angular中label包含input点击事件的问题


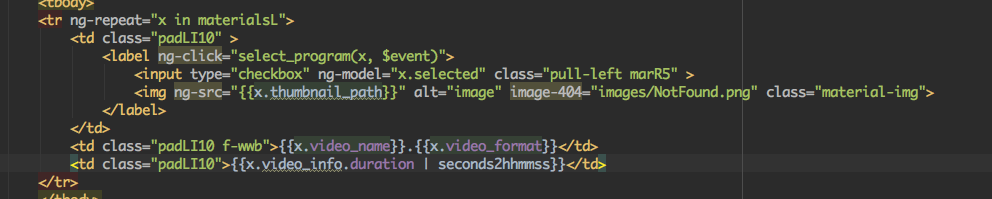
问题:当点击input时,input不能勾选,单label内的其他区域点击均可控制input勾选。
分析:点击input时,$event.target.tagName //INPUT,
点击img时,$event.target.tagName // IMG , INPUT,打印两次
点击label内空白处, $event.target.tagName // LABEL, INPUT,打印两次
ng-click的事件会运行多次,点击label时,先label再input再label,
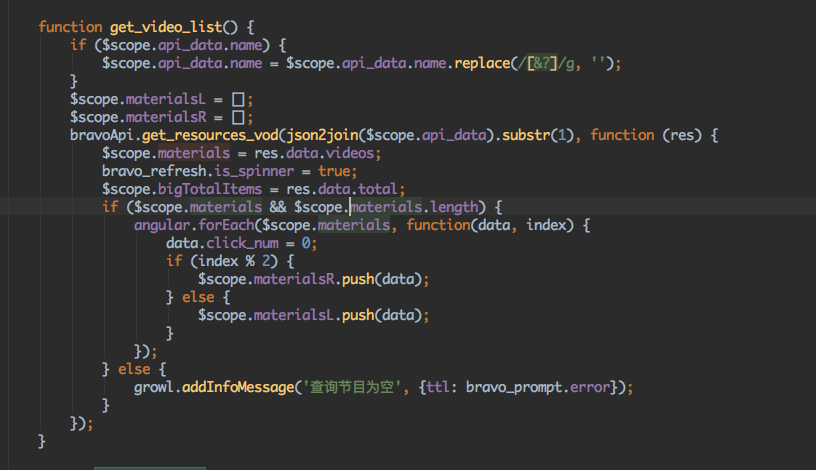
解决:


angular中label包含input点击事件的问题的更多相关文章
- iOS开发小技巧 - label中的文字添加点击事件
Label中的文字添加点击事件 GitHub地址:https://github.com/lyb5834/YBAttributeTextTapAction 以前老师讲过类似的功能,自己懒得回头看了,找了 ...
- iOS中UITableView的cell点击事件不触发didSelectRowAtIndexPath(汇总)
iOS中UITableView的cell点击事件不触发didSelectRowAtIndexPath 首先分析有几种原因,以及相应的解决方法 1.UITableViewCell的userInterac ...
- ListView中响应item的点击事件并且刷新界面
---恢复内容开始--- 最近在在实现listview功能中遇到了这个问题: 点击事件写在了adapter的item中,不知道如何在listview的点击事件中更新数据的显示: 总结:1.要使用not ...
- react native 中webview内的点击事件传到外部原生调用
先说一下我使用webview的时候遇到的一个功能需求 是这样的,上图中的这个页面是用h5做的,但是由于点击"我的优惠劵"是需要跳转到我原生的页面,也就是说我需要获得这个h5提供的点 ...
- Angularjs 中使用指令绑定点击事件
项目中,模板中的菜单是jQuery控制的,在Angularjs中就运行不到了,因为菜单项是ng-repeat之后的. 如html <ul id="main-menu"> ...
- android中的4种点击事件
四种点击事件 (1)采用内部类的方式去实现OnClickListener (2)匿名内部类 (3)当前类imp OnClickListener (4)onclick ...
- jq中同个页面点击事件和回车事件
button元素,绑定一系列事件的时候,点击-回车-回车,会出现错误. 解决办法,就是把button变成a 详情是,一个页面中有点击按钮,按钮点击之后,出现弹框1,点击弹框1的确定,出现弹框2,点击弹 ...
- Android中Button四种点击事件实现方式
1.Xml添加监听属性,这里添加的doClick. <Button android:id="@+id/bt1" android:layout_width="wrap ...
- vue中解决拖动和点击事件的冲突
BUG说明: 鼠标上下方向拖拽,如果松开时鼠标位于悬浮按钮上会默认执行click事件,经验证,click事件与mouse事件的执行顺序为onmousedown =>onmouseup => ...
随机推荐
- Redis 实践3-操作
string常用操作 set key1 aminglinux get key1 set key1 aming //一个key对应一个value,多次赋值,会覆盖前面的value setnx k ...
- js分页功能实现
实现一个js的分页并在弹出框中显示 1.分页插件使用:bootstarp-paginator.js,需要先引入bootstarp.js和jquery.js等: !function($){"u ...
- 卷积神经网络(CNN)在句子建模上的应用
之前的博文已经介绍了CNN的基本原理,本文将大概总结一下最近CNN在NLP中的句子建模(或者句子表示)方面的应用情况,主要阅读了以下的文献: Kim Y. Convolutional neural n ...
- 工作中代码笔记 -- adb命令篇
1.抓log方法 (bat文件) mkdir D:\logcatset /p miaoshu=请描述操作:adb logcat -v threadtime > D:\logcat\%miaosh ...
- appium+Python 启动app(三)登录
我们根据前面的知识点,用uiautomatorviewer工具来获取我们当前的元素 (注:uiautomatorviewer 是 android sdk 自带的) 知识点:appium的webdriv ...
- java-redis初探
一.Redis 简介 Redis 是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库. Redis 与其他 key - value 缓存产品有以下三个特点: Redis支持数据的 ...
- Service工作过程
Service两种工作状态的作用 1)启动状态:用于执行后台计算 2)绑定状态:用于其他组件和Service的交互 注意:Service这两种状态可以共存,即Service既可以处于启动状态也可以同时 ...
- react-native入坑随笔(持续更新中)
一.问题: 解决方案:删除./node_modules/react-native/local-cli/core/__fixtures__/files/package.json,删除前记得备份. 二.在 ...
- 5_Longest Palindromic Substring(Manacher) --LeetCode
参考:https://www.felix021.com/blog/read.php?2040,https://segmentfault.com/a/1190000002991199 做了修改. 首先用 ...
- 笔记︱支持向量机SVM在金融风险欺诈中应用简述
本笔记源于CDA-DSC课程,由常国珍老师主讲.该训练营第一期为风控主题,培训内容十分紧凑,非常好,推荐:CDA数据科学家训练营 欺诈一般不用什么深入的模型进行拟合,比较看重分析员对业务的了解,从异常 ...
