Vue 实现左边导航栏且右边显示具体内容(element-ui)
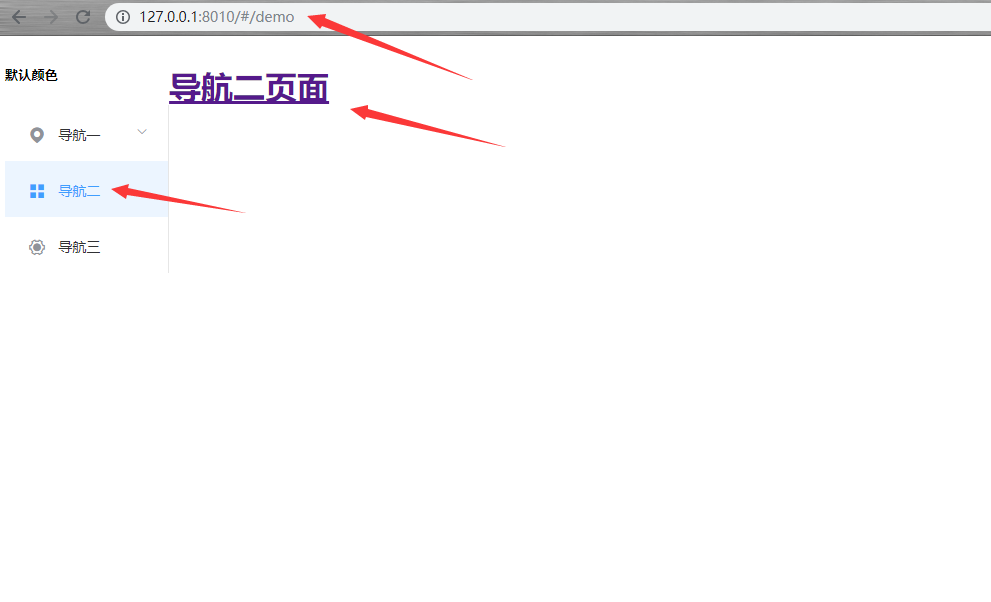
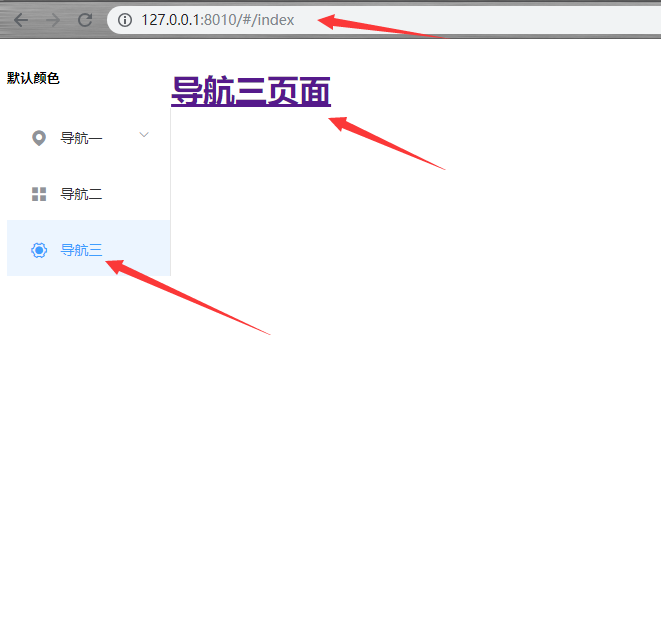
最终效果图:


现在开始进入正题:
1、安装element-ui
npm i element-ui -S
CDN
目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
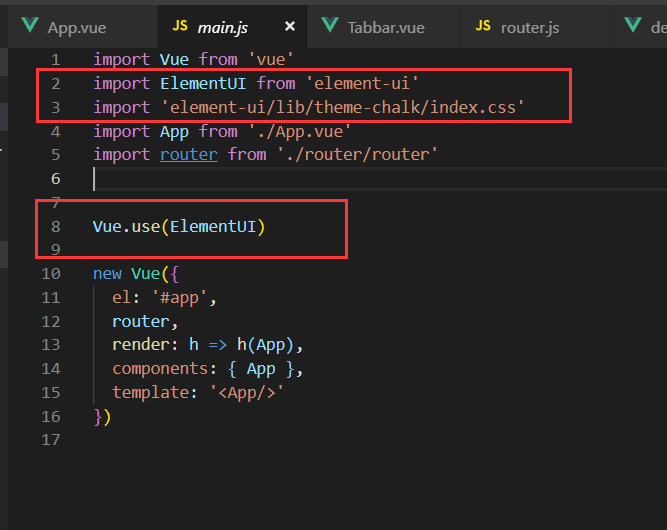
2.在main.js中引入

3、在 components 中新建导航栏组件
<template>
<el-row class="tac">
<el-col :span="12">
<h5>默认颜色</h5>
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
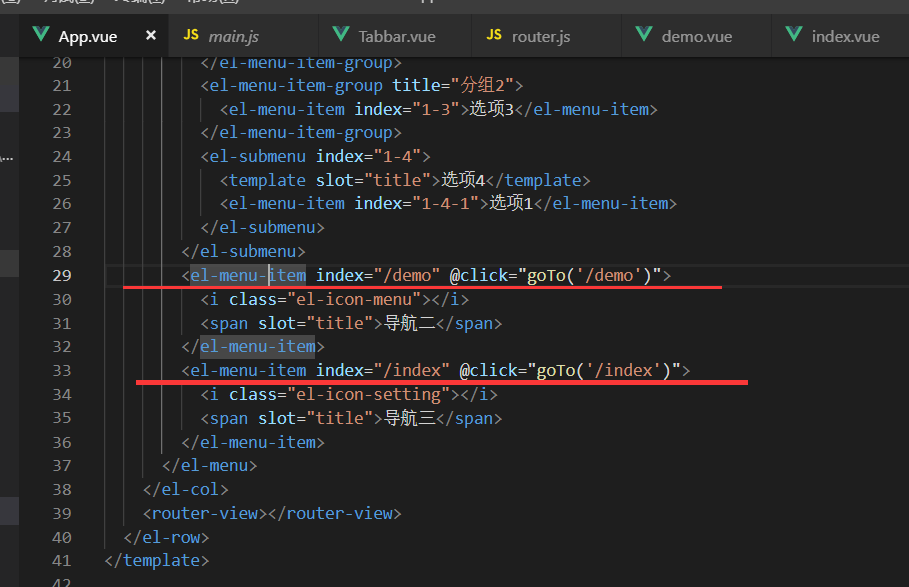
<el-menu-item index="/demo" @click="goTo('/demo')">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="/index" @click="goTo('/index')">
<i class="el-icon-setting"></i>
<span slot="title">导航三</span>
</el-menu-item>
</el-menu>
</el-col>
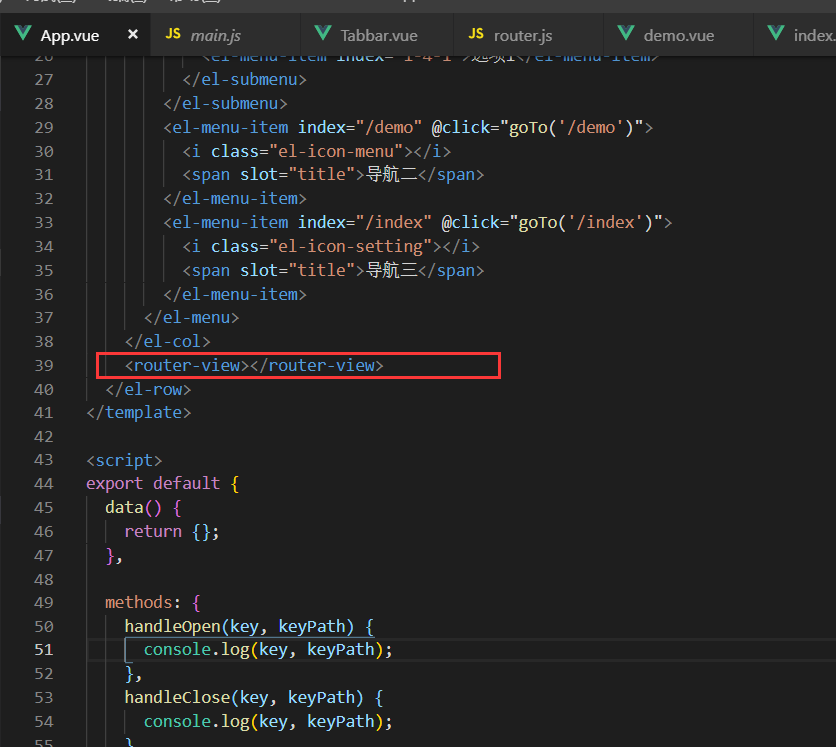
<router-view></router-view>
</el-row>
</template> <script>
export default {
data() {
return {};
}, methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
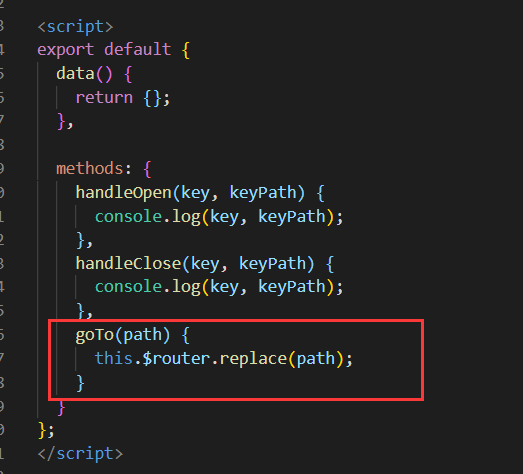
goTo(path) {
this.$router.replace(path);
}
}
};
</script> <style scoped>
.el-col-12{
width: 15%;
}
</style>
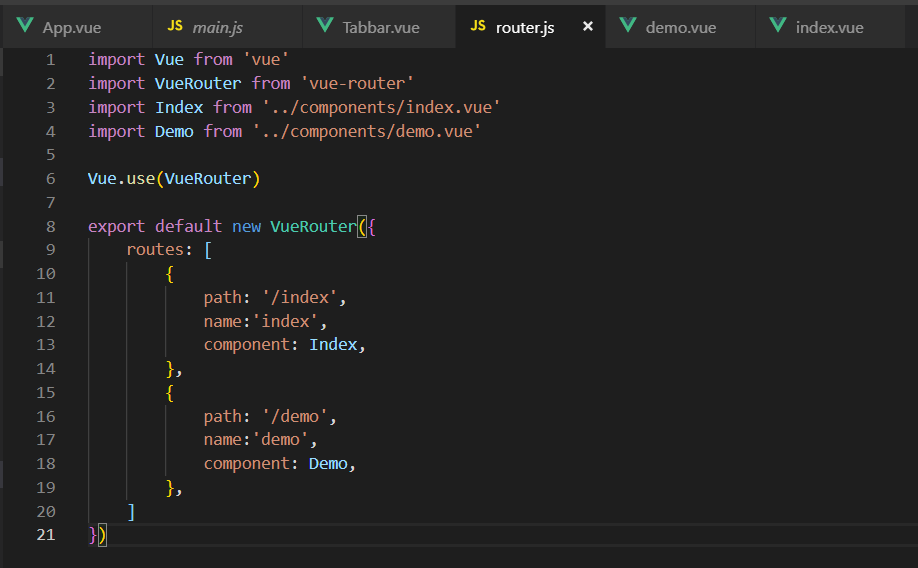
4、在router下的index.js中引入组件,搭配路由

5、添加跳转路径


6、很重要的一点,加上路由出口,也就是右侧显示部分

这样就实现成功啦
Vue 实现左边导航栏且右边显示具体内容(element-ui)的更多相关文章
- ASP.NET中iframe框架点击左边页面链接,右边显示链接页面内容
首先是主页面main.aspx <body style="background-color: #AFEEEE"> <form id="form1&quo ...
- iOS---实现简书和知乎的上滑隐藏导航栏下拉显示导航栏效果
因为自己用简书和知乎比较多,所以对其导航栏的效果比较好奇,自己私下里找资料实现了一下.这个效果的关键点在于下方可供滑动的内容的便宜距离inset的改变,以及滑动的scrollview代理的执行,废话不 ...
- 简单两步使用css控制div下导航栏ul居中显示
第一步:父层设置文本居中属性 ul{ text-align:center; } 第二步:li设置内联样式 li{ display:inline; } PS 只需以上两步就可以实现导航栏居中显示了,但为 ...
- 【2017-03-31】JS-DOM操作:操作属性、彩虹导航栏、定时器、操作内容、创建元素并添加、操作相关元素
一.操作属性 1.什么是属性: <div class="div" id="div1" style="" ></div> ...
- vue加scoped后无法修改样式(无法修改element UI 样式)
有的时候element提供的默认的样式不能满足项目的需要,就需要我们队标签的样式进行修改,但是发现修改的样式不起作用 第一种方法 原因:scoped 解决方法:去掉scoped 注意:此时该样式会污染 ...
- 帝国cms7.0导航栏当前栏目显示不同样式
以下代码演示帝国导航调用 栏目id为14.15.2.34的栏目内容.同时加入php语句,如果栏目显示为当前栏目,则变量<?=$on?> 显示为 an ,否则就显示为空 [e:loop={& ...
- vue简单的导航栏
<style> img{ display:block; margin:0 auto; width:500px; height:500px; } #app li{ list-style: n ...
- Ubuntu 地址导航栏修改为显示路径及如何恢复原模式?
在Ubuntu中,文件位置默认不是和Windows地址栏一样的(位置项),而是显示是路径名称组合(路径栏),这对于文件路径的获得复制很不方便.比如,获得某个文件德 路径,如果是地址栏,直接复制一下就可 ...
- vue实现侧边导航栏
<div class="sidebar"> <el-menu class="sidebar-el-menu" :default-active= ...
随机推荐
- 《前端之路》之三 数组的属性 && 操作方法(上)
目录 03:数组的属性 && 操作方法(上) 03:数组的属性 && 操作方法(上) 一.Array property 数组的属性 1.constructor 返回对创 ...
- 将svg文件化成字体图标的步骤
一 前提摘要 有一个活就是按照需求在现有的项目中新增几个项目和修改几个项目,是很简单的,但当中遇到了一个小问题,就是tabs中图标选中和被选中的颜色问题,如果是新开发的,目前掌握的有两种办法 ...
- springboot~maven制作底层公用库
把一些公用方法,类型抽象到一个项目里,让其它项目依赖它,这种设计是一种解耦的体现,其实像springboot就是我们的一种依赖,他里面有很多子模块,用到哪个就添加哪个依赖即可,像redis,mongo ...
- 如何使用.net开发一款小而美的O2O移动应用? ——“家庭小秘”APP介绍及采访记录
“家庭小秘”是一款“互联网+生活服务”平台,为市民家庭提供优质家庭生活服务和企业后勤服务,包含了用户注册.购买预约.订单查询.充值付款.即时通讯等功能. 这款应用已上线至AppStore和安卓的应用商 ...
- Mysql、SqlServer、Oracle三大数据库的区别
一.MySQL 优点: 体积小.速度快.总体拥有成本低,开源: 支持多种操作系统: 是开源数据库,提供的接口支持多种语言连接操作 : MySQL的核心程序采用完全的多线程编程.线程是轻量级的进程,它可 ...
- jQuery(七)、效果和动画
1 显示和隐藏 1.show([speed,[easing],[fn]]) 显示隐藏的匹配元素. 参数: (1) spend:三种预定速度之一的字符串('show','normal','fast')或 ...
- 并发concurrent---1
背景:并发知识是一个程序员段位升级的体现,同样也是进入BAT的必经之路,有必要把并发知识重新梳理一遍. 并发concurrent: 说到并发concurrent,肯定首先想到了线程,创建线程有两种方法 ...
- eclipse建立工作集管理项目
废话不多说,直接上图 然后新建java working set管理项目,让自己的项目清晰明了
- wordpress 角色权限
自带多媒体库上传权限:edit_other_pages
- 人脸识别ArcFace C#DEMO 开发应用全过程
手上有一个项目,需要检验使用本程序的,是否本人!因为在程序使用前,我们都已经做过头像现场采集,所以源头呢是不成问题的,那么人脸检测,人脸比对,怎么办呢?度娘了下,目前流行的几个人脸检测,人脸比对核心, ...
