[vue]vue-book
我们打算要做这几个模块
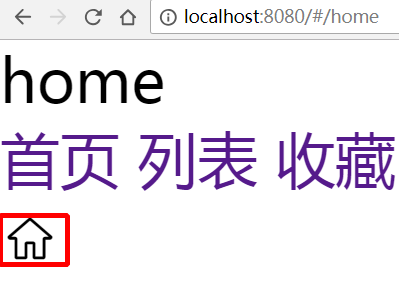
首页 列表 收藏 添加
home.vue -->
list.vue -->app.vue --> main.js
安装环境
npm i vue-cli -g
vue init webpack vue-book
选择图标

逐次选择好




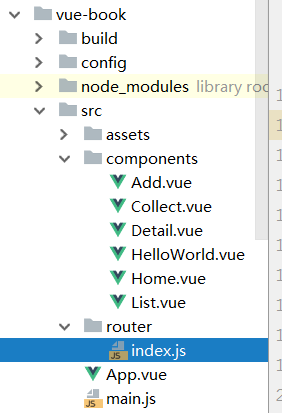
新建那几个vue组件

- Home.vue
<template>
<div>home</div>
</template>
<script>
export default {
data() {
return {}
},
methods: {},
computed: {},
componets: {}
}
</script>
<style scoped>
</style>
...
- index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Add from "../components/Add.vue"
import Collect from "../components/Collect.vue"
import Detail from "../components/Detail.vue"
import Home from "../components/Home.vue"
import List from "../components/List.vue"
Vue.use(Router);
export default new Router({
routes: [
{path: "/add", component: Add},
{path: "/collect", component: Collect},
{path: "/detail", component: Detail},
{path: "/home", component: Home},
{path: "/list", component: List},
]
})
- App.vue
<template>
<div id="app">
<router-view></router-view>
<router-link to="/home">首页</router-link>
<router-link to="/list">列表</router-link>
<router-link to="/collect">收藏</router-link>
<router-link to="/add">添加</router-link>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style> <!-- 公共样式,不带scope -->
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
}
a {
text-decoration: none;
}
input button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
</style>

第二版: Tab.vue隔离
- Tab.vue

<template>
<div>
<router-link to="/home">首页</router-link>
<router-link to="/list">列表</router-link>
<router-link to="/collect">收藏</router-link>
<router-link to="/add">添加</router-link>
</div>
</template>
<style scoped>
</style>
- App.vue
<template>
<div id="app">
<router-view></router-view>
<Tab></Tab>
</div>
</template>
<script>
import Tab from "./base/Tab.vue"
export default {
name: 'app',
components: {
Tab
}
}
</script>
<style>
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
}
a {
text-decoration: none;
}
input button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
</style>
[vue]vue-book的更多相关文章
- Javascript - Vue - vue对象
vue提供了一整套前端解决方案,可以提升企业开发效率 vue的处理过程 app.js 项目入口,所有请求最先进入此模块进行处理 route.js 由app.js调用,处理路由的分发 controlle ...
- Vue - vue.js 常用指令
Vue - vue.js 常用指令 目录: 一. vuejs模板语法之常用指令 1. 常用指令: v-html 2. 常用指令: v-text 3. 常用指令: v-for 4. 常用指令: v-if ...
- 前端开发 Vue Vue.js和Nodejs的关系
首先vue.js 是库,不是框架,不是框架,不是框架. Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据. Vue.js 的核心是一个允许你 ...
- [Vue] : Vue概述
什么是Vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架. Vue.js 是前端的主流框架之一,和Angular.js.React.js 一起,并成为前端三大主流框 ...
- Property 'validate' does not exist on type 'Element | Element[] | Vue | Vue[]'. Property 'valid...
使用vue-cli 3.0+Element-ui时候,调用form表单校验时候出现的问题是: Property 'validate' does not exist on type 'Element | ...
- Vue Vue.use() / Vue.component / router-view
Vue.use Vue.use 的作用是安装插件 Vue.use 接收一个参数 如果这个参数是函数的话,Vue.use 直接调用这个函数注册组件 如果这个参数是对象的话,Vue.use 将调用 ins ...
- vue & vue router & dynamic router
vue & vue router & dynamic router https://router.vuejs.org/guide/essentials/dynamic-matching ...
- vue & vue router & match bug
vue & vue router & match bug match bugs solution name must be router https://stackoverflow.c ...
- [Vue] vue中setInterval的问题
vue中使用setInterval this.chatTimer = setInterval(() => { console.log(this.chatTimer); this.chatMsg( ...
- [Vue] vue跳转外部链接
问题 vue 跳转外部链接问题,当跳转的时候会添加在当前地址后面 var url = 'www.baidu.com' //跳转1 window.localtion.href = url //跳转2 w ...
随机推荐
- 【jquery基础】 jquery.manifest用法:通过后台查询and添加到默认项
今天做一个东西 效果如下: 后台已经保存了006这个SN码,现在需要查到了这个人(杨小婷),然后作为默认值,展示到 manifest 里面 <script> $(document).rea ...
- EGit系列第二篇——关联远程仓库
网上也有很多代码托管网站支持git,像最出名的GitHub,还有国内支持私有项目的OSC开源中国和CSDN等... 首先得注册个帐号,然后才可以创建仓库 一般都会带一个ReadMe.md,你可以勾选也 ...
- Github for Windows 登录时报代理问题?
Github for Windows 登录时报如下错误: 不要被它的提示信息误导了. 登录失败,跟代理半毛钱关系都没有. 是 .net framework 组件 的问题. 更新下 .net frame ...
- Entity Framework6测试使用
Entity Framework6安装完成后测试下 上一篇中完成了对Entity Framework6的下载安装,一下做一个简单的数据添加测试 1.创建一个简单的控制台测试项目 2.创建实体数据模型 ...
- smarty 双引号中嵌入变量的方法
1.如果变量中只包含字符.数字.下划线,可以将变量直接写在双引号中,如:"my name is $name" 2.如果带有其它字符,如“.”,则需要将变量用单引号括起来,如:“my ...
- spring-data-redis的事务操作深度解析--原来客户端库还可以攒够了事务命令再发?
一.官方文档 简单介绍下redis的几个事务命令: redis事务四大指令: MULTI.EXEC.DISCARD.WATCH. 这四个指令构成了redis事务处理的基础. 1.MULTI用来组装一个 ...
- 如何在mysql中查询每个分组的前几名
问题 在工作中常会遇到将数据分组排序的问题,如在考试成绩中,找出每个班级的前五名等. 在orcale等数据库中可以使用partition 语句来解决,但在MySQL中就比较麻烦了.这次翻译的文章就是 ...
- CENTOS安装ElasticSearch
原文链接:https://my.oschina.net/topeagle/blog/591451?fromerr=mzOr2qzZ CENTOS安装ElasticSearch ElasticSearc ...
- Unity3D笔记 GUI 三、实现选项卡二窗口
实现目标: 1.使用个性化Box控件 2.个性化Lable控件 3.添加纵向滚动条 4.新建SelectedItem样式 一.最终效果: 二.主要代码 using UnityEngine; using ...
- backBone.js初识
一.单页面应用 1.单页面应用(single-page application :SPA),是指在浏览器中运行的应用,在使用期间不会重新加载页面. 2.它所有的活动局限于一个Web页面,仅在初始化加载 ...
