微信小程序——时间戳的转换及调用
开发微信小程序网盘功能模块的时候,需要获取到网盘文件夹创建的时间。如下图:

但是请求返回的数据是一段时间戳,如下图:

所以我们只能通过js把时间戳转换成时间格式。
在小程序官网的Demo的utils.js文件里面有一个时间格式转换的js。如下图:

你可以直接用它的,我是自己写的。微信封装的,时间格式不是那么灵活。
先交待下我的文件目录:

下面来说一下具体步骤:
1.在utils.js 写入 tsFormatTime 方法并exports该方法:
const formatNumber = n => {
n = n.toString()
return n[1] ? n : '0' + n
}
/**
* 时间戳转化为年 月 日 时 分 秒
* ts: 传入时间戳
* format:返回格式,支持自定义,但参数必须与formateArr里保持一致
*/
function tsFormatTime(timestamp, format) {
const formateArr = ['Y', 'M', 'D', 'h', 'm', 's'];
let returnArr = [];
let date = new Date(timestamp);
let year = date.getFullYear()
let month = date.getMonth() + 1
let day = date.getDate()
let hour = date.getHours()
let minute = date.getMinutes()
let second = date.getSeconds()
returnArr.push(year, month, day, hour, minute, second);
returnArr = returnArr.map(formatNumber);
for (var i in returnArr) {
format = format.replace(formateArr[i], returnArr[i]);
}
return format;
}
exports截图:

2.在list.js里面调用数据,并格式化时间戳:
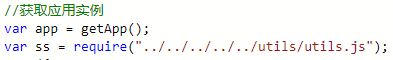
首先在你的列表 js 文件里面,引入utils.js文件。

进行时间戳的转换。

3.在list.wxml中直接调用:

O啦~~亲有其他思路可以留言给俺~望不吝赐教~
微信小程序——时间戳的转换及调用的更多相关文章
- 微信小程序时间戳的转换及调用
13位 的时间戳,如下图: 效果图: 1.(utils.js里面的代码): function formatTime(timestamp, format) { const formateArr = [' ...
- [RN] React Native代码转换成微信小程序代码的转换引擎工具
React Native代码转换成微信小程序代码的转换引擎工具 https://github.com/areslabs/alita
- 微信小程序时间戳转为日期格式
通常后台传递过来的都是时间戳,但是前台展示不能展示时间戳.就需要转化了. 功能说明: 微信小程序里,时间戳转化为日期格式,支持自定义. 拷贝至项目utils/utils.js中,并注意在js中声明下: ...
- 微信小程序踩坑日记1——调用微信授权窗口
0. 引言 微信小程序为了优化用户体验,取消了在进入小程序时立马出现授权窗口.需要用户主动点击按钮,触发授权窗口. 那么,在我实践过程中,出现了以下问题. . 无法弹出授权窗口 . 希望在用户已经授权 ...
- 微信小程序---客服消息接口调用,拿来即用
如果本文对你有用,请爱心点个赞,提高排名,帮助更多的人.谢谢大家!❤ 如果解决不了,可以在文末进群交流. 如果对你有帮助的话麻烦点个[推荐]~最好还可以follow一下我的GitHub~感谢观看! 在 ...
- 微信小程序js-时间转换函数使用
最近在做云开发博客小程序 采集微信发布的信息放入数据库会有createTime因此发现了不一样的地方 云函数可以直接使用 但是放到引导全局的app.js文件却是找不到该方法-->dateform ...
- [BUG]微信小程序ios时间转换
描述 小程序ios new Date('2019-08-14T08:00:00.000+0000') 显示为 <Date: null>. '2019-08-14T08:00:00 ...
- 微信小程序开发-rem转换rpx小工具
实现原理: 对样式进行格式化,然后根据 “rem” 进行拆分,这样就会拆分成一个数组 [str1,str2,str3...,str6], 除了最后一个元素,前边的元素都会以 “rem” 样式的数值结尾 ...
- 微信小程序 - 时间戳转时间
获取当前时间:十位unix时间戳 var timestamps = Math.round(new Date().getTime() / 1000).toString(); 时间戳转时间(官方自带) 使 ...
随机推荐
- Linux学习笔记--SSH免password登录
须要实现的效果: 有两台server:"192.168.201.236" 和 "192.168.201.237" 须要实现:在server"192.1 ...
- 学习排序算法(一):单文档方法 Pointwise
学习排序算法(一):单文档方法 Pointwise 1. 基本思想 这样的方法主要是将搜索结果的文档变为特征向量,然后将排序问题转化成了机器学习中的常规的分类问题,并且是个多类分类问题. 2. 方法流 ...
- Fiddlercore Demo - Fiddler
public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Loa ...
- NGINX宏观手记(变量|配置)
前言 任何一个工具都有它的灵魂所在,作为一个PHP程序员,我们可能仅仅使用了它的一小部分,这篇文章让你更加了解Nginx,本章大多都是总结.翻译.整理 ,希望你可以知道nginx不仅仅是PHP的附属品 ...
- shutil 高级文件操作
High-level file operations 高级的文件操作模块,官网:https://docs.python.org/2/library/shutil.html# os模块提供了对目录或者 ...
- linux命令(53):用户和用户组
Linux 用户和用户组详细解说 本文主要讲述在Linux 系统中用户(user)和用户组(group)管理相应的概念: 用户(user)和用户组(group)相关命令的列举: 其中也对单用户多任务, ...
- 一起学习Maven
Maven是项目构建工具,能根据配置构建起一个项目. Maven中有一个配置文件,叫pom.xml,而pom的全称是Project Object Model,即项目对象模型,它配置的目标对象是项目. ...
- IntelliJ IDEA 14.1.4导入项目启动报错:Error during artifact deployment.[组件部署期间出错]
1.问题描述:Error during artifact deployment.[组件部署期间出错] 2.删除Artifacts 3.刷新 4.重新生成Artifacts 5.重新选择 再重新启动项目 ...
- js实现默认或者触发一个事件选中元素内容的方法
方法一:非文本框.文本域的选中内容方法 <!Doctype html> <html> <head> <script type="text/javas ...
- 【爬虫】通用抽取网页URL
package model; import java.io.BufferedReader; import java.io.File; import java.io.FileInputStream; i ...
