.NET压缩图片保存 .NET CORE WebApi Post跨域提交 C# Debug和release判断用法 tofixed方法 四舍五入 (function($){})(jQuery); 使用VUE+iView+.Net Core上传图片
.NET压缩图片保存
需求:
需要将用户后买的图片批量下载打包压缩,并且分不同的文件夹(因:购买了多个用户的图片情况)
文章中用到了一个第三方的类库,Nuget下载 SharpZipLib 目前用的 1.1的版本
效果:


服务器目录展示:

里面对应目录层级的图片
前端提交POST请求案例:
function DownAllFile(filename, imgUrl, down) {
var urlStr = "";
//url字符串 (示例数据) (注意!: 使用 '逗号' 分隔文件名和 url 地址,使用 '$' 分隔 每个文件.)
if (filename != '' && imgUrl != '')
urlStr = filename + "," + imgUrl;
//form提交
var form = $('<form>');
form.attr('style', 'display:none');
form.attr('target', '');
form.attr('method', 'post');
form.attr('action', '/PayStripe.ashx?method=DownLoadImage'); //这里写对应的方法地址
var name1 = $('<input>');
name1.attr('type', 'text');
name1.attr('name', 'urlStr');
name1.attr('value', urlStr); //文件url
if (down == "P") {
var vals = "";
$.each($('input:checkbox:checked'), function () {
vals += $(this).val() + ",";
});
var checkbox1 = $('<input>');
checkbox1.attr('type', 'text');
checkbox1.attr('name', 'coid');
checkbox1.attr('value', vals); //文件url
form.append(checkbox1);
}
$('body').append(form);
form.append(name1);
form.submit();
form.remove();
}
后端实现代码:
//得到文件信息(名字,地址) (去掉最后一个 '$' , 并用 '$' 分隔字符串. 取到每个文件的文件名和路径 )
string[] urlArray = model.urlStr.TrimEnd('$').Split('$');
//存 文件名 和 数据流
Dictionary<string, Stream> dc = new Dictionary<string, Stream>();
//取出字符串中信息 (文件名和地址)
for (int i = 0; i < urlArray.Length; i++)
{
WebClient myWebClient = new WebClient();
//使用 ',' 分隔 文件名和路径 [0]位置是文件名, [1] 位置是路径
string[] urlSp = urlArray[i].Split(',');
//调用WebClient 的 DownLoadData 方法 下载文件
byte[] data = myWebClient.DownloadData(urlSp[1].Replace("_PB.jpg", "_B.jpg"));
Stream stream = new MemoryStream(data);//byte[] 转换成 流
//放入 文件名 和 stream
dc.Add(urlSp[0] + ".jpg" + "," + urlSp[2], stream);//这里指定为 .doc格式 (自己可以随时改)
if (urlArray.Length == 1)
{
Image img = Image.FromStream(stream);
MemoryStream ms = new MemoryStream();
img.Save(ms, ImageFormat.Jpeg);
img.Dispose();
context.Response.ClearContent();
context.Response.ContentType = "application/octet-stream";
context.Response.AppendHeader("Content-Disposition", "attachment;filename=" + urlSp[0] + ".jpeg");//文件名和格式(格式可以自己定)
context.Response.ContentType = "image/jpeg";
context.Response.BinaryWrite(ms.ToArray());
return;
}
}
//调用压缩方法 进行压缩 (接收byte[] 数据)
byte[] fileBytes = ConvertZipStream(dc);
context.Response.ContentType = "application/octet-stream";
context.Response.AppendHeader("Content-Disposition", "attachment;filename=SoonnetImage.rar");//文件名和格式(格式可以自己定)
context.Response.AddHeader("Content-Length", fileBytes.Length.ToString());//文件大小
context.Response.BinaryWrite(fileBytes); //放入byte[]
context.Response.End();
context.Response.Close();
/// <summary>
/// ZipStream 压缩
/// </summary>
/// <param name="streams">Dictionary(string, Stream) 文件名和Stream</param>
/// <returns></returns>
public static byte[] ConvertZipStream(Dictionary<string, Stream> streams)
{
byte[] buffer = new byte[6500];
MemoryStream returnStream = new MemoryStream();
var zipMs = new MemoryStream();
using (ICSharpCode.SharpZipLib.Zip.ZipOutputStream zipStream = new ICSharpCode.SharpZipLib.Zip.ZipOutputStream(zipMs))
{
zipStream.SetLevel(9);//设置 压缩等级 (9级 500KB 压缩成了96KB)
foreach (var kv in streams)
{
string[] fileName = kv.Key.Split(',');
using (var streamInput = kv.Value)
{
zipStream.PutNextEntry(new ICSharpCode.SharpZipLib.Zip.ZipEntry(fileName[1] + "/" + fileName[0])); //主要是这里可以分文件夹自动压缩
while (true)
{
var readCount = streamInput.Read(buffer, 0, buffer.Length);
if (readCount > 0)
{
zipStream.Write(buffer, 0, readCount);
}
else
{
break;
}
}
zipStream.Flush();
}
}
zipStream.Finish();
zipMs.Position = 0;
zipMs.CopyTo(returnStream, 5600);
}
returnStream.Position = 0;
//Stream转Byte[]
byte[] returnBytes = new byte[returnStream.Length];
returnStream.Read(returnBytes, 0, returnBytes.Length);
returnStream.Seek(0, SeekOrigin.Begin);
return returnBytes;
}
注:
文章中代码有牵扯到 1 长图片点击直接下载的功能,可以删除部分逻辑实现,不同文件夹压缩图片功能。
该压缩并非会压缩图片本身,解压后,图片的大小跟实际大小一致。
.NET CORE WebApi Post跨域提交
参考博客:https://www.cnblogs.com/chongyao/p/8652743.html
搭建一个 .NET CORE 的 WebApi 想前后端分离, 于是为了简单做了个demo站点 弄个 index.html 页面 请求后台服务
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
var par = fc.queryParams(1);
$.ajax({
method: 'Post',
url: 'http://127.0.0.1:52729/api/UI/GetReceivedDatas',
data: par,
dataType:"json",
contentType: 'application/x-www-form-urlencoded',
success: function (data) {
alert(data.errorMsg);
<!-- fc.tableInit(); -->
},
error: function (data) {
console.log("数据请求失败");
}
});
queryParams: function (params) {
var param = {
PreId: Number(params.offset / params.limit) + 1,
PlatformNo: $("#PlatformNo").val(),
StartTime: $("input[name='StartTime']").val(),
EndTime: $("input[name='EndTime']").val(),
MessageType: $("#MessageType").val()
};
后端配置.
public void Configure(IApplicationBuilder app)
{
app.UseCors("any");
}
public IServiceProvider ConfigureServices(IServiceCollection services)
{
//配置跨域处理
services.AddCors(options =>
{
options.AddPolicy("any", builder =>
{
builder.AllowAnyOrigin() //允许任何来源的主机访问
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials();//指定处理cookie
});
});
}
[HttpPost]
public T GetReceivedDatas([FromForm]SearchDatasInputDto dto)
{
return default(T);
}
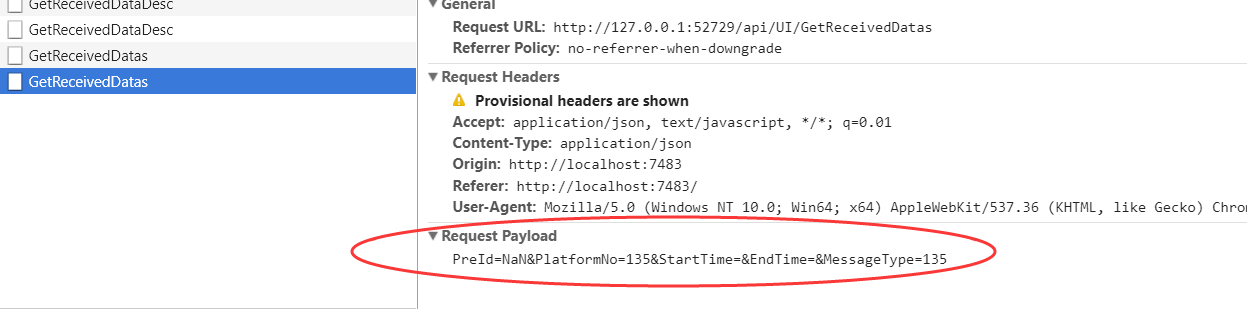
postman 提交出现415 媒体类型不支持错误
参考别人博客改成 [FromForm] 而不是 [FromBody]
没深入研究 'application/x-www-form-urlencoded', 和 'application/json' 的区别.
'application/json' 提交数据的话 参数对象是在 request payload 里面的 而且不是对象, 是字符串的显示方式

C# Debug和release判断用法
C# Debug和release判断用法
#if (!DEBUG)
Response.Write("DEBUG下运行");
#else
Response.Write("release下运行");
#endif
}
tofixed方法 四舍五入
tofixed方法 四舍五入
toFixed() 方法可把 Number 四舍五入为指定小数位数的数字。例如将数据Num保留2位小数,则表示为:toFixed(Num);但是其四舍五入的规则与数学中的规则不同,使用的是银行家舍入规则,银行家舍入:所谓银行家舍入法,其实质是一种四舍六入五取偶(又称四舍六入五留双)法。具体规则如下:
简单来说就是:四舍六入五考虑,五后非零就进一,五后为零看奇偶,五前为偶应舍去,五前为奇要进一。
javascript中(function($){...})(jQuery)写法是什么意思
这里实际上是匿名函数
function(arg){...}
这就定义了一个匿名函数,参数为arg
而调用函数 时,是在函数后面写上括号和实参的,由于操作符的优先级,函数本身也需要用括号,即:
(function(arg){...})(param)
这 就相当于定义了一个参数为arg的匿名函数,并且将param作为参数来调用这个匿名函数
而(function($){...}) (jQuery)则是一样的,之所以只在形参使用$,是为了不与其他库冲突,所以实参用jQuery
**************************************************************************
其实就等于
var fn = function($){....};
fn(jQuery);
其实可以这么理解,不过要注意的是fn是不存在的
那个函数直接定义,然后就运行了。就“压缩”成下面的样子了
(function($){...})(jQuery)
**************************************************************************
简单理解是(function($){...})(jQuery)用来定义一些需要预先定义好的函数
$(function(){ })则是用来在DOM加载完成之后运行\执行那些预行定义好的函数.
****************************************
使用VUE+iView+.Net Core上传图片
我们直接进入主题,使用VS2017开发工具
首先要创建一个WebApi项目,创建完之后,在wwwroot文件下,创建一个文件夹 名字可以随意起 我这里呢就叫做Upload了

ok ! 然后我们再创建一个控制器 IndexController 代码如下
要知道上传图片都是通过HTTP去请求,服务端从request中读取

public class PicData
{
public string Msg { get; set; }
}
[HttpPost]
public async Task<bool> InsertPicture([FromServices]IHostingEnvironment environment)
{
var data = new PicData();
string path = string.Empty;
var files = Request.Form.Files;
if (files == null || files.Count() <= 0)
{
data.Msg = "请选择上传的文件。";
return false;
}
//格式限制
var allowType = new string[] {"image/jpg", "image/png", "image/jpeg"};
if (files.Any(c => allowType.Contains(c.ContentType)))
{
if (files.Sum(c => c.Length) <= 1024 * 1024 * 4)
{
foreach (var file in files)
{
string strpath = Path.Combine("Upload", DateTime.Now.ToString("MMddHHmmss") + file.FileName);
path = Path.Combine(environment.WebRootPath, strpath);
using (var stream = new FileStream(path, FileMode.OpenOrCreate, FileAccess.ReadWrite))
{
await file.CopyToAsync(stream);
}
}
data.Msg = "上传成功";
return true;
}
else
{
data.Msg = "图片过大";
return false;
}
}
else
{
data.Msg = "图片格式错误";
return false;
}
}

注意一下这段代码
string strpath = Path.Combine("Upload", DateTime.Now.ToString("MMddHHmmss") + file.FileName);
在wwwroot下创建的文件夹,要将Upload替换成你的文件夹名称
然后这还没有完,还要做跨域,要在Startup.cs文件中去改

public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddCors(options =>
{
options.AddPolicy("hehe", p => p.AllowAnyMethod()// 允许任何方法 GET,POST,PUT,DELETE, OPTIONS
.AllowAnyHeader() // 允许任何请求头
.AllowAnyOrigin() // 允许任何地址
);
});
}

ConfigureServices方法,然后还有Configure方法

public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseStaticFiles(); app.UseCors("hehe");
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
}

ok完成了,
然后我们就要去创建Vue项目了,
使用npm创建vue项目,vue init webpack file 我们跳过创建过程
使用npm 引用iview 然后在vue项目中的main.js中引用
import iView from 'iview';
import 'iview/dist/styles/iview.css';
import locale from 'iview/dist/locale/en-US';
Vue.use(iView, { locale });
ok,然后我们就在app.vue里面写代码

<template>
<div id="app">
<Upload action="http://localhost:53688/api/Index">
<Button icon="ios-cloud-upload-outline">Upload files</Button>
</Upload>
</div>
</template>

action:就是api的地址
.NET压缩图片保存 .NET CORE WebApi Post跨域提交 C# Debug和release判断用法 tofixed方法 四舍五入 (function($){})(jQuery); 使用VUE+iView+.Net Core上传图片的更多相关文章
- .NET CORE WebApi Post跨域提交
参考博客:https://www.cnblogs.com/chongyao/p/8652743.html 搭建一个 .NET CORE 的 WebApi 想前后端分离, 于是为了简单做了个demo站点 ...
- asp.net core webapi之跨域(Cors)访问
这里说的跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被当作 ...
- .Net Core WebApi实现跨域
.Net Core 需要引用一个包 Microsoft.AspNetCore.Cors 让接口实现跨域,需要配置两个地方. 一.Startup.cs 这里需要配置两个地方 public void C ...
- asp.net core webapi Session 跨域
在ajax 请求是也要加相应的东西 $.ajax({ url:url, //加上这句话 xhrFields: { withCredentials: true } success:function(re ...
- asp.net core webapi 配置跨域处理
在Startup.cs文件中的ConfigureServices方法中加入如下代码: //配置跨域处理 services.AddCors(options => { options.AddPoli ...
- asp.net (webapi) core 2.1 跨域配置
原文:asp.net (webapi) core 2.1 跨域配置 官方文档 ➡️ https://docs.microsoft.com/zh-cn/aspnet/core/security/cors ...
- 【09】Nginx:静态压缩 / 日志切割 / 防盗链 /恶意解析/ 跨域
写在前面的话 上一节我们谈了关于 nginx 服务器的一些简单的安全优化问题,能够帮助我们解决一部分线上服务存在的安全隐患.但是想要提升用户体验这是原因不够的,我们还需要从服务的优化方面入手. 本节更 ...
- 关于WebService、WebApi的跨域问题
随着移动互联网的发展, 传统营销模式往网站以及移动客户端转移已经成为一种趋势.接触过互联网开发的开发者肯定会很熟悉两种网络服务WebApi.WebService.在使用JavaScript进行数据交互 ...
- 第十四节:Asp.Net Core 中的跨域解决方案(Cors、jsonp改造、chrome配置)
一. 整体说明 1. 说在前面的话 早在前面的章节中,就详细介绍了.Net FrameWork版本下MVC和WebApi的跨域解决方案,详见:https://www.cnblogs.com/yaope ...
随机推荐
- 推荐一些socket工具,TCP、UDP调试、抓包工具
还记得我在很久很久以前和大家推荐的Fiddler和Charles debugger么?他们都是HTTP的神器级调试工具,非常非常的好用.好工具能让你事半功倍,基本上,我是属于彻头彻尾的工具控. 假如有 ...
- Selenium2(WebDriver)总结(一)---启动浏览器、设置profile&加载插件
本文主要记录下在使用selenium2/webdriver时启动各种浏览器的方法.以及如何加载插件.定制浏览器信息(设置profile)等 环境搭建可参考我的另一篇文章:http://www.cnbl ...
- linux2.6.30.4内核移植(2)——Nand Flash驱动移植
内核源码:linux2.6.30.4 交叉编译工具:3.4.5 移植linux内核至:TQ2440 工作基础:http://www.cnblogs.com/nufangrensheng/p/36696 ...
- 动态加载jar包(二)
上次说的加载jar包,有几个问题没有解决: 1.如果项目包含了其他的jar包如何解决? 2.如何规范上传的jar包的类和方法? 下面就解决一下上面两个问题 一.首先编写被调用的类,这次使用maven工 ...
- console.time 简单分析javascript动态加入Dom节点的性能
Bullshit 本来想每天都更新下博客的,可是近期要考试,还有就是自己还是停留在暗自窃喜中吧(这样的想法要改变). 事实上近期总在想.自己要怎么去管理自己的数据,每天的生活都是对自己的数据的增删查改 ...
- Ubuntu安装rabbitMq
笔者ubuntu版本为Ubuntu 15.10,查看ubuntu当前版本命令:cat /etc/issue. 由于rabbitMq需要erlang语言的支持,在安装rabbitMq之前需要安装erla ...
- python反编译chm文件并生成pdf文件
# -*- coding: utf-8 -*- import os import os.path import logging import pdfkit original_chm = r'C:\Us ...
- cocos2d-js 3.0 rc2 自定义UI控件组件 例子:能播放动画的MenuItem。MenuItemSprite的bug
其实总体自定义UI组件都比较简单,尤其是cocos2d-js是开源的,如果有什么不明白的直接看js代码或者C++代码即可.当然js代码基本就够了. 另外,js的ctor函数虽然说是构造函数,但毕竟不是 ...
- oracle 根据字段查询重复数据
1.情景展示 由上图可知,APPUSERID字段和VIRTUAL_CARDID字段存在一对多的关系,如何将重复的APPUSERID字段的数据查询出来呢? 2.原因分析 先查出重复的APPUSERI ...
- NFS 网络文件系统测试笔记
NFS(Network Files System),网络文件系统是1980年由SUN发展出来在UNIX&Linux系统间实现磁盘文件共享的一种方法.它是一种文件系统协议:支持应用程序在客户端通 ...
