DIV与SPAN之间有什么区别
DIV与SPAN之间有什么区别
DIV 和 SPAN 元素最大的特点是默认都没有对元素内的对象进行任何格式化渲染。主要用于应用样式表(共同点)。
两者最明显的区别在于DIV是块元素,而SPAN是行内元素(也译作内嵌元素)。
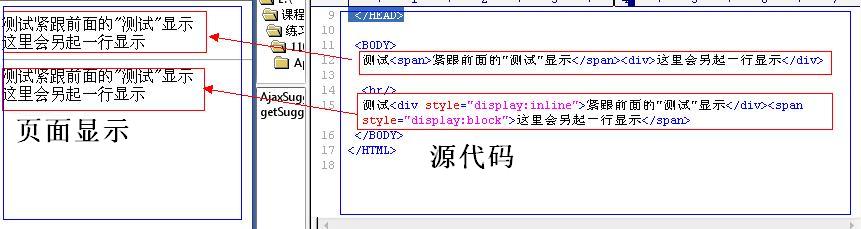
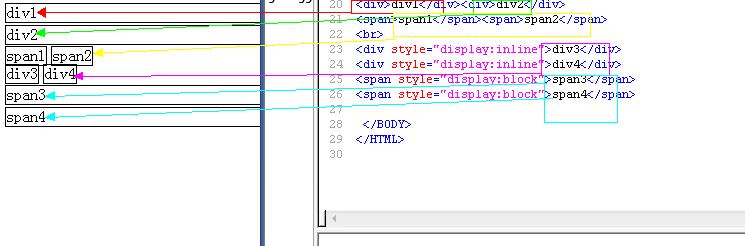
详解:1.所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行,测试一下下面的代码你会有更形象的理解:
测试<span>紧跟前面的"测试"显示</span><div>这里会另起一行显示</div>
2.块元素和行内元素也不是一成不变的,通过定义CSS的display属性值可以互相转化,如:
测试<div style="display:inline">紧跟前面的"测试"显示</div><span style="display:block">这里会另起一行显示</span> 

转载:
<span>SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代码中的其它元素,这样你就可以为它们指定样式了。在此例中,<span>标识符允许你将一个段落分成不同的部分。
还有一个标识符具有类似的功能,<div>DIV也被用来在HTML文件中建立逻辑部分。但与<div>SPAN不同,<div>工作于文本块一级,它在它所包含的HTML元素的前面及后面都引入了行分隔。
技巧:有些朋友会说DIV是层标签,其实HTML里是没有层这个说法的,只不过是为了易于理解,Dreamweaver里才这样写的,每个对象都可以成为“层”,只需要给对象定义position属性(值为absolute或relavite)。例如,要让图片成为“层”,可以这样写代码:
<img src="demo.gif" style="posibion:absolute;left:20;top:20">
- 来源:互联网
html4规范的一大突破就是引入了一大空元素<span>和<div>。所谓空元素,就是说如果单独在页面上插入这两个元素,不会对页面产生影响,但是这两个属性专门为样式表定义而生,如果对<span>和<div>定义样式表以后,其中内容的样式旧会随之变化。
<span>和<div>元素都能处理任意大小的片断,他们之间的异同可以用一个例子来说明。
示例如下
<html>
<head>
<meta http-equiv="Content-Style-Type" content="text/css">
<title>HTML示例</title>
<style type="text/css">
.myspan1 { color: #FFFFFF; background-color: #800000; }
.myspan2 { color: #000000; background-color: #CCFFCC; }
.myspan3 { color: #FFFFFF; background-color: #000080; }
.myspan4 { color: #000000; background-color: #FFCCCC; }
.mydiv1 { color: #FFFFFF; background-color: #008000; }
.mydiv2 { color: #000000; background-color: #CCCCFF; }
.mydiv3 { color: #FFFFFF; background-color: #000000; }
.mydiv4 { color: #000000; background-color: #FFFFAA; }
</style>
</head>
<body>
<h2>生命必须元素</h2>
<span class="myspan1">水</span>
<span class="myspan2">维生素</span>
<span class="myspan3">蛋白质</span>
<span class="myspan4">矿物质</span>
<hr>
<div class="mydiv1">水</div>
<div class="mydiv2">维生素</div>
<div class="mydiv3">蛋白质</div>
<div class="mydiv4">矿物质</div>
</body>
</html>
文件说明
设计者在代码中输入了4个单词,单词之间没有换行,也没有空格。然后为每一个单词嵌套上<span></span>和<div></div>元素,两种元素产生了不同的显示效果。
<span>元素包含的内容,在显示格式上没有任何变化,没有因为插入<span>元素而产生换行或者其他排版效果。这样的显示效果称为“行内元素”,设计者可以在一段文本中插入任意多对<span>元素,然后添加字体、颜色、背景、边框和边距等各种格式。
<div>元素所包含的内容,在格式上有所变化,每一个<div>元素所包含的内容都另起一行,浏览器为他们分配了一个独立区域,形成一个一个“块”,因此<div>也被称作“块级元素”。不过除了这个区别,在其他方面<span>和<div>基本相同,它们都可以为其中内容添加各种样式。
正是有了<span>和<div>两个元素的出现,使得HTML4的样式定义变得更为灵活和规范。
1、行内样式定义<span>元素
<span>属于行内样式定义元素,它的插入不会使原有结构产生任何变化,直到设计者为它提供了属性为止。
基本语法
<span 属性=“属性值></span>
<span>元素的首尾标记必须同时成对出现,且<span>元素允许多重嵌套,也就是说,一个<span>元素中可以嵌套任意多个<span>元素。
文件范例
<html>
<head>
<meta http-equiv="Content-Style-Type" content="text/css">
<title>HTML示例</title>
<style type="text/css">
p { line-height: 1.5em;
font-family: Tahoma; }
.toolname { color: #FFFFFF;
background-color: #AA0000;
cursor: hand; }
.helpfile { cursor: help;
text-decoration: underline; }
</style>
</head>
<body>
<p><span class="toolname" title="HyperText Markup Language 超文本标记语言" lang="en">HTML</span> 和 <span class="toolname" title="Cascading Style Sheet 层叠样式表" lang="en">CSS</span>都是网页制作必不可少的工具,详情请参阅<span class="helpfile" title="点击查看帮助文件" lang="zh-cn" onclick='javascript:window.open("helpfile.html");'>帮助文件</span>。
</body>
</html>
文件说明
设计者对“HTML”和“CSS”两个单词使用了<span>元素,其中style元素用前景色、背景色和鼠标样式定义,同时还对于语言编码、鼠标跟踪文字提醒进行了lang和title属性定义。对于“帮助文件”4个字,设计者利用<span>元素的style属性对它定义了下划线和鼠标样式,同时也对语言解码、鼠标跟踪文字提醒进行了lang和title属性定义,onclick属性可以插入脚本,设置用户鼠标单击后的浏览器动作。
<span>除了进行文本行内定义,还可以对HTML元素和属性无法定义的地方进行样式设置。
文件范例
<html>
<head>
<meta http-equiv="Content-Style-Type" content="text/css">
<title>HTMLê?ày</title>
<style type="text/css">
li { line-height: 3em;
font-family: courier new;
font-size: 18pt; }
.bordered_text { border: solid 1px black;
padding: .5em;
font-weight: bold; }
</style>
</head>
<body>
<ul>
<li>13<span class="bordered_text">5</span>79
<li>02<span class="bordered_text">4</span>68
</ul>
</body>
</html>
文件说明
利用<span>,可以在任意位置对特定字符进行样式格式化,即使字符包含在<li>中也一样。这些功能都是仅靠HTML元素本身属性无法达到的,而行内样式元素<span>可以达到这样的效果。
2、块级样式定义<div>元素
<div>属于块级样式定义元素,它的插入会使原有结构产生变化,所有<div>元素都会在新的一行产生一个文档模型定义容器,等待设计者为它 提供属性。
基本语法
<div 属性=“属性值”></div>
<div>元素的首尾标记必须同时成对出现,且<div>元素允许多重嵌套,也就是说,一个<div>元素中可以嵌套任意多个<div>元素。
文件范例
由于<div>元素是块级元素,因此可以用CSS的position属性对其进行相对或者绝对定位,一旦进行了绝对定位,一个<div>矩形区域就可以出现在一个HTML文档的任何地方。
<html>
<head>
<meta http-equiv="Content-Style-Type" content="text/css">
<title>HTMLê?ày</title>
<style type="text/css">
body { background-color: black; }
.dig1,.dig2,.dig4,.dig6,.dig7 { background-color: lime; }
.dig3,.dig5 { background-color: #003300; }
</style>
</head>
<body>
<div class="dig1" style="position:absolute; left:10; top:10; width:20; height:100;"></div>
<div class="dig2" style="position:absolute; left:35; top:10; width:70; height:20;"></div>
<div class="dig3" style="position:absolute; left:110; top:10; width:20; height:100;"></div>
<div class="dig4" style="position:absolute; left:35; top:102; width:70; height:20;"></div>
<div class="dig5" style="position:absolute; left:10; top:115; width:20; height:100;"></div>
<div class="dig6" style="position:absolute; left:35; top:195; width:70; height:20;"></div>
<div class="dig7" style="position:absolute; left:110; top:115; width:20; height:100;"></div>
</body>
</html>
文件说明
该文档没有使用任何的表格和图片,但是却能模拟一个屏幕数字“5”,依靠的就是<div>元素的定位属性和样式属性。一个数字中包含7个矩形块,利用绝对定位放置在相应位置,然后用背景色属性模拟发光和变暗的效果。设计者可以修改<style>元素中的类编组,定义哪些块处于“发光”状态,哪些块处于“暗淡”状态。
如果将这些类编组防入一个脚本中,就可以在页面上模拟动态计数效果。它的优点非常明显,设计者在变化数字的时候,无需修改<body>中的具体内容,只要用样式表归类不同背景色的<div>块即可
DIV与SPAN之间有什么区别的更多相关文章
- <div> <p> <span>的用法和区别
<div> 标签可以把文档分割为独立的.不同的部分.它可以用作严格的组织工具,并且不使用任何格式与其关联. 更重要的意义是在网页的动态实现过程中,对划分的区域统一处理,例如换背景色.字体等 ...
- DIV与SPAN的区别
DIV 和 SPAN 元素最大的特点是默认都没有对元素内的对象进行任何格式化渲染.主要用于应用样式表(共同点). 两者最明显的区别在于DIV是块元素,而SPAN是行内元素(也译作内嵌元素). 详解:1 ...
- div和span元素的区别
2个都是用来划分区间但是没有实际语义的标签,差别就在于div是块级元素,不会其他元素在同一行;span是内联元素,可以与其他元素位于同一行. DIV 和 SPAN 元素最大的特点是默认都没有对元素内的 ...
- [转]div与span区别及用法
DIV与SPAN区别及div与san用法篇 接下来了解在div+css开发的时候在html网页制作,特别是标签运用中div和span的区别及用法.新手在使用web标准(div css)开发网页的时候, ...
- DIV 和 SPAN 区别
DIV 和 SPAN 元素最大的特点是默认都没有对元素内的对象进行任何格式化渲染.主要用于应用样式表(共同点). 两者最明显的区别在于DIV是块元素,而SPAN是行内元素(也译作内嵌元素). 详解:1 ...
- div与span区别及用法
DIV与SPAN区别及div与san用法篇 接下来了解在div+css开发的时候在html网页制作,特别是标签运用中div和span的区别及用法.新手在使用web标准(div css)开发网页的时候, ...
- HTML中Div、span、label标签的区别
div与span 大家在初学div+css布局时,有很多困惑,在div与span的使用过程没觉得有一定的”章法”,觉得两个区别不大,在w3c的关于div和span的定义:div作为分割文档结构自然使它 ...
- div和span、relative和absolute、display和visibility的区别
一.div和span的区别 div是一个块级元素,可以包含段落,表格等内容,用于放置不同的内容.一般我们在网页通过div来布局定位网页中的每个区块. span是一个内联元素,没有实际意义,它的存在纯粹 ...
- div和span的区别
<div>是一个块级元素,我们可以把它比喻成盒子,它没什么实际语义能用到很多地方,独占一行不能和其它元素在一行,它还能把<div>和<span>”装在盒子里”,主要 ...
随机推荐
- Ext JS 6开发实例(一)
很久没写文章了,主要原因和大家差不多,都要为生活奔忙,搞了两个小项目.这两个小项目很凑巧,都可以使用Ext JS来开发,这正是练习使用Ext JS 6的好机会,自然不会错过. 很多读者可能会问,为什么 ...
- UNIX/LINUX程序设计教程(1)-- 获取系统信息
1.主机标识 每一台机器都有一个主机名,主机名由系统管理员指定,在网络中主机名可能是一个网络域名. 函数 gethostname() 和 sethostname() 可以用来获取和设置主机 ...
- listview下拉刷新上拉加载扩展(三)-仿最新版美团外卖
本篇是基于上篇listview下拉刷新上拉加载扩展(二)-仿美团外卖改造而来,主要调整了headview的布局,并加了两个背景动画,看似高大上,其实很简单: as源码地址:http://downloa ...
- 【VSTS 日志】TFS 2015 Update 1 发布 – Git和TFVC代码库可以混合使用了
Visual Studio Team Foundation Server 2015 Update 1已经发布了. 这是 Team Foundation Server (TFS) 的最新版本,是 Mic ...
- Java-Io之文件File
File是"文件"和"目录路径名"的抽象表示形式.File之间继承Object,实现了Serializable和Comparable接口,因此文件支持File对 ...
- 利用Dijkstra算法实现记录每个结点的所有最短路径
最近在做PAT时发现图论的一些题目需要对多条最短路径进行筛选,一个直接的解决办法是在发现最短路径的时候就进行判断,选出是否更换路径:另一个通用的方法是先把所有的最短路径记录下来,然后逐个判断.前者具有 ...
- windbg分析运行在64位环境下的32位程序的dump
windbg命令如下 1. .load wow64exts 2. !sw 3. ~* kvnf
- android eclipse写layout文件失效问题解决
设置 xml 文件的代码提示功能 打开 Eclipse 依次选择 Window > Preferences > Xml > Editor > Content Assist &g ...
- 【Android 应用开发】Android 平台 HTTP网速测试 案例 API 分析
作者 : 万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/25996817 工信部规定的网速测试标准 : 除普通网页测速 ...
- H5学习之旅-H5的框架(13)
H5框架语法介绍 :frame:框架对于页面的设计有很大的作用 frameSet:框架集标签定义如何将窗口分割为框架 ,每一个frameset定义一些列行或者列,rowS/COLS规定了每行或者每列占 ...
