SPARQL 入门教程
1.准备工作
1.1 下载ZIP

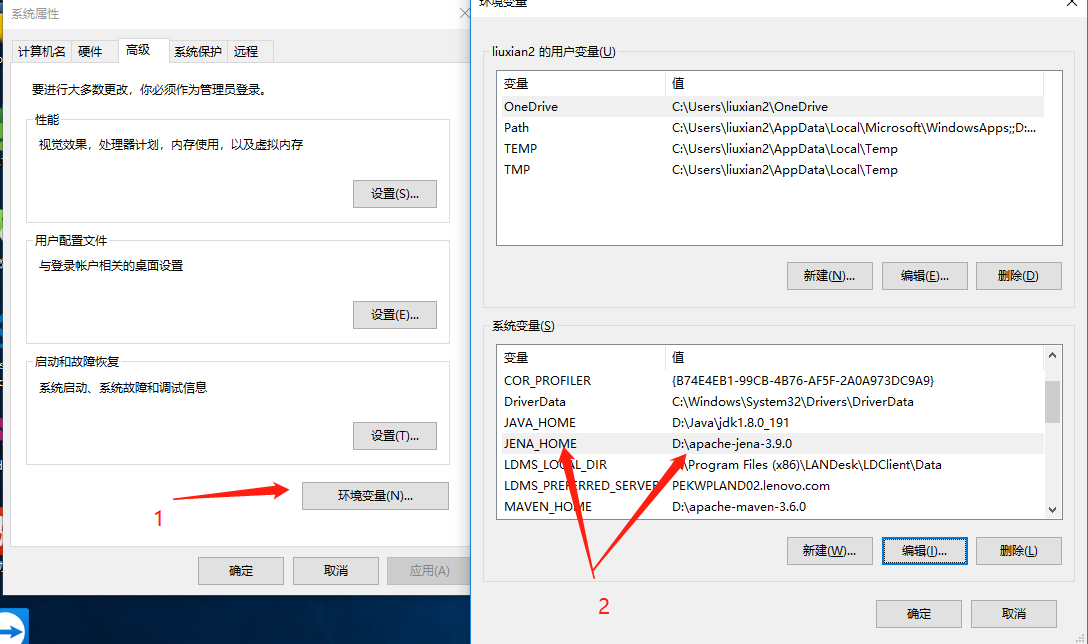
1.2 配置环境变量

1.3 查询文件
2. 查询操作
2.1 普通查询
/**
* 查询family为“Smith”的 GivenName
*/
// 前缀声明
PREFIX vcard: <http://www.w3.org/2001/vcard-rdf/3.0#>
SELECT ?givenName
WHERE
{ ?y vcard:Family "Smith" .
?y vcard:Given ?givenName .
}

2.2 正则表达式查询
- 语法:
FILTER regex(?x, "pattern", [,"flags"]) - "flags":是可选操作;
/**
* 查找GivenName中含有“r”的结果
*/
// 前缀声明
PREFIX vcard: <http://www.w3.org/2001/vcard-rdf/3.0#>
SELECT ?g
WHERE
{
?y vcard:Given ?g .
FILTER regex(?g, "r", "i") // 其中“i”,对应“flags”,表示忽略大小写
}
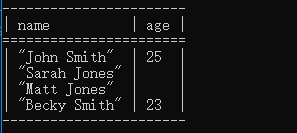
2.3 OPTIONAL 操作
- 查询数据下载:vc-db-2.rdf
/**
* 查询 name 字段,若 age 字段存在,也需要显示;
*/
// 前缀声明
PREFIX info: <http://somewhere/peopleInfo#>
PREFIX vcard: <http://www.w3.org/2001/vcard-rdf/3.0#>
SELECT ?name ?age
WHERE
{
?person vcard:FN ?name .
OPTIONAL { ?person info:age ?age } // 若 age 存在,则显示
}

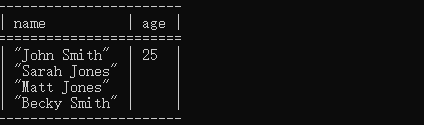
2.4 OPTIONAL 和 FILTER 操作
/**
* 查询 name 字段,若 age 字段存在,且大于24岁,则显示
*/
PREFIX info: <http://somewhere/peopleInfo#>
PREFIX vcard: <http://www.w3.org/2001/vcard-rdf/3.0#>
SELECT ?name ?age
WHERE
{
?person vcard:FN ?name .
OPTIONAL { ?person info:age ?age . FILTER ( ?age > 24 ) } // 若 age 存在,且大于24,则显示
}

/**
* 查询 name 字段,只显示 age 字段存在,且大于24岁的
*/
PREFIX info: <http://somewhere/peopleInfo#>
PREFIX vcard: <http://www.w3.org/2001/vcard-rdf/3.0#>
SELECT ?name ?age
WHERE
{
?person vcard:FN ?name .
OPTIONAL { ?person info:age ?age . } // 若 age 存在,则显示
FILTER ( ?age > 24 ) // FILTER 独立于 OPTIONAL
}

/**
* 查询 name 字段,若 age 字段存在,且大于24岁,或者不存在 age 字段的
*/
PREFIX info: <http://somewhere/peopleInfo#>
PREFIX vcard: <http://www.w3.org/2001/vcard-rdf/3.0#>
SELECT ?name ?age
WHERE
{
?person vcard:FN ?name .
OPTIONAL { ?person info:age ?age . } // 若 age 存在,则显示
FILTER ( !bound(?age) || ?age > 24 )
}

2.5 UNION 操作
PREFIX foaf: <http://xmlns.com/foaf/0.1/>
PREFIX vCard: <http://www.w3.org/2001/vcard-rdf/3.0#>
SELECT ?name1 ?name2
WHERE
{
{ [] foaf:name ?name1 } UNION { [] vCard:FN ?name2 }
}
参考资料:
SPARQL 入门教程的更多相关文章
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Content Security Policy 入门教程
阮一峰文章:Content Security Policy 入门教程
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- UE4新手引导入门教程
请大家去这个地址下载:file:///D:/UE4%20Doc/虚幻4新手引导入门教程.pdf
- ABP(现代ASP.NET样板开发框架)系列之2、ABP入门教程
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之2.ABP入门教程 ABP是“ASP.NET Boilerplate Project (ASP.NET样板项目)” ...
- webpack入门教程之初识loader(二)
上一节我们学习了webpack的安装和编译,这一节我们来一起学习webpack的加载器和配置文件. 要想让网页看起来绚丽多彩,那么css就是必不可少的一份子.如果想要在应用中增加一个css文件,那么w ...
- 转载:TypeScript 简介与《TypeScript 中文入门教程》
简介 TypeScript是一种由微软开发的自由和开源的编程语言.它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程.安德斯·海尔斯伯格,C#的首席架构 ...
随机推荐
- 页面倒计时跳转页面效果,js倒计时效果
页面倒计时跳转页面效果,js倒计时效果 >>>>>>>>>>>>>>>>>>>> ...
- Spring transaction事务 roll back各种回滚
Spring的AOP事务管理默认是针对unchecked exception回滚. 也就是默认对RuntimeException()异常极其子类进行事务回滚. Exception作为基类,下面还分ch ...
- Myeclipse10使用git
用Myeclipse安装egit,使用官网最新地址或者下载最新的egit插件到本地安装均在team中看不到git,最后发现到http://download.eclipse.org/egit/updat ...
- Stratix内嵌存储器测试报告
Stratix和Stratix GX系列器件内嵌TriMatrix存储块包括512-bit M512块.4-Kbit M4K块及512-Kbit M-RAM块.TriMatrix存储结构可对 ...
- 【python3】 django2.0 在生成数据库表时报错: TypeError: __init__() missing 1 required positional argument: 'on_delete'
python: 3.6.4 django: 2.0 models.py 代码如下 # coding: utf-8 from django.db import models from django.co ...
- MFC控件CTabCtrl关联变量
1.先建立一个对话框MFC应用程序,然后在工具箱里面把Tab Control控件放到对话框中的合适位置上. 再在对话框类中,将该控件绑定一个变量 用两种方法: 1 ) 自己定义成员变量 CTabCtr ...
- C# NameValueCollection集合 (转)
1.NameValueCollection类集合是基于 NameObjectCollectionBase 类. 但与 NameObjectCollectionBase 不同,该类在一个键下存储多个字符 ...
- Android density、dpi、dp、px
Density DPI Example Device Scale Pixels ldpi 120 Galaxy Y 0.75x 1dp = 0.75px mdpi 160 Galaxy Tab 1.0 ...
- EXCEL2010如何显示工作表中单元格内的公式
以EXCEL 2010为例 打开含有公式的EXCEL表格文件,图中红圈所示就是单元格的公式,默认是显示计算结果: 我们依次找到“公式”-〉“公式审核”-〉并点击“显示公式”: 点击后, 有 ...
- jenkins部署war包到远程服务器的tomcat
一.目的 jenkins上将war包,部署到远程服务器的tomcat上. 这边tomcat在windows 主机A上,版本apache-tomcat-8.5.23. jenkins在主机B上,cent ...
