初步认识thymeleaf:简单表达式和标签(一)
初步认识Thymeleaf:简单表达式和标签。(一)
本文只适用于不会Java对HTML语言有基础的程序员们,是浏览了各大博客后收集整理,重新编辑的一篇文章,希望能对大家有所帮助。最后本文如果有哪里写错的,希望各位大神们能够批评指正,谢谢大家!
对于Thymeleaf,网上特别官方的解释无非就是:网站或者独立应用程序的新式的服务端java模板引擎,可以执行HTML,XML,JavaScript,CSS甚至纯文本模板。这个解释没有任何问题,它确实是建立在Java的基础之上的,但是像我这种只会前端不懂Java的人,其实也可以运用它。了解angular的人在看到Thymeleaf就会感到惊喜,它们在形式上其实是比较相似的。那么,Thymeleaf需要从那里看起?作为Java小白,刚开始看了网上那么多Thymeleaf文章也看不出个所以然,今天好不容易才整理出头绪,接下来就开始切入正题:
<td th:text="${food.name}">noodles</td>
如上图,后台传出的food.name会将静态数据“noodles”替换掉,若访问静态页面,则显示数据“noodles”。是不是和angular很像?下面我们就来换一种方式,不同于其他博客上的方式来介绍Thymeleaf。
当然,首先大家要先知道th简单表达式:
一、th简单表达式:
① ${...} 变量表达式:
<input type="text" name="userName" value="Beyrl" th:value="${user.name}" />
上述代码为引用user对象的name属性值。
② *{...} 选择表达式:
<div th:object="${session.user}">
<p>Nationality: <span th:text="*{nationality}">XXXX</span>.</p>
</div>
选择表达式一般跟在th:object后,直接选择object中的属性。
③ #{...} 消息文字表达式:
<p th:utext="#{home.welcome}">Welcome to our grocery store!</p>
④ @{...} 链接url表达式:
<a href="details.html" th:href="@{/webPage/details(orderId=${o.id})}">view</a>
@{……}支持决定路径和相对路径。其中相对路径又支持跨上下文调用url和协议的引用(//code.jquery.com/jquery-2.0.3.min.js)。
<img src="../../webPage/food/images/pizza.jpg" th:src="@{${path}}" alt="披萨" />
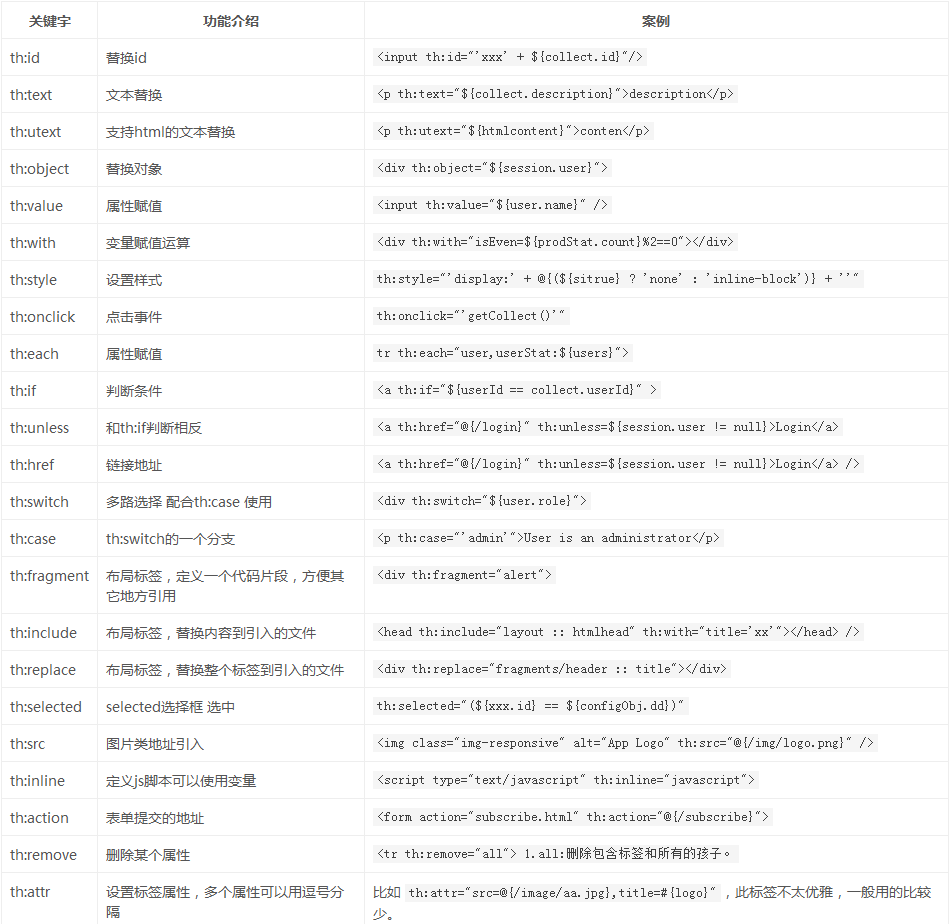
当理解了这四个表达式后,我就信心满满的去向下看文档,然后我发现我看不懂了。。。因为我不理解什么是th:field='';th:action='';诸如此类的好多好多,后来在一个博客上看到这一类的是所谓的Thymeleaf的属性,或者是常用的th:标签,下面我们就来整理学习一下这些标签:
这是在一个博客上看到的整理的较全的图片,还有一个更全的,那个太多了,会吓到初学者,不知道你们会不会,反正我是被吓到了。。。

下面我们会详细介绍一些常用的标签:
二、th常用标签:
日期格式:th:value="${#dates.format(user.birthday,'yyyy-MM-dd')}"
1.th:id:
类似html标签中的id属性。
<div class="student" th:id = "food+(${pizza.index}+1)"></div>
2.th:text:与th:utext:
即文本显示,可对表达式或变量求值,并将结果显示在其被包含的HTML标签内,替换原有HTML文本。这里需要与th:utext:区分开,th:text:例子如下:
若 restraunt.welcome=welcome to our <b>delicious</b>restaurant! 那么,用 <p h:text="#{restaurantt.welcome}"></p> 解析的结果为: welcome to our <b>delicious</b>restaurant! ,
也就是说,会输出 welcome to our <b>delicious</b>restaurant</> 当然,我们是不会希望页面上出现<和e>的,这时候,我们就需要使用th:utext:来进行转义,即用 <p h:utext="#{restaurant.welcome}"></p>
所以最终输出的结果为:welcome to our delicious restaurant!
3.th:object:
用于表单数据对象绑定,将表单绑定到后台controller的一个JavaBean参数,常与th:field一起使用进行表单数据绑定。选择表达式一般跟在th:object后,直接取object中的属性。
这里有一个需要注意的点:*{...}表达式的值是在选定的对象而不是整个context的map。也就是说,如果没有选定的对象,*{...}和${...}没有区别,请看下面的例子:
<div th:object="${session.user}">
<p>姓名:<span th:text="*{Name}">noodles</span></p>
<p>年龄:<span th:text="*{age}">24</span></p>
<p>国籍:<span th:text="*{nationlity}">中国</span></p>
</div>
上面这段代码相当于:
<div>
<p>姓名:<span th:text="${session.user.Name}">noodles</span></p>
<p>年龄:<span th:text="${session.user.age}">24</span></p>
<p>国籍:<span th:text="${session.user.nationlity}">中国</span></p></div>
4.th:field:上面提到了一个新标签,th:field:,常用于表单字段绑定。通常与th:object一起使用。 属性绑定、集合绑定。
<form th:action="@{/bb}" th:object="${user}" method="post" th:method="post">
<input type="text" th:field="*{name}"/>
<input type="text" th:field="*{msg}"/>
<input type="submit"/>
</form>
5.th:action:定义后台控制器路径,类似<form>标签的action属性。
<form action="subscribe.html" th:action="@{/subscribe}">
6.th:href:定义超链接,类似<a>标签的href 属性。value形式为@{/logout}.

<!-- 输出: 'http://localhost:8080/gtvg/order/details?orderId=3' -->
<a href="details.html"
th:href="@{http://localhost:8080/gtvg/order/details(orderId=${o.id})}">view</a> <!-- 输出: '/gtvg/order/details?orderId=3' -->
<a href="details.html" th:href="@{/order/details(orderId=${o.id})}">view</a> <!-- 输出: '/gtvg/order/3/details' -->
<a href="details.html" th:href="@{/order/{orderId}/details(orderId=${o.id})}">view</a>

7.th:src:用于外部资源引入,类似于<script>标签的src属性,常与@{}一起使用。
<script th:src="@{/js/jquery/jquery-2.4.min.js}">
8.th:value:用于标签赋值,类似<option>标签的value属性。
<option th:value="soup">soup</option>
<input id="msg" th:value="${msg}" />
9.th:if or th:unless:条件判断,支持布尔值,数字(非零为true),字符,字符串等.
gt 大于 lt 小于 ge 大于等于 le 小于等于

<div th:if="${restaurant.index} == 0">... I love eating(do something at here) ...</div>
<span th:if="${food.price lt 100}" class="offer">Special desert!</span> /*不能用"<",">"等符号,要用"lt"等替代*/
<select class='form-control' name="skill[4].proficiency">
<option >掌握程度</option>
<option th:if="${skill.level eq '一般'}" th:selected="selected">一般</option>
<option th:if="${skill.level eq '熟练'}" th:selected="selected">熟练</option>
<option th:if="${skill.level eq '精通'}" th:selected="selected">精通</option>
</select>

这里有两个需要注意的点:先看下面两行代码,
<div th:if="${user.isAdmin()} == false"> ...
<div th:if="${user.isAdmin() == false}"> ...
在这个例子中,==false是写在了\({...}的外边,所以使Thymeleaf本身在支持它,如果写在了\){...}的里边,则变为由OGNL或SpringEL库来支持它。(***这里目前我还未明白是什么意思,希望明白的大神能告诉我这个问题***)
而null值也可以这么使用:
<div th:if="${variable.something} == null"> ...
th:if不光可以使用布尔值,以下规则都可以:
- 如果值不为空:如果值为null,th:if将为false
- 如果值为布尔型并且为true
- 如果值为数值型并且不为0
- 如果值为character并且不为0
- 如果值为String,并且不为"false","off"和"no"
- 如果值不为布尔型,数值型,character或String的任意类型
● 如果值为null,th:if将为false
th:if还有一个互逆的表达式为th:unless,还继续用之前的例子作一个演示:
<a href="comments.html"
th:href="@{/comments(prodId=${prod.id})}"
th:unless="${#lists.isEmpty(prod.comments)}">查看</a>
下面的是一个th:if 例子,大家可以照着套一下。

<table>
<tr>
<th>食物名称</th>
<th>食物价格</th>
<th>可现做</th>
<th>食客评价</th>
</tr>
<tr th:each="prod:${prods}">
<td th:text="${prod.name}">醋溜土豆丝</td>
<td th:text="${#numbers.formatDecimal(prod.price,0,2)}">2.41</td>
<td th:text="${prod.isReady}?#{true}:#{false}">yes</td>
<td>
<span th:text=${#lists.size(prod.comments)}>2</span>个评价
<a href="comments.html" th:href="@{/product/comments(prodId=${prod.id})}"
th:if="${not #lists.isEmpty(prod.comments)}">查看</a>
</td>
</tr>
</table>

如果产品有评论,那么我们就创建一个跳转到评论页面的超链接,并且使用产品ID作为参数。
10.th:switch 和th:case:选择语句。 th:case="*"表示default case。注意:一旦一个th:case被判断为真,那么其他的同等级的th:case都将被判断为假
<div th:switch="${user.role}">
<p th:case="'admin'">超级管理员用户</p>
<p th:case="#{roles.manager}">管理员用户</p>
<p th:case="*">其他用户</p>
</div>
11.th:with:定义变量,th:with="isEven=${prodStat.count}%2 == 0",定义多个变量可以用逗号分隔。
<div th:with="firstPer=${persons[0]}">
<p>
The name of the first person is <span th:text="${firstPer.name}">Julius Caesar</span>.
</p>
</div>
当th:with被处理,firstPer变量创建一个局部变量和变量添加到map自上下文,以便它是用于评估和其他上下文中声明的变量从开始,但只有包含< div >标记的范围内。

div th:with="firstPer=${persons[0]},secondPer=${persons[1]}">
<p>
The name of the first person is <span th:text="${firstPer.name}">Julius Caesar</span>.
</p>
<p>
But the name of the second person is
<span th:text="${secondPer.name}">Marcus Antonius</span>.
</p>
</div>

th:with属性允许重用变量定义在相同的属性:
<div th:with="company=${user.company + ' Co.'},account=${accounts[company]}">...</div>
12.th:remove:移除除了第一个外的静态数据,用第一个tr标签进行循环迭代显示:

<tbody th:remove="all-but-first">
//将后台传出的 productList 的集合进行迭代,用product参数接收,通过product访问属性值
<tr th:each="product:${productList}">
//用count进行统计,有顺序的显示
<td th:text="${productStat.count}">1</td>
<td th:text="${product.description}">Red Chair</td>
<td th:text="${'$' + #numbers.formatDecimal(product.price, 1, 2)}">$123</td>
<td th:text="${#dates.format(product.availableFrom, 'yyyy-MM-dd')}">2014-12-01</td>
</tr>
<tr>
<td>White table</td>
<td>$200</td>
<td>15-Jul-2013</td>
</tr>
<tr>
<td>Reb table</td>
<td>$200</td>
<td>15-Jul-2013</td>
</tr>
<tr>
<td>Blue table</td>
<td>$200</td>
<td>15-Jul-2013</td>
</tr>
</tbody>

转载:https://www.cnblogs.com/beyrl-blog/p/6633182.html
初步认识thymeleaf:简单表达式和标签(一)的更多相关文章
- 初步认识thymeleaf:简单表达式和标签(二)
1.th:each:循环,<tr th:each="user,userStat:${users}">,userStat是状态变量,有 index,count,size, ...
- 初步认识Thymeleaf:简单表达式和标签。(一)
本文只适用于不会Java对HTML语言有基础的程序员们,是浏览了各大博客后收集整理,重新编辑的一篇文章,希望能对大家有所帮助. 对于Thymeleaf,网上特别官方的解释无非就是:网站或者独立应用程序 ...
- 认识Thymeleaf:简单表达式和标签 基础信息
转载:https://www.cnblogs.com/beyrl-blog/p/6633182.html 本文只适用于不会Java对HTML语言有基础的程序员们,是浏览了各大博客后收集整理,重新编辑的 ...
- 初步认识Thymeleaf:简单表达式和标签。(二)
本篇文章是对上篇文章中Thymeleaf标签的补充. 1.th:each:循环,<tr th:each="user,userStat:${users}">,userSt ...
- (二)Thymeleaf标准表达式之——简单表达式
2. 标准表达式(Standard Expression Syntax) 标准表达式包含以下几个方面: 简单表达式: 变量表达式: ${...} 选择变量表达式: *{...} 消息表达式: #{.. ...
- Thymeleaf 页面表达式基础
转自:http://www.cnblogs.com/vinphy/p/4674247.html#undefined (一)Thymeleaf 是个什么? 简单说, Thymeleaf 是一个 ...
- springboot+thymeleaf简单使用
关于springboot想必很多人都在使用,由于公司项目一直使用的是SpringMVC,所以自己抽空体验了一下springboot的简单使用. 环境搭建 springbooot的环境搭建可以说很灵活, ...
- java:jsp: 一个简单的自定义标签 tld
java:jsp: 一个简单的自定义标签 tld 请注意,uri都是:http://www.tag.com/mytag,保持统一,要不然报错,不能访问 tld文件 <?xml version=& ...
- Thymeleaf标准表达式
Thymeleaf的官网为: http://www.thymeleaf.org/ 一.变量表达式${-} 使用${-}括起来的表达式,称为变量表达式.该表达式的内容会显示在HTML标签体文本处. 该表 ...
随机推荐
- 文件操作(File类等)API摘要
Console 此类包含多个方法,可访问与当前 Java 虚拟机关联的基于字符的控制台设备(如果有). 虚拟机是否具有控制台取决于底层平台,还取决于调用虚拟机的方式.如果虚拟机从一个交互式命令行开始启 ...
- How to Find the Self Service Related File Location and Versions
How to Find the Self Service Related File Location and Versions (文档 ID 781385.1) In this Document ...
- Cocos2D iOS之旅:如何写一个敲地鼠游戏(八):为动画建立属性列表
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 免责申明:本博客提供的所有翻译文章原稿均来自互联网,仅供学习交流 ...
- J2EE进阶(十二)SSH框架整合常见问题汇总(三)
在挂失用户时,发现userid值为空,但是在前台输入处理账号22时,通过后台输出可以看出,后台根据前端输入在数据库中查询到结果对象并输出该对象的userid,而且Guashi对象也获取到了其值. 解决 ...
- 2、MyEclipse和Eclipse调优,MyEclipse配置(tomcat和jdk的内存设置),jar引入相关知识点,将Java项目编程web项目的办法
1.WindowàPreferenceàGeneralàWorkspaceàText file encoding都改成UTF-8 2.WindowàPreferenceàGeneralàEdito ...
- Spring事务管理与数据库隔离级别的关系(Spring+mysql)
之前写过一篇文章<数据库隔离级别(mysql+Spring)与性能分析 >,里面很多问题写的不是很专业,也不是很有逻辑性,现在重新整理一下,希望对大家有帮助. 这部分通过两天时间反复的 ...
- 【VSTS 日志】VSTS 所有功能,看这个页面就够了!
随着Connect();//2015大会的结束,一大波的好消息随之而来.今天小编刚刚发现了Visual Studio Team Services / Team Foundation Server 的完 ...
- Oracle Metalink Notes Collection
INV Note 123456.1 Latest 11i Applications Recommended Patch List Note 568012.1:FAQ: Inventory Standa ...
- (六十五)iOS的socket实现(GCDAsyncSocket)
本文介绍使用GCDAsyncSocket来实现iOS端的socket,有关简易服务端的代码已经在上一篇文章中提到,这里不再赘述,将直接介绍如何实现客户端. 首先下载CocoaAsyncSocket框架 ...
- pig简单的代码实例:报表统计行业中的点击和曝光量
注意:pig中用run或者exec 运行脚本.除了cd和ls,其他命令不用.在本代码中用rm和mv命令做例子,容易出错. 另外,pig只有在store或dump时候才会真正加载数据,否则,只是加载代码 ...
