JSON-handle-好玩的google插件
一:前言
现在的主要工作是写后台的接口服务,而JSON这种数据格式的数据是最为常用的,经常使用在线的格式化工具,来检查或者编写对应的数据,感觉不够智能,于是试验了一下几个插件,感觉有些挺好用的,在此记录一下,以免忘记,还要再重新的再找。
二:插件的安装和使用
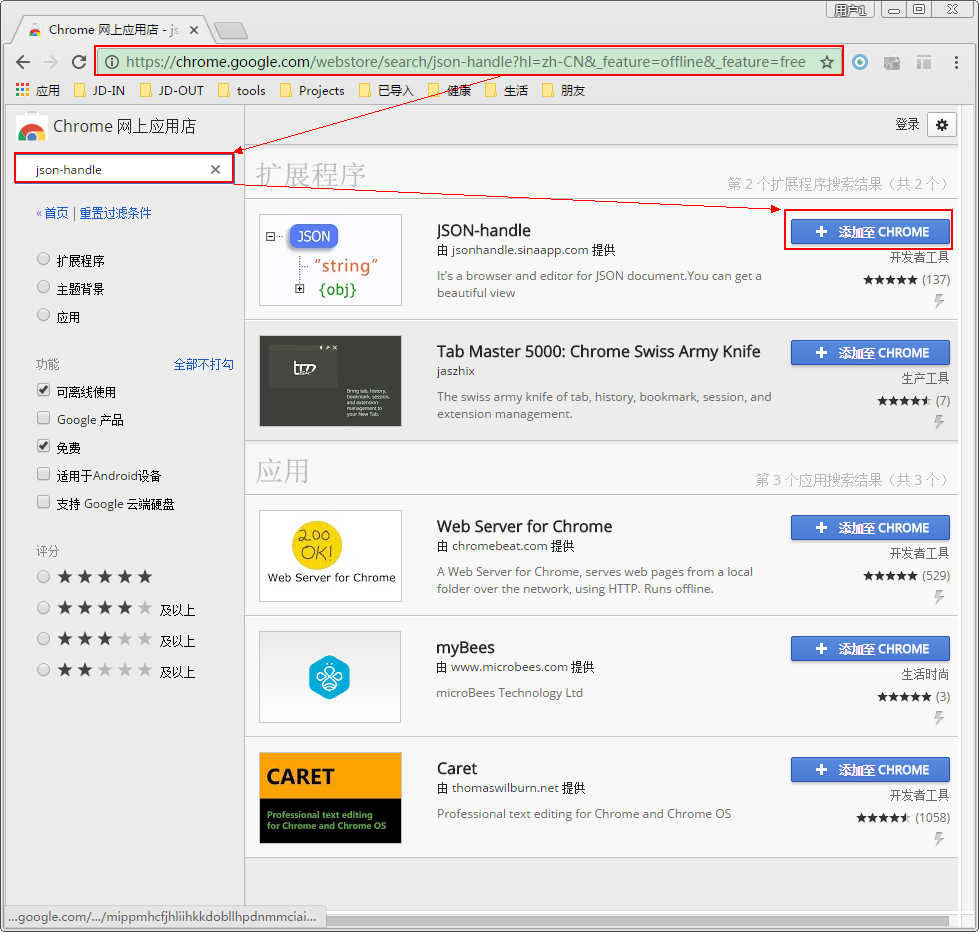
1:进入Chrome网上商店,搜索JSON-handle,然后就比较简单了——关键是选择,为什么选择个不选哪个?

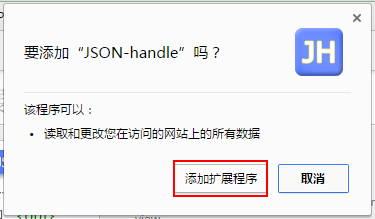
2:我习惯傻瓜式的教程,所以,喜欢每一步都记录下来

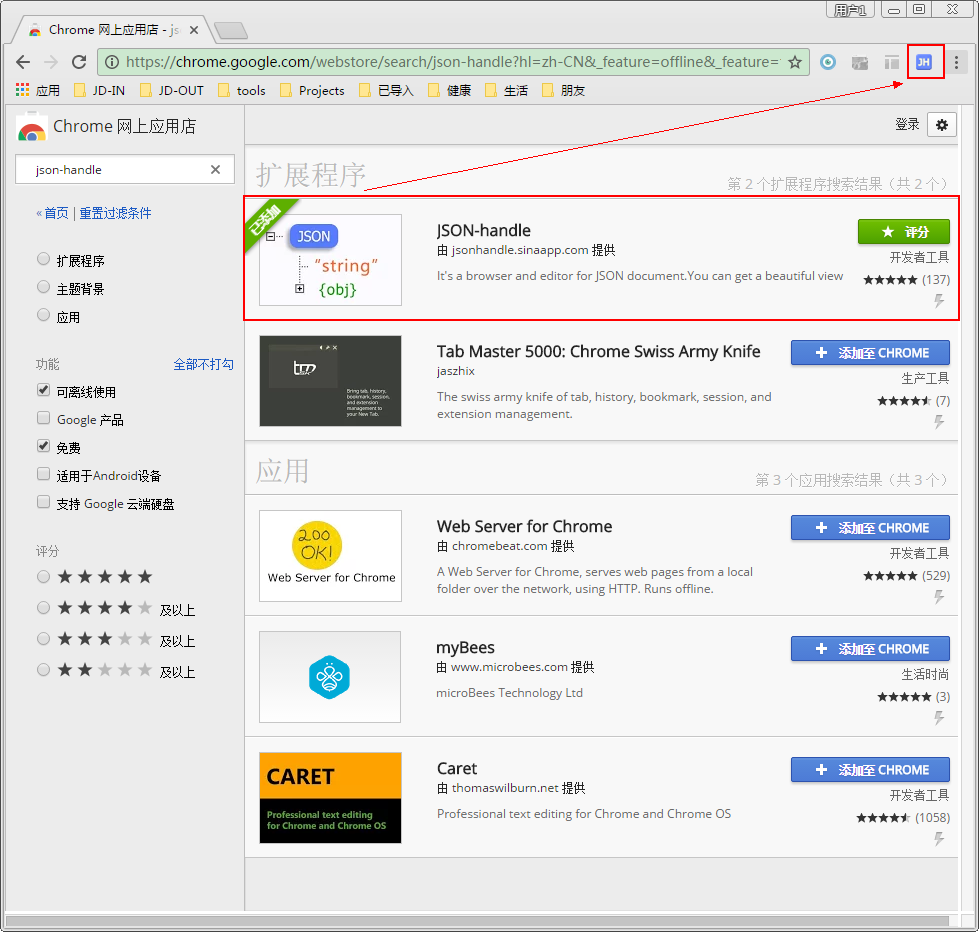
3:经过第二步,稍微等一会,我们的插件就安装成功了,下面就可以试验试验了

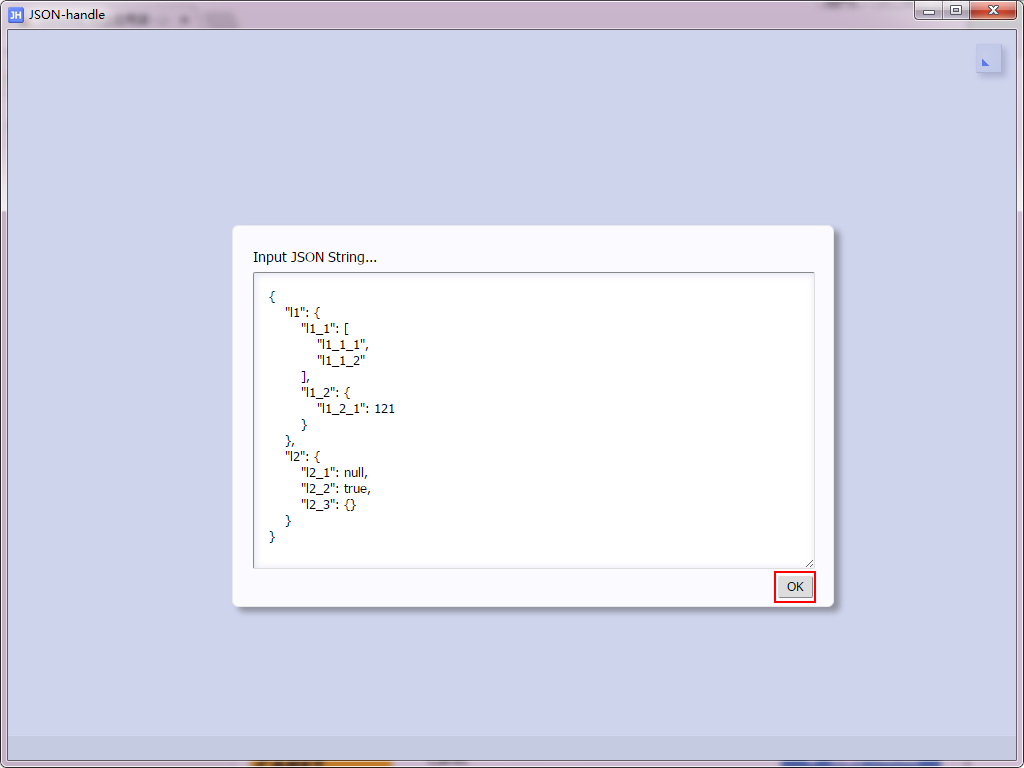
4:点击对应的插件图标,默认弹出了一个新的浏览器窗口,我们的试验地就在这里了

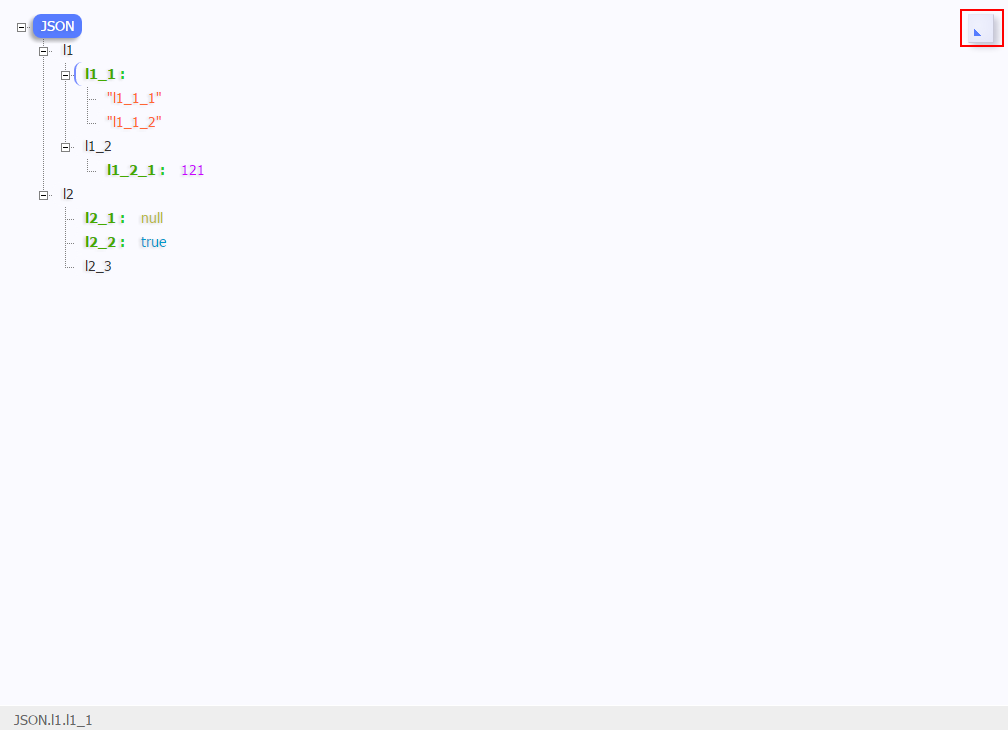
5:点击如图所示的功能按钮,我们就正式的进入试验场了

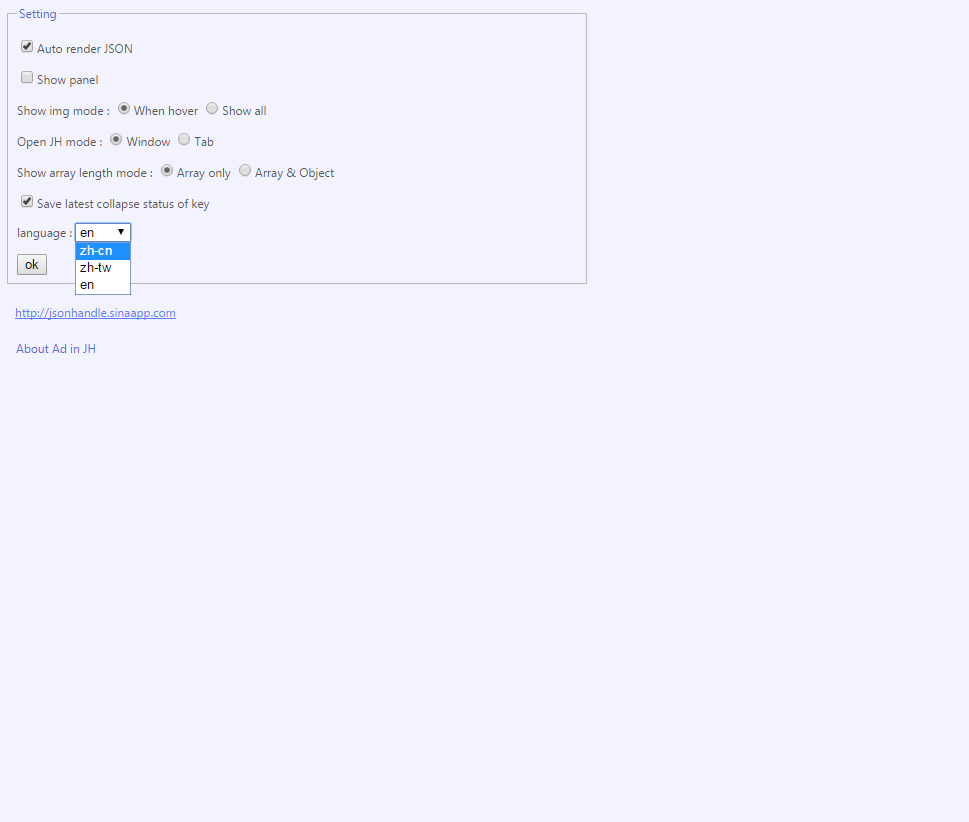
6:如下图所示,点击设置的功能按钮,我们就进入了此插件的设置界面,里面有中文的设置支持,变成中文后我们操作起来就能更加的顺风顺水啦!

7:设置插件支持的语言为中文

8:设置成中文风格的界面之后,我们就能随心所欲的试验各种自己喜欢的风格了,下面是我个人比较喜欢一些设置

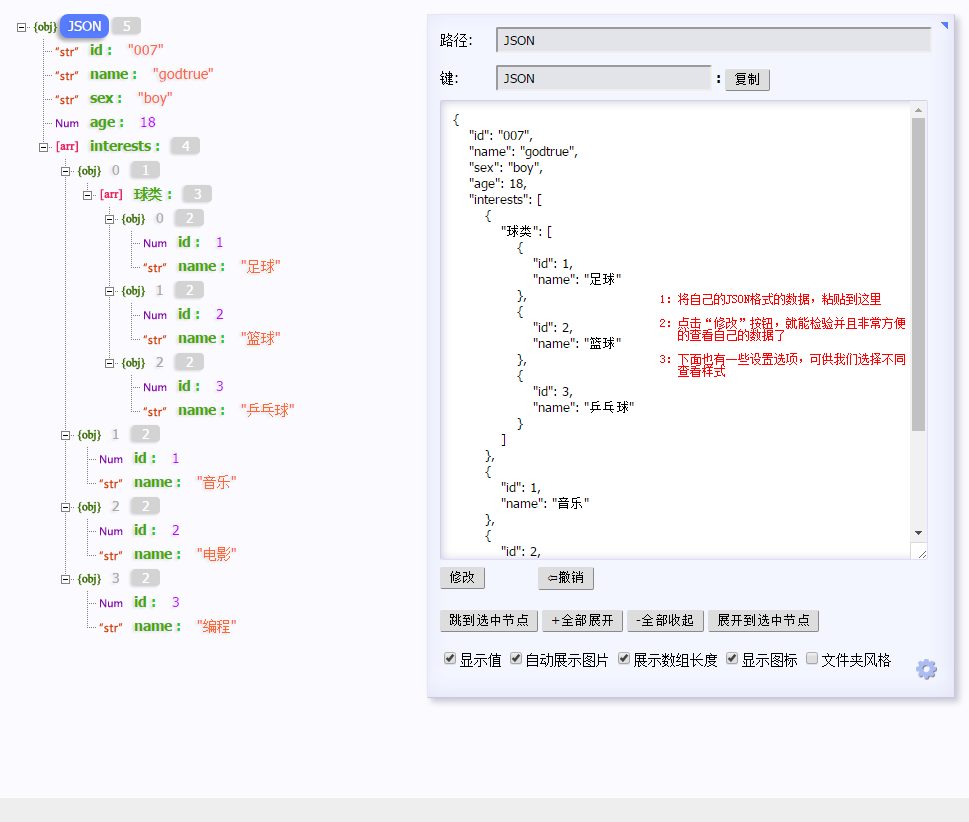
9:如下所示,是我自己编写的一个JSON格式的测试数据,我想了解一下这个插件都是有哪些好玩的功能
{
"id": "007",
"name": "godtrue",
"sex": "boy",
"age": 18,
"interests": [
{
"球类": [
{
"id": 1,
"name": "足球"
},
{
"id": 2,
"name": "篮球"
},
{
"id": 3,
"name": "乒乓球"
}
]
},
{
"id": 1,
"name": "音乐"
},
{
"id": 2,
"name": "电影"
},
{
"id": 3,
"name": "编程"
}
]
}
10:怎么操作,最好自己动手玩一下吧!到这里其实基本上这个玩艺算是介绍完了,最难的是选择,插件有好多,我也试验了好多最终感觉这个最好用一些

11:如果数据比较大,这个功能就有用了,一部分一部分的来观察,这也是化繁为简,将复杂的东西简单的化的最基本和核心的思路——分而治之

三:小结
这个东西就这么简单,对于JSON格式的数据无非也就这些需求吧!最为关键和常用的功能,我认为还是想看看格式化后的数据是不是我们想要的JSON数据,以及编辑起来方便一些。记录下来,也是为了以后能够节省一些选择的时间,毕竟这个东西我亲自试验,经过对比感觉挺好用的,并且也是常用的一个小工具。
JSON-handle-好玩的google插件的更多相关文章
- google插件跨域含用户请求WebApi解决的方案
问题描述: google插件跨域请求WebApi相关解决方案 1.ajax解决含登录用户信息 $.ajax({ url: url, type: "POST", timeout: 6 ...
- chrome浏览器访问google插件
访问google其实很多时候都是为了搜索资料,本文分享下,chrome浏览器访问google插件 下载地址:http://www.ggfwzs.com/ 1,下载完成后,解压: 如下: 2,打开谷歌浏 ...
- {Django基础七之Ajax} 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解)
Django基础七之Ajax 本节目录 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解) 一 Ajax简介 ...
- google插件备份与安装
说明 chrome浏览器中有很多有用的扩展程序, 但是可能因为某些原因我们不能直接去扩展程序商店进行下载获取, 如果我们自己电脑上已经通过某种方式添加了扩展程序, 想把它移植到其他没有FQ或者压根没有 ...
- {Django基础七之Ajax} 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解)
{Django基础七之Ajax} 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解) Django基础七之 ...
- 推荐一个最懂程序员的google插件
0.前言 很多人应该也和我一样,使用google浏览器时,它的主页是真不咋地,太单调了,用起来贼不爽,想整它很久了 一打开就是上面的样子,让我看起来真心真心不爽 当然:为了这个不关技术的瞎犊子事情,曾 ...
- json解析—Gson以及GsonFormat插件的运用
最近开始慢慢做毕业设计了,遇到一个功能是获取天气预报的,我选择的是和风天气的api,返回的是JSON数据,所以遇到了解析JSON的问题 首先简单说下JSON,JSON(JavaScript Objec ...
- [转]Json转换神器之Google Gson的使用
这几天,因为项目的需要,接触了Google的Gson库,发现这个东西很好用,遂记下简单的笔记,供以后参考.至于Gson是干什么的,有什么优点,请各位同学自行百度.话不多说,切入正题: 1. 下载Gso ...
- org.json.JSONObject与com.google.gson.Gson
org.json库为JSON创始人编写的解析JSON的java库,Gson为Google为我们提供的解析JSON格式数据的库. Gson里最重要的对象有2个Gson 和GsonBuilder. Gso ...
随机推荐
- Ubuntu IntelliJ IDEA 注冊碼與Gradle相關
一.Ubuntu IntelliJ IDEA 注冊碼 在线免费生成IntelliJ IDEA 15.0(16.+)注册码 注冊參考:https://www.iteblog.com/idea/ 依次选择 ...
- WIP 004 - Quote/Policy Search
Please create the search form Auto complete for first name and last name Related tables System_LOBs ...
- Grunt、Gulp和Webpack对比
1.Grunt处理Sass转换成CSS过程 2.Gulp处理Sass转换成CSS过程 3.Webpack执行原理 4.区别 (1)grunt和gulp都类似于webapck的中的scripts,属于任 ...
- Webwork【05】请求跳转前 xwork.xml 的读取
个人理解 WebWork 与 Struts2 都是将xml配置文件作为 Controler 跳转的基本依据,WebWork 跳转 Action 前 xml 文件的读取依赖 xwork-1.0.jar, ...
- error: expected unqualified-id extern "C" {
通常为include该文件的头文件内类的声明处未加“:”
- C# 将一个string数组转换为int数组
int[] channelCIdArr = Array.ConvertAll(channelIdStr.Split(','),s=>int.Parse(s));
- oracle的参数文件:pfile和spfile
1.pfile和spfile Oracle中的参数文件是一个包含一系列参数以及参数对应值的操作系统文件.它们是在数据库实例启动时候加载的,决定了数据库的物理 结构.内存.数据库的限制及系统大量的默认值 ...
- mysql从时间字符串中取出日期数据
addtime='2016-09-03 18:12:44' substr(addtime,1,10) as 创建日期 SUBSTR(string, string charcter, number o ...
- python3用http.server模块搭建简易版服务器
基本流程: 1.需要的支持 1)python3用http模块下的子模块,即:http.server模块 2)将希望共享的文件放在c盘下,如:C:\游戏行业面试专用 2.打开cmd,cd c:\\pyt ...
- jqueryMobile 动态添加元素,展示刷新视图方法
jqueryMobile动态添加元素jqueryMobile郏高阳 jQuery Mobile的是一个很好的移动开发框架,你可能已经知道,虽然它有很多难以解决的问题,但是我相信后续版本jquery会修 ...
