BOM和DOM的区别
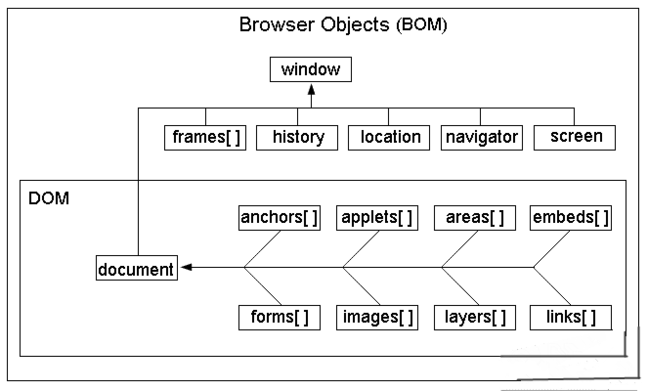
一、BOM和DOM之间的关系图

二、BOM和DOM的区别
BOM 浏览器对象模型
DOM 文档对象模型
BOM包含DOM
区别:
DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。
BOM和DOM的区别的更多相关文章
- BOM与DOM的区别与联系
一.BOM与DOM的区别 1.BOM(Browser Object Model) BOM 即浏览器对象模型,BOM没有相关标准,BOM的最核心对象是window对象.window对象既为javascr ...
- BOM和DOM的区别和关联
BOM 1. BOM是Browser Object Model的缩写,即浏览器对象模型. 2. BOM没有相关标准. 3. BOM的最根本对象是window. 从1可以看出来:BOM和浏览器关系密切. ...
- [转] JavaScript学习:BOM和DOM的区别和关联
BOM 1. BOM是Browser Object Model的缩写,即浏览器对象模型. 2. BOM没有相关标准. 3. BOM的最根本对象是window. 从1可以看出来:BOM和浏览器关系 ...
- bom与dom的区别
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口.Document Object Model的历史可以追溯至1990年代后期微 ...
- BOM跟DOM的区别和关联
BOM 1. BOM是Browser Object Model的缩写,即浏览器对象模型. 2. BOM没有相关标准. 3. BOM的最根本对象是window. 从1可以看出来:BOM和浏览器关系密切. ...
- window和document的区别理解,bom和dom的区别理解
Window对象: 是整个BOM的核心,所有对象和集合都以某种方式回接到window对象.Window对象表示整个浏览器窗口,但不必表示其中包含的内容. Document对象: 实际上是window对 ...
- 什么是BOM?,什么是DOM? BOM跟DOM之间的关系
什么是BOM? BOM是browser object model的缩写,简称浏览器对象模型.是用来获取或设置浏览器的属性.行为,例如:新建窗口.获取屏幕分辨率.浏览器版本号等. 比如 alert(); ...
- BOM和DOM详解
DOM介绍 D(文档)可以理解为整个Web加载的网页文档,O(对象)可以理解为类似window对象只来的东西,可以调用属性和方法,这里我们说的是document对象,M(模型)可以理解为网页文档的树形 ...
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
随机推荐
- Dynamics CRM 2011/2013 DeveloperToolkit的使用
Dynamic CRM 2011的SDK中提供了一个叫DeveloperToolkit的工具,他的用途官方说明说的很明确,能方便开发者在VS中直接部署webresource.plugin.workfl ...
- Mahout系列之----距离度量
x = (x1,...,xn) 和y = (y1,...,yn) 之间的距离为 (1)欧氏距离 EuclideanDistanceMeasure (2)曼哈顿距离 ManhattanDis ...
- Android For JNI(六)——交叉编译,NDK概述以及文件结构,编写自己的第一个JNI工程
Android For JNI(六)--交叉编译,NDK概述以及文件结构,编写自己的第一个JNI工程 终于回到我们的 android了,我们先要配置这个NDK的环境,但是之前,我们还要了解一下基本的术 ...
- struts ajax多级下拉菜单
先看项目截图: 看看要加入的jar包 除了struts核心的那个几个之外,我们还需要这两个 OK先看struts.xml <?xml version="1.0" encodi ...
- 【39】FlexboxLayout使用介绍
FlexboxLayout介绍: Flexbox 也称为弹性盒子模型 或伸缩盒子模型,广泛用于前端开发,做过前端 web 的都知道Bootstrap 中有一套强大的 CSS Grid网格样式.Boot ...
- MR PAGERANK思路
map( key: [url, pagerank], value: outlink_list ) for each outlink in outlink_list emit( key: outlink ...
- 面试之路(13)-android apk之间共享数据的方式以及shareUserId详解
1.通过content Provider/sharedPreferrence 2.通过shareUserId 我们详细介绍一下shareUserId: Android App Sandbox(andr ...
- Java内部类与外部类
错误提示: 没有任何类型 TestThread 的外层实例可访问.必须用类型 TestThread 的外层实例(例如,x.new A(),其中 x 是 TestThread 的实例)来限定分配. pu ...
- 简单了解AJAX
// ajax的俩个版本: var xmlhttp; if(window.xmlHttpRequest){ xmlhttp = new xmlHttpRequest(); }else{ xmlhttp ...
- Day14 Javascript 点击添加出弹窗,取消隐藏弹窗小练习 反选,全选,取消边框
点击添加出弹窗,取消隐藏弹窗小练习 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta ...
