jQuery(九):节点遍历
一、遍历子元素
children()方法可以用来获取元素的所有子元素,语法如下:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>节点遍历演示示例</title>
<style>
.hot{
color: #ff0000;
}
a{
color: #000000;
text-decoration: none;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 遍历子节点
var $body=$("body").children();
// 输出2 只考虑img和ul元素,不考虑ul里面的li元素
alert("长度:"+$body.length);
});
</script>
</head>
<body>
<img src="ad.jpg" alt="美梦成真系列抽奖" />
<ul>
<li><a href="#">小米的MI 2手机</a></li><span class="hot">火爆销售中</span>
<li><a href="#">苹果iPad mini</a></li>
<li><a href="#">三星GALAXY III</a></li>
<li><a href="#">苹果iPhone 5s</a></li>
</ul>
</body>
</html>
效果:

二、遍历同辈元素
jQuery可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素,语法如下:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>节点遍历演示示例</title>
<style>
.hot{
color: #ff0000;
}
a{
color: #000000;
text-decoration: none;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 遍历子节点
//var $body=$("body").children();
// 输出2 只考虑img和ul元素,不考虑ul里面的li元素
//alert("长度:"+$body.length); // 获取同辈节点
// 第三个li标签的背景色改变
$("li:eq(1)").next().css("background-color","green");
// 第一个li标签的背景色改变
$("li:eq(1)").prev().css("background-color","#F06");
});
</script>
</head>
<body>
<img src="ad.jpg" alt="美梦成真系列抽奖" />
<ul>
<li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li>
<li><a href="#">苹果iPad mini</a></li>
<li><a href="#">三星GALAXY III</a></li>
<li><a href="#">苹果iPhone 5s</a></li>
</ul>
</body>
</html>
效果:

siblings()示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>节点遍历演示示例</title>
<style>
.hot{
color: #ff0000;
}
a{
color: #000000;
text-decoration: none;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 遍历子节点
//var $body=$("body").children();
// 输出2 只考虑img和ul元素,不考虑ul里面的li元素
//alert("长度:"+$body.length); // 获取同辈节点
// 第三个li标签的背景色改变
//$("li:eq(1)").next().css("background-color","green");
// 第一个li标签的背景色改变
//$("li:eq(1)").prev().css("background-color","#F06");
// 除了第二个li标签,其它li标签的背景色都改变
$("li:eq(1)").siblings().css("background-color","green");
});
</script>
</head>
<body>
<img src="ad.jpg" alt="美梦成真系列抽奖" />
<ul>
<li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li>
<li><a href="#">苹果iPad mini</a></li>
<li><a href="#">三星GALAXY III</a></li>
<li><a href="#">苹果iPhone 5s</a></li>
</ul>
</body>
</html>
效果:

三、遍历前辈元素
jQuery中可以遍历前辈元素,方法如下:
- parent():获取元素的父级元素。
- parents():获取元素的祖先元素。
parent()获取父级元素示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>节点遍历演示示例</title>
<style>
.hot{
color: #ff0000;
}
a{
color: #000000;
text-decoration: none;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 遍历子节点
//var $body=$("body").children();
// 输出2 只考虑img和ul元素,不考虑ul里面的li元素
//alert("长度:"+$body.length); // 获取同辈节点
// 第三个li标签的背景色改变
//$("li:eq(1)").next().css("background-color","green");
// 第一个li标签的背景色改变
//$("li:eq(1)").prev().css("background-color","#F06");
// 除了第二个li标签,其它li标签的背景色都改变
//$("li:eq(1)").siblings().css("background-color","green"); // 获取前辈元素
// 父级ul改变背景色
$("li:eq(1)").parent().css("background-color","green");
});
</script>
</head>
<body>
<img src="ad.jpg" alt="美梦成真系列抽奖" />
<ul>
<li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li>
<li><a href="#">苹果iPad mini</a></li>
<li><a href="#">三星GALAXY III</a></li>
<li><a href="#">苹果iPhone 5s</a></li>
</ul>
</body>
</html>
效果:

parents()祖先元素示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>节点遍历演示示例</title>
<style>
.hot{
color: #ff0000;
}
a{
color: #000000;
text-decoration: none;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 遍历子节点
//var $body=$("body").children();
// 输出2 只考虑img和ul元素,不考虑ul里面的li元素
//alert("长度:"+$body.length); // 获取同辈节点
// 第三个li标签的背景色改变
//$("li:eq(1)").next().css("background-color","green");
// 第一个li标签的背景色改变
//$("li:eq(1)").prev().css("background-color","#F06");
// 除了第二个li标签,其它li标签的背景色都改变
//$("li:eq(1)").siblings().css("background-color","green"); // 获取前辈元素
// 父级ul改变背景色
//$("li:eq(1)").parent().css("background-color","green");
// 祖先级元素 整个body元素改变背景色
$("li:eq(1)").parents().css("background-color","green");
});
</script>
</head>
<body>
<img src="ad.jpg" alt="美梦成真系列抽奖" />
<ul>
<li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li>
<li><a href="#">苹果iPad mini</a></li>
<li><a href="#">三星GALAXY III</a></li>
<li><a href="#">苹果iPhone 5s</a></li>
</ul>
</body>
</html>
效果:

四、其他方法
1、jQuery遍历-each()
以每一个匹配的元素作为上下文来执行一个函数,例如:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>节点遍历其他方法演示示例</title>
<style>
.hot{
color: #ff0000;
}
a{
color: #000000;
text-decoration: none;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("input[type='button']").click(function(){
// 遍历每一个li元素,弹出li元素的text值
$("li").each(function(){
alert($(this).text());
});
});
});
</script>
</head>
<body>
<img src="ad.jpg" alt="1" />
<img src="ad.jpg" alt="2" />
<img src="ad.jpg" alt="3" />
<ul>
<li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li>
<li><a href="#">苹果iPad mini</a></li>
<li><a href="#">三星GALAXY III</a></li>
<li><a href="#">苹果iPhone 5s</a></li>
</ul>
<input type="button" value="点击按钮" />
</body>
</html>
效果:

示例2:i的含义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>节点遍历其他方法演示示例</title>
<style>
.hot{
color: #ff0000;
}
a{
color: #000000;
text-decoration: none;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
/* $("input[type='button']").click(function(){
// 遍历每一个li元素,弹出li元素的text值
$("li").each(function(){
alert($(this).text());
});
}); */
// i表示图片的索引值,从0开始
$("img").each(function(i){
this.alt="test"+i+".jpg";
console.log(this.alt);
});
});
</script>
</head>
<body>
<img src="ad.jpg" alt="1" />
<img src="ad.jpg" alt="2" />
<img src="ad.jpg" alt="3" />
<ul>
<li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li>
<li><a href="#">苹果iPad mini</a></li>
<li><a href="#">三星GALAXY III</a></li>
<li><a href="#">苹果iPhone 5s</a></li>
</ul>
<input type="button" value="点击按钮" />
</body>
</html>
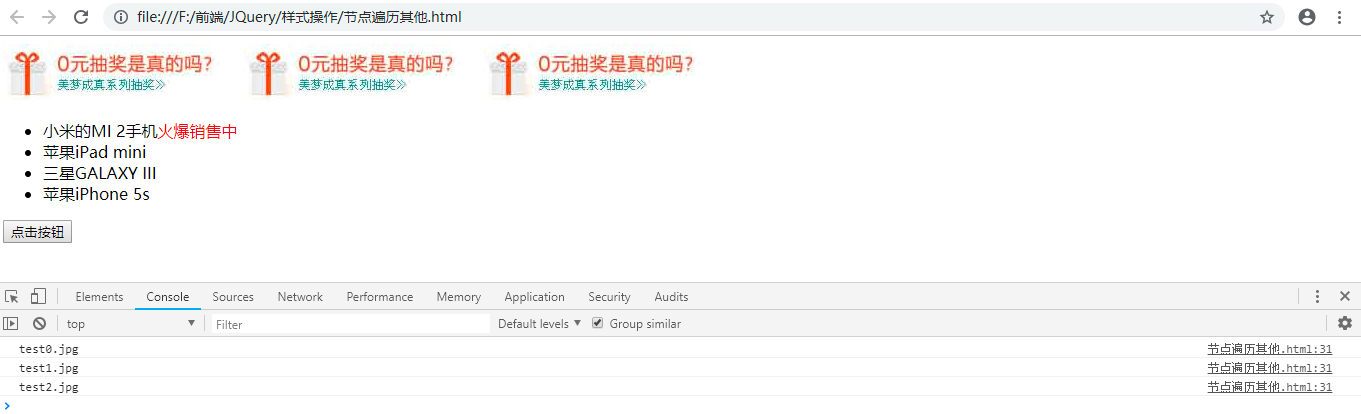
效果:

2、查找方法-find()
搜索所有与指定表达式匹配的元素,例如:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>节点遍历其他方法演示示例</title>
<style>
.hot{
color: #ff0000;
}
a{
color: #000000;
text-decoration: none;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
/* $("input[type='button']").click(function(){
// 遍历每一个li元素,弹出li元素的text值
$("li").each(function(){
alert($(this).text());
});
}); */
// i表示图片的索引值,从0开始
/* $("img").each(function(i){
this.alt="test"+i+".jpg";
console.log(this.alt);
}); */ // 查找方法
$("li").find("span").css("color","green");
});
</script>
</head>
<body>
<img src="ad.jpg" alt="1" />
<img src="ad.jpg" alt="2" />
<img src="ad.jpg" alt="3" />
<ul>
<li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li>
<li><a href="#">苹果iPad mini</a></li>
<li><a href="#">三星GALAXY III</a></li>
<li><a href="#">苹果iPhone 5s</a></li>
</ul>
<input type="button" value="点击按钮" />
</body>
</html>
效果:

jQuery(九):节点遍历的更多相关文章
- jquery 源码解析 节点遍历
jquery遍历,用于根据其相对于其他元素的关系来查找或选取html元素,以某项选择开始,并沿着这个选择移动,知道移动被称为对dom进行遍历 ☑ <div> 元素是 <ul> ...
- Jquery节点遍历
jquery 节点遍历 <html> <head> <title></title> <script src="Jquery/jquery ...
- jQuery 源码分析(十九) DOM遍历模块详解
jQuery的DOM遍历模块对DOM模型的原生属性parentNode.childNodes.firstChild.lastChild.previousSibling.nextSibling进行了封装 ...
- jQuery 参考手册 - 遍历
jQuery 参考手册 - 遍历 jQuery Ajax jQuery 数据 jQuery 遍历函数 jQuery 遍历函数包括了用于筛选.查找和串联元素的方法. 函数描述 .add()将元素添加到匹 ...
- 23、jQuery九类选择器/jQuery常用Method-API/jQuery常用Event-API
1)掌握jQuery九类选择器及应用 2)掌握jQuery常用Method-API 3)掌握jQuery常用Event-API 一)jQuery九类选择器[参见jQueryAPI.chm手册] 目 ...
- 事件冒泡、事件委托、jQuery元素节点操作、滚轮事件与函数节流
一.事件冒泡定义 事件冒泡是指在一个对象触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那 ...
- 原生js使用forEach()与jquery使用each遍历数组,return false 的区别
原生js使用forEach()与jquery使用each()遍历数组,return false 的区别: 1.使用each()遍历数组a,如下: var a=[20,21,22,23,24]; $.e ...
- Query节点操作,jQuery插入节点,jQuery删除节点,jQuery Dom操作
一.创建节点 var box = $('<div>节点</div>'); //创建一个节点,或者var box = "<div>节点</div> ...
- jQuery包裹节点用法完整示例
本文实例讲述了jQuery包裹节点用法.分享给大家供大家参考,具体如下: <html> <head> <meta http-equiv="Content-Typ ...
随机推荐
- MarkDown 使用指南
https://frankbing.gitbooks.io/markdown/content/
- ThinkPHP32 MODULE_ALLOW_LIST 存在的bug 不生效
1)BUG: 假设存在Api Home Admin Member 模块.仅仅想让用户訪问 Api Home,不同意訪问Admin Member. 必须将Admin Member 写在 MODULE_D ...
- android:ellipsize="end" 失效或者 相关的Bug
其实这文章有点傻逼. 相关的问题 TextView android:ellipsize=“end”超出一个字符时不显示…的解决 http://www.pocketdigi.com/20140122/1 ...
- 使用android-resource-remover优化资源使用率和lint-result.xml如果导出
安装教程:http://blog.csdn.net/mlj1668956679/article/details/38643145 按照上面教程中.下载了 get-pip.py.后一运行出现这个问题 ...
- 转【Python】同时向控制台和文件输出日志logging
#-*- coding:utf-8 -*-import logging # 配置日志信息logging.basicConfig(level=logging.DEBUG, format='%(ascti ...
- 谷歌IP地址
http://www.yuxiaoxi.com/2014-06-11-google-meet-you.html
- 【Unity】3.1 利用内置的3D对象创建三维模型
分类:Unity.C#.VS2015 创建日期:2016-04-02 一.基本概念 Unity已经内置了一些基本的3D对象,利用这些内置的3D对象就可以直接构建出各种3D模型(当然,复杂的三维模型还需 ...
- ubuntu 编译android 源码笔记
已经验证,可以编译成功.过程中会碰到一些编译错误,安装好依赖环境,可以解决. 1.splite压缩包的合并,解压缩,md5验证 http://pan.baidu.com/s/1bnG1NtX kitk ...
- async与await 实例
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- express应用中常用中间件介绍
var strftime = require('strftime'); 时间格式化中间件,功能和moment.js差不多 var methodOverride = require('method-ov ...
