web版仿微信聊天界面|h5仿微信电脑端案例开发
前几天开发了一款手机端h5仿微信聊天,人唯有不停学习才能进步,这段时间倒腾着整理了下之前项目,又重新在原先的那版基础上开发了一款仿微信聊天电脑端web版本,聊天页面又重新优化了多图预览、视频播放,右键菜单menu,聊天底部编辑器模块重新优化源码,弹窗则是继续使用之前自己开发的wcPop.js,具体看项目效果图吧!
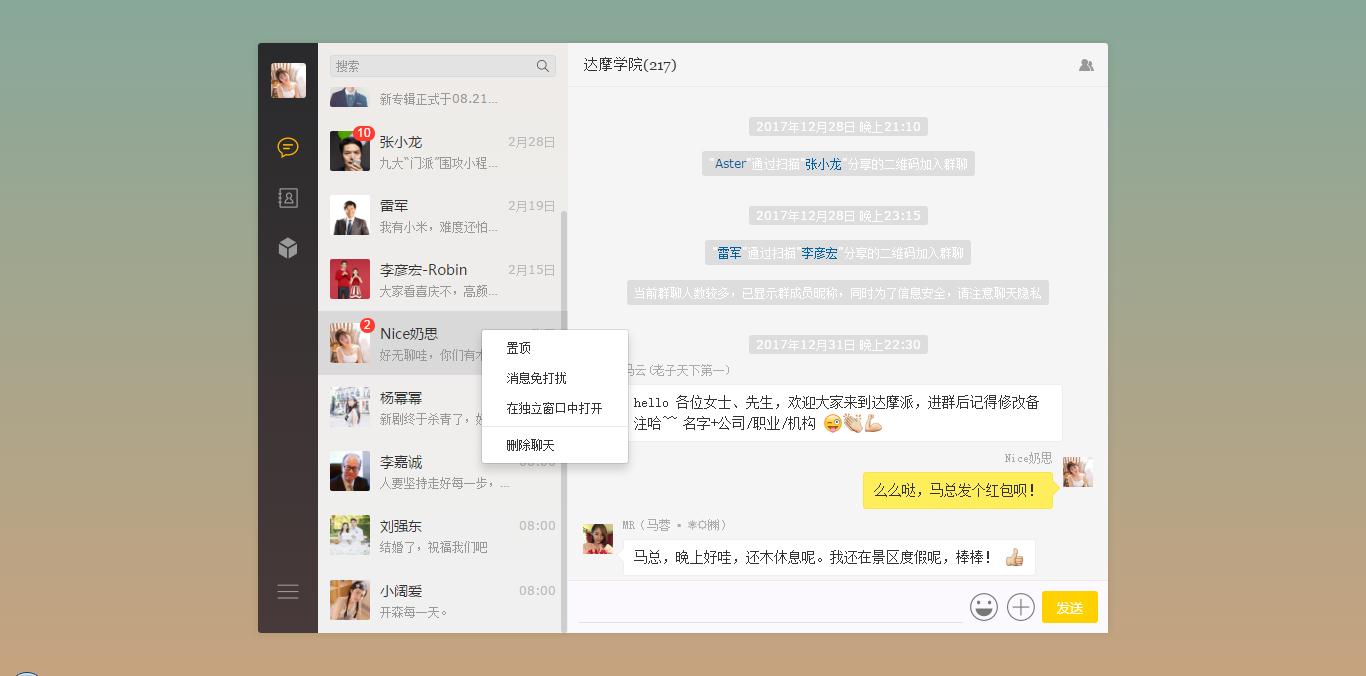
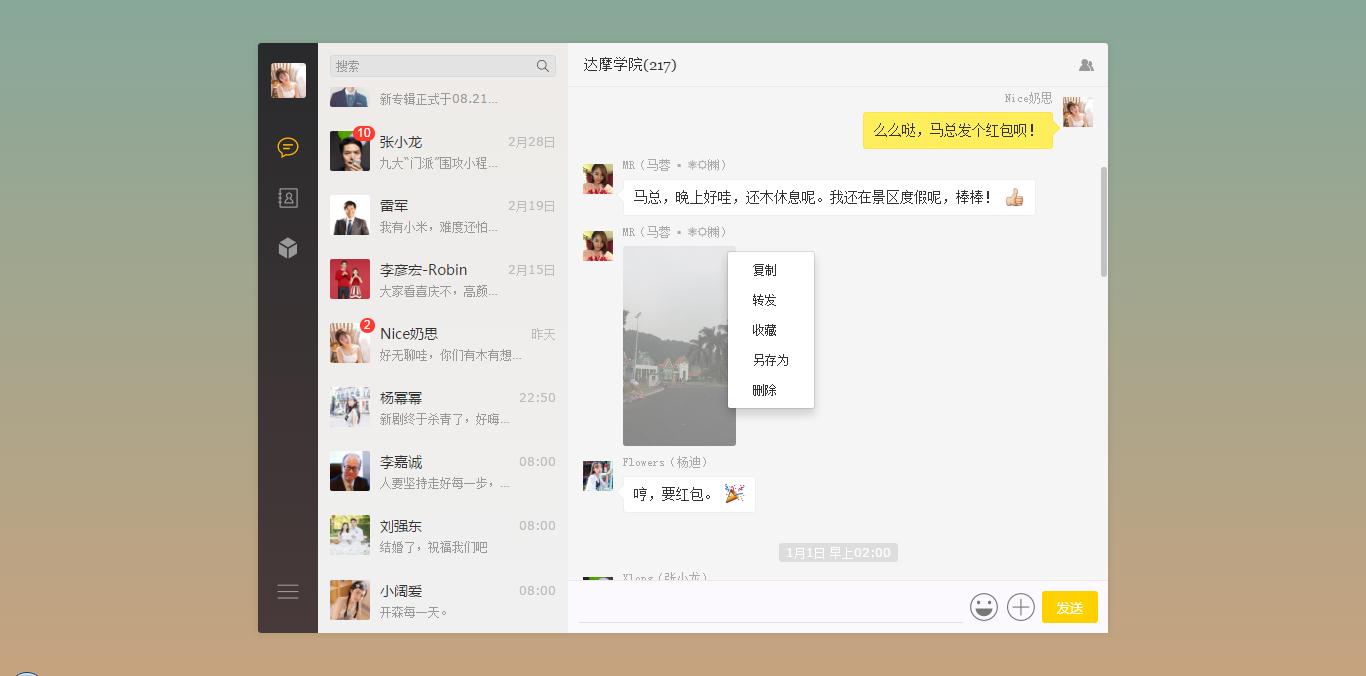
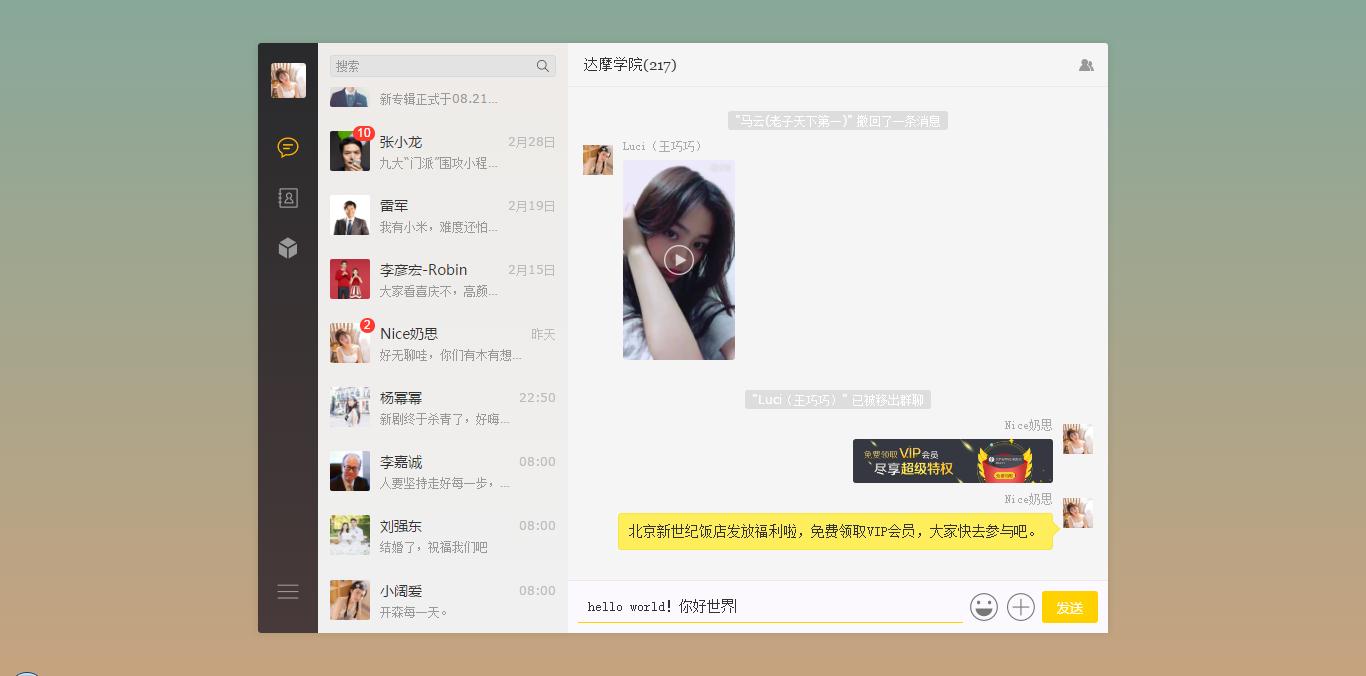
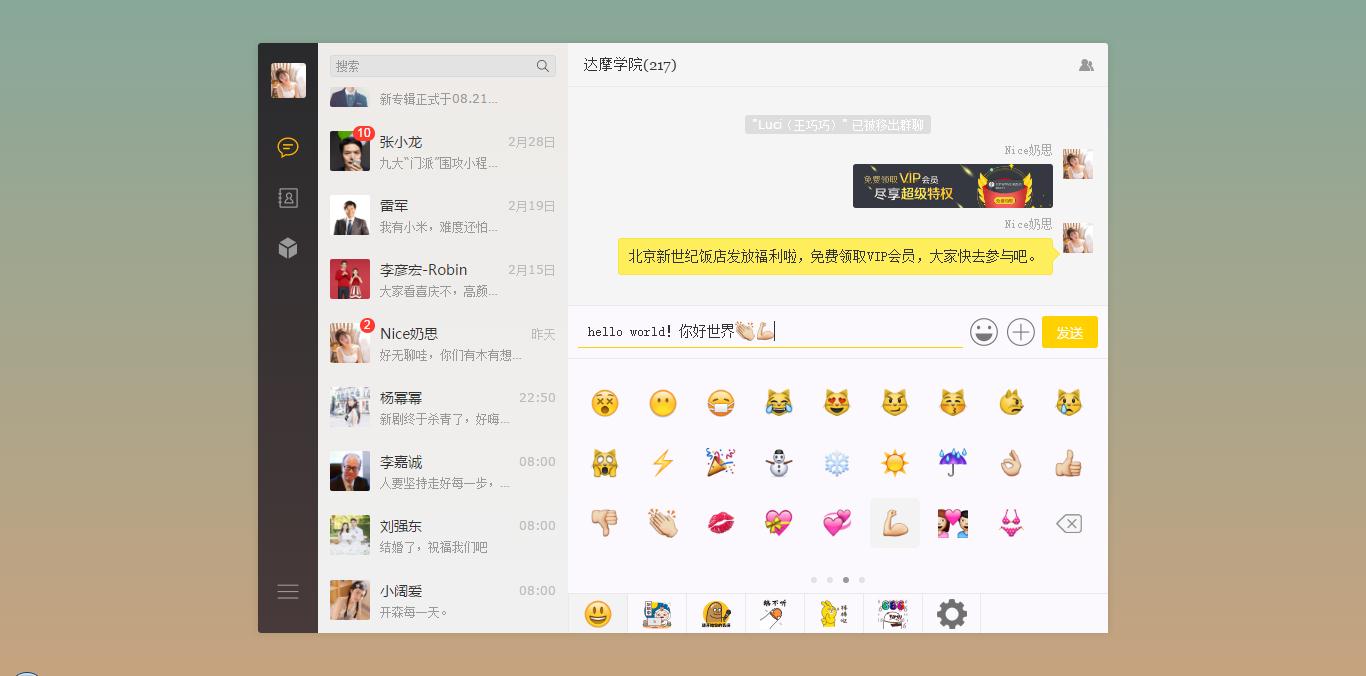
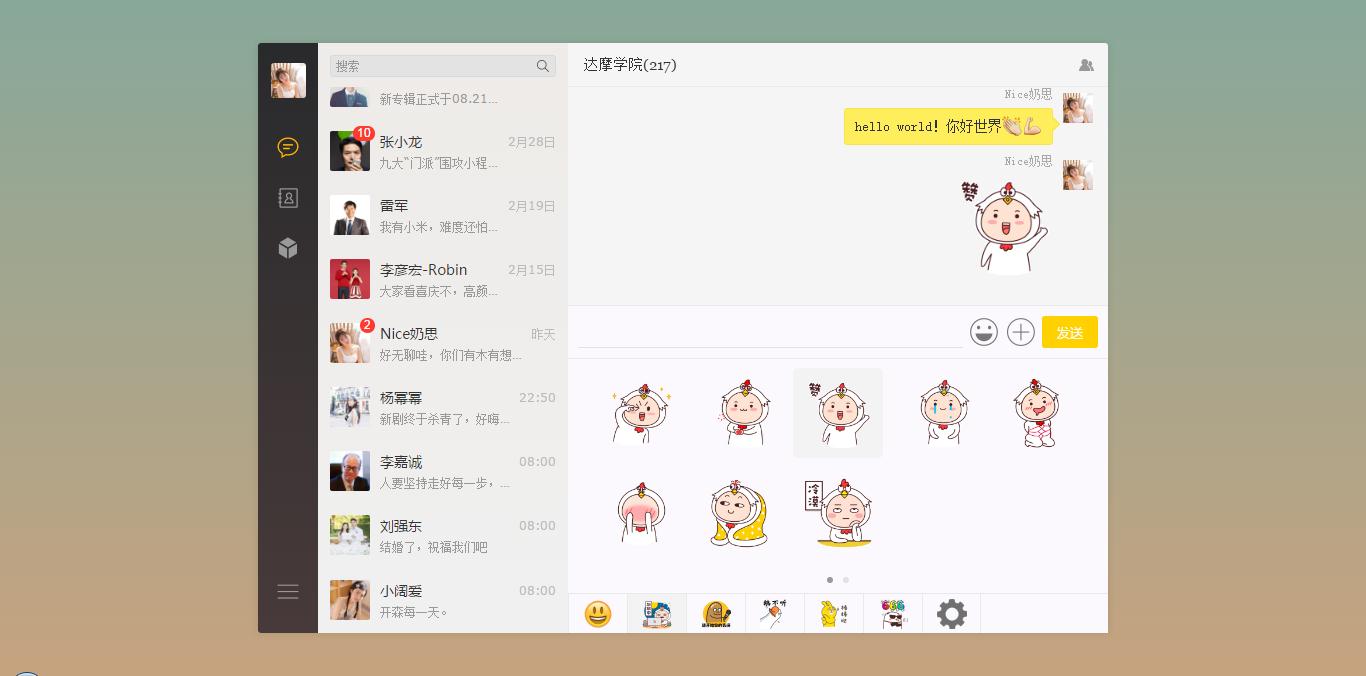
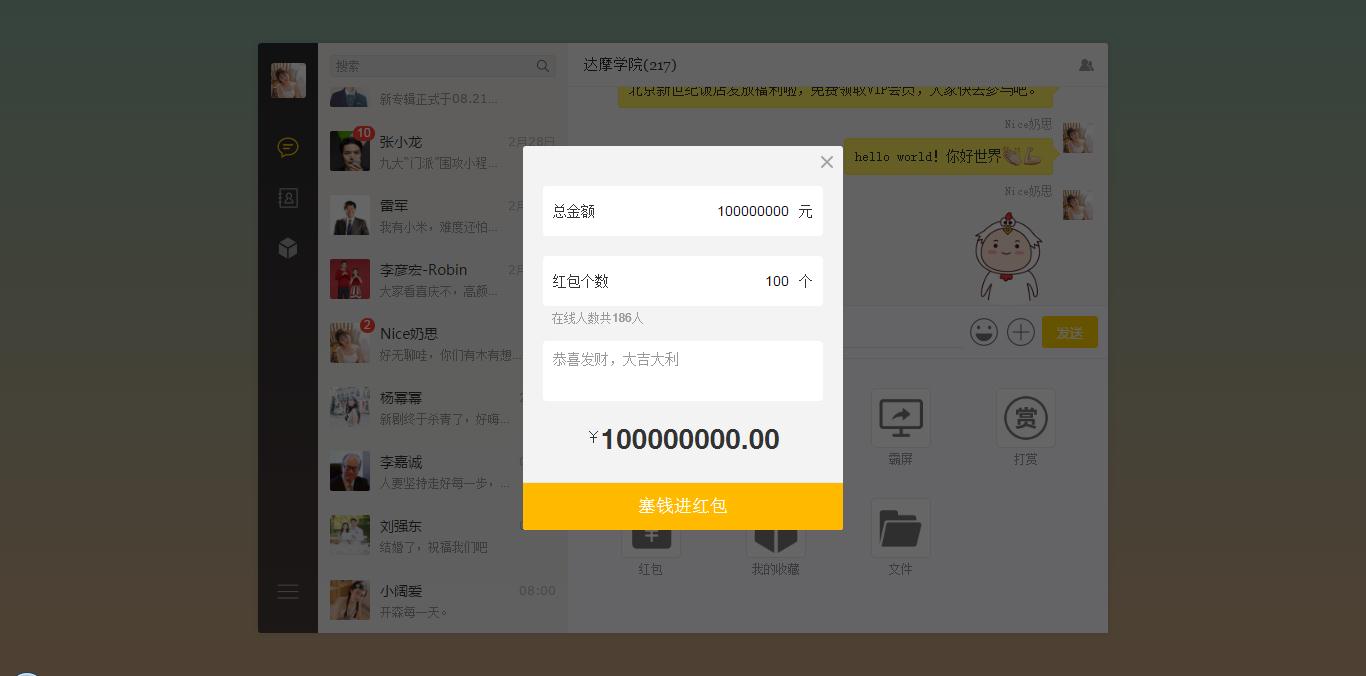
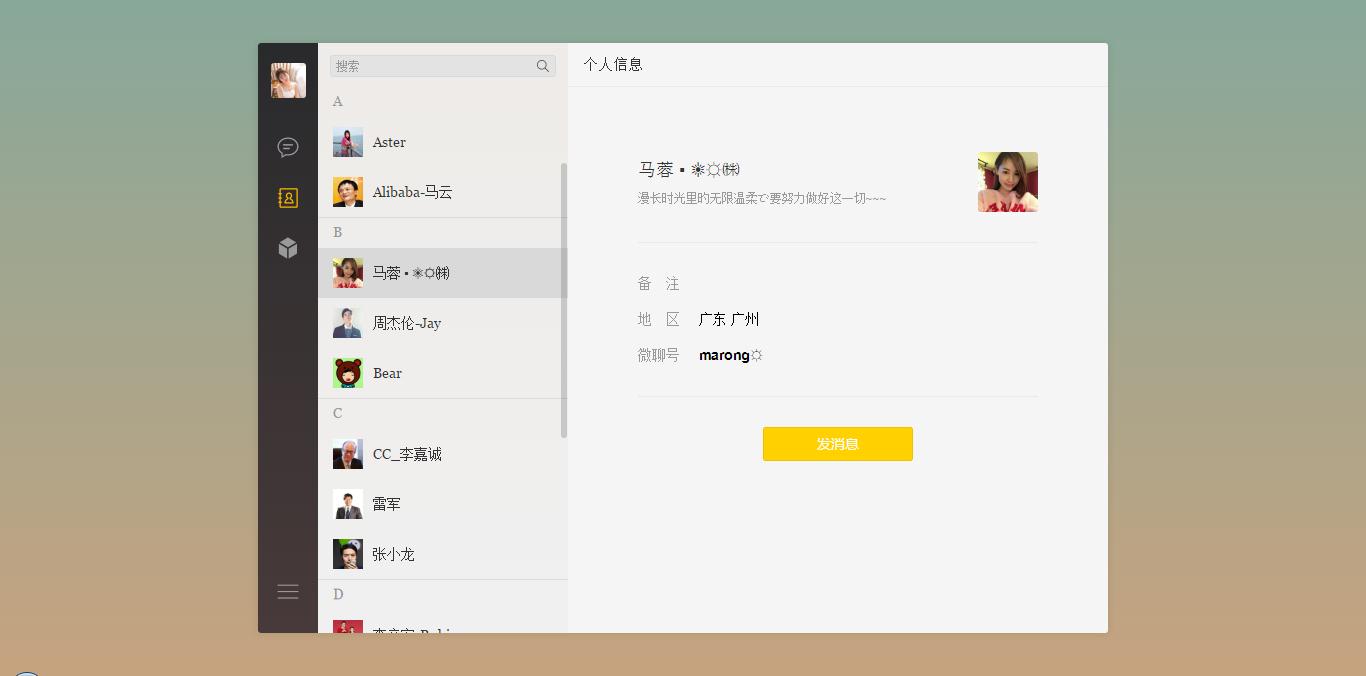
效果图:








// ...表情、选择区切换
$(".wc__editor-panel").on("click", ".btn", function(){
var that = $(this);
$(".wc__choose-panel").show();
if (that.hasClass("btn-emotion")) {
$(".wc__choose-panel .wrap-emotion").show();
$(".wc__choose-panel .wrap-choose").hide();
// 初始化swiper表情
!emotionSwiper && $("#J__emotionFootTab ul li.cur").trigger("click");
} else if (that.hasClass("btn-choose")) {
$(".wc__choose-panel .wrap-emotion").hide();
$(".wc__choose-panel .wrap-choose").show();
}
wchat_ToBottom();
}); // ...处理编辑器信息
var $editor = $(".J__wcEditor"), _editor = $editor[0];
function surrounds(){
setTimeout(function () { //chrome
var sel = window.getSelection();
var anchorNode = sel.anchorNode;
if (!anchorNode) return;
if (sel.anchorNode === _editor ||
(sel.anchorNode.nodeType === 3 && sel.anchorNode.parentNode === _editor)) { var range = sel.getRangeAt(0);
var p = document.createElement("p");
range.surroundContents(p);
range.selectNodeContents(p);
range.insertNode(document.createElement("br")); //chrome
sel.collapse(p, 0); (function clearBr() {
var elems = [].slice.call(_editor.children);
for (var i = 0, len = elems.length; i < len; i++) {
var el = elems[i];
if (el.tagName.toLowerCase() == "br") {
_editor.removeChild(el);
}
}
elems.length = 0;
})();
}
}, 10);
}
// 格式化编辑器包含标签
_editor.addEventListener("click", function () {
//$(".wc__choose-panel").hide();
}, true);
_editor.addEventListener("focus", function(){
surrounds();
}, true);
_editor.addEventListener("input", function(){
surrounds();
}, false);
// 点击表情
$("#J__swiperEmotion").on("click", ".face-list span img", function(){
var that = $(this), range; if(that.hasClass("face")){ //小表情
var img = that[0].cloneNode(true);
_editor.focus();
_editor.blur(); //输入表情时禁止输入法 setTimeout(function(){
if(document.selection && document.selection.createRange){
document.selection.createRange().pasteHTML(img);
}else if(window.getSelection && window.getSelection().getRangeAt){
range = window.getSelection().getRangeAt(0);
range.insertNode(img);
range.collapse(false); var sel = window.getSelection();
sel.removeAllRanges();
sel.addRange(range);
}
}, 10);
}else if(that.hasClass("del")){ //删除
_editor.focus();
_editor.blur(); //输入表情时禁止输入法 setTimeout(function(){
range = window.getSelection().getRangeAt(0);
range.collapse(false); var sel = window.getSelection();
sel.removeAllRanges();
sel.addRange(range);
document.execCommand("delete");
}, 10);
} else if(that.hasClass("lg-face")){ //大表情
var _img = that.parent().html();
var _tpl = [
'<li class="me">\
<div class="content">\
<p class="author">Nice奶思</p>\
<div class="msg lgface">'+ _img + '</div>\
</div>\
<a class="avatar" href="微聊(好友主页).html"><img src="img/uimg/u__chat-img14.jpg" /></a>\
</li>'
].join("");
$chatMsgList.append(_tpl); wchat_ToBottom();
}
});
<!-- //微聊消息上墙面板 -->
<div class="wc__chatMsg-panel flex1">
<div class="wc__slimscroll2">
<div class="chatMsg-cnt">
<ul class="clearfix" id="J__chatMsgList">
<li class="time"><span>2017年12月28日 晚上21:10</span></li>
<li class="notice"><span>"<a href="#">Aster</a>"通过扫描"<a href="#">张小龙</a>"分享的二维码加入群聊</span></li>
<li class="time"><span>2017年12月28日 晚上23:15</span></li>
<li class="notice"><span>"<a href="#">雷军</a>"通过扫描"<a href="#">李彦宏</a>"分享的二维码加入群聊</span></li>
<li class="notice"><span>当前群聊人数较多,已显示群成员昵称,同时为了信息安全,请注意聊天隐私</span></li> <li class="time"><span>2017年12月31日 晚上22:30</span></li>
<!-- 别人-->
<li class="others">
<a class="avatar" href="好友主页(详细资料).html"><img src="img/uimg/u__chat-img01.jpg" /></a>
<div class="content">
<p class="author">马云(老子天下第一)</p>
<div class="msg">
hello 各位女士、先生,欢迎大家来到达摩派,进群后记得修改备注哈~~ 名字+公司/职业/机构 <img class="face" src="img/emotion/face01/29.png"><img class="face" src="img/emotion/face01/71.png"><img class="face" src="img/emotion/face01/75.png">
</div>
</div>
</li>
<!--自己-->
<li class="me">
<div class="content">
<p class="author">Nice奶思</p>
<div class="msg">
么么哒,马总发个红包呗!
</div>
</div>
<a class="avatar" href="好友主页(详细资料).html"><img src="img/uimg/u__chat-img14.jpg" /></a>
</li>
<li class="others">
<a class="avatar" href="好友主页(详细资料).html"><img src="img/uimg/u__chat-img02.jpg" /></a>
<div class="content">
<p class="author">MR(马蓉 ▪ ☀☼㈱)</p>
<div class="msg">
马总,晚上好哇,还木休息呢。我还在景区度假呢,棒棒! <img class="face" src="img/emotion/face01/69.png">
</div>
</div>
</li>
<li class="others">
<a class="avatar" href="好友主页(详细资料).html"><img src="img/uimg/u__chat-img02.jpg" /></a>
<div class="content">
<p class="author">MR(马蓉 ▪ ☀☼㈱)</p>
<div class="msg picture">
<img class="img__pic" src="img/placeholder/wchat__img03.jpg" />
</div>
</div>
</li>
<li class="others">
<a class="avatar" href="好友主页(详细资料).html"><img src="img/uimg/u__chat-img12.jpg" /></a>
<div class="content">
<p class="author">Flowers(杨迪)</p>
<div class="msg">
哼,要红包。 <img class="face" src="img/emotion/face01/63.png">
</div>
</div>
</li>
<li class="time"><span>1月1日 早上02:00</span></li>
<li class="others">
<a class="avatar" href="好友主页(详细资料).html"><img src="img/uimg/u__chat-img04.jpg" /></a>
<div class="content">
<p class="author">Xlong(张小龙)</p>
<div class="msg">
小程序后台新增推广功能,支持开发者添加与业务相关的自定义关键词!<br>
<a href="https://mp.weixin.qq.com/cgi-bin/wx">https://mp.weixin.qq.com/cgi-bin/wx</a>
</div>
</div>
</li>
<li class="me">
<div class="content">
<p class="author">Nice奶思</p>
<div class="msg">
小龙哥好敬业哇,牛牛牛!<img class="face" src="img/emotion/face01/79.png">
</div>
</div>
<a class="avatar" href="好友主页(详细资料).html"><img src="img/uimg/u__chat-img14.jpg" /></a>
</li>
<li class="me">
<div class="content">
<p class="author">Nice奶思</p>
<div class="msg video">
<img class="img__video" src="img/placeholder/wchat__video02-poster.jpg" videoUrl="img/placeholder/wchat__video02-Y7qk5uVcNcFJIY8O4mKzDw.mp4" />
</div>
</div>
<a class="avatar" href="好友主页(详细资料).html">
<img src="img/uimg/u__chat-img14.jpg" />
</a>
</li>
<li class="time"><span>2月25日 早上09:48</span></li>
<li class="others">
<a class="avatar" href="好友主页(详细资料).html"><img src="img/uimg/u__chat-img06.jpg" /></a>
<div class="content">
<p class="author">Robin(李彦宏)</p>
<div class="msg">
早上好,各位,这次人机交互线下活动的视频及PPT预计明天可以公开啦 <img class="face" src="img/emotion/face01/4.png">
</div>
</div>
</li>
<li class="others">
<a class="avatar" href="好友主页(详细资料).html"><img src="img/uimg/u__chat-img15.jpg" /></a>
<div class="content">
<p class="author">King(李嘉诚)</p>
<div class="msg">
这个不错,支持下~ <img class="face" src="img/emotion/face01/42.png">
</div>
</div>
</li>
<li class="time"><span>3月12日 下午14:28</span></li>
<li class="others">
<a class="avatar" href="好友主页(详细资料).html"><img src="img/uimg/u__chat-img03.jpg" /></a>
<div class="content">
<p class="author">Jay(周杰伦)</p>
<div class="msg">
我的新专辑《告白气球》将于6.1上线,到时希望大家多多支持啦~ <img class="face" src="img/emotion/face01/66.png">
</div>
</div>
</li>
<li class="others">
<a class="avatar" href="好友主页(详细资料).html"><img src="img/uimg/u__chat-img11.jpg" /></a>
<div class="content">
<p class="author">Luci(王巧巧)</p>
<div class="msg picture">
<img class="img__pic" src="img/placeholder/wchat__img01.jpg" />
</div>
</div>
</li>
<li class="time"><span>"马云(老子天下第一)" 撤回了一条消息</span></li>
<li class="others">
<a class="avatar" href="好友主页(详细资料).html"><img src="img/uimg/u__chat-img11.jpg" /></a>
<div class="content">
<p class="author">Luci(王巧巧)</p>
<div class="msg video">
<img class="img__video" src="img/placeholder/wchat__video01-poster.jpg" videoUrl="img/placeholder/wchat__video01-Y7qk5uVcNcFJIY8O4mKzDw.mp4" />
</div>
</div>
</li>
<li class="time"><span>"Luci(王巧巧)" 已被移出群聊</span></li>
<li class="me">
<div class="content">
<p class="author">Nice奶思</p>
<div class="msg picture">
<img class="img__pic" src="img/placeholder/wchat__img02.jpg">
</div>
</div>
<a class="avatar" href="好友主页(详细资料).html"><img src="img/uimg/u__chat-img14.jpg" /></a>
</li>
<li class="me">
<div class="content">
<p class="author">Nice奶思</p>
<div class="msg">
北京新世纪饭店发放福利啦,免费领取VIP会员,大家快去参与吧。
</div>
</div>
<a class="avatar" href="好友主页(详细资料).html"><img src="img/uimg/u__chat-img14.jpg" /></a>
</li>
</ul>
</div>
</div>
</div>




web版仿微信聊天界面|h5仿微信电脑端案例开发的更多相关文章
- vue聊天室|h5+vue仿微信聊天界面|vue仿微信
一.项目简介 基于Vue2.0+Vuex+vue-router+webpack2.0+es6+vuePhotoPreview+wcPop等技术架构开发的仿微信界面聊天室——vueChatRoom,实现 ...
- uni-app聊天室|vue+uniapp仿微信聊天实例|uniapp仿微信App界面
一.介绍 运用UniApp+Vue+Vuex+swiper+uniPop等技术开发的仿微信原生App聊天室|仿微信聊天界面实例项目uniapp-chatroom,实现了发送图文消息.表情(gif图), ...
- HTML5仿手机微信聊天界面
HTML5仿手机微信聊天界面 这篇文章主要为大家详细介绍了HTML5仿手机微信聊天界面的关键代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 给大家带来的是HTML5仿手机微信聊天界面, ...
- android 仿微信聊天界面,以及语音录制功能
extends:http://104zz.iteye.com/blog/1709840 本例为模仿微信聊天界面UI设计,文字发送以及语言录制UI. 1先看效果图: 第一:chat.xml设计 ...
- 高仿qq聊天界面
高仿qq聊天界面,给有需要的人,界面效果如下: 真心觉得做界面非常痛苦,给有需要的朋友. chat.xml <?xml version="1.0" encoding=&quo ...
- Swift - 自定义单元格实现微信聊天界面
1,下面是一个放微信聊天界面的消息展示列表,实现的功能有: (1)消息可以是文本消息也可以是图片消息 (2)消息背景为气泡状图片,同时消息气泡可根据内容自适应大小 (3)每条消息旁边有头像,在左边表示 ...
- Android:日常学习笔记(8)———开发微信聊天界面
Android:日常学习笔记(8)———开发微信聊天界面 只做Nine-Patch图片 Nine-Patch是一种被特殊处理过的PNG图片,能够指定哪些区域可以被拉升,哪些区域不可以.
- HTML5仿微信聊天界面、微信朋友圈实例
这几天使用H5开发了一个仿微信聊天前端界面,尤其微信底部编辑器那块处理的很好,使用HTML5来开发,虽说功能效果并没有微信那么全,但是也相当不错了,可以发送消息.表情,发送的消息自动回滚定位到底部,另 ...
- Android—简单的仿QQ聊天界面
最近仿照QQ聊天做了一个类似界面,先看下界面组成(画面不太美凑合凑合呗,,,,):
随机推荐
- codeforces——961C. Chessboard
本文是博主原创文章,未经允许不得转载. 我在csdn也同步发布了此文,链接 https://blog.csdn.net/umbrellalalalala/article/details/7989225 ...
- Ext Js Sencha Cmd 命令 打包charts
先进入charts包的目录下 cd D:\开发文档API\ext--gpl\packages\charts 在执行打包命令 sencha package build
- Java 面试知识点解析(一)——基础知识篇
前言: 在遨游了一番 Java Web 的世界之后,发现了自己的一些缺失,所以就着一篇深度好文:知名互联网公司校招 Java 开发岗面试知识点解析 ,来好好的对 Java 知识点进行复习和学习一番,大 ...
- css初始化标签属性--源码
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, p, blockquote ...
- C#实现的HttpGet请求
话不多说,代码贴上: /// <summary> /// HTTP Get请求 /// </summary> /// <param name="url" ...
- cocos2d-x_ Windows下Android环境搭建
在Windows环境下编译cocos2d-x-3.0 Android-NDK编译:cocos2d-x(二) Mac 下搭建:http://www.cocoachina.com/bbs/read.php ...
- scrapy安装过程问题解决、新建项目、调试断点
一.安装问题 1. 下载速度太慢 使用国外源,下载速度很慢,可以考虑使用豆瓣的镜像下载 pip install -i https://pypi.douban.com/simple/ scrapy 2. ...
- H5之画布canvas小记,以及通过画布实现原子无规则运动
我们知道html在h5出之前就仅仅只是一个标签,一个标记,语义化并不强,后来新增的标签如video,audio都是语义化更强(让人一看就懂是什么东西,反正我是这么理解的,一个div不代表着什么),本身 ...
- 杨校老师课堂之JavaScript右下角广告弹框教程
案例制作思路: 1.先制作界面 添加一个盒子包含一个按钮,使盒子绝对定位在右上角 添加一个大盒子,同理,将盒子居于左下角:其中内部包含一个顶端盒子和底部盒子 顶端盒子因为是属于大盒子内部的存在,所以宽 ...
- QT中的相对位置,绝对位置之间的转换(maptoglobal,mapfromglobal)
1. 相对位置:每个Qwidget都能通过pos()获取到相对自己父类窗口的位置, 2. 绝对位置:pWidget->mapToGlobal(QPoint(0,0)) ;将当前控件的相对位置转换 ...
