arcgis api 4.x for js之图层管理篇
上篇实现了基础地图加载以及二三维模式切换;本篇的内容则是图层管理控制,从两个不同角度来实现,分别是直接绑定arcgis api提供的图层管理widget(LayerList)以及自定义图层管理图标的点击事件来控制图层的隐藏或者显示。不管是LayerList或者自定义图标点击管理图层的实现方式,核心都是根据Layer的属性visible来设置true或者false来控制的。
一、谈谈本篇自己认为比较重要的几个专业术语名称的理解:
1.TileLayer
TileLayer,加载缓存地图服务的瓦片图层,缓存的服务访问缓存中的瓦片,而不是动态地绘制图像。由于缓存机制,所以渲染的速度比MapImageLayers快多了,适合叠加瓦片切图使用,而不是前端动态渲染的。
2.MapImageLayer
MapImageLayer,允许显示和分析在一个地图服务定义层数据,输出图像代替特征。地图服务图像是根据请求动态生成的。
3. ElevationLayer
ElevationLayer,即为加载地形高程的图层,应用在三维模式下显示。
4. SceneLayer
SceneLayer,即为加载三维场景图层,应用在三维模式下显示。
5. LayerList
LayerList,图层列表控制控件,提供了一种方法来显示一个列表的层以及提供控制图层隐藏或者显示。
二、LayerList具体实现思路:
1.上面描述的几个类型图层有个属性listMode,默认show,即是这些图层叠加在地图上,默认是在LayerList里面了的,要是LayerList创建的话

2.配置图层信息:
/*图层配置*/
MapConfig.feconomic_sublayers = [
{id: 35,title:"行政区划",visible:false,sublayers:[ {id: 38,title:"城市界线",visible: false},{id: 37,title:"省界",visible: true}]},
{id: 28,title:"海洋规划",visible:true,sublayers:[ {id:34,title:"海岸基本功能区 ",visible: true},{id: 33,title:"经济合作圈",visible: true},{id: 32,title:"经济发展区",visible: true},{id: 31,title:"经济湾区",visible:true},{id: 30,title:"经济岛群",visible: true}]},
{id: 27,title:"海域权属",visible:false},
{id: 24,title:"岸线资源",visible:false,sublayers:[ {id: 26,title:"海岸带",visible: true},{id: 25,title:"岸线",visible: true}]},
{id: 14,title:"海洋生态保护 ",visible:false,sublayers:[
{id:23,title:"海洋功能区划 ",visible: true},
{id:22,title:"限制开发区 ",visible: true},
{id:21,title:"禁止开发区 ",visible: true},
{id:18,title:"海洋自然保护区 ",visible: true,sublayers:[{id:20,title:"海洋自然保护区 ",visible: true},{id:19,title:"海洋自然保护区点 ",visible: true}]},
{id:15,title:"海洋特别保护区 ",visible: true,sublayers:[{id:17,title:"海洋特别保护区 ",visible: true},{id:16,title:"海洋特别保护区点 ",visible: true}]}
]},
{id: 9,title:"渔业资源 ",visible:false,sublayers:[
//{id:13,title:"渔业资源",visible: false},
{id:12,title:"渔场",visible: true},
{id:11,title:"渔区",visible: true},
{id:10,title:"渔港",visible: true}
]},
{id: 8,title:"地质钻孔",visible: false},
{id: 7,title:"观测站",visible: false},
{id: 6,title:"海岛",visible: false},
{id: 2,title:"海洋资源 ",visible:false,sublayers:[
{id:5,title:"其他资源",visible: true},
{id:4,title:"石油资源",visible: true},
{id:3,title:"矿产资源",visible: true}
]},
//{id: 1,title:"海洋企业",visible:false},
{id: 0,title:"视频监控",visible:false}
];
3.图层创建:
var waterdepthLayer = new TileLayer({
url: MapConfig.waterdepthLayerUrl,
title:"水深栅格图",
opacity:0.45,
visible:false,
id: "BaseMapWater"
});
var waterLayer = new MapImageLayer({
url: MapConfig.waterLayerUrl,
title:"叶绿素",
opacity:0.45,
visible:false,
id: "BaseMapWater"
});
var feconomicLayer = new MapImageLayer({
url: MapConfig.FEconomiclayerUrl,
title:"专题图层",
visible:true,
sublayers: MapConfig.feconomic_sublayers
});
var elevationLayer = new ElevationLayer({
url: MapConfig.elevationLayer.Url
});
var map = BX.MapVars.map = new Map({
basemap: imgBasemap,
layers:[waterdepthLayer,hdyxLayer,waterLayer,feconomicLayer],
ground: new Ground({layers:[elevationLayer,hddxLayer]})
});
4.LayerList创建:
//图层控制器
mapPage.loadSwitcherLayers(appConfig.mapView,appConfig.sceneView);
/**
* 图层控制器
*/
loadSwitcherLayers:function(mapView,sceneView){
require([
"esri/widgets/LayerList"
], function(LayerList) {
mapView.then(function() {//二维模式
var layerList = new LayerList({
view: mapView,
});
mapView.ui.add(layerList, "bottom-right");
});
sceneView.then(function() {//三维模式
var layerList = new LayerList({
view: sceneView
});
sceneView.ui.add(layerList, "bottom-right");
});
});
},
5.效果图如下:

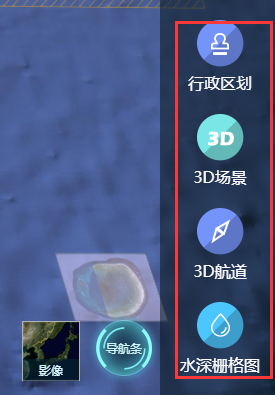
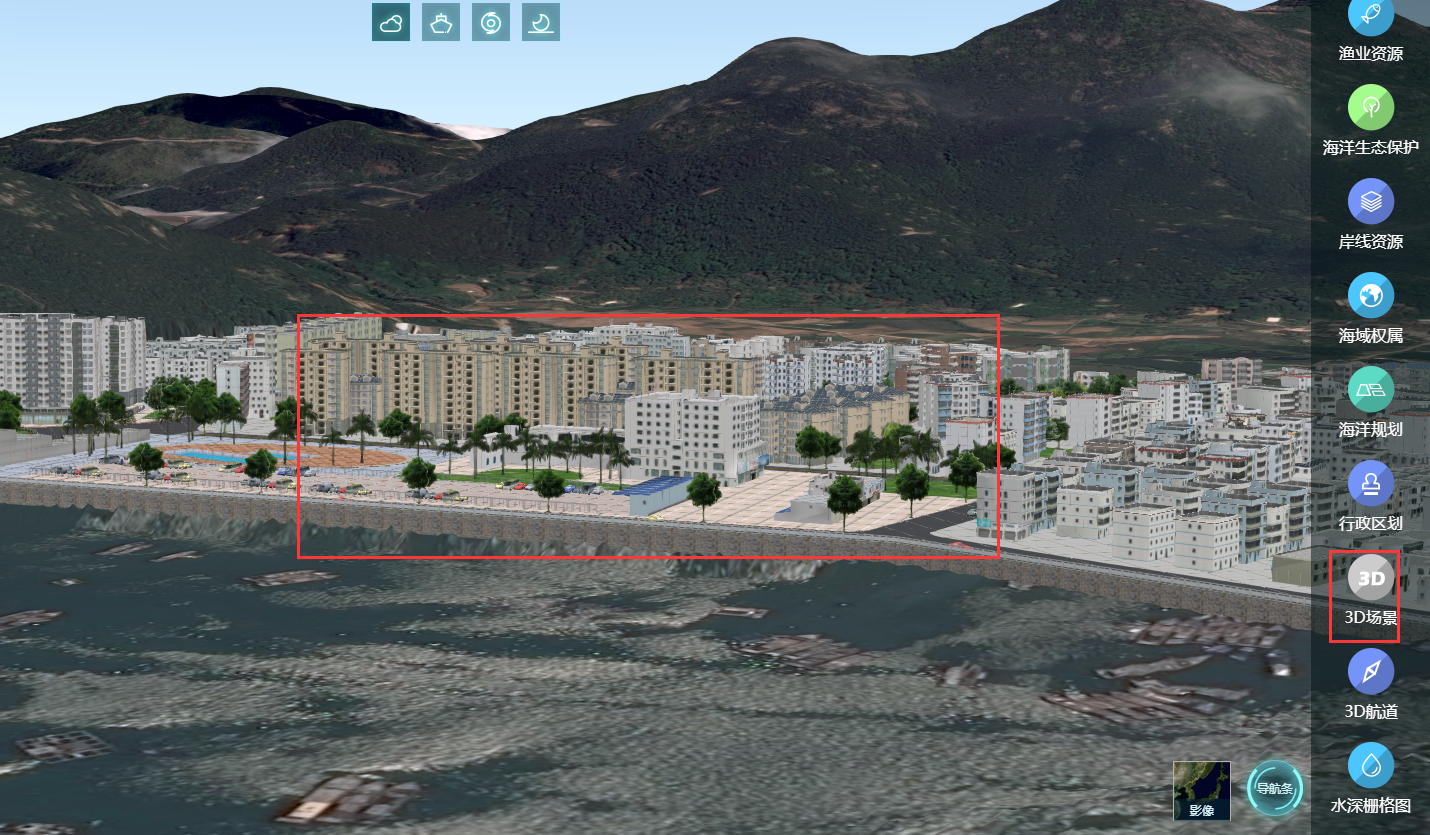
三、自定义图标点击事件管理图层具体实现思路:
1.页面设计:
<div id="tuceng_center">
<ul>
<li id="dynamic_0">
<div class="tucicon tucicon1"></div>
<p>视频监控</p>
</li>
<li id="dynamic_2">
<div class="tucicon tucicon2"></div>
<p>海洋资源</p>
</li>
<li id="dynamic_6">
<div class="tucicon tucicon3"></div>
<p>海岛</p>
</li>
<li id="dynamic_7">
<div class="tucicon tucicon4"></div>
<p>观测站</p>
</li>
<li id="dynamic_8">
<div class="tucicon tucicon5"></div>
<p>地质钻孔</p>
</li>
<li id="dynamic_9">
<div class="tucicon tucicon6"></div>
<p>渔业资源</p>
</li>
<li id="dynamic_14">
<div class="tucicon tucicon7"></div>
<p>海洋生态保护</p>
</li>
<li id="dynamic_24">
<div class="tucicon tucicon8"></div>
<p>岸线资源</p>
</li>
<li id="dynamic_27">
<div class="tucicon tucicon9"></div>
<p>海域权属</p>
</li>
<li id="dynamic_28" class="selected">
<div class="tucicon tucicon10"></div>
<p>海洋规划</p>
</li>
<li id="dynamic_35">
<div class="tucicon tucicon11"></div>
<p>行政区划</p>
</li>
<li id="tile_0">
<div class="tucicon tucicon12"></div>
<p>3D场景</p>
</li>
<li id="tile_2">
<div class="tucicon tucicon14"></div>
<p>3D航道</p>
</li>
<li id="tile_1">
<div class="tucicon tucicon13"></div>
<p>水深栅格图</p>
</li>
</ul>
</div>


2.点击事件:
//图层控制点击事件监控
$("#tuceng_center ul li").click(function(){
$(this).toggleClass('selected');
var flag = false;
if($(this).attr("class") == "selected"){
flag = true;
}else{
flag = false;
}
var id = $(this).attr("id");
if(id.indexOf("dynamic")>-1)//动态图层控制
{
id = id.split("_")[1];
if(feconomicLayer)
feconomicLayer.findSublayerById(Number(id)).visible = flag; }else{//瓦片底图控制
id = id.split("_")[1];
switch (id) {
case "0"://3D场景
if(mapPage.sceneLayer)
mapPage.sceneLayer.visible = flag;
break;
case "1"://水深栅格图
if(waterdepthLayer)
waterdepthLayer.visible = flag;
break;
case "2"://3D航道
if(hdyxLayer){
hdyxLayer.visible = flag;
}
if(hddxLayer){
hddxLayer.visible = flag;
}
break; }
}
})
3.效果图如下:



arcgis api 4.x for js之图层管理篇的更多相关文章
- arcgis api 3.x for js 地图加载多个 SHP 图层压缩以及 json 文件展示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列批量叠加 zip 压缩 SHP 图层优化篇(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列十叠加 SHP 图层(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列七图层控制(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 4.x for js 自定义叠加图片图层实现地图叠加图片展示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- arcgis api 3.x for js 入门开发系列二十二地图模态层(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列二十一气泡窗口信息动态配置模板
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列十七在线天地图、百度地图、高德地图(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 实现克里金插值渲染图不依赖 GP 服务(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
随机推荐
- gorm的日志模块源码解析
gorm的日志模块源码解析 如何让gorm的日志按照我的格式进行输出 这个问题是<如何为gorm日志加traceId>之后,一个群里的朋友问我的.如何让gorm的sql日志不打印到控制台, ...
- javascript入门篇(四)
Break 和 Continue 语句 break 它常用于跳出 switch() 语句, break 语句也可用于跳出循环.break 语句跳出循环后,会继续执行该循环之后的代码(如果有的话) co ...
- MVC图片上传详解
MVC图片上传--控制器方法 新建一个控制器命名为File,定义一个Img方法 [HttpPost]public ActionResult Img(HttpPostedFileBase shangch ...
- Java-每日编程练习题②(数组练习)
1.有一个已经排好序的数组.现输入一个数,要求按原来的规律将它插入数组中. 分析思路: 先通过Random类随机创建一个数组,再调用Arrays类中的排序方法sort排好序,然后再开始实现功能. 按原 ...
- mysql7笔记----遍历节点所有子节点
mysql遍历节点的所有子节点 DELIMITER // CREATE FUNCTION `getChildrenList`(rootId INT) ) BEGIN ); ); SET sTemp = ...
- 20180726 - Windows 10 Pro 下远程桌面连接提示“出现身份验证错误”
问题:Windows 10 Pro 下远程桌面连接提示“出现身份验证错误” [Window Title]远程桌面连接 [Content]出现身份验证错误.要求的函数不受支持 远程计算机: 192.16 ...
- 快速构建SPA框架SalutJS--项目工程目录 二
目录结构 上面这张图是salut的目录文档,从github上将其下载后直接运行node run和 node json 可以直接启动项目.下面逐个介绍每个目录的存放的文件和作用. constructio ...
- Pytorch系列教程-使用Seq2Seq网络和注意力机制进行机器翻译
前言 本系列教程为pytorch官网文档翻译.本文对应官网地址:https://pytorch.org/tutorials/intermediate/seq2seq_translation_tutor ...
- PHP全栈学习笔记6
php能做什么,它是运行在服务器端的,web网站大部分数据都是存储在服务器上的,PHP就是用来处理这些存储在服务器的数据.跨平台,服务器可以是多种平台上的服务器,脚本语言,免费. wampserver ...
- pycharm配置运行django项目步骤
1:在django项目的跟目录下执行:这是直接在Linux系统中直接运行 python manage.py runserver 0:8000 然后在浏览器中输入IP端口即可访问 pycharm配置运行 ...
