Vue.js-10:第十章 - 组件间的数据通信
一、前言
在上一章的学习中,我们继续学习了 Vue 中组件的相关知识,了解了在 Vue 中如何使用组件的 data、prop 选项。在之前的学习中有提到过,组件是 Vue 中的一个非常重要的概念,我们通过将页面拆分成一个个独立的组件,从而更好地实现代码复用,使我们的代码更加简洁,容易维护。既然在 Vue 中我们会大量的使用到组件,必定会涉及到组件之间的通信,那么本章我们就来学习,如何实现组件间的数据交互。
学习系列目录地址:https://www.cnblogs.com/danvic712/p/9549100.html
仓储地址:https://github.com/Lanesra712/VueTrial/blob/master/chapter02-bronze/component/communication.html
二、干货合集
1、父组件 => 子组件
在上一章的时候,我们有提到过,我们可以使用 prop 选项在组件中定义一些自定义特性,当有值传递给 prop 特性时,那个 prop 特性就变成了那个组件实例的一个属性,此时我们就可以从组件上获取到接收的值。因此,这里我们就可以在使用子组件时通过 v-bind 指令动态的绑定一个 prop 特性,从而接收到父组件传递的值。
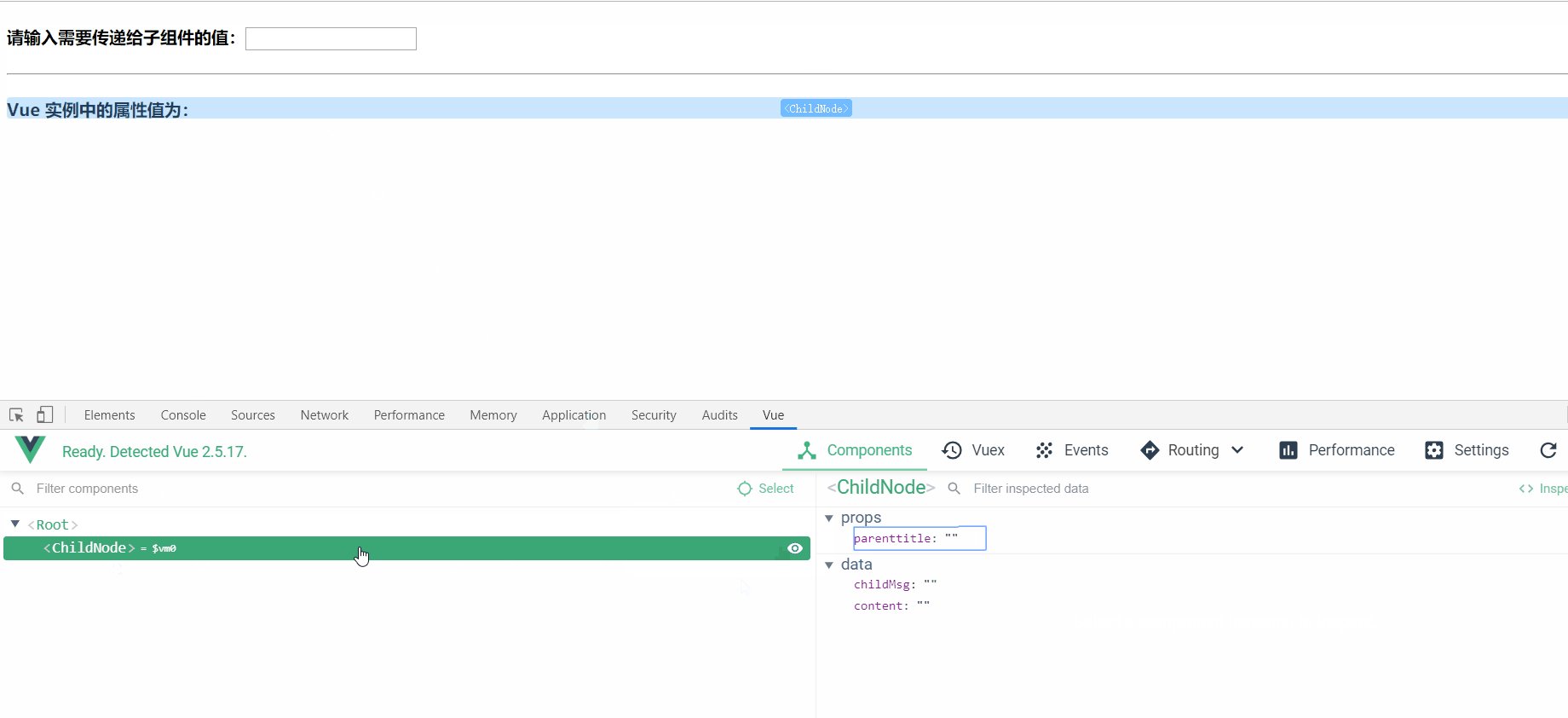
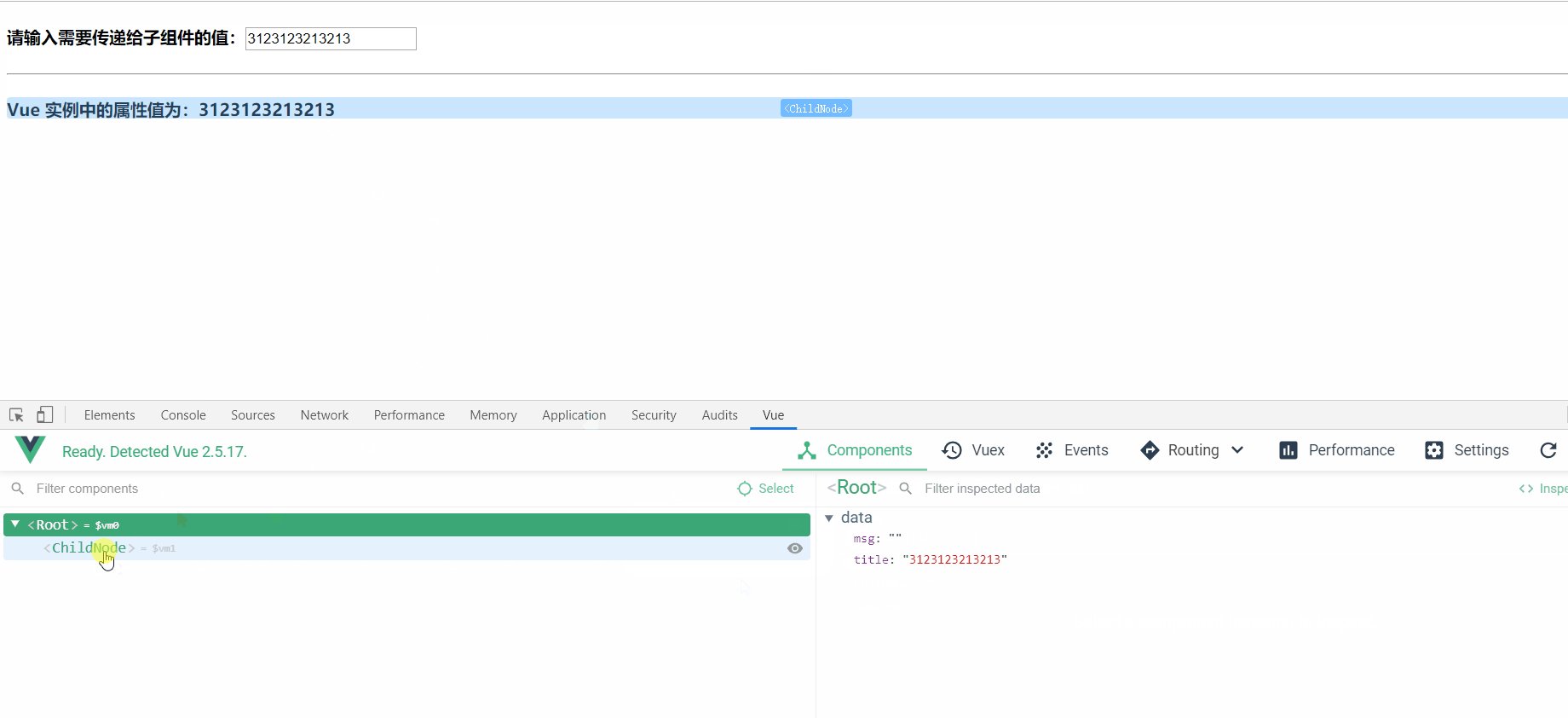
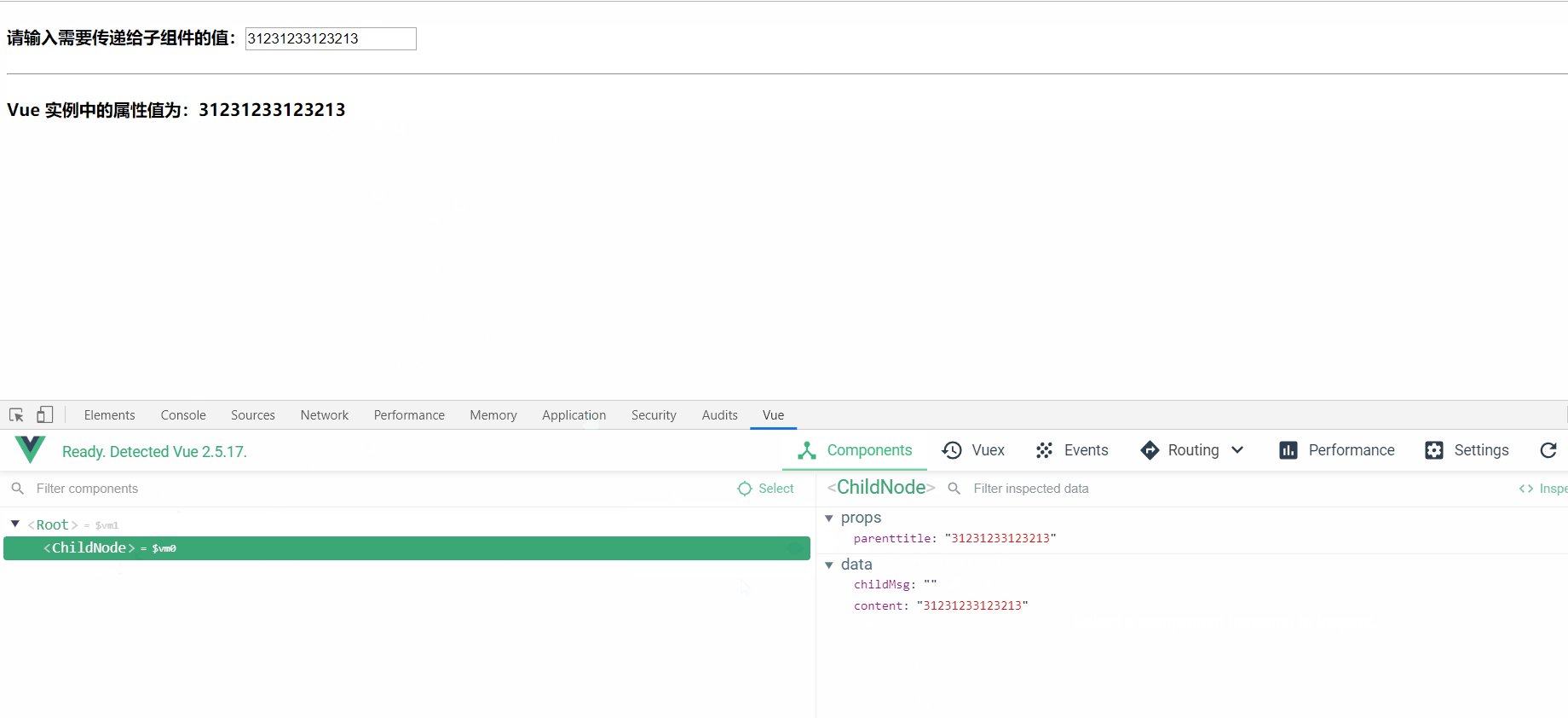
可以看到,在下面的示例代码中,我们在子组件中通过 v-bind 指令绑定了一个 prop 特性 parenttitle,用来接收父组件 data 选项中的 title 属性,之后通过 watch 监听属性监听绑定的 parenttitle 属性,从而同步更新子组件 data 选项中的 content 属性值。
<body>
<div id="app">
<h4>
请输入需要传递给子组件的值:<input type="text" v-model="title" />
</h4> <hr /> <child-node v-bind:parenttitle="title"></child-node>
</div>
</body> <template id="child">
<div>
<h4>
Vue 实例中的属性值为:{{content}}
</h4>
</div>
</template> <script>
var vm = new Vue({
el: '#app',
data: {
title: ''
},
components: {
'childNode': {
template: '#child',
props: ['parenttitle'],
data() {
return {
content: this.parenttitle
}
},
watch: {
parenttitle() {
this.content = this.parenttitle
}
},
}
}
})
</script>

2、子组件 => 父组件
在 Vue 中存在着一个单向的下行绑定,父级组件的数据变更可以影响到子集组件,反过来则不行。在实际开发中可能会遇到当子组件的数据更新后,需要同步更新父组件的情况,那么这时我们应该怎么做呢?
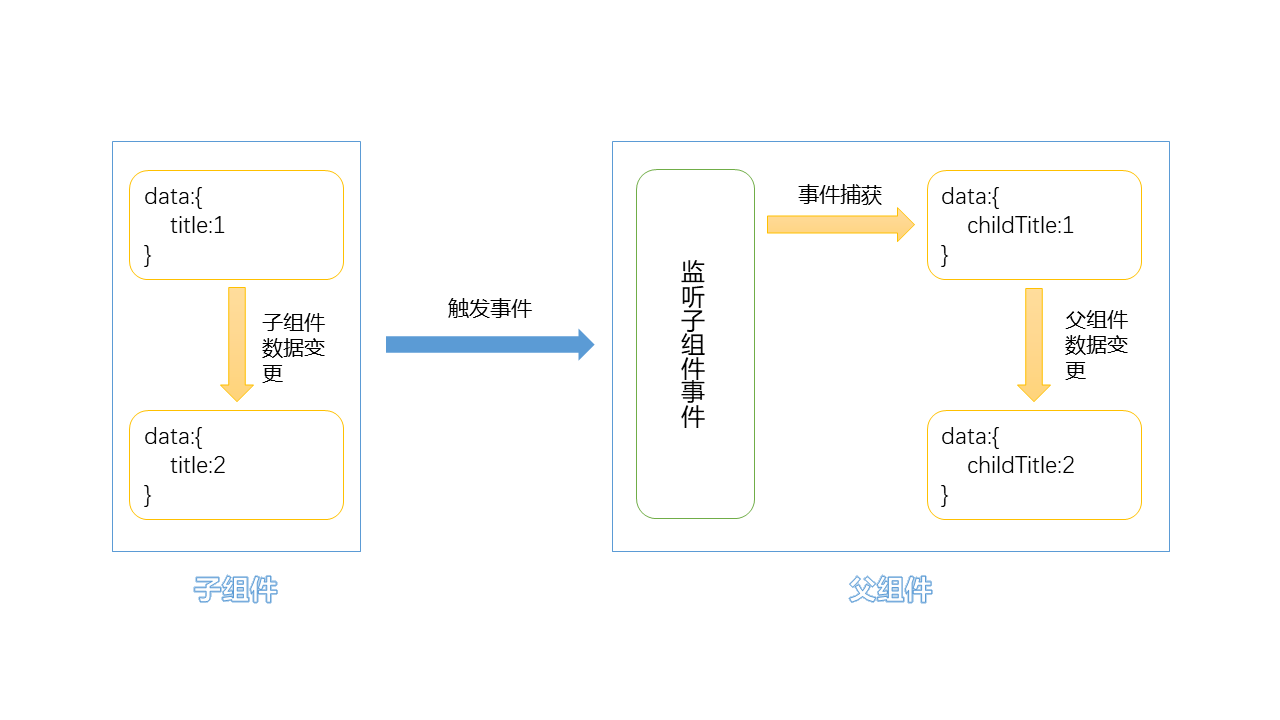
既然没办法直接通过修改 prop 选项中的属性进行更新父组件,不如让我们换一个思路思考。我们想要实现的效果,无非是当子组件数据变更时能够同步引起父组件的变更,那么,我们是不是可以在子组件数据发生变化后,触发一个事件方法,告诉父组件我数据更新了,父组件只需要监听这个事件,当捕获到这个事件运行后,再对父组件的数据进行同步变更不就可以了,整个的示意流程如下。

那么,如何才能实现事件监听呢?
嗯,Vue 已经帮我们实现好了解决方案。我们可以使用 v-on 事件监听器监听事件,通过 $emit 去触发当前实例上的事件。当然,这里的事件可以是 Javascript 中的原生 DOM 事件,也可以是我们自定义的事件。
例如,在下面的代码中,当我点击传递数据按钮后,触发了子组件的 func 方法,在 func 方法中触发了子组件实例上的 show 事件,并把 input 框中的值作为参数进行传递。这时,我们在使用到子组件的地方就可以通过 v-on(@) 指令监听这个 show 事件,从而获取到传递的参数,并触发父组件的监听事件。
<body>
<div id="app">
<h4>
子组件中的属性值为:{{msg}}
</h4> <hr /> <child-node @show="showMsg"></child-node>
</div>
</body> <template id="child">
<div>
<h4>
请输入需要传递给父组件的值:<input v-model="childMsg" type="text" />
<button @click="func">传递数据</button>
</h4>
</div>
</template> <script>
var vm = new Vue({
el: '#app',
data: {
title: '',
msg: '',
},
methods: {
showMsg(data) {
this.msg = data
}
},
components: {
'childNode': {
template: '#child',
data() {
return {
childMsg: ''
}
}
methods: {
func() {
this.$emit('show', this.childMsg)
}
},
}
}
})
</script>

三、总结
这一章主要介绍了组件之间进行数据通信的两种最常用的方式,对于子组件获取父组件数据,一般是采用组件的 prop 选项向子组件传递数据;而父组件获取子组件数据,则是采用事件监听的方式。在实际使用中,组件的通信方式还有 .sync、$attrs、$listeners、slot-scope 等等,这里就先不介绍了,嗯,其实就是我还不会,哈哈,先学习掌握这两种最常见的方式,其它的方式就先放到后面再学习吧。
四、参考
1、Vue的事件解读
Vue.js-10:第十章 - 组件间的数据通信的更多相关文章
- Vue.JS快速上手(组件间的通信)
前言 Vue采用的是组件化思想,那么这些组件间是如何通信的呢?下面详细介绍一下. 所谓组件间通信,不单单是我们字面上理解的相互传递数据,这里还包括一个组件访问另一个组件的实例方法等,如父组件通过ref ...
- 基于Vue.js的表格分页组件
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage. 不了解Vue.js的童鞋 ...
- Vue.js的表格分页组件
转自:http://www.cnblogs.com/Leo_wl/p/5522299.html 有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更 ...
- 基于 Vue.js 的移动端组件库mint-ui实现无限滚动加载更多
通过多次爬坑,发现了这些监听滚动来加载更多的组件的共同点, 因为这些加载更多的方法是绑定在需要加载更多的内容的元素上的, 所以是进入页面则直接触发一次,当监听到滚动事件之后,继续加载更多, 所以对于无 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- Vue.js 相关知识(组件)
1. 组件介绍 组件(component),vue.js最强大的功能之一 作用:封装可重用的代码,通常一个组件就是一个功能体,便于在多个地方都能调用该功能体 根组件:我们实例化的Vue对象就是一个组件 ...
- 详细讲解vue.js里的父子组件通信(props和$emit)
在进入这个话题之前,首先我们先来想一下在vue里,如何写一个父子组件.为了简单起见,下面的代码我都没用脚手架来构建项目,直接在html文件里引入vue.js来作为例子.父子组件的写法如下: <d ...
- Vue.js 第4章 组件与路由
组件 什么是组件:组件就是一些标签结构的封装,同时为这些结构添加需要的业务逻辑,设置你想要的样式 一个组件中一般可以设置:结构,功能和样式 为什么要使用组件: 使用方便 复用 组件的创建和使用 组件的 ...
- vue.js中的全局组件和局部组件
组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能. 组件的使用有三 ...
随机推荐
- python都能做什么
一.python: Python具有丰富和强大的库.它常被昵称为胶水语言,能够把用其他语言制作的各种模块(尤其是C/C++)很轻松地联结在一起.常见的一种应用情形是,使用Python快速生成程序的原型 ...
- idea 整合ssm 启动页404问题
- 解决jequry使用keydown无法跳转的问题
问题描述 代码 <script> $("document").ready(function() { $("#button").click(funct ...
- 3d轮播图(另一种方式,可以实现的功能更为强大也更为灵活,简单一句话,比酷狗优酷的炫)
前不久我做了一个3d仿酷狗的轮播图,用的技术原理就是简单的jquery遍历+css样式读写. 这次呢,我们换一种思路(呵呵其实换汤不换药),看到上次那个轮播吗?你有没有发现用jquery的animat ...
- mint-ui之picker爬坑记
picker的数据来源为动态获取时,数据无法正常渲染!因为方法不对,所以坑大了!深刻地体会到'业不精,我之过',谨以此文,深刻地记录一下踩坑及爬坑的整个过程,以便日后不再入坑,也给后来者提供一下参考 ...
- DX11 Without DirectX SDK--02 渲染一个三角形
回到 DirectX11--使用Windows SDK来进行开发 目前暂时没有写HLSL具体教程的打算,而是着重于如何做到不用DirectX SDK来进行渲染.除此之外,这里也没有使用Effects框 ...
- 可能是史上最全的机器学习和Python(包括数学)速查表
新手学习机器学习很难,就是收集资料也很费劲.所幸Robbie Allen从不同来源收集了目前最全的有关机器学习.Python和相关数学知识的速查表大全.强烈建议收藏! 机器学习有很多方面. 当我开始刷 ...
- Myeclipse10.7.1 导出war包报错
myeclipse10.7.1 导出war问题解决办法myeclipse10破解后,导出war包时报"SECURITY ALERT: INTEGERITY CHECK ERROR" ...
- 分布式任务系统gearman的python实战
Gearman是一个用来把工作委派给其他机器.分布式的调用更适合做某项工作的机器.并发的做某项工作在多个调用间做负载均衡.或用来在调用其它语言的函数的系统.Gearman是一个分发任务的程序框架,可以 ...
- 唱吧DevOps的落地,微服务CI/CD的范本技术解读
1.业务架构:从单体式到微服务 K歌亭是唱吧的一条新业务线,旨在提供线下便捷的快餐式K歌方式,用户可以在一个电话亭大小的空间里完成K歌体验.K歌亭在客户端有VOD.微信和Web共三个交互入口,业务复杂 ...
