[RN] 05 - Let's start with UI Design
aws-mobile-react-native-starter
官方的例子,当然要摸一次。
代码要跑起来:aws-samples/aws-mobile-react-native-starter
教程:Announcing: React Native Starter Project with One-Click AWS Deployment and Serverless Infrastructure
Ref: One-Click React Native Starter Project Now on AWS Cloud
Ref: Deploy to AWS Mobile Hub from your GitHub repository
/* implement */
持续完善中...
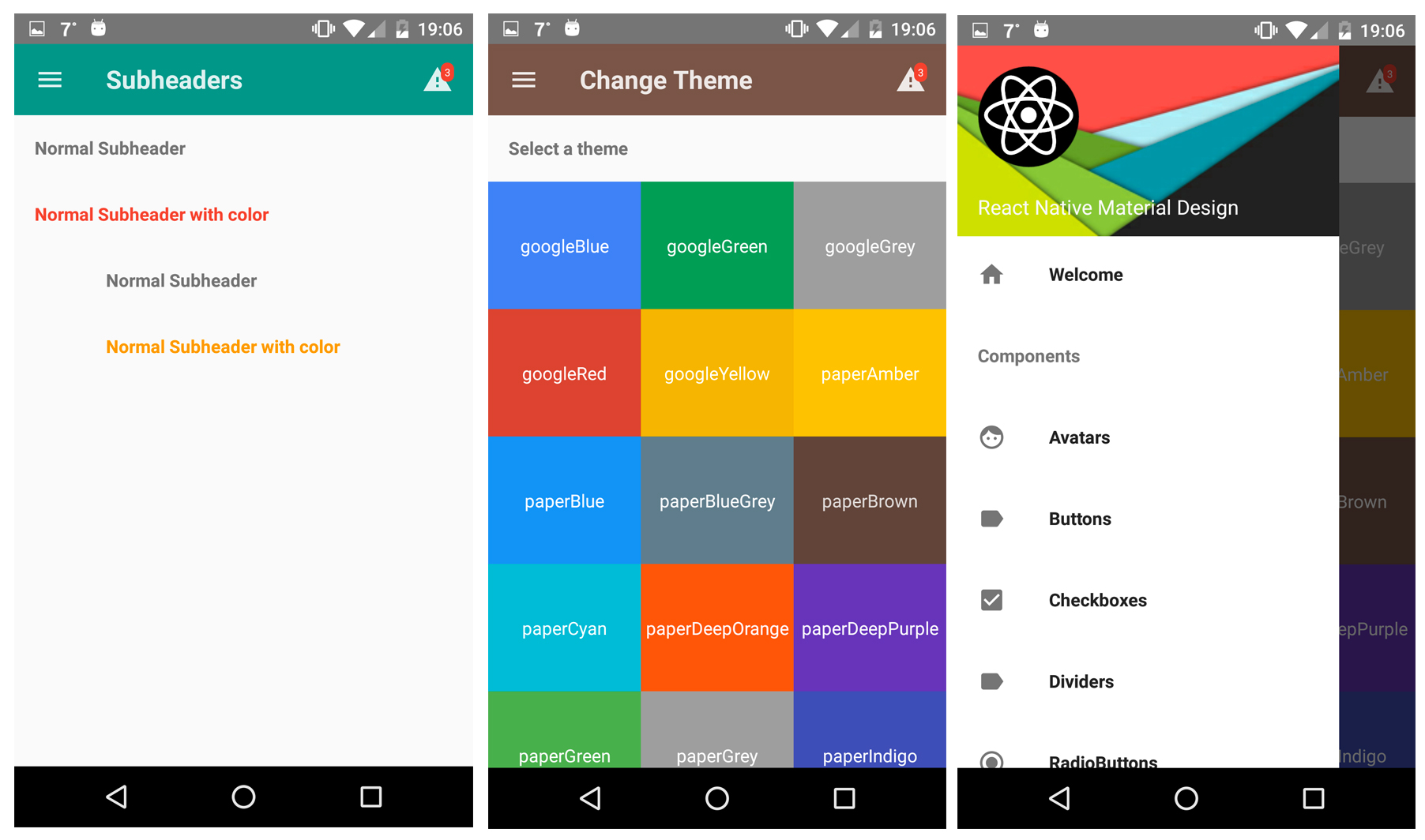
感兴趣的UI控件
首页介绍:https://github.com/FuYaoDe/react-native-app-intro
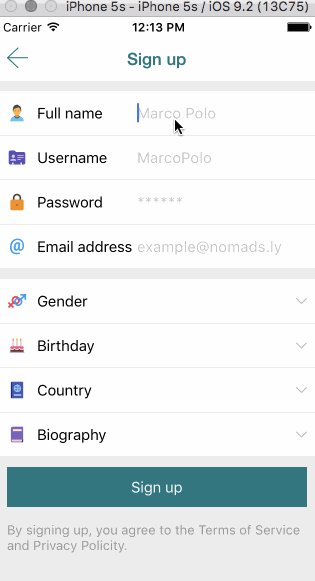
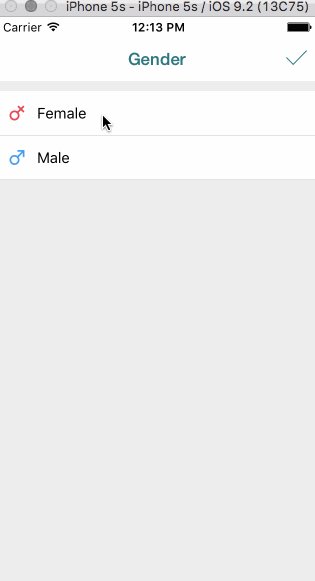
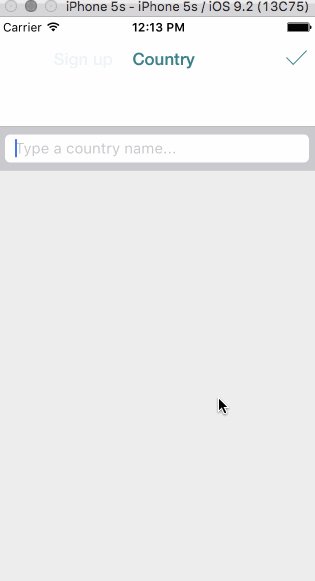
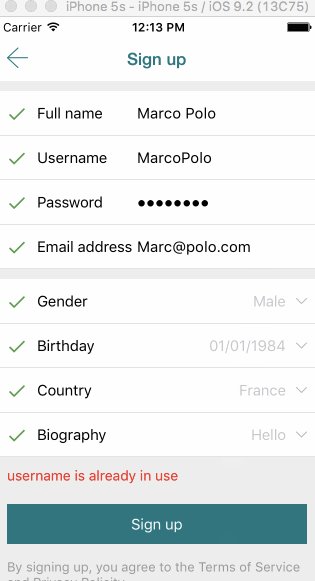
登录页:https://github.com/FaridSafi/react-native-gifted-form

第三方账号登录:https://github.com/adamjmcgrath/react-native-simple-auth

微信SDK集成示例:现已完成微信认证登录,分享链接,支付功能。

侧边栏导航:react-native-navigation-sample

获取设备信息:react-native-device-info
录音的库:jsierles/react-native-audio
[RN] 05 - Let's start with UI Design的更多相关文章
- 【译】UI设计基础(UI Design Basics)--导航(Navigation)(六)
[译]UI设计基础(UI Design Basics)--导航(Navigation)(六)
- UI Design & App & Free Icons
UI Design & App & Free Icons icons8 https://icons8.com https://icons8.com/ouch Ouch可以帮助那些不进行 ...
- 【译】UI设计基础(UI Design Basics)--自动适配与布局(Adaptivity and Layout)(四)
2.3 自动适配与布局(Adaptivity and Layout) 2.3.1 开发成自动适配(Build In Adaptivity) 用户通常希望在自己的所有设备,各种场景中使用他们喜欢的a ...
- 【译】UI设计基础(UI Design Basics)--为iOS设计(Design for iOS)(二)
2.1 为iOS设计(Design for iOS) iOS体现以下主题: 遵从:UI帮助用户理解界面内容并与内容交互,但绝不会与内容相互冲突. 清晰:文本在任何尺寸下都是清晰易读,图标精确易懂,装饰 ...
- Android UI Design
Ref:直接拿来用!10款实用Android UI工具 Ref:Android UI设计资源 Ref:Android酷炫实用的开源框架(UI框架) Ref:Android UI 组件 Ref:Andr ...
- UI Design Do's and Don'ts
转载自-Apple 官网,感觉不错,记录之 (https://developer.apple.com/design/tips/) Some useful design tips about IOS. ...
- UI design principles
Master's conclusion: 1. fix a color pattern 2. fix the frames the UI will use 3. fix the subject tha ...
- 【译】UI设计基础(UI Design Basics)--启动与停止(Starting and Stopping)(五)
2.4 启动与停止(Starting and Stopping) 2.4.1 立即启动(Start Instantly) 通常来讲,用户不会花超过两分钟的时候去评价一个新的应用.在这段有限的时间里 ...
- 【译】UI设计基础(UI Design Basics)--iOS应用解析(iOS App Anatomy)(三)
2.1 iOS应用解析(iOS App Anatomy) 几乎所有的iOS应用都会用到UIKit框架中的组件.了解这些基础组件的名称,角色,功能可以帮你在应用界面设计时做出更好的决策. UIKit提 ...
随机推荐
- hadoop脑裂
今天修改了和journalNode通信的zookeeper配置,原来没有打开zookeeper动态清理快照的功能. 所以3台zookeeper节点,每台修改完配置后,然后重启了下zookeeper服务 ...
- webbrowser获取无ID无Name控件并模拟点击
常见的获取控件并点击(自动登录): var txtUserID = wbsTask.Document.All["userName"]; var txtPsd = wbsTask.D ...
- kafka中的消费组
一直以来都想写一点关于kafka consumer的东西,特别是关于新版consumer的中文资料很少.最近Kafka社区邮件组已经在讨论是否应该正式使用新版本consumer替换老版本,笔者也觉得时 ...
- iframe中跨域页面访问parent的方法
背景 如上图所示,系统www.a.com/index.html页面中嵌入一个iframe,iframe中访问不同域的www.b.com/index.html 然后b中有个按钮“保存”,想调用父页面a. ...
- python多线程同步机制Semaphore
#!/usr/bin/env python # -*- coding: utf-8 -*- """ Python 线程同步机制:Semaphore "" ...
- 【oneday_onepage】——How to stretch the life of your SSD storage
How to stretch the life of your SSD storage July 18, 2013, 9:06 PM — Once a PC enthusiast's dream st ...
- linux Nginx服务开机自启
linux Nginx服务开机自启 Nginx 是一个很强大的高性能Web和反向代理服务器.虽然使用命令行可以对nginx进行各种操作,比如启动等,但是还是根据不太方便.下面介绍在linux下安装后, ...
- Map总结(HashMap, Hashtable, TreeMap, WeakHashMap等使用场景)
概要 学完了Map的全部内容,我们再回头开开Map的框架图. 本章内容包括:第1部分 Map概括第2部分 HashMap和Hashtable异同第3部分 HashMap和WeakHashMap异同 转 ...
- Navi.Soft31.阅读导航
Navi.Soft31.核心类库 Navi.Soft31.WinForm框架 Navi.Soft31.WebMVC框架 Navi.Soft31.微信WinForm框架 Navi.Soft31.Mobi ...
- 在天河二号上对比Julia,Python和R语言
Julia是一款高级高效为技术计算(technical computing)而设计的编程语言,其语法与其他计算环境类似.其为分布式计算和并行所设计,最知名的地方在于其接近C语言的高效率. 按开发者的话 ...
