Learn HTML5 in 5 Minutes!
There’s no question, HTML5 is a hot topic for developers. If you need a crash course to quickly understand the fundamentals of HTML5’s functionality, you’re in the right place.
Editorial Note
This article is in the Product Showcase section for our sponsors at CodeProject. These reviews are intended to provide you with information on products and services that we consider useful and of value to developers.
I’ll cover the new semantic markup, canvas for drawing and animation, audio and video support, and how to use HTML5 with older browsers. Might be a bit more than five minutes, but I promise I’ll keep it quick. Stick with me ... it’ll be worth it!
Semantic Markup and Page Layout
There’s a great story about a university who, when building their campus, didn’t create any walking paths. They just planted grass and waited.
A year later, the grass was all worn out where people walked most frequently. So that’s where the university paved the actual sidewalks.
It makes perfect sense! The sidewalks were exactly where people actually walked.
The HTML5 new semantic elements were based on that exact same logic (see the W3C design guidance to “Pave the Cowpaths”).
Semantic elements describe their meaning or purpose clearly to the browser and to the developer. Contrast that with (for example) the
<div> tag. The <div> tag defines a division or a section in an HTML document, but it doesn’t tell us anything about its content or convey any clear meaning.
<div>
Developers commonly use IDs and/or class names with these <div> tags. This conveys more meaning to the developers, but unfortunately, it doesn’t help browsers derive the purpose of that markup.
<div id="header">
In HTML5, there are new semantically rich elements that can convey the purpose of the element to both developers and browsers.
<header>
The W3C mined billions of existing webpages to discover the IDs and class names that developers were already using. Once they threw out div1, div2, etc., they came up with a list of rich descriptive elements that were already being used, and made those the
standards.
Here are a few of the new semantic elements in HTML5:
- article
- aside
- figcaption
- figure
- footer
- header
- hgroup
- mark
- nav
- section
- time
Because of the semantic richness, you can probably guess what most of these elements do.
But just in case, here’s a visualisation:

Headers and footers are self-explanatory and
nav creates a navigation or menu bar. You can use sections andarticles to group your content. Finally, the
aside element can be used for secondary content, for example, as a sidebar of related links.
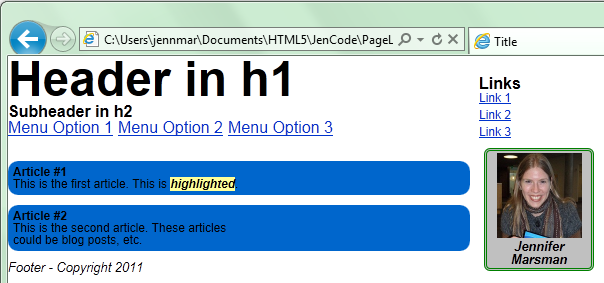
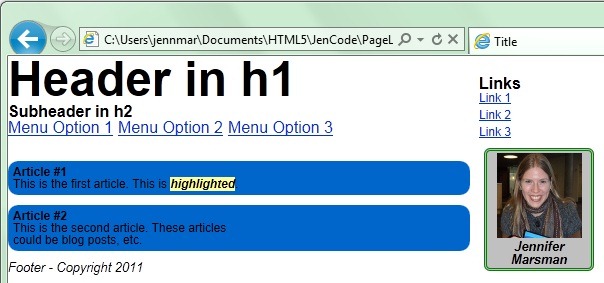
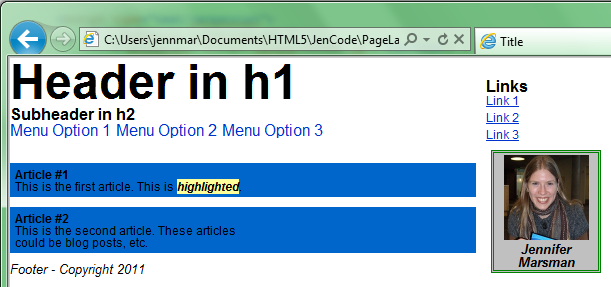
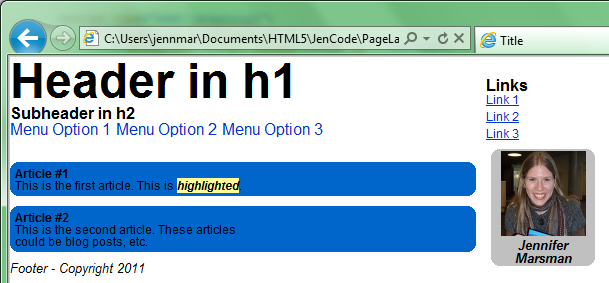
Here is a simple example of some code that uses these elements.
<!DOCTYPE html><html><head></head><body>This is the second article. These articles could be blog posts, etc.</body></html>
I should call out a few other new elements in this code…
Did you notice the hgroup element, which grouped together my h1 and h2 headers?
The mark element allowed me to highlight or mark some important text. Finally, the
figure and figcaptionelements specify a figure in my content (like an image, diagram, photo, code snippet, etc.) and let me associate a caption with that figure, respectively. Here’s what that webpage would look like when combined
with some CSS. (NOTE: I borrowed this CSS from my talented teammate Brandon Satrom’s TechEd talk, but the less-than-beautiful end effect was all me.)

Now, imagine this in the hands of someone actually good at CSS (which I am not). The result is pretty powerful. The descriptiveness of the HTML makes it super easy to work with.
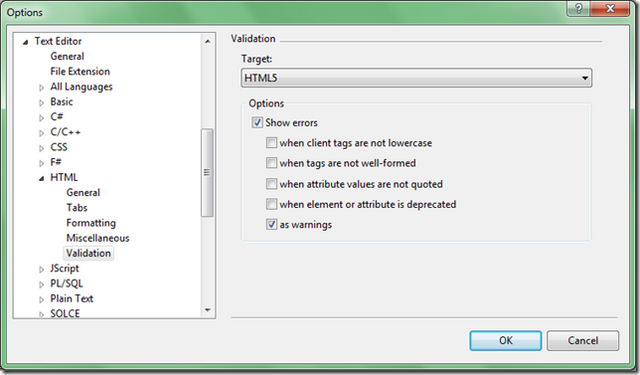
Finally, if you’re trying to follow along in Visual Studio but you’re seeing squiggly lines everywhere that VS doesn’t understand the HTML5 elements,
make sure you have Visual Studio 2010 SP1 installed.
Then, in the Visual Studio menu, go to Tools, Options. In the left-hand navigation pane, expand Text Editor, HTML, and then click Validation. From the Target dropdown menu, select HTML5. This will give you HTML5 IntelliSense support. Whew!

To dive deeper into semantic elements, check out:
· How to Enable HTMl5 Standards Support
· Semantics section of the W3C HTML5 specification
· Dive into HTML5 chapter on semantics entitled “What Does It All Mean?”
Drawing in HTML5 using the Canvas element
Another new element in HTML5 is the <canvas> tag. It’s just what it sounds like——a blank surface for drawing. You need to use JavaScript to manipulate and draw on the canvas.
You may want to give your canvas element an id attribute so you can programmatically access it from your JavaScript code (or if you’re using jQuery and it’s the only canvas on the page, you could access it using $(‘canvas’) without needing
to name it).
You can also (optionally) specify a height and a width for the canvas. Between the
<canvas> and </canvas>, you can specify some text to display in browsers that don’t support the canvas element.
Here is a simple example of using the canvas to draw. (I’m attempting to draw the
flag of Scotland. Please forgive any inaccuracies.)
<!DOCTYPE HTML><html><body></body></html>
Here’s what the code produces:

Now let’s walk through the code.
First, I create the actual canvas and give it an ID of “myCanvas”. If this code were viewed in a browser that doesn’t support the HTML5 canvas element, it would display “Your browser does not support the canvas tag” instead of drawing the
flag.
Next, I have a script. Remember, the canvas tag is only a container for graphics; you must use JavaScript to actually draw and render graphics on it. First, I grab a reference to the canvas using the “myCanvas” ID, and then get the canvas’s
context which provides methods/properties for drawing and manipulating graphics on the canvas. I specified “2d” to use a 2-dimensional context to draw on the page.
Then, I draw the blue rectangle. I use fillStyle to specify the blue color. I use
fillRect to draw the rectangle, specifying the size and position. Calling
fillRect(0, 0, 125, 75) means: starting at position (0, 0)——the upper left-hand corner——draw a rectangle with width=125 pixels and height=75 pixels.
Finally, I draw the white X on the flag. I first call
beginPath to start the process of painting a path. I specify alineWidth of 15 pixels (using the guess-and-check method of trying different values until it looked correct) and astrokeStyle of “white” to make the path’s
color white. Then I trace out the path using moveTo and
lineTo. These methods position a “cursor” for you to draw; the difference is that moveTo moves the cursor without drawing a line and lineTo draws a line while moving. I start by moving to position (0, 0)——the upper left-hand corner——and then drawing
a line to (125, 75)——the lower right-hand corner. Then I move to position (125, 0)——the upper right-hand corner——and draw a line to (0, 75)——the lower left-hand corner. Finally, the
stroke method actually renders these strokes.
Quick Comparison of Canvas vs. SVG
Scalable Vector Graphics (SVG) is an earlier standard for drawing in a browser window. With the release of HTML5’s canvas, many people are wondering how they compare.
In my eyes, the biggest difference is that canvas uses immediate mode rendering and SVG uses retained mode rendering. This means that canvas directly causes rendering of the graphics to the display. In my code above, once the flag is drawn,
it is forgotten by the system and no state is retained. Making a change would require a complete redraw. In contrast, SVG retains a complete model of the objects to be rendered. To make a change, you could simply change (for example) the position of the rectangle,
and the browser would determine how to re-render it. This is less work for the developer, but also more heavyweight to maintain a model.
The ability to style SVG via CSS in addition to JavaScript is worth calling out as another consideration. A canvas may be manipulated through JavaScript only.
Here is a high-level overview of other differences:
Canvas
SVG
Abstraction
Pixel-based (dynamic bitmap)
Shape-based
Elements
Single HTML element
Multiple graphical elements which become part of the Document Object Model (DOM)
Driver
Modified through Script only
Modified through Script and CSS
Event Model
User Interaction is granular (x,y)
User Interaction is abstracted (rect, path)
Performance
Performance is better with smaller surface and/or larger number of objects
Performance is better with smaller number of objects and/or larger surface
For a more detailed comparison, I want to point you to some sessions (from which I pulled this fabulous table, with permission):
- Patrick Dengler’s “Thoughts on When to use SVG and Canvas”
- Jatinder Mann’s “Deep Dive Into HTML5 Canvas”
- John Bristowe’s “An Introduction to HTML5 Canvas”
Audio and Video Support
One of the big features that is new in HTML5 is the ability to support playing audio and videos. Prior to HTML5, you needed a plug-in like
Silverlight or
Flash for this functionality. In HTML5, you can embed audio and video using the new
<audio> and <video> tags.
From a coding perspective, the audio and video elements are very simple to use. (I’ll give you a more in-depth look at their attributes below.) The audio and video elements are also supported in all major browsers (the latest versions of Internet Explorer,
Firefox, Chrome, Opera, and Safari). However, the tricky part is that you need codecs to play audio and video, and different browsers support different codecs. (For a wonderful in-depth explanation of video containers and codecs, read
http://diveintohtml5.org/video.html.) Fortunately, this isn’t a show-stopper.
The support for audio and video was implemented in a brilliant way, where there is support to try several different file formats (the browser will try each and then drop down to the next one if it can’t play it).
As a best practice, you should provide multiple sources of audio and video to accommodate different browsers. You can also fallback to Silverlight or Flash. Finally, any text between the opening and closing tags (such as
<audio> and </audio>) will be displayed in browsers that do not support the audio or video element.
For example:
Your browser does not support the audio element.</audio>
With this code, the browser will first try to play the laughter.mp3 file. If it does not have the right codecs to play it, it will next try to play the laughter.ogg file. If the audio element is not recognized at all by the browser, it will display the text
“Your browser does not support the audio element” where the audio control should be.
One caveat to audio and video: there is no built-in digital rights management (DRM) support; you have to implement this yourself as the developer. See
this link from the W3C which explains their position. (If you have a need for DRM content, also check out the
Silverlight DRM documentation, which might be an easier solution.)
Now let’s dive into each of these new elements.
Audio
First, let’s look at <audio> in more detail.
Your browser does not support the audio element.</audio>
We already discussed the fallback effect of trying each source until it hopefully finds one that can be played.
Note that there is a controls attribute. This will display audio playback controls including a play/pause button, the time, a mute button, and volume controls. In most situations, it’s good to display audio controls to the user;
I hate visiting a website with sound and being unable to stop it, mute it, or turn it down.
Don’t you?
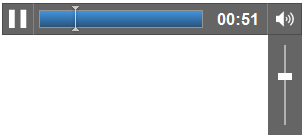
Here’s what the audio controls look like in Internet Explorer:

The controls look different in different browsers. Here are what they look like in Chrome (with a song playing). The drop-down volume pops down when you hover over the sound icon on the far right.

Here are the controls in Firefox (with a song paused). Like Chrome, it also has a pop-up volume control (not shown) when you hover over the sound icon on the far right.

Other fun attributes on the audio element include:
Attribute
Possible Values
Description
autoplay
autoplay
Starts the audio playing as soon as it’s ready
controls
controls
Displays audio playback controls on the page
loop
loop
Causes audio to repeat and play again every time it finishes
preload
auto, metadata, none
Determines whether to load the audio when the page is loaded. The value auto will load the audio,
metadata will load only metadata associated with the audio file, and
none will not preload audio. (This attribute will be ignored if autoplay is specified.)
src
(some URL)
Specifies the URL of the audio file to play
So this code sample would not only display audio playback controls, but also start the audio playing immediately and repeat it over and over in a loop.
Your browser does not support the audio element.</audio>
If you’d like to play around with the <audio> element yourself in your browser, there is a great “Tryit Editor” onhttp://w3schools.com that allows you to edit some sample code and see what
happens. Or try the How to add an HTML5 audio player to your site article.
Video
Now, let’s examine the <video> element.
Your browser does not support the video tag.</video>
As we discussed above, the video element has support for multiple sources, which it will try in order and then fall down to the next option.
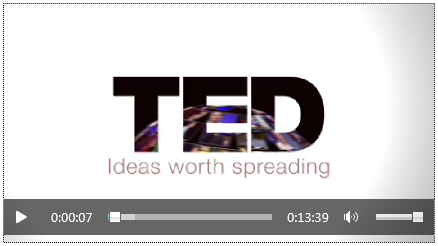
Like audio, video has a controls attribute. Here is a screenshot of the video controls in Internet Explorer:

Other fun attributes of the video element include:
Attribute
Possible Values
Description
audio
muted
Sets the default state of the audio (currently, “muted” is the only option)
autoplay
autoplay
Starts the video playing as soon as it’s ready
controls
controls
Displays video playback controls on the page
height
(value in pixels)
Sets the height of the video player
loop
loop
Causes video to repeat and play again every time it finishes
poster
(some URL)
Specifies the URL of an image to represent the video when no video data is available
preload
auto, metadata, none
Determines whether to load the video when the page is loaded. The value auto will load the video,
metadata will load only metadata associated with the video file, and
none will not preload video. (This attribute will be ignored if autoplay is specified.)
src
(some URL)
Specifies the URL of the video file to play
width
(value in pixels)
Sets the width of the video player
Again, to play around with the <video> element yourself, use the “Tryit Editor” from
http://w3schools.com that allows you to edit some sample code and see what happens.
To learn more about video and audio, check out:
- 5 Things you need to know to start using <audio> and <video> today
- How to add an HTML5 audio player to your site
- W3C Schools HTML5 video
Develop with HTML5 while retaining support for older browsers
We’ve discussed a lot of cool new functionality in HTML5, including the new semantic elements, the canvas tag for drawing, and the audio and video support.
You may think that this stuff is really cool, but you can’t possibly adopt HTML5 when many of your users don’t have HTML5-compatible browsers yet. Not to mention that the browsers that DO support HTML5 support different pieces of it; not
all of the new HTML5 functionality is supported in all browsers and various features may be implemented differently.
But there is a way to use the new features without breaking your site for users with older browsers. You can use polyfills.
According to Paul Irish, a polyfill is “a shim that mimics a future API, providing fallback functionality to older browsers.” A polyfill fills in the gaps in older browsers that don’t support the HTML5
functionality in your site. Learning to use polyfills will let you use HTML5 today without leaving behind users of older browsers.
One way to get polyfill support is the JavaScript library Modernizr (but there are many polyfills available). Modernizr adds feature detection capability so you can check specifically for whether a browser supports (for example) the canvas element and provide a backup option if it doesn’t.
Let’s walk through an example. Remember the code sample that I used when introducing semantic elements and page layout? Here it is again:
<!DOCTYPE html><html><head></head><body>This is the second article. These articles could be blog posts, etc.</body></html>
This code contains a number of new HTML5 elements that aren’t supported in older browsers. Remember, in Internet Explorer 9, it looked like this:

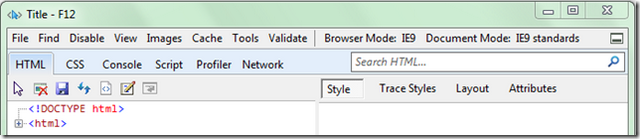
We can use the Internet Explorer developer tools to see what this would look like in older versions of IE. In Internet Explorer, press F12 to access the developer tools.

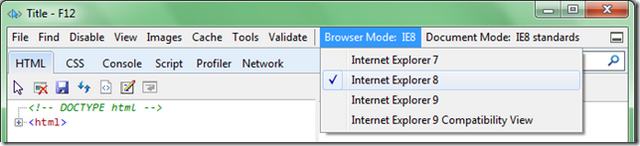
Note that the Browser Mode (in the grey menu bar across the top) is currently set to IE9. Click on the Browser Mode, and from the resulting dropdown menu, select “Internet Explorer 8” (which does not have HTML5 support).

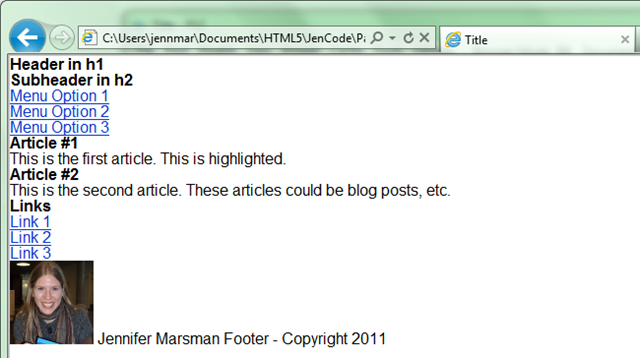
After I make this change and switch to a non-HTML5-compatible browser, this is what my webpage looks like:

Although this looks like a monster problem to fix, it’s not actually that bad. The reason that this doesn’t work is that IE8 doesn’t recognize the new HTML5 elements that I’m using, so it doesn’t add them to the DOM, so you can’t style them using CSS.
However, just adding a reference to Modernizr (without making any other code changes!) will brute-force these elements into the DOM. Download it from
http://www.modernizr.com/download/ and add a reference in the <head> section like so:
<head></head>
I added two script references, one to jQuery and one to Modernizr. I don’t actually need the jQuery reference at this point, but we will need it for the next script, so I’m adding it now.
Just this simple change now gets my site to this state in Internet Explorer 8:

It’s not perfect, but that is pretty close to the original version that we see in Internet Explorer 9. Modernizr added these new HTML5 elements that IE8 didn’t understand into the DOM, and since they were in the DOM, we could style them using CSS.
But Modernizr does more than that! Notice that one of the differences between our IE8 and IE9 versions of the webpage is that the IE9 version has nice rounded corners on the two articles and the figure, and the IE8 version doesn’t. We can
also use Modernizr to fix this.
In this script, we’re checking the Modernizr object to see if there is support for “borderradius” (a CSS3 feature). If not, I use a jQuery script called jquery.corner.js (which is available for download at
http://jquery.malsup.com/corner/ and requires that extra reference to jQuery which I made earlier). Then I simply call the
corner method from that script on my articles and figures to give them rounded corners.
OR, you can do this a slightly different way. Modernizr has an optional (not included) conditional resource loader called
Modernizr.load(), based on Yepnope.js. This allows you to load only the polyfilling scripts that your users need, and it loads scripts asynchronously and in parallel which can sometimes offer a performance boost. To get Modernizr.load, you have to include it in a custom build of
Modernizr which you have to create athttp://www.modernizr.com/download/; it is not included in the Development version. With Modernizr.load, we can write a script like this:
In short, this implements the same functionality as our previous script. Modernizr.load first tests the Boolean property “Modernizr.borderradius” to see if it is supported. Then,
nope defines the resources to load if test is false. Since IE8 doesn’t support the CSS3 property “borderradius”, it will load the jquery.corner.js script. Finally, the
callbackspecifies a function to run whenever the script is done loading, so we will call the “corner” method on my articles and figures as we did before. There is a brief tutorial on Modernizr.load at
http://www.modernizr.com/docs/#load if you want to dive deeper.

Now, by using either of those scripts, our Internet Explorer 8 version (which doesn’t support HTML5) looks like this:
Therefore, using polyfills and tools like Modernizr allow you to utilize new HTML5 functionality and still provide a good experience on older browsers as well. For more information, check outhttp://www.diveintohtml5.org/detect.html
which describes in detail how Modernizr detects HTML5 features.
Summary
In this introduction to HTML5, we covered semantic markup, canvas, audio and video, and using HTML5 while retaining support for older browsers. But also note that there’s a lot we didn’t cover: microdata, storage, CSS3, etc. Here are a few resources to continue
learning about HTML5:
IE Test Drive – even if you don’t use Internet Explorer, this is an awesome site. It contains a ton of
demos: Speed Demos, HTML5 Demos, Graphics Demos, and Browser Demos. Try them in your favorite browser! This site also has links to other resources, too.
Beauty of the Web – showcases the best sites on the web that take advantage of HTML5 hardware acceleration and pinning features with Internet Explorer 9
BuildMyPinnedSite – all the code, ideas, and samples you need to use pinning and Windows integration
HTML5 Labs – This site is where Microsoft prototypes early and unstable specifications from web standards bodies such as W3C. You can play with prototypes like IndexedDB, WebSockets, FileAPI, and Media
Capture API.
Videos
Brandon Satrom’s “Application Development with HTML5” talk at TechEd 2011 – this is a fabulous hour-long talk that nails what you need to know to do HTML5 development
HTML5 talks from MIX 2011 – a wealth of HTML5 sessions
Tools
Many development tools support HTML5 already. Try these:
- Visual Studio 2010 SP1 – SP1 adds basic HTML5 and CSS3 IntelliSense and validation. For more information, see http://blogs.msdn.com/b/webdevtools/archive/2011/01/27/html5-amp-css3-in-visual-studio-2010-sp1.aspx.
- Web Standards Update for Microsoft Visual Studio 2010 SP1 – this is a Visual Studio extension that adds updated HTML5 and CSS3 IntelliSense and validation to Visual Studio 2010 SP1, based on the current W3C specification.
- WebMatrix – HTML5 is supported by default out of the box (adding a new HTML page uses the HTML5 default doctype and template code)
- ASP.NET MVC 3 tools update
- The New Project dialog includes a checkbox-enabled HTML5 version of project templates.
- These templates leverage Modernizr 1.7 to provide compatibility support for HTML5 and CSS3 in down-level browsers.
- Expression Web 4 SP1
- HTML5 IntelliSense and support in the Code Editor and the Design View
- Richer CSS3 style editing and IntelliSense
- SuperPreview Page Interaction Mode and Online Service (remote browsers include Chrome, IE8, IE9, and Safari 4 and 5 on Windows and Mac)
Besides development tools, don’t forget:
- Windows Phone “Mango” contains Internet Explorer 9, which supports HTML5 sites.
- Internet Explorer 10 Platform Previews has support for many new CSS3 and HTML5 features; the full list is at http://msdn.microsoft.com/en-us/ie/gg192966.aspx.
HTML5 is here. Go forth and develop amazing websites!
转自:http://www.codeproject.com/Articles/268774/Learn-HTML-in-Minutes
Learn HTML5 in 5 Minutes!的更多相关文章
- 十分钟入门less(翻译自:Learn lESS in 10 Minutes(or less))
十分钟入门less(翻译自:Learn lESS in 10 Minutes(or less)) 注:本文为翻译文章,因翻译水平有限,难免有缺漏不足之处,可查看原文. 我们知道写css代码是非常枯燥的 ...
- Learn clojure in Y minutes
Learn X in Y minutes Where X=clojure Get the code: learnclojure.clj Clojure is a Lisp family languag ...
- Learn Lua in 15 Minutes
原文地址:http://tylerneylon.com/a/learn-lua/ Learn Lua in 15 Minutes more or less For a more in-depth Lu ...
- 快速入门:十分钟学会PythonTutorial - Learn Python in 10 minutes
This tutorial is available as a short ebook. The e-book features extra content from follow-up posts ...
- Learn X in Y minutes(python一页纸代码)
一篇非常好的文章,解释了python基本语法的方方面面: # Single line comments start with a hash. """ Multiline ...
- Learn X in Y minutes Where X=c++
http://learnxinyminutes.com/docs/c++/ C++ is a systems programming language that, according to its i ...
- 【转】39个让你受益的HTML5教程
闲话少说,本文作者为大家收集了网上学习HTML5的资源,期望它们可以帮助大家更好地学习HTML5. 好人啊! 不过,作者原来说的40个只有39个,因为第5个和第8个是重复的. 原文在此! 1. 五分钟 ...
- 39个让你受益的HTML5教程
1. 五分钟入门HTML5 (Learn HTML5 in 5 Minutes!) By Jennifer Marsman 毫无疑问,HTML5是一个热门话题.如果你需要一个迅速了解HTML基础的速成 ...
- 【HTML5 1】39个让你受益的HTML5教程
闲话少说,本文作者为大家收集了网上学习HTML5的资源,期望它们能够帮助大家更好地学习HTML5. 好人啊! 只是,作者原来说的40个仅仅有39个,由于第5个和第8个是反复的. 原文在此! 1. 五分 ...
随机推荐
- lamp环境部署脚本
关于lamp环境的安装脚本,直接复制即可使用 注:apache2.2.X 版本和apache2.4.X版本 本人推荐兼容性版本安装 apache2.4.25 + apr1.5.2 + apr-util ...
- Date 类 02
Date类 在JDK1.0中,Date类是唯一的一个代表时间的类,但是由于Date类不便于实现国际化,所以从JDK1.1版本开始,推荐使用Calendar类进行时间和日期处理.这里简单介绍一下Date ...
- PAT甲级 1004 树
思路:直接遍历整棵树判定每个结点是否有孩子,没有则把当前高度的叶子节点数加一. AC代码 #include <stdio.h> #include <string.h> #inc ...
- ACdream1032 Component 树形DP
思路:dp[i][j]表示以i为根结点有j个连通节点的最小和, 当进行状态转移时需要利用01背包,节点u下面有多个子节点,每个子节点可以最多可以贡献cnt[v]个节点,cnt[v]表示以v为根结点的树 ...
- uva140
全排列回溯剪枝. 题目数据很水.记录当前最小带宽,边回溯边计算当前序列最大的距离(也就是带宽),如果当前带宽超过了当前的最小带宽就剪枝. 注意下,数据读入时的字符串处理. AC代码 #include& ...
- windowsXP下搭建JAVA环境教程
一.工具准备安装JKD6:传送门:http://www.java.net/download/jdk6/6u10/promoted/b32/binaries/jdk-6u10-rc2-bin-b32-w ...
- xp+WinDBG+VMware调试内核
呵呵,搞点突兀的标题而已.其实说的还是如何使用WinDBG和VMware来搭建调试内核的环境而已,这些网上已经有数不清的教程了,不过我喜欢自己亲手写一下.第一,把这个过程写一遍能加深印象,就算以后忘记 ...
- JAVA代码发送邮件示例和解释(二)
之前有使用过一次在程序中发邮件的功能,也写了一篇相关的笔记,当时使用的是163邮箱,经过测试多个163账号都是可行的.但是最近把账号换成中国移动@chinamobilesz.com这种结尾的时候,却一 ...
- MinnowBoard MAX 硬件开发板
Minnowboard MAX MinnowBoard MAX是一款紧凑型,经济实惠,而且功能强大的开发板为专业人士和制造商.开放式的硬件设计使无尽的定制和集成的潜力.它采用64位英特尔®凌动™E38 ...
- 安装STS报错(三)
安装STS报错 1.具体报错如下 Failure to transfer org.codehaus.plexus:plexus-archiver:jar:1.2 from http://repo.ma ...
