js判断网页是真静态还是伪静态的方法
现在很多网站都是使用以“.html“为扩展名的网页,这样做的好处是有利于搜索引擎收录和排名,或者是其他目的,如可以缩短网址使人容易记住。不过有意思的是并不是所有的以“.html”扩展名的网页都是静态的,换句话来说,它其实是一张动态的网页,并非真实的静态网页。
我们有时感到迷惑,到底自己访问的html网页是静态还是伪静态?当然,考据这个一般意义不大,只不过是满足一下好奇心而已。技术控就是这么无聊~问题特别多,对一些不知道的东西总希望揭开谜底。
判断网页是真静态还是伪静态的简单方法
这里介绍三种判断网页是真静态还是伪静态的简单方法。
IE浏览器用户
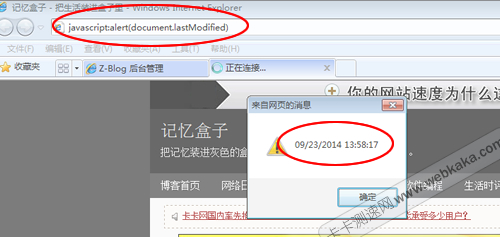
用IE浏览器打开网页,注意,要IE浏览器,打开后,在地址栏里输入“ javascript:alert(document.lastModified) ”,按回车键,就会看到一个弹窗小窗,里面是一个时间。如下图所示:

IE查看网页最后更新时间
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
其他浏览器(Chrome)用户
不过上述的方法在其他浏览器里如Chrome并不适用。
Chrome或Firefox浏览器可使用如下方法:
◆ Chrome浏览器
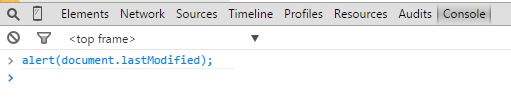
先用Chrome浏览器打开一个网页如:http://www.xxx.com/ ,等网页完全打开后进入浏览器的控制台,方法:"开发者工具"-“错误控制台”,快捷键:shift+ctrl+J ,然后在控制台里面输入:alert(document.lastModified); ,按回车键后查看最后修改时间并记录。

错误控制台

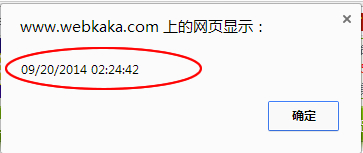
Chrome查看网页最后修改时间
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
◆ Firefox浏览器
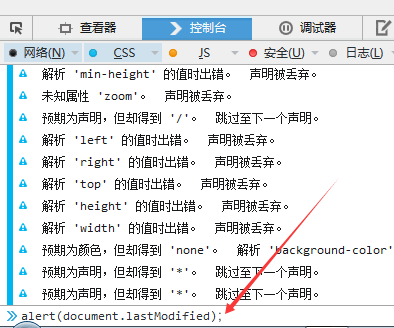
先用Firefox浏览器打开一个网页如:http://www.xxx.com/ ,等网页完全打开后进入浏览器的控制台,方法:"开发者"-“Web 控制台”(快捷键:shift+ctrl+K ) ,然后在控制台里面输入:alert(document.lastModified);(注意后面的分号不要少,否则某些版本提示错误),按回车键后,弹出窗口显示网页最后修改时间。

Web 控制台
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)
js判断网页是真静态还是伪静态的方法的更多相关文章
- JS判断网页是否在微信中打开/
JS判断网页是否在微信中打开,代码如下: <script type="text/javascript"> function is_weixn(){ var ua = n ...
- Ifvisible.js – 判断网页中的用户是闲置还是活动状态
ifvisible.js 是一个跨浏览器.轻量级的方式,用户检查用户在浏览页面或正在与它进行交互.它可以处理活动状态,如在页面上空闲或活跃.您还可以使用 ifvisible.js 智能设置您的间隔,如 ...
- js判断网页标题包含某字符串则替换
js判断网页标题包含某字符串则替换,代码如下: var tit=document.title; if(tit.indexOf("afish")>0){ tit=tit.rep ...
- js判断手机浏览器操作系统和微信浏览器的方法
做手机端的前端开发,少不了对手机平台的判断.如,对于app下载,就要判断在Android平台下就显示Android下载提示:在iOS平台下就显示iOS下载提示. 今天就为大家介绍一下用js判断手机客户 ...
- js判断网页是否加载完毕 包括图片
<script type="text/javascript" language="JavaScript"> //: 判断网页是否加载完成 docum ...
- 转:JS判断值是否是数字(两种方法)
JS判断值是否是数字 1.使用isNaN()函数 isNaN()的缺点就在于 null.空格以及空串会被按照0来处理 NaN: Not a Number /***判断是否是数字***/ 1 2 3 ...
- js 判断网页类型
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页</title ...
- 如何用JS判断网页中某个id的网页元素是否存在
<meta http-equiv="content-type" content="text/html;charset=utf-8" /> <m ...
- js判断网页是否加载完毕
1. document.onreadystatechange = function () { if(document.readyState=="complete") { docum ...
随机推荐
- 听听各位对Ubuntu的UI的看法
2012-7-15 15:46 最近升级到Ubuntu 12.4 .发现其界面效果真的时越来越炫啦.我就在想,你Ubuntu你图什么啊, 你是以个Linux系统,你的重点在于让系统运行更稳定,更 ...
- js触摸事件
touch事件的绑定 电脑端的mouseDown,mouseUp,mouseMove分别对应移动端的touchstart,touchend,touchmove 下面的代码判断浏览器是电脑端还是移动端, ...
- Alias Method for Sampling 采样方法
[Alias Method for Sampling]原理 对于处理离散分布的随机变量的取样问题,Alias Method for Sampling 是一种很高效的方式. 在初始好之后,每次取样的复杂 ...
- Oracle中INTERSECT,MINUS,UNION,UNION ALL用法
intersect 就是交集minus 就是差集 交集就是两个结果集中都有的元素 比如 select uid from tb1 intersect select uid from tb2 那么既存在t ...
- Rplidar学习(二)—— SDK库文件学习
SDK头文件介绍 1.头文件简介: rplidar.h //一般情况下开发的项目中仅需要引入该头文件即可使用 RPLIDAR SDK 的所有功能. rplidar_driver.h //定义了 SDK ...
- 【Struts2】SSH如何返回JSON数据
在开发中我们经常遇到客户端和后台数据的交互,使用比较多的就是json格式了.在这里以简单的Demo总结两种ssh返回Json格式的数据 项目目录如下 主要是看 上图选择的部分 WebRoot里面就 ...
- 【Oracle】详解Oracle中NLS_LANG变量的使用
目录结构: contents structure [+] 关于NLS_LANG参数 NSL_LANG常用的值 在MS-DOS模式和Batch模式中设置NLS_LANG 注册表中NLS_LANG和系统环 ...
- TensorFlow 中的 tf.train.exponential_decay() 指数衰减法
exponential_decay(learning_rate, global_step, decay_steps, decay_rate, staircase=False, name=None) 使 ...
- ORA-01917: user or role 'PDB_DBA' does not exist
在使用seed PDB创建新的PDB的时候,报了以下错误提示: SQL> create pluggable database pdb2 admin user admin1 identified ...
- xtrabackup-解压备份文件报错sh: qpress: command not found
# xtrabackup --decompress --target-dir=/data/compressed xtrabackup version 2.4.8 based on MySQL serv ...
