前言 很久没有扯淡了,我们今天来扯淡吧. 我今天思考了一个问题,我们页面的dom树到底是如何渲染的,而CSS盒模型与javascript是否有联系,于是便想到一个问题: CSS的盒模型具有厚度么??? ...
- [k]css盒模型
box-sizing : content-box || border-box || inherit 1.content-box:此值为其默认值.元素的宽度/高度(width/height)等于元素边 ...
- 尖刀出鞘的display常用属性及css盒模型深入研究
一:diplay:inline-block 含义:指元素创建了一个行级的块级元素,该元素内部(内容)被格式化成一个块级元素,同时元素本身则被格式化成一个行内元素.更简单的说就是说inline-bloc ...
- 7.css盒模型
所谓的盒模型,其实就是把元素当成盒子,元素里的文本就是盒子里的东西. 而根据元素的特效,其盒模型的特效也不同,下面是一些总结: 1.块级元素(区块) 所谓块级元素,就是能够设置元素尺寸.有隔离其他元素 ...
- css盒模型和块级、行内元素深入理解
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互.页面上的每个元素都被看成一个矩形框,这个框由元素的内容.内边距.边框和外边距组成,需要了解的朋友可以深入参考下 一.CSS盒模型 盒 ...
- CSS盒模型和定位的类型
此文根据Steven Bradley的<How Well Do You Understand CSS Positioning?>所译,整个译文带有我自己的理解与思想,如果译得不好或不对之处 ...
随机推荐
- 微信小程序登陆授权
小程序前端代码 function WXlogin(){ wx.login({ success: function (code) { wx.getUserInfo({ success:function( ...
- 新安装的soapui启动时报错及解决方法
今天新安装了soapui准备测试一下接口,结果安装成功后启动时报错:The JVM could not be started. The maximum heap size (-Xmx) might b ...
- Gym 100952H&&2015 HIAST Collegiate Programming Contest H. Special Palindrome【dp预处理+矩阵快速幂/打表解法】
H. Special Palindrome time limit per test:1 second memory limit per test:64 megabytes input:standard ...
- HDU 1014 Uniform Generator【GCD,水】
Uniform Generator Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others ...
- POJ1163-The Triangle-动态规划
The Triangle Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 50122 Accepted: 30285 De ...
- android新闻App源码、仿微信源码、地图音乐源码等
Android精选源码 一款实用的休闲类App,新闻视频和技术应有尽有. android实现交互式K线图表源码 android新闻客户端和服务器源码 android MatetialDesign设计 ...
- 解决Perhaps you are running on a JRE rather than a JDK?问题
Maven-No compiler is provided in this environment. Perhaps you are running on a JRE rather than a JD ...
- python写一个防御DDos的脚本(请安好环境否则无法实验)
起因: 居然有ddos脚本,怎么可以没防御ddos的脚本! 开始: 1.请执行 install.py安装好DDos-defalte,会在root目录下多出这个文件夹 代码: 2.然后执行fyddos. ...
- 如何开发由Create-React-App 引导的应用(三)
此文章是翻译How to develop apps bootstrapped with Create React App 官方文档 系列文章 如何开发由Create-React-App 引导的应用 如 ...
- SSH会话连接超时问题
目前大多数ssh服务是运行在Linux系统上的sshd服务.当访问终端在windows上时,各终端软件,如,putty,SecureCRT等,大多支持设置向服务器端自动发送消息,来防止终端定期超时.其 ...