Bootstrap 小结
Bootstrap 小结
Bootstrap4特点:1.兼容IE10+ 2.使用flexbox 布局 3.抛弃Nomalize.css 4.提供布局和 reboot 版本
Bootstrap组成:1.基础样式 2.常用组件 3.JS插件
常见问题:
1.Bootstrap 的优缺点
优点:CSS 代码结构合理 ,现成的样式可以直接用
缺点:定制较为繁琐,体积大
2.Bootstrap 如何实现响应式布局
原理:通过 media query 设置不同分辨率的class
使用:为不同分辨率选择不同的网格class
3.如何基于 Bootstrap 定制自己的样式
1.使用 css 同名类覆盖(简单场景使用)
2.修改源码重新构建
3.引用 scss 源文件,修改变量
知识点:
1.基本用法
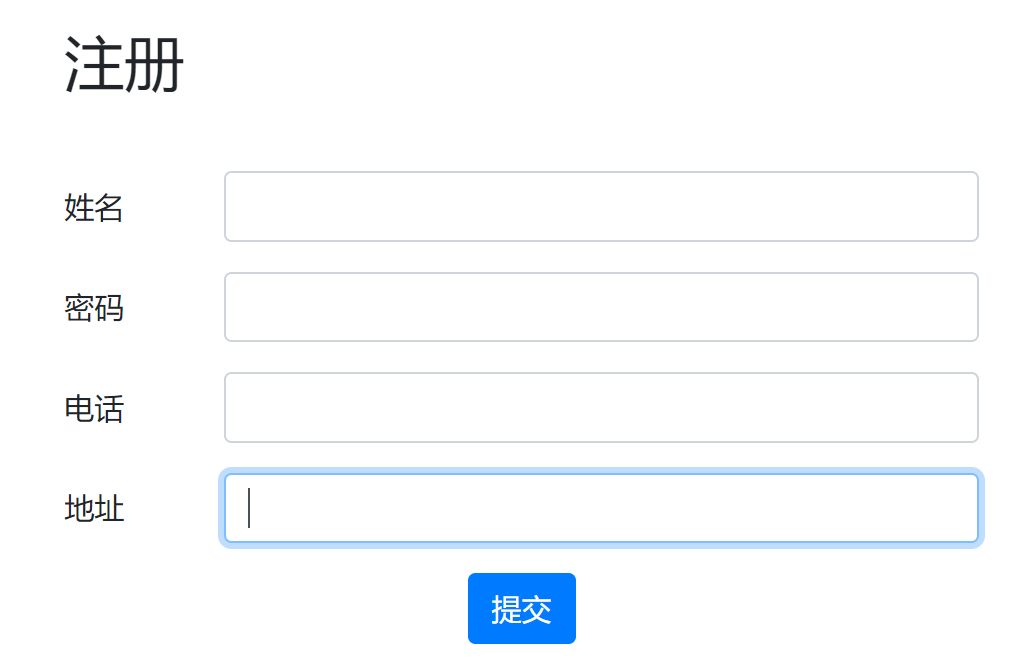
制作简单登录页面
具体用法点击这里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<title>Bootstrap</title>
<style>
#result{
display: none;
}
.title{
margin-top: 50px;
margin-bottom: 50px;
}
.operate button{
margin: 0 auto;
}
</style>
</head>
<body>
<h2 class="title col-6 offset-3">注册</h1>
<form id="myForm" class="col-6 offset-3">
<div class="form-group row">
<label class="col-2 col-form-label">姓名</label>
<div class="col-10">
<input class="form-control" name="name" type="text" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">密码</label>
<div class="col-10">
<input class="form-control" name="password" type="password" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">电话</label>
<div class="col-10">
<input class="form-control" name="cellphone" type="text" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">地址</label>
<div class="col-10">
<input class="form-control" name="address" type="text" />
</div>
</div>
<div id="result" class="alert alert-danger"> </div>
<div class="operate form-group row">
<button class="btn btn-primary" type="submit">提交</button>
</div>
</form>
<script>
var form = document.querySelector('#myForm');
var result = document.querySelector('#result');
form.addEventListener('submit', function(e){
if(!document.querySelector('[name=password]').value){
result.style.display = 'block';
result.innerHTML = '密码为空';
}else{
result.style.display = 'none';
}
e.preventDefault();
});
</script>
</body>
</html>
效果展示

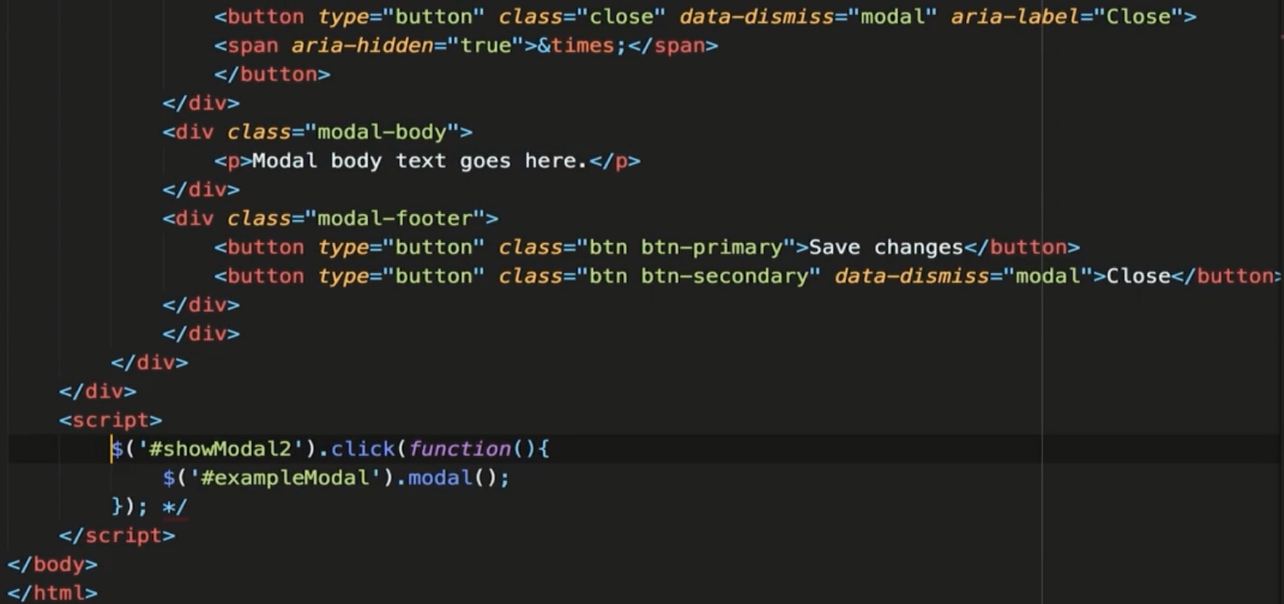
2.Bootstrap JS 组件
基于 jQuery 写的,可以完成很多交互效果,所以需要引入 jQuery ,还需要引入 Popper.js (库)和 bootstrap.js
使用方式:1.基于 HTML 的 data-** 属性 2.基于 JS API
示例


结果:

3.Bootstrap 响应式布局

示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<title>Bootstrap</title>
<style>
.content > div{
height: 100px;
line-height: 100px;
text-align: center;
color: #333;
background:#cccccc;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
</div>
</div>
</body>
</html>
总共12个,屏幕尺寸 < 576px时,每行12个;768px>=屏幕尺寸>=576px时,每行6个;992px>=屏幕尺寸>=768px时,每行4个;屏幕尺寸>=992px时,为每行3个;
结果:



4.Bootstrap 定制方法
方法:1.使用 css 同名类覆盖(简单场景使用) 2.修改源码重新构建 3.引用 scss 源文件,修改变量
Bootstrap 小结的更多相关文章
- bootstrap小结
bootstrap总结 bootstrap总结 base css 我分为了几大类 1,列表 .unstyled(无样式列表),.dl-horizontal(dl列表水平排列) 2,代码 code(行级 ...
- bootStrap小结3
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Conten ...
- bootStrap小结2
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Conten ...
- bootStrap小结1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Node.js + Express 构建的订餐系统
Node.js的版本 - v0.8.12 Express的版本 – v3.3.3 (安装 $ npm install -g express) 系统的登录逻辑是:获取用户名 + 密码,向内网RTX服务 ...
- 关于Bootstrap table的回调onLoadSuccess()和onPostBody()使用小结
关于Bootstrap table的回调onLoadSuccess()和onPostBody()使用小结 Bootstrap table 是一款基于 Bootstrap 的 jQuery 表格插件, ...
- Bootstrap 时间日历插件bootstrap-datetimepicker配置与应用小结
Bootstrap时间日历插件bootstrap-datetimepicker配置与应用小结 by:授客 QQ:1033553122 1. 测试环境 win7 JQuery-3.2.1.min ...
- Bootstrap Bootstrap表格插件bootstrap-table配置与应用小结
Bootstrap表格插件bootstrap-table配置与应用小结 by:授客 QQ:1033553122 1. 测试环境 win7 JQuery-3.2.1.min.js 下载地址: h ...
- bootstrap与Select2使用小结
这个select2组件的功能确实很强大,可以将图片放入到select里面随着文字一起显示. 组件的下载地址以及API说明地址: 1.Select2使用示例地址:https://select2.gith ...
随机推荐
- Jquery Easing函数库
从jQuery API 文档中可以知道,jQuery自定义动画的函数.animate( properties [, duration] [, easing] [, complete] )有四个参数: ...
- 智能合约最佳实践 之 Solidity 编码规范
每一门语言都有其相应的编码规范, Solidity 也一样, 下面官方推荐的规范及我的总结,供大家参考,希望可以帮助大家写出更好规范的智能合约. 命名规范 避免使用 小写的l,大写的I,大写的O 应该 ...
- Construct Binary Tree from Inorder and Postorder Traversal(根据中序遍历和后序遍历构建二叉树)
根据中序和后续遍历构建二叉树. /** * Definition for a binary tree node. * public class TreeNode { * int val; * Tree ...
- spring是如何管理 事务的
Spring提供的事务管理可以分为两类:编程式的和声明式的.编程式的,比较灵活,但是代码量大,存在重复的代码比较多:声明式的比编程式的更灵活方便. 1.传统使用JDBC的事务管理 以往使用JDBC ...
- 三大框架:Struts+Hibernate+Spring
三大框架:Struts+Hibernate+Spring Java三大框架主要用来做WEN应用. Struts主要负责表示层的显示 Spring利用它的IOC和AOP来处理控制业务(负责对数据库的操作 ...
- JAVA设计模式--学习总结(序)
设计模式(Design pattern)是一套被反复使用的.代码设计经验的总结.使用设计模式是为了可重用代码.让代码更容易被他人理解.保证代码可靠性. 常见的设计模式有23种.分为三大类:创建型模式, ...
- 多重影分身——C#中多线程的使用三(调用方法和传参)
对Thread: 1.使用ThreadStart static void Main(string[] args) { Thread th1=new Thread(new ThreadStart(Say ...
- 布局 android
1.线性布局 LinearLayout又称作线性布局,是一种非常常用的布局.通过android:orientation属性指定了排列方向是vertical还是horizontal. 如果LinearL ...
- HDU-5705
Clock Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65535/65535 K (Java/Others) Problem De ...
- 基于jQuery的AJAX实现三级联动菜单
最近学习jQuery,所以就写了一个关于中国省市县/区的三级联动菜单,权当相互学习,相互促进,特此记录. 下面是嵌套js的html文件: <!DOCTYPE html> <html ...
