iOS UITableView左滑操作功能的实现(iOS8-11)
WeTest 导读
本文主要是介绍下iOS 11系统及iOS 11之前的系统在实现左滑操作功能上的区别,及如何自定义左滑的标题颜色、字体大小。
一、左滑操作功能实现
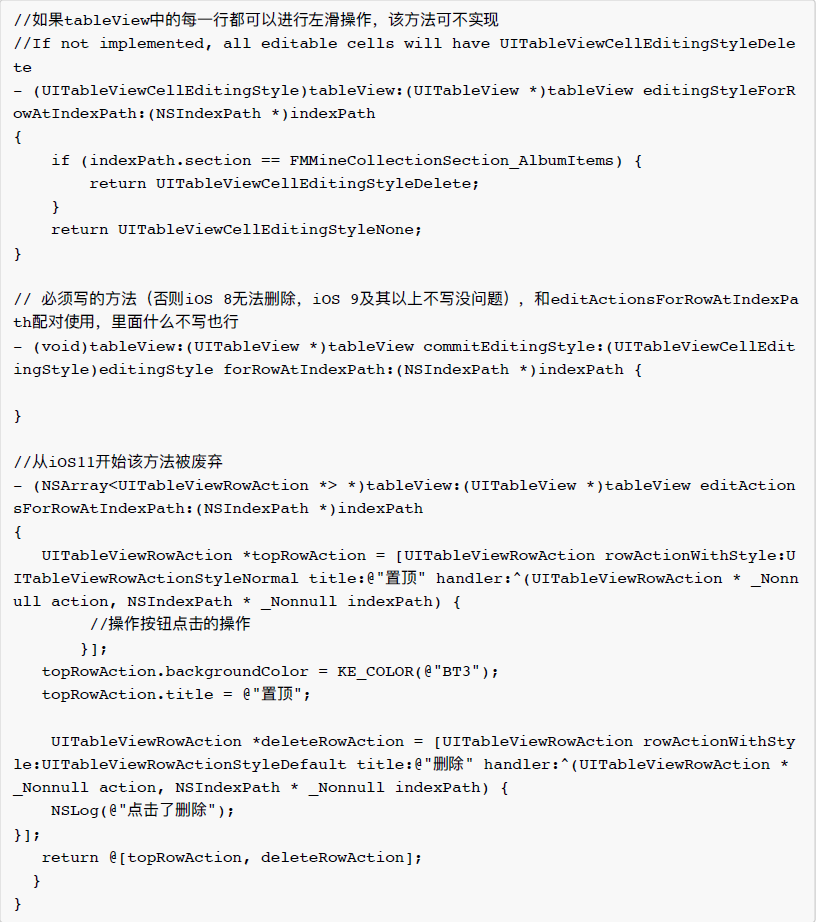
1、如果左滑的时候只有一个操作按钮,可以使用如下三个delegate方法来实现:

2、如果左滑有一个或多个操作按钮,iOS8-10 可使用如下两个delegate

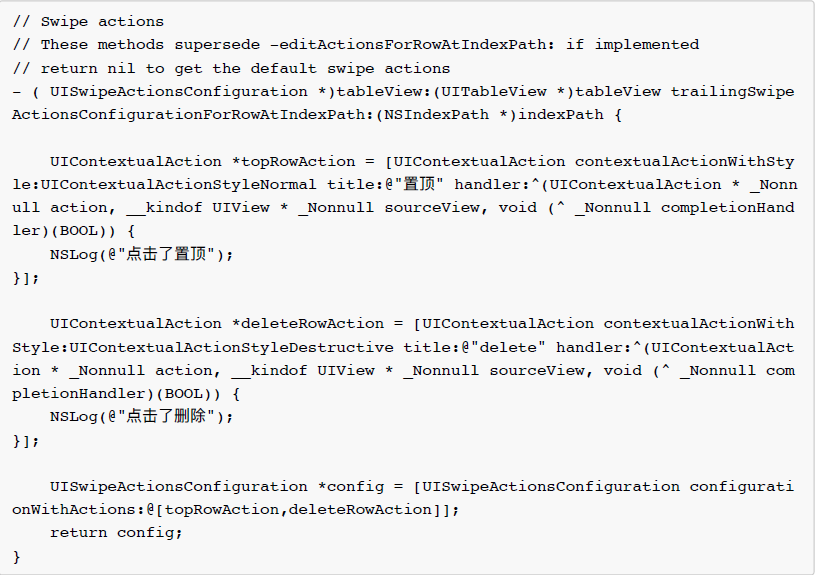
3、iOS 11之后,tableView的delegate增加了两个方法,用来取代editActionsForRowAtIndexPath方法,如下:

在2和3中,如果是需要适配iOS 11之前的版本,以上三个方法都需要实现。
4、上面1.2和1.3中实现的方法的区别
体验上的不同就是当左滑只有一个button时,iOS 11中可以一直左滑,滑到一定程度时,会执行点击按钮的操作,iOS 11之前的不会。
iOS 11之前如果想增大button区域,可通过在标题前后加空格的方式,但iOS 11不行,加空格无效,button大小固定,超过4个字时换行显示。
二、左滑操作自定义标题颜色、字体
因为系统对左滑出的按钮只提供了3个可设置的属性:title、backgroundColor、image,如果使用自定义的titleColor和font,就需要自己来实现了。实现的思想是hook系统实现,但鉴于UITableView的view层级结构在iOS 11中有所改变,所以iOS8-10和iOS11的实现有所不同,以下分别给出。
考虑到代码的可复用性,自定义左滑操作的字体大小和颜色的代码不写在viewController中,而是写在UITableView和UITableViewCell的Category中,对外提供editActionTitleColor和editActionTitleFont属性来设置颜色和大小,需要使用自定义颜色和字体时只需要设置一下这两个属性即可。
1、iOS 8-10 设置标题颜色和字体
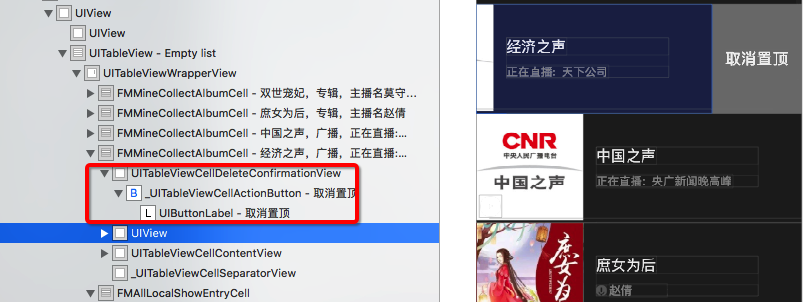
左滑操作后,UITableView的层级结构如下图:

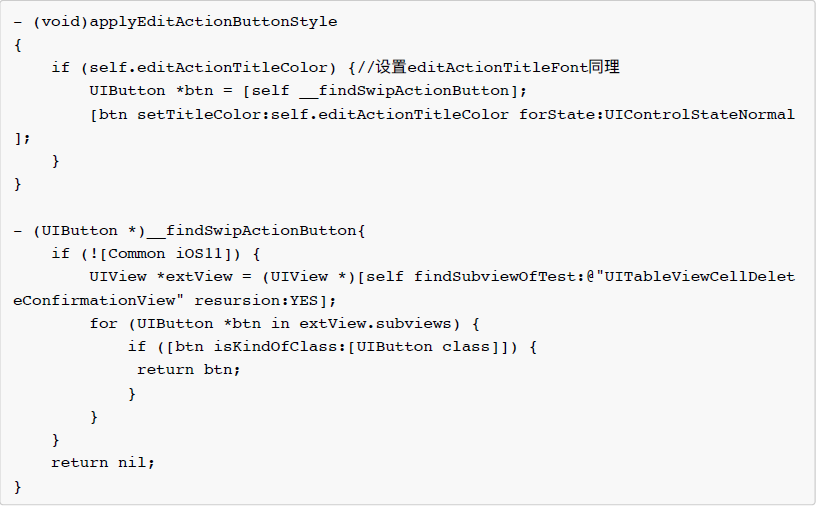
由上图可知,左滑的操作按钮是在UITableViewCell的子view,所以我们可以在UITableViewCell的category中hook掉layoutSubviews方法,找到UITableViewCellDeleteConfirmationView的子view button,设置字体颜色和大小。
代码如下:

2、 iOS 11 设置标题颜色和字体
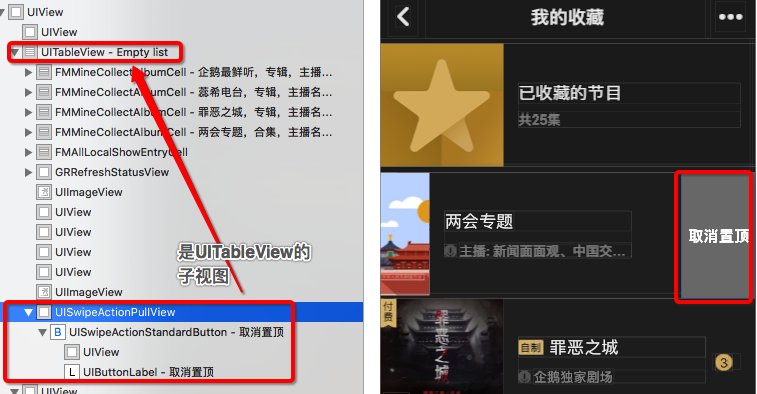
左滑操作后,UITableView的层级结构如下图:

由上图可知,左滑的操作按钮是在UITableView的子view,所以我们可以在UITableView的category中hook掉layoutSubviews方法,找到UISwipeActionPullView的子view button,设置字体颜色和大小。
代码如下:

三、遇到的问题及原因分析
1、问题是iOS 11上设置颜色有延迟,颜色有一个明显的跳变,从系统默认色跳转到我设置的颜色
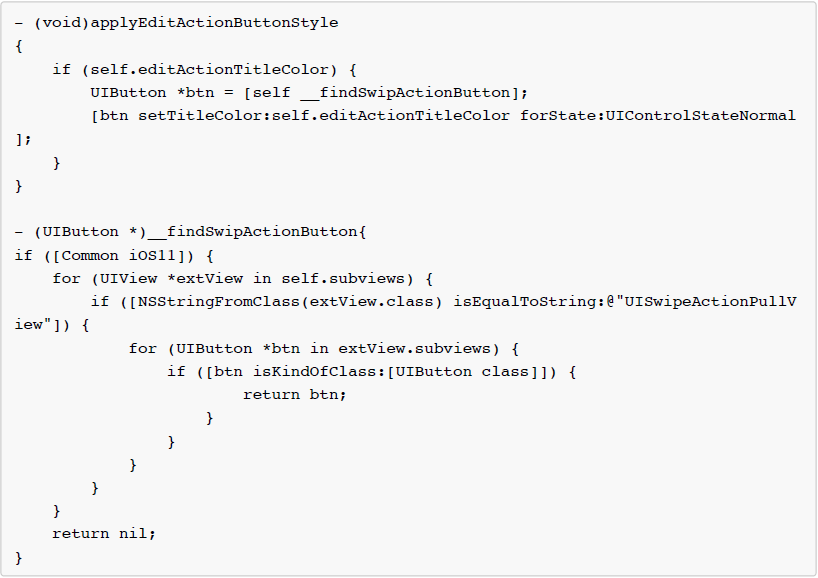
有问题的代码如下:

2、问题原因分析
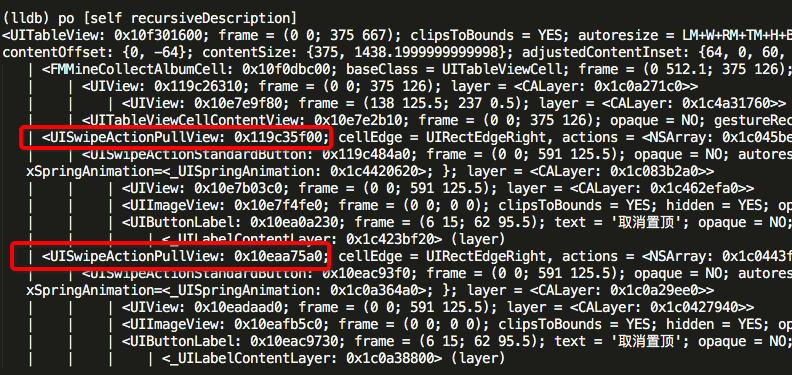
当左滑一个cell后,直接操作左滑另一个cell,这个时候tableView上会有两个UISwipeActionPullView,此时tableView的部分view层级如下图所示:

而上面的代码,在__findSwipActionButton方法中,找到其中一个UISwipeActionPullView上面的button就直接返回了,没有设置第二个UISwipeActionPullView的button的颜色,导致显示了系统默认色。
3、解决方法
将以上有问题的代码修改为以下代码:找出所有的UISwipeActionPullView,返回UISwipeActionPullView的button数组,对button数组进行设置字体颜色和大小,这个数组最多有两个元素,因为左滑出下一个cell时,上一个cell会逐渐消失,当此cell左滑操作完成时,上一个左滑的cell也会完成消失。
解决后的代码如二(2)的示例代码。
腾讯WeTest iOS预审工具
为了提高IEG苹果审核通过率,腾讯专门成立了苹果审核测试团队,打造出iOS预审工具这款产品。经过1年半的内部运营,腾讯内部应用的iOS审核通过率从平均35%提升到90%+。
现将腾讯内部产品的过审经验,以线上工具的形式共享给各位。在WeTest腾讯质量开放平台上可以在线使用。点击http://wetest.qq.com/product/ios 即可立即体验!
如果使用当中有任何疑问,欢迎联系腾讯WeTest企业QQ:800024531
iOS预审服务
【扫描工具】上传IPA包、图片、视频、应用描述即可进行测试; 多维度自动扫描提审材料的被拒风险;1小时内反馈全面的扫描报告。
【专家预审】腾讯专家为您遍历App所有功能模块;全面暴露App内容被拒风险;跟进问题直至上线(需提供官方拒绝邮件)。
【专家咨询】资深预审专家一对一服务; 咨询时间灵活可选,按需购买;有的放矢解 决审核问题。
【ASO优化】专业团队多维度深度剖析App的ASO现状;围绕App目标用户群筛选高 度关联的关键词;帮助提升App在苹果应用商店中的曝光率。
iOS UITableView左滑操作功能的实现(iOS8-11)的更多相关文章
- iOS开发——UI进阶篇(四)tableView的全局刷新,局部刷新,左滑操作,左滑出现更多按钮,进入编辑模式,批量删除,自定义批量删除
首先创建项目,在storyboard如下布局控件,设置好约束 然后创建cell模型类XMGWineCell数据模型类XMGWine创建UITableView,设置数据源协议,实现数据源方法懒加载数据这 ...
- tableView左滑删除功能
实现三个代理方法即可 -(NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtI ...
- 基于touch.js 左滑删除功能
左滑删除功能 完整代码如下: (touch.js) <!DOCTYPE html> <html> <head> <meta charset="UTF ...
- Android ListView左滑删除、左滑自定义功能
最近项目需要ListView左滑删除功能,搜集了很多资料发现了一个某一前辈写的库能很简单的实现这个功能,而且有源码,直接拿来使用了. 库名字叫做SwipeMenuListView,下面给大家演示一下使 ...
- Appium 基于控件左滑操作
def swipe_ele_left(self, ele, dur=800): """ 基于控件元素左滑操作 :param ele: 控件元素 :param dur: 在 ...
- Vue 仿QQ左滑删除功能(非原创)
非原创,摘选来源:http://www.jb51.net/article/136221.htm. 废话不多说,相当实用,先记录. Html代码: <div class="contain ...
- 微信小程序左滑删除功能
效果图如下: wxml代码: <view class="container"> <view class="touch-item {{item.isTou ...
- JS实现移动端购物车左滑删除功能
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name ...
- iOS cell左滑出现多个功能按钮(IOS8以后支持)
#import "ViewController.h" #import "Swift_OC-Swift.h" @interface ViewController ...
随机推荐
- zookeeper伪分布式集群环境搭建
step1.下载 下载地址:http://zookeeper.apache.org/releases.html 将下载的压缩包放到用户家目录下(其他目录也可以) step2.解压 $tar –zxvf ...
- Luogu P1231 教辅的组成
Luogu P1231 教辅的组成 题目背景 滚粗了的HansBug在收拾旧语文书,然而他发现了什么奇妙的东西. 题目描述 蒟蒻HansBug在一本语文书里面发现了一本答案,然而他却明明记得这书应该还 ...
- TagHelper+Layui封装组件之Radio单选框
TagHelper+Layui封装组件之Radio单选框 标签名称:cl-radio 标签属性: asp-for:绑定的字段,必须指定 asp-items:绑定单选项 类型为:IEnumerable& ...
- “玲珑杯”ACM比赛 Round #13 题解&源码
A 题目链接:http://www.ifrog.cc/acm/problem/1111 分析:容易发现本题就是排序不等式, 将A数组与B数组分别排序之后, 答案即N∑i=1Ai×Bi 此题有坑,反正据 ...
- Educational Codeforces Round 2_B. Queries about less or equal elements
B. Queries about less or equal elements time limit per test 2 seconds memory limit per test 256 mega ...
- vue实现侧边栏手风琴效果
模板 代码如下 html <template> <div class="header"> <ul> <!-- 循环数据在点击调用chang ...
- java小入门的感觉
工作两三年,.NET与Java都干过,也都是应付差事,用着现有的框架,现有的规范,实现简单的功能,有余力的情况下,看看框架中的代码,欣赏一下前辈们的心血,居然在单位也算有心的了?! 最近的JAVA项目 ...
- [国嵌攻略][164][USB驱动程序设计]
USB驱动模型 1.USB host controller driver(主控器驱动):为USB主控制器提供驱动程序 2.USB core(USB核心):连接USB主控制器驱动和USB设备驱动 3.U ...
- 基础二 day4 日记
1.list增删改查 l1 = [1,'alex',True,[1,2,3],(2,3,4),{'name':'alex'}]l1 = ['alex',True,'wusir','ritian','t ...
- ES6中promise的使用方法
先看看ES5中异步编程的使用. let ajax = function (callBlack) { setTimeout(function () { callBlack && call ...
