require.js简单入门
推荐文章:http://www.ruanyifeng.com/blog/2012/11/require_js.html
1、以下例子主要实现功能,
1)引用jq库获取dom中元素文本,
2)实现并引用去空格工具类trim,
3)最后获取文本并去掉空格后输出,
4)打包js(将所有js文件打包成main.min.js)
1、下载require文件
require.js require主文件
r.js require优化器文件 官网地址:http://requirejs.org/docs/download.html
npm install requirejs2、文件结构
index.html
--js文件夹
jquery.js
main.js
model.js
r.js
require.js
utils.js
3、index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<div id='test'> asdfasdfasdfasdf </div>
</body> <!-- 压缩js前 -->
<!-- <script src="js/require.js" data-main="js/main" defer async="true"></script> -->
<!-- 压缩js后 -->
<script src="js/require.js" data-main="js/main.min" defer async="true"></script>
</html>
4、model.js (获取ID为test的元素text并返回)
define(['jquery'], function($) {
var add = function() {
return $("#test").text(); };
return {
add: add
};
});
5、utlis.js (定义trim方法)
define(function() {
var utils = {
trim: function(e) {
return e.replace(/(^\s*)|(\s*$)/g, "");
},
ltrim: function(e) {
return e.replace(/(^\s*)/g, "");
},
rtrim: function(e) {
return e.replace(/(\s*$)/g, "");
}
};
return utils;
});
6、main.js (配置引入模块、调用模块)
require.config({
paths: {
"jquery": "jquery",
"model": "model",
"utils": "utils"
}
});
require(['model', 'utils'], function(model, utils) {
console.log(model.add());
console.log(utils.trim(model.add()));
});
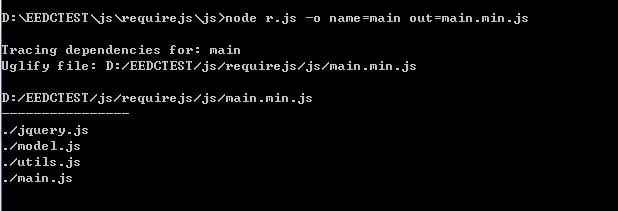
7、打包/压缩js文件 (main.js中引入的模块jquery、model、utlis打包成main.min.js)

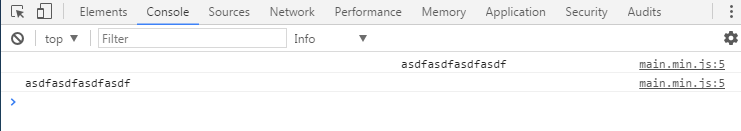
8、运行效果

require.js简单入门的更多相关文章
- EChart.js 简单入门
EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Visual Studio里的自带控件,使用比 ...
- require.js 简洁入门
原文地址:http://blog.sae.sina.com.cn/archives/4382 前言 提到require.js大多数人会说提到模块化开发,AMD等等,其实require.js并没有这么多 ...
- JS简单入门教程
JS简单教程 使用方法:放到任意html页面的head标签下 Test1方法弹出当前时间对话框 Test2方法for循环输出 Test3方法for(…in…)输出数组内容 <script typ ...
- [javascript模块化]require.js简单使用
1.javascript模块规范 CommonJS 主要用于服务器端编程,比如node.js的模块系统,就是参照CommonJS规范实现的.在CommonJS中,有一个全局性方法require(),用 ...
- [转]Backbone.js简单入门范例
本文转自:http://dmyz.org/archives/598 11年刚开始用前端MVC框架时写过一篇文章,当时Knockout和Backbone都在用,但之后的项目全是在用Backbone,主要 ...
- angular.js简单入门。
小弟刚接触angular js 就写了一个简单的入门.后续慢慢补... 首先看 html 页面. <html> <meta charset="UTF-8"> ...
- 98、vue.js简单入门
本篇导航: 介绍与安装 vue常用指令 一.介绍与安装 vue是一套构建用户界面的JAVASCRIPT框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层, ...
- anime.js 简单入门教程
anime.js是一个强大的用来制作动画的javascript库,虽然功能没有GASP(greensock)强大,但胜在它足够轻便,gzip压缩完只有9kb左右,麻雀虽小,却五脏俱全. 下面就来看看如 ...
- 13、vue.js简单入门
本篇导航: 介绍与安装 vue常用指令 一.介绍与安装 vue是一套构建用户界面的JAVASCRIPT框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层, ...
随机推荐
- 五种开源协议(GPL,LGPL,BSD,MIT,Apache)介绍
商业化的软件应该主要选用MIT或者Apache license的开源系统作为插件. 什么是许可协议? 什么是许可,当你为你的产品签发许可,你是在出让自己的权利,不过,你仍然拥有版权和专利(如果申请了的 ...
- 配置phpstorm自动上传代码
本地的项目目录是 D:\www\guandan 虚拟机上的项目目录是 /var/www/guandan
- bmob云代码中生成缩略图
function onRequest(request, response, modules) { var options = { url:"https://api.bmob.cn/1/ima ...
- 远程连接MySQL(MariaDB)数据库
网络环境: MySQL(MariaDB)服务器的操作系统为 CentOS 7 MySQL(MariaDB)服务器IP:172.16.230.15 客户端操作系统为 Windows 2008 R2 客户 ...
- 传统业务上云:跨AZ容灾架构解析
本文由 网易云发布. 数字化转型浪潮之下,采用云计算服务提升业务敏捷性.降低运维成本,成为了传统企业的优选方案.网易云资深解决方案架构师张亮通过某物流企业客户的实际案例,分享了传统业务系统在云上的架 ...
- lookup_peer.go
, fmt.Sprintf("LOOKUP connecting to %s", lp.addr)) conn, err := net.DialTimeout(" ...
- 【游戏开发】在Lua中实现面向对象特性——模拟类、继承、多态
一.简介 Lua是一门非常强大.非常灵活的脚本语言,自它从发明以来,无数的游戏使用了Lua作为开发语言.但是作为一款脚本语言,Lua也有着自己的不足,那就是它本身并没有提供面向对象的特性,而游戏开发是 ...
- python 小练习题做起来
1# 有两个磁盘文件A和B,各存放一行字母,要求把这两个文件中的信息合并# (按字母顺序排列), 输出到一个新文件C中.with open('a') as f1: a=f1.read()with op ...
- RSA签名和验证数据
private const string PubKey = "BgIAAACkAABSU0ExAAQAAAEAAQAxg/L6l3AyA+Zd7Hm7ESCcS4CcgY8PvwE2arRv ...
- 从壹开始前后端 [vue后台] 之二 || 完美实现 JWT 滑动授权刷新
缘起 哈喽大家周一好!不知道小伙伴们有没有学习呀,近来发现各种俱乐部搞起来了,啥时候群里小伙伴也搞一次分享会吧,好歹也是半千了(时间真快,还记得5个月前只有20多人),之前在上个公司,虽然也参与组织过 ...
