HTML5 多媒体音视频处理
HTML5 多媒体音视频处理
版权声明:未经博主授权,内容严禁转载 !
音频处理 - audio
HTML5 Audio 音频
目前大多数音频是通过哦插件的形式来播放的。
不同浏览器在网页上播放音频的标准都不一样。
基于以上现状,HTML5 提供了 audio 元素在网页中嵌入音频元素。
audio 元素
audio元素可以实现在HTML页面中嵌入音频内容。
audio元素的属性可以设置是否自动播放、预加载、以及循环播放等功能。
audio元素提供了播放、暂停、和音量控制来控制音频。
- 注意: IE8 或更早版本的IE浏览器不支持 audio 元素。
audio 元素提供三种音频格式文件
MP3:采用 mpeg 音频解码器。
Ogg:采用 ogg 音频解码器。
Wav:采用 wav 音频解码器。
音频格式在主流浏览器中支持力度

使用案例代码
<!-- 第一种 -->
<audio src="3.mp3"> </audio> <!-- 第二种 防止浏览器不支持音频格式-->
<audio controls>
<source src="3.mp3">
<source src="3.wav">
<source src="3.ogg">
</audio>
注: controls :使浏览器出现控制功能,没有的话页面没东西。

audio 属性
audio 元素支持一下属性
- src : 指定播放文件的URL,可以通过<source>。
- controls : 激活各个浏览器提供的默认控制。
- autoplay :加载音频后自动播放。
- loop :设置该属性后,会循环播放音频。
- preload :缓存设置。
使用脚本 JavaScript 控制 audio
案例代码:
<audio id="myaudio" src="3.mp3" > </audio><br>
<!-- 播放 -->
<button onclick="play()" type="button" name="button">play</button>
<!-- 暂停 -->
<button onclick="pause()" type="button" name="button">pause</button>
<!-- 停止 -->
<button onclick="stop()" type="button" name="button">stop</button> <script type="text/javascript">
var ma= document.getElementById("myaudio");
function play() {
ma.play(); // 播放
}
function pause() {
ma.pause(); // 暂停
}
function stop() {
ma.currentTime=0; // 时间归零
ma.pause(); // 暂停
}
</script>

音频播放案例(稍复杂,超简单)
总时长:
<div class="" id="ltime"> </div><br>
当前进度:
<div id="ctime" class=""> </div><br> <p class="button-group">
<button onclick="aplay()" type="button" name="button">播放音频</button>
<button onclick="apause()" type="button" name="button">暂停音频</button>
<button onclick="astop()" type="button" name="button">停止音频</button>
<button onclick="askip()" type="button" name="button">快进音频</button>
<button onclick="aback()" type="button" name="button">快退音频</button>
<button onclick="amuted()" type="button" name="button">静音音频</button>
</p> <script type="text/javascript">
var audio = document.createElement('audio'); // 创建一个音频文件
audio.src = '3.mp3';
// 准备音频文件
audio.addEventListener("canplaythrough",function(){
console.log("音频文件准备完毕,可以播放了");
},false); // 音频文件可以播放 ,false 代表抑制他的上传 audio.addEventListener("timeupdate",showtime,true); // 监听时间变化 // 时间变化函数
function showtime(){
var lt = document.getElementById("ltime");
var ct = document.getElementById("ctime");
lt.innerHTML = audio.duration; // 当前音频总时长
ct.innerHTML = audio.currentTime; // 当前音频的当前进度
} // 播放
function aplay() {
audio.play();
}
// 暂停
function apause() {
audio.pause();
}
// 停止
function astop() {
audio.currentTime=0;
audio.pause();
}
// 快进
function askip() {
audio.currentTime +=10; // 在当前进度上加 10s
audio.play();
}
// 快退
function aback() {
audio.currentTime -=10; // 在当前进度上减 10s
audio.play();
}
// 静音
function amuted() {
audio.muted = !audio.muted; // 设置静音
} </script>

视频处理 - video
HTML5 中提到最多的是视频处理,视频也是互联网的重要应用。
在HTML5中,增加了一个 video 元素,以便在HTML中插入和播放视频。
video 元素提供了播放、暂停、和音量控制功能,同时也提供了尺寸属性。
使用 video 视频至善要提供一下视频格式的文件
OGG:包含 Theora 视频 和 Vorbis 音频解调码。
MP4:包含 H.264 视频 和 AAC 音频解调码。
WebM:包含 VP8 视频 和 Ogg Vorbis 音频解调码。
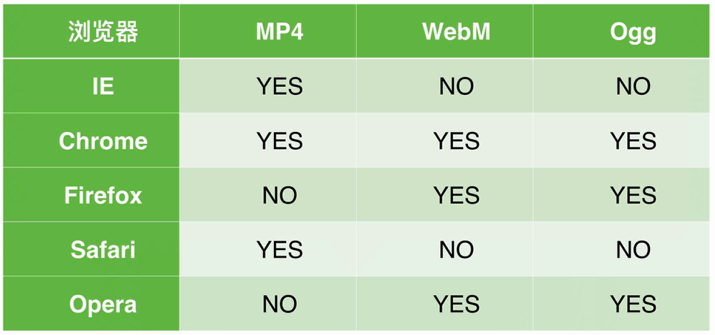
各大主流浏览器对视频文件格式的支持力度

video 元素
video 元素可以实现在HTML页面中嵌入视频内容。
元素属性可以设置是否自动播放、是否与加载、以及视频的宽高尺寸等。
- src 属性:用于读取媒体文件。
- autoplay 属性: 设置该视频是否自动播放。
- width 和 height 属性:设置该视频的宽度和高度。
案例代码
<video src="1.mp4" width="360" height="240">
视频不能播放(如果浏览器不支持此格式,用此行文本代替)
</video>

- 注意:自动播放属性:autoplay 控制属性:controls
video 元素
video 元素也可以使用 source 子元素来向浏览器提供备选的视频格式。
- source 元素中的 src 属性 和 video元素中的 src属性作用相同。
- 都是用于读取每天文件的。
- 注意:使用 source 元素读取流媒体文件时,video 元素就不需要使用 src 属性了。

案例代码
<video width="360" height="240" >
<source src="1.mp4" type="video/">
<source src="1.ogg" type="video/">
视频不能播放(如果浏览器不支持此格式,用此行文本代替)
</video>
video 属性
loop 属性可以使视频播放结束后自动循环播放、
poster 属性用于设置视频封面。

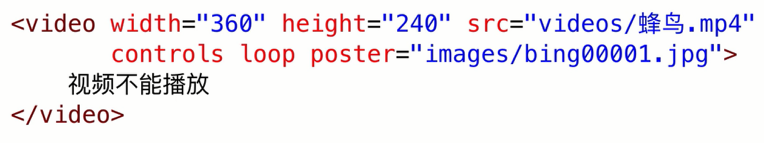
<video width="360" height="240" controls loop>
<source src="1.mp4">
<source src="1.ogg">
视频不能播放(如果浏览器不支持此格式,用此行文本代替)
</video>

编程(JavaScript)实现视频播放器
在不同浏览器实现 video 代码,播放器控件的图形设计会有一定的差别。
每一种浏览器斗殴自己的特殊的按钮和进度条,有的甚至还有一些特殊的特性。
为了在所有浏览器中显示效果保持一致,需要使用视频事件、属性和方法。
HTML5 中加入了新的事件API,在视频处理过程中,包含了一些通知媒体状态的事件。
- 例如 下载进度、视频是否结束等。
编程实现视频播放器 - 常用事件
video 元素的一些常用事件
- progress:用于更新媒体的下载进度,会周期性触发。
- canplaythrough:当整个媒体顺利播放时会触发的事件。
- canplay:不考虑整体状态,只要下载了一定的可放帧就会触发的事件。
- ended:媒体到达末尾时触发。
- pause:媒体暂停时触发。
- play:媒体开始播放时触发。
- error:媒体播放出现错误时触发。
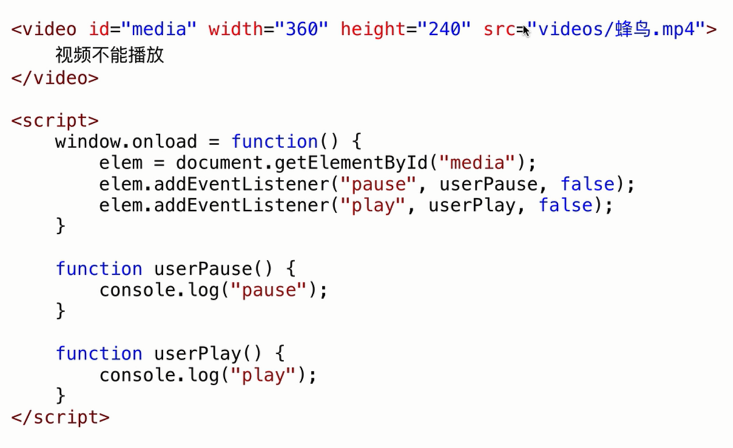
案例代码
<video id="mv" width="360" height="240" controls >
<source src="1.mp4">
<source src="1.ogg">
视频不能播放(如果浏览器不支持此格式,用此行文本代替)
</video> <script type="text/javascript"> var mv = document.getElementById("mv");
mv.addEventListener("progress",function() {
console.log("媒体的进度被更新了");
},true);
var mv = document.getElementById("mv");
mv.addEventListener("canplay",function() {
console.log("媒体可以播放了");
},true);
var mv = document.getElementById("mv");
mv.addEventListener("canplaythrough",function() {
console.log("媒体可以全部播放");
},true); </script>

案例代码:
<video id="mv" width="360" height="240" controls >
<source src="1.mp4">
<source src="1.ogg">
视频不能播放(如果浏览器不支持此格式,用此行文本代替)
</video> <script type="text/javascript"> var mv = document.getElementById("mv");
mv.addEventListener("progress",function() {
console.log("媒体的进度被更新了");
},true);
mv.addEventListener("canplay",function() {
console.log("媒体可以播放了");
},true);
mv.addEventListener("canplaythrough",function() {
console.log("媒体可以全部播放");
},true);
mv.addEventListener("play",function() {
console.log("媒体开始播放");
},true);
mv.addEventListener("pause",function() {
console.log("媒体暂停播放");
},true);
mv.addEventListener("ended",function() {
console.log("媒体停止播放");
},true); </script>


编程实现视频播放 - 媒体处理的方法
下面是 HTML5 新增加的媒体处理方法
- play() :播放媒体文件。
- pause():暂停播放。
- load():加载媒体文件。
- canPlayType(type):查看浏览器是否支持这种文件格式的媒体文件。

案例代码
<video id="media" width="300" src="1.mp4" > </video><br>
<button id="play" onclick="playorpause()" type="button" name="button">播放</button> <script type="text/javascript"> var btn = document.getElementById("play");
var elem = document.getElementById("media"); function playorpause() {
if (elem.paused) {
elem.play();
btn.innerHTML = "暂停";
}else {
elem.pause();
btn.innerHTML = "播放";
}
} </script>


编程实现视频播放器 - 属性
HTML5 新增加的针对视频元素处理的属性如下
- paused:视频处于暂停或者未播放状态时,这个值为 true。
- ended:视频已经结束播放时,这个值为 true。
- duration:返回媒体时长,以秒为单位。
- currentTime:获取或设置媒体播放位置。
案例代码
<span id="ct">0:00</span>
/
<span id="dr">0:00</span><br>
<video id="media" width="300" src="1.mp4" > </video><br>
<button id="play" onclick="playorpause()" type="button" name="button">播放</button> <script type="text/javascript"> var btn = document.getElementById("play");
var elem = document.getElementById("media"); // 获取总时长
//document.getElementById("dr").innerHTML = elem.duration;
var dr = document.getElementById("dr");
var ct = document.getElementById("ct");
elem.addEventListener("timeupdate",function(){
dr.innerHTML = elem.duration.toString();
ct.innerHTML = elem.currentTime;
}); function playorpause() {
if (elem.paused) {
elem.play();
btn.innerHTML = "暂停";
}else {
elem.pause();
btn.innerHTML = "播放";
}
} </script>

HTML5 多媒体音视频处理的更多相关文章
- HTML5对音视频的处理
前 言 现在网上有许多的框架和插件,能够满足程序猿的各种需求,慢慢的,就有些忽视最基础的东西. 比如,大多数视频是通过插件(比如 Flash)来显示的.然而,并非所有浏览器都拥有同样的插件. H ...
- asp.net core 中配合响应 html5 的音视频播放流,以及文件下载
一.asp.net core 中配合响应 html5 的音视频播放流,以及文件下载 问题描述: 目前测试了在 Windows(谷歌浏览器).Android(系统浏览器.QQ.微信).iOS 三个系统不 ...
- 多媒体音视频处理及FFmpeg使用技巧总结
截图 ffmpeg -ss 00:02:06 -i input.mp4 -f image2 -y poster.jpg 连续截图 ffmpeg -y -i input.mp4 -vf "fp ...
- HTML5笔记2——HTML5音/视频标签详解
音视频的发展史 早期:<embed>+<object>+文件 问题:不是所有浏览器都支持,而且embed不是标准. 现状:Realplay.window media.Quick ...
- HTML5中的音视频处理
* 音视频处理 * 视频处理 * 基本内容 * 使用Flash技术处理HTML页面中的视频内容 * 包含音频.动画.网页游戏等 * 特点 * 浏览器原生不支持(IE浏览器要求安装ActiveX组件) ...
- HTML5音/视频标签详解
一.发展历: 早期:<embed>+<object>+文件 问题:不是所有浏览器都支持,而且embed不是标准. 现状:Realplay.window media.Qu ...
- Android多媒体框架总结(1) - 利用MediaMuxer合成音视频数据流程分析
场景介绍: 设备端通过服务器传向客户端(Android手机)实时发送视频数据(H.264)和音频数据(g711a或g711u), 需要在客户端将音视频数据保存为MP4文件存放在本地,用户可以通过APP ...
- 开源项目OEIP 游戏引擎与音视频多媒体(UE4/Unity3D)
现开源一个项目 OEIP 项目实现的功能Demo展示 这个项目演示了在UE4中,接入摄像机通过OEIP直接输出到UE4纹理上,并直接把UE4里的RenderTarget当做输入源通过OEIP里GPU管 ...
- Android IOS WebRTC 音视频开发总结(五四)-- WebRTC标准之父谈WebRTC
本文主要是整理自国内首届WebRTC大会上对Daniel的一些专访,转载必须说明出处,欢迎关注微信公众号blacker,更多说明详见www.rtc.help 说明:以下内容主要整理自InfoQ的专访, ...
随机推荐
- windows10配置tensorflow深度学习环境(GPU版)各种坑
我们配置一个tensorflow-gpu版的深度学习环境 windows10 64 python3.5 vs2017(需要C++部分) cuda9.0 cudnn7.1 GeForce GTX1060 ...
- 伸展树(Splay Tree)进阶 - 从原理到实现
目录 1 简介 2 基础操作 2.1 旋转 2.2 伸展操作 3 常规操作 3.1 插入操作 3.2 删除操作 3.3 查找操作 3.4 查找某数的排名.查找某排名的数 3.4.1 查找某数的排名 3 ...
- SQL Fundamentals || Single-Row Functions || 转换函数 Conversion function
SQL Fundamentals || Oracle SQL语言 SQL Fundamentals: Using Single-Row Functions to Customize Output使 ...
- Pandas的loc方法
当你读取到DataFrame的数据时,想去定位某一个数据项,可以使用loc方法进行查找,之后你可以赋值给他. import pandas as pd df = pd.read_csv('file_na ...
- sql中exist()的用法
转自:https://www.cnblogs.com/netserver/archive/2008/12/25/1362615.html 比如在Northwind数据库中有一个查询为 SELECT c ...
- Java中的反射机制(一)
基本概念 在Java运行时环境中,对于任意一个类,能否知道这个类有哪些属性和方法?对于任意一个对象,能否调用它的任意一个方法? 答案是肯定的. 这种动态获取类的信息以及动态调用对象的方法的功能来自于J ...
- C++三大特性之封装
原文地址:https://qunxinghu.github.io/2016/09/12/C++%20%E4%B8%89%E5%A4%A7%E7%89%B9%E6%80%A7%E4%B9%8B%E5%B ...
- linux下的字符界面和图形界面转换
linux下的字符界面和图形界面转换 linux下有六个虚拟终端按键ctrl+alt+F1-F6可以进入相应的虚拟终端永久的话修改/etc/inittab将id:5:initdefault:中的5改成 ...
- 最强Mac电脑 工作站级别一体机iMac Pro公布
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/a2Ni5KFDaIO1E6/article/details/78795857 前不久传出消息,苹果将 ...
- 用setup.py安装第三方包packages
这次要说的是用setup.py 来安装第三方包.步骤如下: 步骤:setup.py 先下载你要安装的包,并解压到磁盘下: 进入到该文件的setup.py 目录下 ,打开cmd,并切换到该目录下: 先执 ...
