HTML结构及基础语法
一.HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> </body>
</html>
包含head及body,head是给浏览器看的,不是网页内容。
二.实例
<!DOCTYPE html>
<html lang="en">
<head> <!--head部分,填入给浏览器看的内容(以下文字部分均为注释)-->
<meta charset="UTF-8">
<title>The blah</title>
<link rel="stylesheet" type="text/css" href="homework.css"> <!--引用文件夹中的css样式:homework.css-->
</head>
<body> <!--body部分,填入在网页上可见的内容,也就是给人看的内容-->
<div class="header"> <!--第一个div,对应header头部部分,使用class=""引用css中对应的样式-->
<img src="data:images/blah.png"> <!--引用logo图片-->
<ul class="nav"> <!--使用ul标签构建导航模块,并且引用导航样式-->
<li><a href="#">Home</a></li> <!--使用三个li标签套嵌a标签,创建3个带链接的导航栏-->
<li><a href="#">Site</a></li>
<li><a href="#">Other</a></li>
</ul>
</div>
<div class="main-content"> <!--第二个div,对应content内容部分-->
<h2>The Beach</h2> <!--使用h2标签实现标题样式-->
<hr> <!--使用hr标签实现水平分割线,需要注意的是这个标签比较特殊,在html中只有开始标签<hr>,没有结束标签</hr>-->
<ul class="photos"> <!--使用ul标签构建图片模块,并且引用图片样式-->
<li><img src="data:images/0001.jpg" width="150" height="150" alt="Pic1"></li> <!--使用三个li标签套嵌img标签,创建3个并列的图片,图片限定了宽高;alt是 img标签的属性,是图片的文字提示-->
<li><img src="data:images/0003.jpg" width="150" height="150" alt="Pic2"></li>
<li><img src="data:images/0004.jpg" width="150" height="150" alt="Pic3"></li>
</ul>
<p> <!--p标签实现一段文字的效果-->
stretching from Solta to Mljet, and this unique cycling trip captures the highlights with an ideal
balance of activity, culture and relaxation. Experience the beautiful island of Korcula with its picturesque old town,
the untouched beauty of Vis, and trendy Hvar with its Venetian architecture. In the company of a cycling guide,
this stimulating journey explores towns and landscapes, many of which are on UNESCO's world heritage list.
Aboard the comfortably appointed wooden motor yacht,
there is ample time between cycles to swim in the azure waters and soak up the ambience of seaside towns.
</p> </div>
<div class="footer"> <!--第三个div,对应footer页脚部分-->
<p>© Mugglecoding</p> <!--©是©的固定写法-->
</div>
</body>
</html>
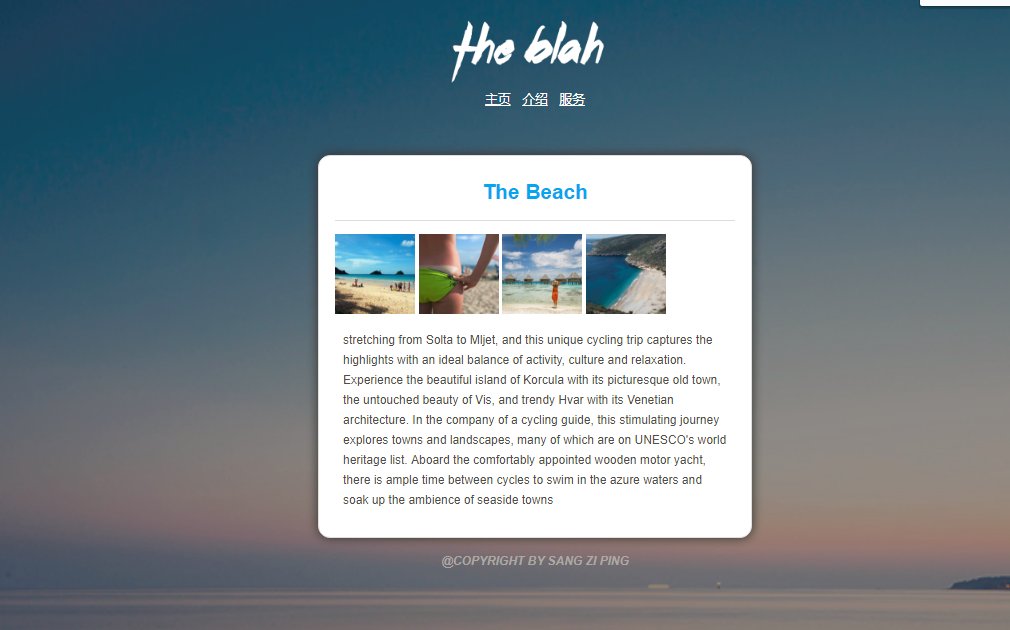
运行效果如下:

HTML结构及基础语法的更多相关文章
- Python学习笔记(Ⅰ)——Python程序结构与基础语法
作为微软的粉丝,最后终于向Python低头了,拖了两三个月终于下定决心学习Python了.不过由于之前受到C/C#等语言影响的思维定式,前期有些东西理解起来还是很费了些功夫的. 零.先抄书: 1.Py ...
- GoLand(二)语言结构和基础语法
Infi-chu: http://www.cnblogs.com/Infi-chu/ 一.Go语言结构1.Go语言有6大部分组成,分别是:包声明.引入包.函数.变量.语句或表达式.注释2.输出一个He ...
- javascript基础语法——词法结构
× 目录 [1]java [2]定义 [3]大小写[4]保留字[5]注释[6]空白[7]分号 前面的话 javascript是一门简单的语言,也是一门复杂的语言.说它简单,是因为学会使用它只需片刻功夫 ...
- Verilog HDL基础语法讲解之模块代码基本结构
Verilog HDL基础语法讲解之模块代码基本结构 本章主要讲解Verilog基础语法的内容,文章以一个最简单的例子"二选一多路器"来引入一个最简单的Verilog设计文件的 ...
- Java05-Java基础语法(四)循环结构
Java05-Java基础语法(四)循环结构 循环结构(重复/迭代):根据条件重复执行部分语句 1.while循环结构 while(条件表达式){ 循环体语句; } 1)语法:a.while是关键字 ...
- 【Day1】4.基础语法及分支结构
视频地址(全部) https://edu.csdn.net/course/detail/26057 课件地址(全部) https://download.csdn.net/download/gentl ...
- 基础语法-循环结构for
基础语法-循环结构for 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.for循环格式 for(初始化表达式;循环条件表达式;循环后的操作表达式){ 执行语句(循环体); } ...
- 基础语法-循环结构do...while
基础语法-循环结构do...while 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.do...while语句格式 do{ 执行语句; }while(条件表达式); 温馨提示: ...
- 基础语法-循环结构while
基础语法-循环结构while 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.while语句格式 while(条件表达式){ 执行语句; } 二.while语句案例 /** * ...
随机推荐
- python爬虫 - Urllib库及cookie的使用
http://blog.csdn.net/pipisorry/article/details/47905781 lz提示一点,python3中urllib包括了py2中的urllib+urllib2. ...
- IE11 开启F12开发人员工具中的 始终从服务器刷新
在进行页面脚本调试时,经常需要清除浏览器缓存来获取最新的脚本文件,IE11之前的浏览器版本我们可以按F12调出开发人员工具,在缓存选项中开启"始终从服务器中刷新"的设置后我们就不需 ...
- 【一天一道LeetCode】#27. Remove Element
一天一道LeetCode系列 (一)题目 Given an array and a value, remove all instances of that value in place and ret ...
- centos6.5 rsync+inotify实现服务器之间文件实时同步
1. rsync的优点与不足 与传统的cp.tar备份方式相比,rsync具有安全性高.备份迅速.支持增量备份等优点,通过rsync可以解决对实时性要求不高的数据备份需求,例如定期的备份文件服务器数据 ...
- Ext JS添加子组件的误区
经常会有人问我,为什么我的Grid不能岁窗口的变得而自动调整.了解后,发现很多人都习惯在渲染子组件的时候将Gird渲染到容器内的一个div里,而这正是问题的所在. 在Ext JS的布局系统中,能控制到 ...
- SpriteBuilder中如何给精灵添加帧动画
首先你必须准备若干幅图片,当然最好做成Smart Sprite Sheet. 打开一个CCB文件,并鼠标选择根节点的CCSprite对象. 保持前者选中且Timeline的当前时间点把手在最左边,然后 ...
- 2DSprite添加Light照射(Unity3D开发之十六)
猴子原创,欢迎转载.转载请注明: 转载自Cocos2Der-CSDN,谢谢! 原文地址: http://blog.csdn.net/cocos2der/article/details/45534245 ...
- Android驱动中的Kconfig文件与Makefile文件
内核源码树的目录下都有两个文档Kconfig(2.4版本是Config.in)和Makefile.分布到各目录的Kconfig构成了一个分布式的内核配置数据库,每个Kconfig分别描述了所属目录源文 ...
- 链路层 - SLIP,PPP,
最常使用的封装格式是RFC 894定义的格式.图2 - 1显示了两种不同形式的封装格式.图中每个方框下面的数字是它们的字节长度. 两种帧格式都采用48 bit(6字节)的目的地址和源地址( 8 0 2 ...
- XMPP系列(二)----用户注册和用户登录功能
1.创建一个新工程 2.导入XMPP框架 最新的XMPP框架下载地址:https://github.com/robbiehanson/XMPPFramework 将XMPP的几个文件夹拖进工程中,需要 ...
