Angular 4 重定向路由
重定向路由: 用户访问一个指定的地址时,将其重新向到另一个指定的地址
(接前面的一节)
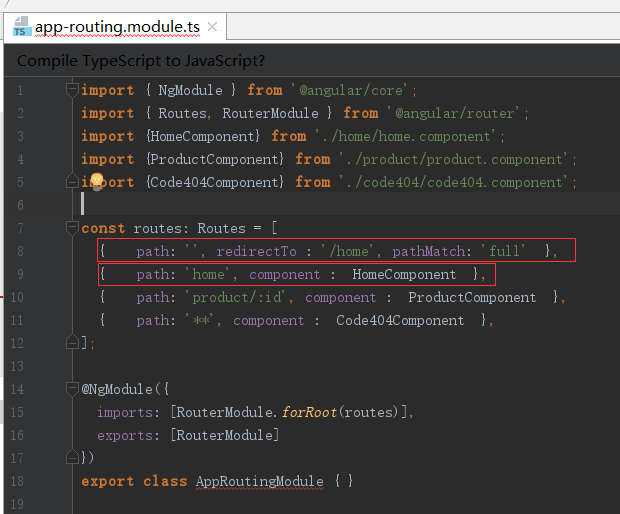
配置如下:

之前http://localhost:4200 会进入主页,现在将主页导航改为home,http://localhost:4200也显示404
此时配置重定向,如上图{ path: '', redirectTo : '/home', pathMatch: 'full' },
这样http://localhost:4200会导航到http://localhost:4200/home
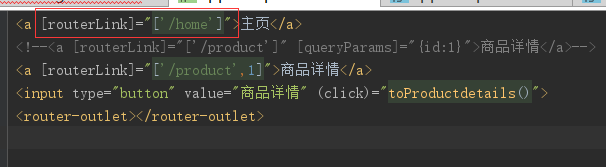
主页导航的修改

Angular 4 重定向路由的更多相关文章
- Angular routing生成路由和路由的跳转
Angular routing生成路由和路由的跳转 什么是路由 路由的目的是可以让根组件按照不同的需求动态加载不同的组件. 根据不同地址,加载不同组件,实现单页面应用. Angular 命令创建一个配 ...
- Angular学习笔记—路由(转载)
创建路由 1.首先安装 Angular Router.你可以通过运行以下任一操作来执行此操作: yarn add @angular/router # OR npm i --save @angular/ ...
- Angular : 绑定, 参数传递, 路由
如何把jquery导入angular npm install jquery --savenpm install @type/jquery --save-dev "node_modules/z ...
- angular.js的路由和模板在asp.net mvc 中的使用
angular.js的路由和模板在asp.net mvc 中的使用 我们知道angular.js是基于mvc 的一款优秀js框架,它也有一套自己的路由机制,和asp.net mvc 路由不太一样.as ...
- Angular 监听路由变化
var app = angular.module('Mywind',['ui.router']) //Angular 监听路由变化 function run($ionicPlatform, $loca ...
- angular 重定向路由
const routes: Routes = [ { path: '', redirectTo: '/home', pathMatch: 'full' }, { path: 'home', compo ...
- angular 8 配置路由
一.生成路由文件 按照惯例,有一个独立模块来配置相关路由,这个模块类的名字叫做AppRoutingModule,位于src/app下的app-routing.module.ts文件中. 使用CLI生成 ...
- angular 强制刷新路由,重新加载路由
angular js ui-route 在使用时默认不是不会刷新路由的,所有有些时候我们需要主动刷新路由. 主动刷新方法是: <a ui-sref="profitManage" ...
- angular.js之路由的选择
在一个单页面中,我们可以添加多个模块,使得网页只在需要的时候加载这个模块.模块的切换大致上可以代替网页的切换,于是,我们便可以通过模块的切换实现网页的切换,这个切换是按需加载的. 乍一看非常普通的东西 ...
随机推荐
- Sql Server约束的学习一(主键约束、外键约束、唯一约束)
一.约束的分类 1.实体约束 实体约束是关于行的,比如某一行出现的值不允许出现在其他行,例如主键约束. 2.域约束 域约束是关于列的,对于所有行,某一列有那些约束,例如检查约束. 3.参照完整性约束 ...
- POJ 1860 Bellman-Ford算法
转载链接:http://blog.csdn.net/lyy289065406/article/details/6645778 提示:关键在于反向利用Bellman-Ford算法 题目大意 有多种汇币, ...
- 51nod1709复杂度分析
题解: 注意到,如果第j位有贡献,那么从i往上跳2^j,然后不能再跳超过2^j. 因此可以考虑倍增. 代码: #include<bits/stdc++.h> typedef long lo ...
- windows下运用批处理实现一键自动开启多个应用
工作时,我每天早上到公司,打开自己的电脑,都会有几个固定的软件(myeclipse,飞信,firefox,foxmail等).文件夹和文件需要打开,每天如此,感到很烦,浪费时间做重复的工作,于是想到一 ...
- Django的坑
静态地址:我还没有向服务器部署,这只是临时方案 编辑项目setting.py,(main/setting.py)最下面一部分# Static files (CSS, JavaScript, Image ...
- (C/C++学习笔记) 十四. 动态分配
十四. 动态分配 ● C语言实现动态数组 C语言实现动态数组,克服静态数组大小固定的缺陷 C语言中,数组长度必须在创建数组时指定,并且只能是一个常数,不能是变量.一旦定义了一个数组,系统将为它分配一个 ...
- 玩转X-CTR100 l STM32F4 l UCOS-III移植
我造轮子,你造车,创客一起造起来!塔克创新资讯[塔克社区 www.xtark.cn ][塔克博客 www.cnblogs.com/xtark/ ] 概述 前后台系统 简单的小型系统设计一般是基于前后台 ...
- 一些java的部署执行编译等命令
编译: javac 参数 -d 指定编译后文件的位置 java 执行java文件 java生成jar文件 java执行jar文件 java生成war文件 war包是一种将web程序捆绑到单个文件上的一 ...
- Linux Mint KDE上安装fcitx+sougou输入法
今天在韩总废弃的笔记本上安装了Linux Mint系统,装好之后第一件想到的事情就是安装个输入法,由于之前系统自带的输入法框架是ibus,我试用了一下发现很不人性化,所以决定换上fcitx+sougo ...
- 解决Ubuntu下adb无法联接手机终端
1.首先确认开发者选项中USB调试是否打开. 2.在终端输入lsusb,如下图: 查看设备是否已经连接,如果没有此选项,请检查你的手机数据线是否正常连接,否则你的手机就可以用来防身和砸核桃了. 3.在 ...
