微信小程序新闻列表功能(读取文件、template模板使用)
微信小程序新闻列表功能(读取文件、template)
不忘初心,方得始终。初心易得,始终难守。
在之前的项目基础上进行修改,实现读取文件内容作为新闻内容进行展示。
首先,修改 post.wxml 文件,和 post.js 文件中,某些键值对键的名称。
post.wxml修改后代码如下
<view>
<swiper vertical='true' indicator-dots='true' autoplay='true' interval='5000'>
<swiper-item>
<image src='/images/01.jpg'></image>
</swiper-item>
<swiper-item>
<image src='/images/02.jpg'></image>
</swiper-item>
<swiper-item>
<image src='/images/03.jpg'></image>
</swiper-item>
</swiper> <block wx:for = "{{posts_key}}" wx:for-item = 'item'>
<view class='post-container'>
<view class='post-author-date'>
<image src='{{item.img.avatar}}' class='post-author'></image>
<text class='post-date'>{{item.date}}</text>
</view>
<text class='post-title'>{{item.title}}</text>
<image wx:if='{{item.img_condition}}' class='post-image' src='{{item.img.imgSrc}}'></image>
<text class='post-content'>{{item.content}}</text>
<view class='post-like'>
<image class='post-like-image' src='../../images/z.jpg'></image>
<text class='post-like-font'>{{item.reading}}</text>
<image class='post-like-image' src='../../images/c.jpg'></image>
<text class='post-like-font'>{{item.collection}}</text>
</view>
</view>
</block>
</view>
post.js 文件修改后代码如下
Page({
// 数据绑定
data: {
},
onLoad: function(options) {
// 页面初始化,options为页面跳转所带来的参数
// 向服务器请求数据
this.setData(
{ posts_key: posts_content}
);
},
})
修改完成以后,在根目录新建 data 文件夹,在 data 文件夹中创建 posts-data.js 文件,将之前的新闻数据放进去。

posts-data.js 文件内容
var local_database = [{
date: "Sep 18 2018",
title: '不忘初心,方得始终',
content: '从开始时我们彼此都有着无比美好的心灵,只是到最后我们都发现这个世界并非我们想得那么好,于是我们的心灵渐渐被贪婪、欲望给染黑。到生命燃烧殆尽时,我们才突然回想到我们的初心早以不见。',
reading: '112',
collection: '64',
// 嵌套
img: {
imgSrc: '/images/04.jpg',
avatar: '/images/1.jpg',
},
img_condition: true,
},
{
date: "Nav 16 2018",
title: '初心易得,始终难守',
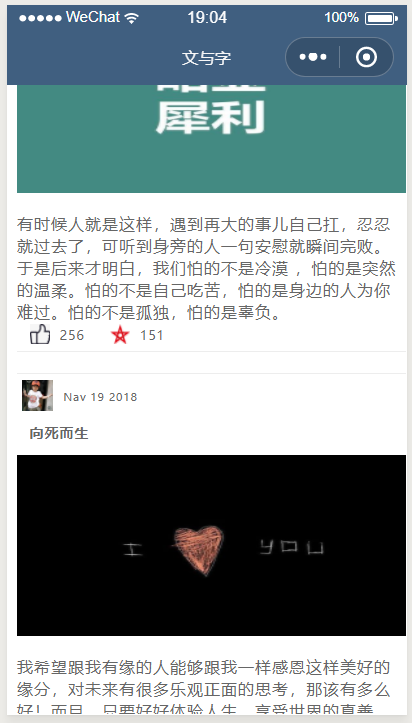
content: '有时候人就是这样,遇到再大的事儿自己扛,忍忍就过去了,可听到身旁的人一句安慰就瞬间完败。于是后来才明白,我们怕的不是冷漠 ,怕的是突然的温柔。怕的不是自己吃苦,怕的是身边的人为你难过。怕的不是孤独,怕的是辜负。',
reading: '256',
collection: '151',
// 嵌套
img: {
imgSrc: '/images/05.jpg',
avatar: '/images/1.jpg',
},
img_condition: true,
},
{
date: "Nav 19 2018",
title: '向死而生',
content: '我希望跟我有缘的人能够跟我一样感恩这样美好的缘分,对未来有很多乐观正面的思考,那该有多么好!而且,只要好好体验人生、享受世界的真善美,让自己的生命不断升华成长,不必留下什么,这个世界就会因你而芬芳。若真要留下什么,那就是留下我们的孩子。如果真要衡量什么,一个善良的后代,能带给世界的正面影响,一定会超过邪恶的人。',
reading: '256',
collection: '11',
// 嵌套
img: {
imgSrc: '/images/06.jpg',
avatar: '/images/1.jpg',
},
img_condition: true,
},
{
date: "Aue 05 2018",
title: '缘分',
content: '其实,同窗或者同事的缘分,都是有时尽的,如果你从中把个别人变成了一生挚爱或者挚友,缘分会稍长一点,但我们大部分人都只是萍水相逢短暂共处的缘分。这就是人生。',
reading: '356',
collection: '122',
// 嵌套
img: {
imgSrc: '/images/07.jpg',
avatar: '/images/1.jpg',
},
img_condition: true,
},
{
date: "Nov 17 2018",
title: '相遇',
content: '当有两颗尘埃在这个宇宙里接近、相遇后分开,它们各自迎向前方无境的黑暗,也就再也不可能碰到一起。尽管说不清,是在这之前,从无限大的宇宙中以无限小的几率碰到一起更温暖;还是在这之后,在无限大的宇宙中以同样无限远的时间分离更无奈。',
reading: '116',
collection: '75',
// 嵌套
img: {
imgSrc: '/images/08.jpg',
avatar: '/images/1.jpg',
},
img_condition: true,
}
]
实现从文件中读取数据显示在前端界面
首先在之前添加的 posts-data.js 文件最后添加一段代码,用来将本文件的数据导出。
// 给脚本文件定义一个出口
module.exports = {
postList: local_database
}
然后去修改 posts.js 文件,获取 posts-data.js文件的数据,在 posts.js 文件最上方添加代码获取数据。
// 定义一个变量来接受 posts_data.js文件输出的对象
// 注意:require 只能使用相对路径!
var postsData = require('../../data/posts-data.js')
然后修改 post.js 文件发往前端的数据
onLoad: function(options) {
// 页面初始化,options为页面跳转所带来的参数
// 向服务器请求数据
// 小程序总是会读取data对象来做数据绑定,这个动作我们成为动作A。
// 而这个动作A的执行,是在onLoad事件执行之后发生的。
// this.data.posts_key = postsData.postList
this.setData(
// 替换发现前端的数据
{
posts_key: postsData.postList
}
);
},

template 模板的使用
模板的复用
在 posts 文件夹下创建一个新的文件夹命名为 post-item 。
在 post-item 文件夹中创建两个文件,分别命名为 post-item-template.wxml、post-item-template.wxss
在 post-item-template.wxml 文件中,将 post.wxml 文件中关于新闻展示的代码放进里面。
post-item-template.wxml 代码如下
<template name='postItem'>
<view class='post-container'>
<view class='post-author-date'>
<image src='{{item.img.avatar}}' class='post-author'></image>
<text class='post-date'>{{item.date}}</text>
</view>
<text class='post-title'>{{item.title}}</text>
<image wx:if='{{item.img_condition}}' class='post-image' src='{{item.img.imgSrc}}'></image>
<text class='post-content'>{{item.content}}</text>
<view class='post-like'>
<image class='post-like-image' src='../../images/z.jpg'></image>
<text class='post-like-font'>{{item.reading}}</text>
<image class='post-like-image' src='../../images/c.jpg'></image>
<text class='post-like-font'>{{item.collection}}</text>
</view>
</view>
</template>
修改 post.wxml 文件代码,在最上方引入template模板
在需要展示模板内容(新闻内容)的地方插入模板。
<import src="post-item/post-item-template.wxml" />
<view>
<swiper vertical='true' indicator-dots='true' autoplay='true' interval='5000'>
<swiper-item>
<image src='/images/01.jpg'></image>
</swiper-item>
<swiper-item>
<image src='/images/02.jpg'></image>
</swiper-item>
<swiper-item>
<image src='/images/03.jpg'></image>
</swiper-item>
</swiper> <block wx:for = "{{posts_key}}" wx:for-item = 'item'>
<!-- template -->
<template is='postItem' data="{{item}}"/>
</block>
</view>

样式的复用
将 post.wxss 文件中关于新闻列表的css内容剪切到 post-item-template.wxss 文件
post-item-template.wxss 文件代码如下
.post-author-date{
/* margin-top: 10rpx;
margin-bottom: 20rpx;
margin-left: 10rpx; */
margin: 10rpx 0 20rpx 10rpx;
}
.post-author{
width: 60rpx;
height: 60rpx;
vertical-align: middle;
}
.post-date{
margin-left: 20rpx;
vertical-align: middle;
margin-bottom: 5px;
font-size:26rpx;
}
.post-title{
font-size: 34rpx;
font-weight:;
color:;
margin-bottom: 10px;
margin-left: 10px;
}
.post-image{
/* margin-left: 16px; */
width: 100%;
height: 342rpx;
margin: auto 0;
margin-bottom: 15px;
}
.post-container{
color: #666;
font-weight: 28rpx;
margin-bottom: 20rpx;
margin-left: 20rpx;
/* 文本间距 */
letter-spacing: 2rpx;
line-height: 40rpx;
}
.post-like{
font-size: 13px;
flex-direction: row;
line-height: 16px;
margin-left: 10px;
}
.post-like-image{
height: 16px;
width: 16px;
margin-right: 8px;
vertical-align: middle;
}
.post-like-font{
/* 垂直居中 */
vertical-align: middle;
margin-right: 20px;
}
然后在 post.wxss 文件中引用 模板文件的样式 ,即 引用 post-item-template.wxss 文件
@import "post-item/post-item-template.wxss";
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}
.post-container{
display: flex;
flex-direction: column;
margin-top: 20rpx;
margin-bottom: 40rpx;
background-color: white;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
padding-bottom: 5px;
}

微信小程序新闻列表功能(读取文件、template模板使用)的更多相关文章
- 微信小程序拖动列表功能
WXML部分 1 <view class="index"> 2 3 <!-- 数据展示区 --> 4 <scroll-view 5 class=&qu ...
- 微信小程序在线支付功能使用总结
最近需要在微信小程序中用到在线支付功能,于是看了一下官方的文档,发现要在小程序里实现微信支付还是很方便的,如果你以前开发过服务号下的微信支付,那么你会发现其实小程序里的微信支付和服务号里的开发过程如出 ...
- 微信小程序调用蓝牙功能控制车位锁
第一次学用微信小程序,项目需要,被逼着研究了一下,功能是调用微信小程序的蓝牙功能,连接上智能车位锁,控制升降,大概步骤及调用的小程序接口API如下: 1.打开蓝牙模块 wx.openBluetooth ...
- 微信小程序实战 购物车功能
代码地址如下:http://www.demodashi.com/demo/12400.html 一.准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.com/ ...
- 微信小程序开发-蓝牙功能开发
0. 前言 这两天刚好了解了一下微信小程序的蓝牙功能.主要用于配网功能.发现微信的小程序蓝牙API已经封装的很好了.编程起来很方便.什么蓝牙知识都不懂的情况下,不到两天就晚上数据的收发了,剩下的就是数 ...
- 微信小程序开发:学习笔记[2]——WXML模板
微信小程序开发:学习笔记[2]——WXML模板 快速开始 介绍 WXML 全称是 WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件.事件系统,可以构建 ...
- 微信小程序结合原生JS实现电商模板(二)
接 <微信小程序结合原生JS实现电商模板(一)>,在首页列表加入购物车到购物和模块增删数量,动态计算商品价格实现后,本次提交主要实现了商品详情(还不完善)简单页面,从商品详情页跳转到购物车 ...
- 微信小程序新闻信息列表展示
微信小程序信息展示列表 wxml <!-- 轮播图 --> <view class='haibao' bindtap="seeDetail" id="{ ...
- 微信小程序新闻网站列表页
在app.json中可以设置所有文件的头部导航颜色 (是window属性的子属性) 在具体页面可以单独设置该页面的导航颜色 (直接写该属性,不需要写window属性) 查看官方文档,可以看到好多全局属 ...
随机推荐
- free 释放内存
http://www.cplusplus.com/reference/cstdlib/free/ free void free (void* ptr); Deallocate memory block ...
- 【linux echo -e命令】
man帮助的解释是,允许后面的输出进行转义,假设你是 echo -e "i will use \n $HOME" 输出的将是i will use/root(当前用户的主目录)如果是 ...
- hammerjs wabapp h5 触屏手势一网打尽
hammerjs官网 http://hammerjs.github.io/ 学习文章1 http://www.cnblogs.com/vajoy/p/4011723.html 学习文章2 htt ...
- epoll详细工作原理(转)
原文:没有找到出处 开发高性能网络程序时,windows开发者们言必称iocp,linux开发者们则言必称epoll.大家都明白epoll是一种IO多路复用技术,可以非常高效的处理数以百万计的sock ...
- tcp3次握手,https加密,ca认证
参考: https://baijiahao.baidu.com/s?id=1570143475599137&wfr=spider&for=pc
- ffmpeg综合应用示例(三)——安卓手机摄像头编码
本文的示例将实现:读取安卓手机摄像头数据并使用H.264编码格式实时编码保存为flv文件.示例包含了 1.编译适用于安卓平台的ffmpeg库 2.在java中通过JNI使用ffmpeg 3.读取安卓摄 ...
- Hardwood Species(stl map)
http://acm.sdut.edu.cn:8080/vjudge/contest/view.action?cid=203#problem/B 属于暴力 #include <stdio.h&g ...
- TSNE数据降维学习【转载】
转自:https://blog.csdn.net/u012162613/article/details/45920827 https://www.jianshu.com/p/d6e7083d7d61 ...
- pem转pfx
openssl req -new -key privkey.pem -out root.csr openssl x509 -req -days -sha1 -extensions v3_ca -sig ...
- Fortran入门:Windows平台的Fortran编译器安装和使用
因为课程需要,今年开始学习FORTRAN语言.之前学校的计算概论用的是C,后来又学了C++和Python作为面向对象的工具,数值计算方面主要通过学校的许可证用的MATLAB.因为专业侧重数值模拟和反演 ...
