Android http通信案例
Android studio 编写安卓程序,实现 http 通信,获得百度主页源代码。
------------------------------------------------------------- ------------------------------------------------------------
不要惊讶,这是一条手动的分割线,为什么用手动的呢?因为这么久了,我还是不会用博客园自带的分割线
------------------------------------------------------------ -------------------------------------------------------------
1. 首先创建一个Android项目,这个应该不需要教了,创建Android项目都不会的话,这篇垃圾博客也看不懂。下面是创建好的Android项目目录结构(其实这都不是重点!)。

2. 实现http通信首先得给我们的Android项目添加网络权限,这一点很重要!!!!相当重要!忘记你会哭死!!!!记住,网络权限!!!!
打开 AndroidManifest.xml 文件
在 </application> 这一句下面添加网络权限!
<uses-permission android:name="android.permission.INTERNET" />
添加完成保存,这一步就完成了,很简单但是很重要!!
3. 编写界面布局。
这个根据自己需要去写就行,比如我们随便写点控件,在写一个button按钮,点击之后去获得百度(https://www.baidu.com/)的网页源代码展示在一个 textview 中,就button有用,其他的都没有用,不写也没关系。
activity_main.xml 文件代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.example.administrator.eschool.MainActivity"> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="25dp"
android:text="ESchool 大学生校园交易平台" /> <EditText
android:id="@+id/username"
android:layout_width="match_parent"
android:hint="请输入您的用户名"
android:layout_height="wrap_content" /> <EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:hint="请输入您的密码"
android:ems="10"
android:id="@+id/password" /> <!--点击button来获取百度主页源代码-->
<Button
android:id="@+id/login"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:text="确认登录"
android:layout_height="wrap_content" /> <!--用来展示获取到的源码-->
<TextView
android:text="TextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView" /> </LinearLayout>
布局代码完成之后呢,界面大体是这个样子的。

OK! 界面和权限设置成功就是我们的关键java代码了。
4. 编写 java 代码。
首先打开 MainActivity.java 文件,编写代码。
其实有一个插件挺好用的,他会给你自动生成一些基础代码,例如声明按钮之类的,特别好用,特别方便,其实不用手敲也行,我一直用,会节约点时间。插件的名字叫做 —— LayoutCreate 。 需要的话自己安装,用Android studio就可以安装,不用去网上找安装包。
下面是 java代码 ,自己看,应该没有什么难的地方,能看懂。
package com.example.administrator.eschool; import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast; import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse; // 这几个要自己导入
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.DefaultHttpClient; import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private EditText username;
private EditText password;
private Button login;
private HttpGet httpGet = null;
HttpClient httpClient = null; private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
textView.setText(msg.obj.toString());
}
};
private TextView textView; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
} private void initView() {
username = (EditText) findViewById(R.id.username);
password = (EditText) findViewById(R.id.password);
login = (Button) findViewById(R.id.login); login.setOnClickListener(this);
textView = (TextView) findViewById(R.id.textView);
textView.setOnClickListener(this);
} @Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.login:
submit();
break;
}
} private void submit() {
// validate
String usernameString = username.getText().toString().trim();
if (TextUtils.isEmpty(usernameString)) {
Toast.makeText(this, "请输入您的用户名", Toast.LENGTH_SHORT).show();
return;
} String passwordString = password.getText().toString().trim();
if (TextUtils.isEmpty(passwordString)) {
Toast.makeText(this, "请输入您的密码", Toast.LENGTH_SHORT).show();
return;
} // TODO validate success, do something new Thread(new Runnable() {
@Override
public void run() {
// 生成一个请求对象
httpGet = new HttpGet("https://www.baidu.com");
// 生成一个http客户端对象
httpClient = new DefaultHttpClient();
// 用客户端发送请求对象
try {
HttpResponse httpResponse = httpClient.execute(httpGet);
// 接收http返回的响应
HttpEntity httpEntity = httpResponse.getEntity();
// 获得http响应的内容
InputStream inputStream = httpEntity.getContent();
BufferedReader reader = new BufferedReader(new InputStreamReader(inputStream));
String result = "";
String line = "";
while ((line = reader.readLine()) != null) {
result += line;
}
Message msg = new Message();
msg.obj = result;
mHandler.sendMessage(msg);
} catch (IOException e) {
e.printStackTrace();
}
}
}).start(); }
}
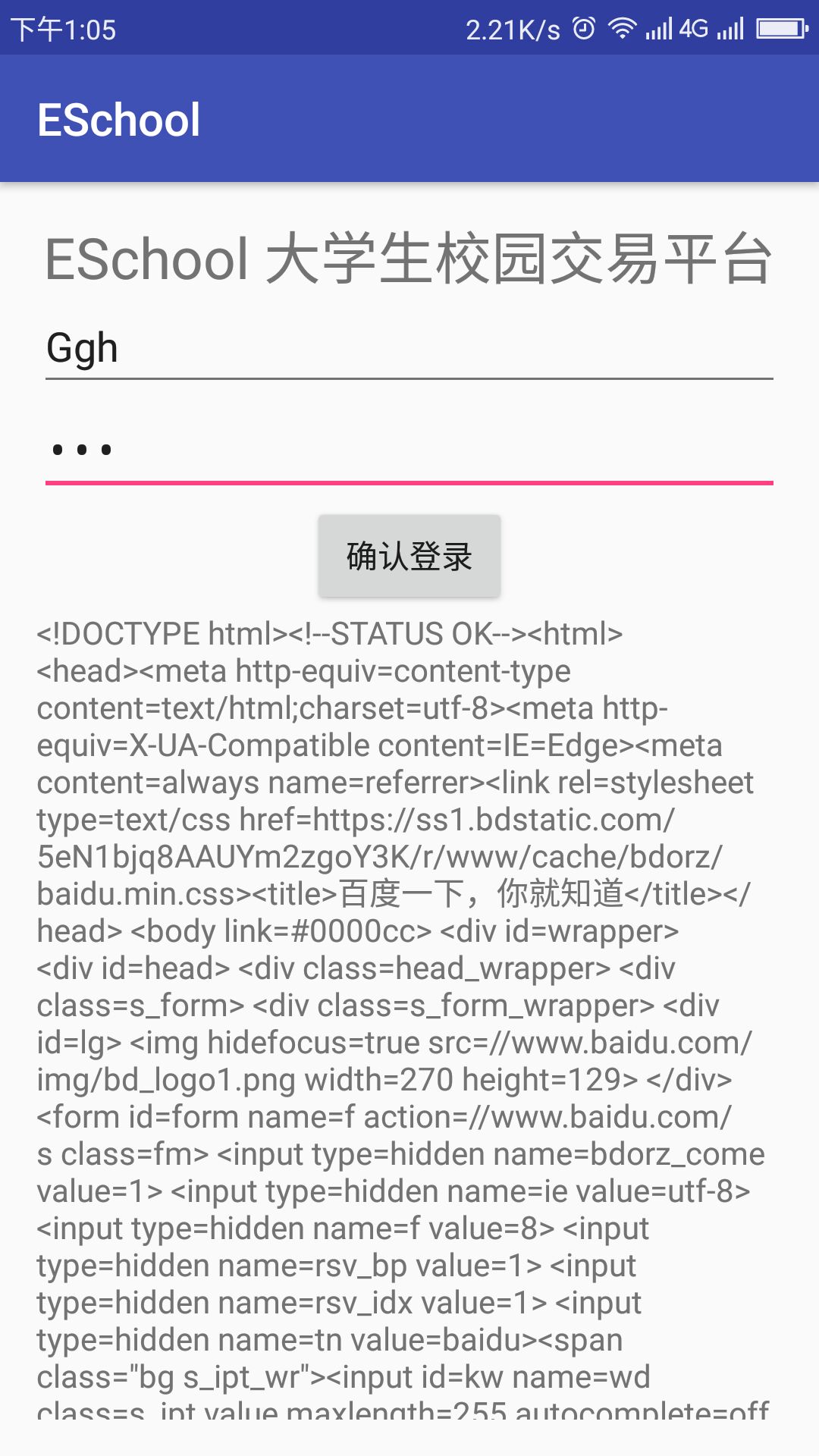
运行项目,在输入框输点东西,因为不输东西代码就 return了,不往下运行,代码很明白!输完之后点击按钮就出现效果了。大功告成!

5. 有几点问题需要注意:
1. http 通信要单独开一个线程进行操作,也就是说,点击 button 按钮之后,要开一个线程来运行访问的代码,不能再主线程里进行 http 通信!不然会报错。
2. 再子线程获得 http 响应返回的内容之后必须通过 handler 将数据返回到主线程进行数据展示,也就是说,不能再子线程里操作 界面控件。
3. 要会 线程 和 handler 的操作。
4. 如果要用Android真机测试,如果Android studio找不到手机很可能是缺少驱动,手机和电脑都下载一个360手机助手的软件,通过360手机助手让手机和电脑连起来,再去Android studio就会发现能找到手机了,驱动打好就可以卸载了360手机助手,留着也行,随意。
OK!任务完成!
Android http通信案例的更多相关文章
- Android实训案例(九)——答题系统的思绪,自己设计一个题库的体验,一个思路清晰的答题软件制作过程
Android实训案例(九)--答题系统的思绪,自己设计一个题库的体验,一个思路清晰的答题软件制作过程 项目也是偷师的,决心研究一下数据库.所以写的还是很详细的,各位看官,耐着性子看完,实现结果不重要 ...
- Android实训案例(八)——单机五子棋游戏,自定义棋盘,线条,棋子,游戏逻辑,游戏状态存储,再来一局
Android实训案例(八)--单机五子棋游戏,自定义棋盘,线条,棋子,游戏逻辑,游戏状态存储,再来一局 阿法狗让围棋突然就被热议了,鸿洋大神也顺势出了篇五子棋单机游戏的视频,我看到了就像膜拜膜拜,就 ...
- Android实训案例(六)——四大组件之一BroadcastReceiver的基本使用,拨号,短信,SD卡,开机,应用安装卸载监听
Android实训案例(六)--四大组件之一BroadcastReceiver的基本使用,拨号,短信,SD卡,开机,应用安装卸载监听 Android中四大组件的使用时重中之重,我这个阶段也不奢望能把他 ...
- Android实训案例(五)——四大组件之一ContentProvider的使用,通讯录的实现以及ListView的优化
Android实训案例(五)--四大组件之一ContentProvider的使用,通讯录的实现 Android四大组件是啥这里就不用多说了,看图吧,他们之间通过intent通讯 我们后续也会一一的为大 ...
- Android实训案例(四)——关于Game,2048方块的设计,逻辑,实现,编写,加上色彩,分数等深度剖析开发过程!
Android实训案例(四)--关于Game,2048方块的设计,逻辑,实现,编写,加上色彩,分数等深度剖析开发过程! 关于2048,我看到很多大神,比如医生,郭神,所以我也研究了一段时间,还好是研究 ...
- Android实训案例(三)——实现时间轴效果的ListView,加入本地存储,实现恋爱日记的效果!
Android实训案例(三)--实现时间轴效果的ListView,加入本地存储,实现恋爱日记的效果! 感叹离春节将至,也同时感叹时间不等人,一年又一年,可是我依然是android道路上的小菜鸟,这篇讲 ...
- Android实训案例(二)——Android下的CMD命令之关机重启以及重启recovery
Android实训案例(二)--Android下的CMD命令之关机重启以及重启recovery Android刚兴起的时候,着实让一些小众软件火了一把,切水果,Tom猫,吹裙子就是其中的代表,当然还有 ...
- Android实训案例(一)——计算器的运算逻辑
Android实训案例(一)--计算器的运算逻辑 应一个朋友的邀请,叫我写一个计算器,开始觉得,就一个计算器嘛,很简单的,但是写着写着发现自己写出来的逻辑真不严谨,于是搜索了一下,看到mk(没有打广告 ...
- 【Arduino】开发入门【十】Arduino蓝牙模块与Android实现通信
[Arduino]开发入门[十]蓝牙模块 首先show一下新入手的蓝牙模块 蓝牙参数特点 1.蓝牙核心模块使用HC-06从模块,引出接口包括VCC,GND,TXD,RXD,预留LED状态输出脚,单片机 ...
随机推荐
- oracle listagg函数、lag函数、lead函数 实例
Oracle大师Thomas Kyte在他的经典著作中,反复强调过一个实现需求方案选取顺序: “如果你可以使用一句SQL解决的需求,就使用一句SQL:如果不可以,就考虑PL/SQL是否可以:如果PL/ ...
- Gym - 101028I March Rain 二分
http://codeforces.com/gym/101028/problem/I 题意:给你n个洞,k个布条,问布条能贴到所有洞时的最小值. 题解:二分答案,因为答案越大就越容易满足条件. 技巧: ...
- 自己实现一个简单的网络音乐mp3播放器
大繁至简,把思路搞清楚才是最重要的,如何去做依托于使用什么来实现这项功能 列出我使用的基本类 NSURLSessionDataTask 数据获取类 NSFileHandle 数据缓存和数据读取类 Au ...
- lua 获取指定目录下指定后缀文件名
lfs库是很好的选择,可惜不会编译,无奈只能自己写个简单的lua库.代码如下: #include <io.h> #include <stdio.h> #include &quo ...
- 洛谷P2634 聪聪可可 [国家集训队] 点分治/dp
正解:点分治/dp 解题报告: 传送门! 这题有两个做法,都是我不擅长的就都说下好了QAQ 首先这题一看到就会想到点分治? 也确实可以用点分治,那就直接用点分治鸭 每次求出到当前根距离余数为0,1,2 ...
- MySQL中死锁
1 .死锁的概念 是指两个或两个以上的事务在执行过程中,因争夺资源而造成的一种互相等待的现象.若无外力作用,事务都将无法推进下去,解决死锁的最简单问题是不要有等待,任何的等待都转换为回滚,并且事务重新 ...
- 时间序列深度学习:状态 LSTM 模型预測太阳黑子(一)
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/kMD8d5R/article/details/82111558 作者:徐瑞龙,量化分析师,R语言中文 ...
- 005-spring boot 2.0.4-jdbc升级
一.概述 Springboot2默认数据库连接池选择了HikariCP为何选择HikariCP理由一.代码量理由二.口碑理由三.速度理由四.稳定性理由五.可靠性HikariCP为什么这么快优化并精简字 ...
- 前端js如何生成一个对象,并转化为json字符串
https://www.cnblogs.com/May-day/p/6841958.html 一,直接上代码 <script src="../../Content/jquery-2.0 ...
- window下安装mongodb3.6
系统:Win10 x64位 1.在官网下载对应的mongod https://www.mongodb.com/download-center?jmp=nav#community 2.下载后在win+R ...
