小tip: 使用CSS将图片转换成黑白(灰色、置灰)
可能早就知道,像汶川这种糟糕的日子网站全灰在IE下是可以轻松实现的(filter: gray;),不过,当时,其他浏览器是无解的。不过,时代发展,如今,CSS3的逐步推进,我们也开始看到“黑白效果”大规模应用于实际的可能。

CSS3 greyscale 滤镜实现
如下测试代码:
.gray {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}
HTML代码:
<img src="mm1.jpg" />
<img src="mm1.jpg" class="gray" />
如果你手上的浏览器是Chrome18+, 您可以狠狠地点击这里:CSS3 greyscale 滤镜与照片黑白
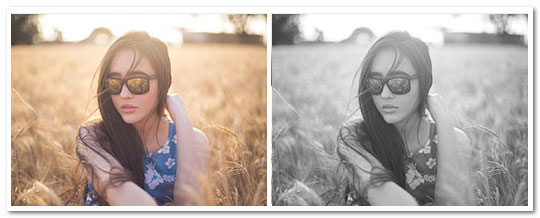
可以看到类似文章一开始展示的黑白对比效果图。
其他些浏览器,如FireFox很快就会跟上实现。当然,要实现(比方说)FireFox 4浏览器上照片变黑白的效果,也是可以的。可以使用SVG的灰度滤镜效果。
SVG滤镜实现
我们新建一个空白文本文件,比如说:gray.txt. 拷贝进去如下的XML代码:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<filter id="grayscale">
<feColorMatrix type="matrix" values="0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0"/>
</filter>
</svg>
然后,修改后缀.txt → .svg. 然后就可以调用了~~

如下CSS调用代码:
filter: url(gray.svg#grayscale);
然后,效果就出来了。如果你手上的浏览器是FireFox4+,您可以狠狠地点击这里:SVG滤镜实现照片黑白demo
别忘了IE浏览器
IE下实现上面已经提过,就是:
filter: gray;
至少IE7~9都是支持的。最近较懒,IE6懒得去测,支持与否不知。经验来看,应该是支持的。
我需要一个一统江山的方法
一统江山(完全兼容),如果单纯想通过CSS,也是可以的,你所要做的就是:天天拿个鱼竿去黄浦江钓鱼,年复一年,日复一日……然后,两年后,只要两年,把上面两个demo页面F5一下,就可以了!很简单吧!
如果嫌上面的做法过于伦敦,且你也不是一根筋,到是有个一统江山的方法,不过不是CSS的干货,一个貌似有点名气的Greyscale.js。
用法很简单,引用JavaScript文件,如下:
<script src="http://james.padolsey.com/demos/grayscale/grayscale.js"></script>
然后,一句话:
grayscale(document.getElementById("thisImage"));
或DOM元素集:
grayscale(document.getElementsByTagName("img"));
如果你喜欢使用jQuery,还可以使用:
grayscale($("#thisImage"));
很简单吧。
实现原理:IE浏览器下是添加灰度滤镜,这个大家都懂的。其他浏览器貌似使用Canvas中的getImageData方法,然后对每个像素点进行灰度转换~~
因此,在现代浏览器下,对于该方法,图片的灰度处理有两个局限性:
1. 速度。300*300这张一般般大小的图片变灰就要数秒之久;
2. 跨域。安全性机制,无法转换跨域的图片为黑白色。
您可以狠狠地点击这里:Greyscale.js照片变灰兼容性实现demo
截图跟上面的一致,略。
补充于2015年12月21日
很多人邮件问,IE10, IE11这两个高不成低不就的浏览器怎么办?
我个人都是借助SVG实现(专门为IE10-IE12)的,讲毛玻璃效果的时候有类似实现。
1. 页面载入(可以请求载入,或者直接放在HTML代码中)上面gray.txt对应的SVG文件,也就是:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<filter id="grayscale">
<feColorMatrix type="matrix" values="0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0"/>
</filter>
</svg>
2. 然后将图片转为SVG图片引用,filter属性值指向grayscale(上面红色的id值)。例如
<svg>
<image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="zxx.jpg" x="0" y="0" width="256" height="190" filter="url('#grayscale')"></image>
</svg>
over~
小tip: 使用CSS将图片转换成黑白(灰色、置灰)的更多相关文章
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰)[转]
小tip: 使用CSS将图片转换成黑白(灰色.置灰) 这篇文章发布于 2012年08月19日,星期日,20:41,归类于 css相关, SVG相关. 阅读 159943 次, 今日 146 次 ...
- [转] 小tip: 使用CSS将图片转换成黑白(灰色、置灰) ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2547 //zxx: ...
- 使用CSS将图片转换成黑白(灰色、置灰)z转
小tip: 使用CSS将图片转换成黑白(灰色.置灰) by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.c ...
- 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果
去年盛夏之时,曾写过“小tip: 使用CSS将图片转换成黑白”一文,本文的模式以及内容其实走得是类似路线.CSS3 → SVG → IE filter → canvas. 前段时间,iOS7不是瓜未熟 ...
- [转] 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3804 去年盛夏之时, ...
- js使用CSS将图片转换成黑白(灰色、置灰)
详细内容请点击 可能早就知道,像汶川这种糟糕的日子网站全灰在IE下是可以轻松实现的(filter: gray;),不过,当时,其他浏览器是无解的. 不过,时代发展,如今,CSS3的逐步推进,我们也开始 ...
- 【转载】使用CSS将图片转换成黑白(灰色、置灰)
文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/ 原文链接:http://www.zhangxinxu.com/wordpress/?p=2547原文摘要: . ...
- 使用CSS将图片转换成黑白(灰色、置灰) & 毛玻璃效果
法1⃣️: IE浏览器: filter: gray; 其他浏览器: .gray { -webkit-filter: grayscale(100%); -moz-filter: grayscale(10 ...
- 小tip: base64:URL背景图片与web页面性能优化——张鑫旭
一.base64百科 Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一,可用于在HTTP环境下传递较长的标识信息. 某人: 唉,我彻底废柴了,为何上面明明是中文,洒家却看不懂嘞,为什 ...
随机推荐
- 简单探讨 javascript 闭包
函数作为返回值 高阶函数除了可以接受函数作为参数外,还可以把函数作为结果值返回. 我们来实现一个对Array的求和.通常情况下,求和的函数是这样定义的: function sum(arr) { ret ...
- 值得 .NET 开发者了解的15个特性
本文列举了 15 个值得了解的 C# 特性,旨在让 .NET 开发人员更好的使用 C# 语言进行开发工作. 1. ObsoleteAttribute ObsoleteAttribute 适用于除组件. ...
- js监听事件
//// 监听事件 监听使用各种浏览器 // var p1 = document.getElementById("p1"); //// 监听事件 // eventUtil.addE ...
- 快速理解web语义化
什么是Web语义化 Web语义化是指使用恰当语义的html标签.class类名等内容,让页面具有良好的结构与含义,从而让人和机器都能快速理解网页内容.语义化的web页面一方面可以让机器在更少的人类干预 ...
- 源码实现 --> itoa函数实现
itoa函数实现 itoa()函数的功能是将一个整数转换为一个字符串 例如12345,转换之后的字符串为"12345",-123转换之后为"-123",欢迎大家 ...
- c++ --> static关键字总结
static关键字总结 C++的static有两种用法:面向过程程序设计中的static和面向对象程序设计中的static.前者应用于普通变量和函数,不涉及类:后者主要说明static在类中的作用. ...
- ASP.NET Core MVC 2.1 顶级参数验证
本文讨论ASP.NET Core 2.1中与ASP.NET Core MVC / Web API控制器中的模型绑定相关的功能.虽说这是一个功能,但从我的角度来看,它更像是一个错误修复! 请注意,我使用 ...
- lua向文件中写入数据,进行记录
function readfile(path) local file = io.open(path, "r") if file then local content = file: ...
- 如何防止cookie被串改
在这里我不想多说怎么去操作cookie了,网上博文一大堆,大家可以去自行搜索,在这里也是记录一下自己的知识,以便以后方便查阅.当我们在浏览器地址栏输入地址成功打开网页以后,服务器会把一些信息写入coo ...
- Java基础学习笔记十五 集合、迭代器、泛型
Collection 集合,集合是java中提供的一种容器,可以用来存储多个数据. 在前面的学习中,我们知道数据多了,可以使用数组存放或者使用ArrayList集合进行存放数据.那么,集合和数组既然都 ...
