微信小程序 template添加点击事件
介绍
template是微信小程序提供的模板,可以在模板中定义代码片段,然后在不同的地方调用。
简单使用
定义template
因为项目中可能会需要到不止一个template,所以最好新建一个文件夹来存放template相关的文件。注意这里只是单独的创建各个文件,并不是创建Page或者Component.
创建好之后的文件目录如图: 
这里演示一个用template当列表的item,然后可以点击并获取到值。
然后开始写templates.wxml文件,这里面可以有多个template代码块,如代码所示:
<!--列表页item -->
<template name="template01">
<view class='item' bindtap='onclick' data-item='{{item}}'>
{{item}}
</view>
</template> <template name="template02">
<view>
this is template02 and nothing to do
</view>
</template>
可以看出template和普通的标签定义差不多,但是每个template必须为它设置name,因为在使用的时候可以是根据这个name的值来找到对应关系的。
然后开始布局,templates.wxss文件代码:
.item{
background: beige;
padding: 10px;
display: flex;
flex:;
justify-content: center;
align-items: center;
margin: 20px 10px 10px 10px
}
最后完成template里面的逻辑事件,templates.js文件代码:
var temp = {
onclick: function (event) {
console.log("点击了" + event.currentTarget.dataset.item)
}
}
//导出,供外部使用
export default temp
使用template
经过上面几步template的定义工作就基本完成了,下面开始具体的使用,首先在需要使用template的文件中引入templates.wxml文件,list.wxml文件的具体代码:
<!--引入wxml文件 -->
<import src="../templates/templates.wxml"/> <view wx:for="{{arrys}}" wx:key="">
<view class='item' bindtap='itemclick' data-item='{{item}}'>
<!--和普通标签一样使用,is对应的是templates中的name data是传入template值 -->
<template is="template01" data="{{item}}"/>
</view>
</view>
然后在list.wxss中引入template中用到的样式。
@import "../templates/templates.wxss";
最后在list.js中引入templates的js文件:
import templates from '../templates/templates'
到这里templates作为列表的item就可以显示了,那具体的点击事件是怎么处理的呢?
我们看这一段:
<view class='item' bindtap='itemclick' data-item='{{item}}'>
<!--和普通标签一样使用,is对应的是templates中的name data是传入template值 -->
<template is="template01" data="{{item}}"/>
</view>
给template的外层view设置了一个点击事件,点击事件的具体代码:
itemclick(event){
templates.onclick(event)
}
其实外层view的点击事件自己什么也没做,只是调用了template中的点击事件onclick,并且把当前事件传递给了它。
onclick: function (event) {
console.log("点击了" + event.currentTarget.dataset.item)
}
这样template的点击事件和传值就实现了。
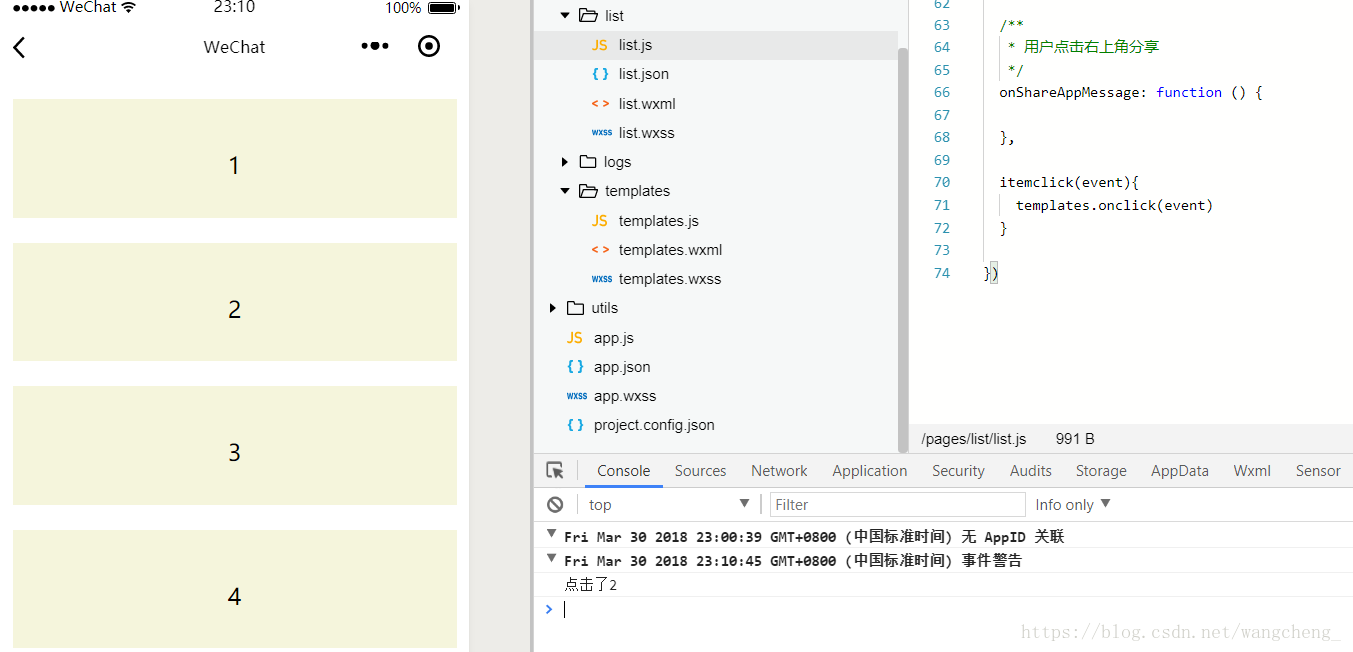
效果图:

转 : https://blog.csdn.net/wangcheng_/article/details/79764584
微信小程序 template添加点击事件的更多相关文章
- 微信小程序 template模板使用
参考文章: 微信小程序-template模板使用
- 微信小程序循环列表点击每一个单独添加动画
首先,咱们看一下微信小程序动画怎么实现,我首先想到的是anime.js,但是引入之后用不了,微信小程序内的css也无法做到循环的动态,我就去找官方文档看看有没有相应的方法,哎,还真有 点击这里查看 微 ...
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- 第一个微信小程序(实现点击一个按钮弹出toast)
今天根据网上的教程搭建了微信小程序的环境,然后看文档做了一个简单的小应用. 项目的目录是这个样子的: app.js.app.json.app.wxss是全局文件,必不可少的文件.定义在app.wxss ...
- 微信小程序template模板与component组件的区别和使用
前言: 除了component,微信小程序中还有另一种组件化你的方式template模板,这两者之间的区别是,template主要是展示,方法则需要在调用的页面中定义.而component组件则有自己 ...
- 微信小程序——template详细使用
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用减少冗余代码. 1.1定义模板 1.1.1.创建模板文件夹 1.1.2.使用 name 属性,作为模板的名字.然后 ...
- 微信小程序template富文本插件image宽度被js强制设置
这段时间一直做微信小程序,过程中遇到了一个问题,这个问题一直没有得到完美的解决. 问题描述: 在Web编程中经常会引入template插件,这个插件是封装好,我们通常的做法是直接引入,配置简单,好用, ...
- 微信小程序关于tabbar点击切换数据不刷新问题
微信小程序中经常遇到的需求就是我提交了一个表单或者进行了一个操作,需要在我的个人中心页面中实时显示出来,但是小程序中的tabbar切换类似于tab切换 并不会进行页面刷新请求 所以总是会造成一些数据更 ...
- 微信小程序页面阻止默认滑动事件
在页面上要加入一个悬浮的按钮,这个按钮需要可以拖动,在元素中使用catchtouchstart,catchtouchmove,catchtouchend来控制悬浮按钮的拖动,但是在ios系统中,微信小 ...
随机推荐
- Python标准库笔记(3) — datetime模块
datetime模块提供了简单和复杂的方式用于操纵日期和时间的类.虽然支持日期和时间运算,但实现的重点是为了输出格式化和操作高效地提取属性. 1. 模块内容 内容 描述 常量 datetime.M ...
- 字符串匹配算法——BF、KMP、Sunday
一:Brute force 从源串的第一个字符开始扫描,逐一与模式串的对应字符进行匹配,若该组字符匹配,则检测下一组字符,如遇失配,则退回到源串的第二个字符,重复上述步骤,直到整个模式串在源串中找到匹 ...
- Laravel返回不重复的某个字段信息列表
->groupBy('brand_id') ->pluck('brand_id');
- 让服务器可以下载apk和ipa文件
选中指定网站→在右侧找到 MIME类型 → 双击进入已有类型页 → 点击最右侧添加 apk application/vnd.android.package-archive MRP文件(国内普遍的 ...
- node.js 标准/错误输出 和 process.exit
node.js中,各种模块有一种标准的写法: this._process.exec(command, options, function (err, stdout, stderr) { callbac ...
- 获取公钥证书的DN(Distinguished Name)
DN -- Distinguished Name,证书持有人的唯一标识符. 可以通过下面的openssl命令来打印出证书的DN. openssl x509 -subject -nameopt RFC ...
- POJ 2003 Hire and Fire (多重链表 树结构 好题)
Hire and Fire Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 2316 Accepted: 655 Desc ...
- Linux-系统负载
cat /proc/loadavg 最直接查看系统平均负载命令 root@Slyar.com:~# cat /proc/loadavg 0.10 0.06 0.01 1/72 29632 除了前3个数 ...
- OC中instancetype与id的区别
1.在ARC环境下: instancetype用来在编译期确定实例的类型,而使用id的话,编译器不检查类型, 运行时检查类型. 2.在MRC环境下: instancetype和id一样,不做具体类型检 ...
- SQL临时表
临时表就是那些名称以井号 (#) 开头的表.如果当用户断开连接时没有除去临时表,SQL Server 将自动除去临时表.临时表不存储在当前数据库内,而是存储在系统数据库 tempdb 内. 临时表有 ...
