【前端】Vue2全家桶案例《看漫画》之一、添加四个导航页
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_1.html
项目github地址:https://github.com/shamoyuu/vue-vux-iconan
继续上一篇文章,这次以实际项目为主题。
我们做一个看漫画的APP,名字就叫爱柯南,但是不会只有柯南一个。
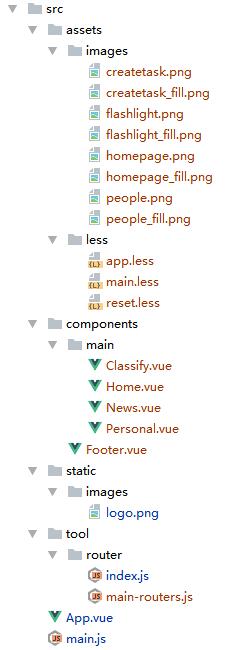
首先在components下新建main文件夹,用来存放4个主导航页。
在这个文件夹下新建4个vue文件,分别是Home.vue、News.vue、Classify.vue、Personal.vue,内容都一样
<template>
<div>
<h1>{{msg}}</h1>
<img src="@/static/images/logo.png">
</div>
</template> <script>
export default {
data () {
return {
msg: "首页" //把这里都改一下
}
}
}
</script> <style scoped> </style>
@这里可以简单地理解为src根路径。
然后修改tool/router/index.js文件
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/main/Home'
import News from '@/components/main/News'
import Classify from '@/components/main/Classify'
import Personal from '@/components/main/Personal' Vue.use(Router); export default new Router({
routes: [
{
path: '/',
redirect: '/home'
},
{
path: '/home',
name: 'home',
component: Home
},
{
path: '/news',
name: 'news',
component: News
},
{
path: '/classify',
name: 'classify',
component: Classify
},
{
path: '/personal',
name: 'personal',
component: Personal
}
]
});
然后在components下新建Footer.vue文件,用来处理底部导航
<template>
<tabbar @on-index-change="foo">
<tabbar-item selected>
<img slot="icon" src="../assets/images/homepage.png">
<img slot="icon-active" src="../assets/images/homepage_fill.png">
<span slot="label">首页</span>
</tabbar-item>
<tabbar-item>
<img slot="icon" src="../assets/images/flashlight.png">
<img slot="icon-active" src="../assets/images/flashlight_fill.png">
<span slot="label">最新</span>
</tabbar-item>
<tabbar-item>
<img slot="icon" src="../assets/images/createtask.png">
<img slot="icon-active" src="../assets/images/createtask_fill.png">
<span slot="label">分类</span>
</tabbar-item>
<tabbar-item>
<img slot="icon" src="../assets/images/people.png">
<img slot="icon-active" src="../assets/images/people_fill.png">
<span slot="label">我的</span>
</tabbar-item>
</tabbar>
</template> <script>
import {Tabbar, TabbarItem} from 'vux'
import router from '@/tool/router/index.js' export default {
name: 'AppFooter',
components: {
Tabbar,
TabbarItem
},
methods: {
foo: function (newindex, oldindex) {
switch (newindex){
case :
router.replace('/home');
break;
case :
router.replace('/news');
break;
case :
router.replace('/classify');
break;
case :
router.replace('/personal');
break;
}
}
}
}
</script>
<style> </style>
需要注意的是,我们这里并不采用vux官方API里demo的跳转方式(在TabbarItem上加link),而是用on-index-change事件,在这个事件里我们通过router.replace来切换路由,否则你在多次点击底部导航之后再回退的话,会把前面点过的再回退一遍。
我们再添加几个less样式,来初始化和添加全局样式。
在assets下新建less文件夹,在里面新建
app.less
#app {
.weui-tabbar__item.weui-bar__item_on .weui-tabbar__icon,
.weui-tabbar__item.weui-bar__item_on .weui-tabbar__icon > i,
.weui-tabbar__item.weui-bar__item_on .weui-tabbar__label {
color: #1296DB
}
}
reset.less
button {
-webkit-tap-highlight-color: rgba(, , , );
-webkit-appearance: none;
padding: ;
margin: ;
outline: none;
border: none;
border-radius: ;
background: transparent;
}
main.less
@import '~vux/src/styles/reset.less';
@import "reset";
@import "app";
然后修改APP.vue文件
<template>
<div id="app">
<router-view/>
<app-footer></app-footer>
</div>
</template> <script>
import AppFooter from './components/Footer.vue' export default {
name: 'app',
components: {
AppFooter
}
}
</script> <style lang="less">
@import "./assets/less/main.less";
</style>
上面用到的几个图片,可以直接到github里下载。


【前端】Vue2全家桶案例《看漫画》之一、添加四个导航页的更多相关文章
- 【前端】Vue2全家桶案例《看漫画》之番外篇、express上传漫画(可选)
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_extra_1.html 项目github地址:https://github.com/sha ...
- 【前端】Vue2全家桶案例《看漫画》之六、图片阅读页
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_6.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之四、漫画页
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_4.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之二、完成首页基本样式
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_2.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之七、webpack插件开发——自动替换服务器API-URL
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_7.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之五、引入axios
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_5.html 项目github地址:https://github.com/shamoyuu/ ...
- 【前端】Vue2全家桶案例《看漫画》之三、引入vuex
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux_app_3.html 项目github地址:https://github.com/shamoyuu/ ...
- Vue2全家桶+Element搭建的PC端在线音乐网站
目录 1,前言 2,已有功能 3,使用 4,目录结构 5,页面效果 登录页 首页 排行榜 歌单列表 歌单详情 歌手列表 歌手详情 MV列表 MV详情 搜索页 播放器 1,前言 项目基于Vue2全家桶及 ...
- Vue2全家桶之一:vue-cli(vue脚手架)超详细教程
本文转载于:https://www.jianshu.com/p/32beaca25c0d 都说Vue2简单上手容易,的确,看了官方文档确实觉得上手很快,除了ES6语法和webpack的配置让你感到 ...
随机推荐
- ie下常见的css兼容问题
1.border-radius 边框圆角 IE8及以下浏览器不支持border-radius webkit引擎支持-webkit-borderradius 私有属性 mozilla Gecko引擎支持 ...
- redis数据类型-有序集合
有序集合类型 在集合类型的基础上有序集合类型为集合中的每个元素都关联了一个分数,这使得我们不仅可以完成插入.删除和判断元素是否存在等集合类型支持的操作,还能够获得分数最高(或最低)的前N个元素.获得指 ...
- 文件无法删除java.io.IOException: Unable to delete
疑问:1.为什么调用file.delete()方法时,返回值为false. 2.为什么调用Guava工具jar包中的Files.move(from,to) ,报异常:java.io.IOExcepti ...
- 模型的继承 -- Django从入门到精通系列教程
该系列教程系个人原创,并完整发布在个人官网刘江的博客和教程 所有转载本文者,需在顶部显著位置注明原作者及www.liujiangblog.com官网地址. Python及Django学习QQ群:453 ...
- MySQL数据库中实现对中文字段按照首字字母排序
转载自网络! 1. 在MySQL中,我们经常会对一个字段进行排序查询,但进行中文排序和查找的时候,对汉字的排序和查找结果往往都是错误的. 这种情况在MySQL的很多版本中都存在. 如果这个问题不解决, ...
- 导入一个新项目需要注意的几大问题(jdk1.6+eclipse4.4+tomcat6)
今天导项目犯了一个很低级的错误,浪费了半个小时,所以在此罗列出在导一个新的项目到eclipse中时需要注意的几个问题,希望对大家有所帮助. 将项目从svn或者github等项目版本控制软件上拷贝下来, ...
- SpringMVC和Struts2的比较
整体的框架机制 1.Struts2的入口是StrutsPrepareAndExecuteFilter,SpringMVC的入口是通过DispatcherServlet实现. 2.Str ...
- js实现文本框输入文字个数限制代码
html: <div class="curr_eval_box"> <input type="hidden" n ...
- IntelliJ IDEA(七) :Project Structure
Project Structure “ 项目结构”对话框允许您管理项目和IDE级别的元素,例如Modules,Facets,Libraries, Artifacts和SDK. 在大多数情况下,左边部分 ...
- ABP官方文档翻译 8.1 通知系统
通知系统 介绍 发送模型 通知类型 通知数据 通知严重性 关于通知持久化 订阅通知 发布通知 用户通知管理 实时通知 客户端 通知存储 通知定义 介绍 在系统中通知用来基于特定的事件告知用户.ABP提 ...
