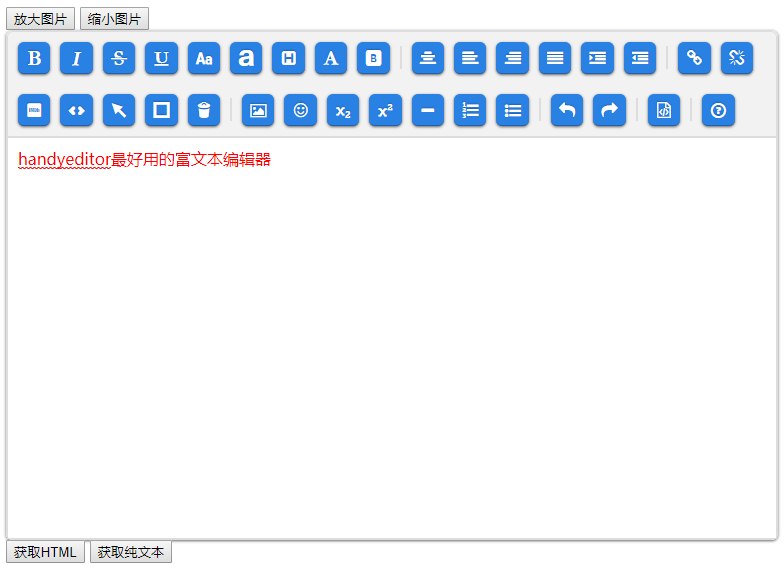
一款纯HTML+CSS+JS富文本编辑器-handyeditor

修改版本(修改一些BUG和图片上传服务器 点击下载: handyeditor富文本编辑器.zip):
图片上传接口上传类型:
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryPZsqN8AAcNd2UG2k
参数:
------WebKitFormBoundaryPZsqN8AAcNd2UG2k
Content-Disposition: form-data; name="file"; filename="QQ截图20180727134001.jpg"
Content-Type: image/jpeg
返回格式:
{
"msg":"成功",
"codeEnum":"SUCCESS",
"code":1,
"data":[
"/ATTACHMENT/xdb-test/836e4a75-310f-436c-8cf5-ca6e6c40d7db/b64b1a92-3484-4816-81ea-879e2d0bf90b.jpg"
],
"success":true
}
注:如果返回格式和上面不同可以自行修改HandyEditor.min.js的第行
一款纯HTML+CSS+JS富文本编辑器-handyeditor的更多相关文章
- quilljs 一款简单轻量的富文本编辑器(适合移动端)
quilljs入门使用教程: quill.js是一款强大的现代富文本编辑器插件.该富文本编辑器插件支持所有的现代浏览器.平板电脑和手机.它提供了文本编辑器的所有功能,并为开发者提供大量的配置参数和方法 ...
- 富文本编辑器handyeditor,上传和预览图片的host地址不一样
使用富文本编辑器(官网)时,大多时候都会用到图片上传,但是下载的富文本编辑器的默认配置是只有一个上传地址的host的. var he = HE.getEditor('editor', { autoHe ...
- Kindeditor JS 富文本编辑器图片上传指定路径
js //================== KindEditor.ready(function (K) { var hotelid = $("#hotelid").val(); ...
- node.js富文本编辑器
摘要: 最近在搭建自己的博客,这一段时间可能没有时间来写博客了,但是有了好东西还是要分享给大家.博客网站必然要有编辑文章的编辑器,所以在网上查了些资料.大部分编辑器的后台是基于java.php.asp ...
- react 使用draft.js富文本编辑器
参照网址:https://www.cnblogs.com/3body/p/6224010.html 参看网址:https://www.cnblogs.com/mosquito18/p/9787816. ...
- 富文本编辑器UEditor自定义工具栏(一、基础配置与字体、背景色、行间距、超链接实现)
导读:UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,功能强大,可定制,是一款优秀的国产在线富文本编辑器,编辑器内可插入图片.音频.视频等. 一.UEditor自定义 ...
- summernote富文本编辑器的使用
最近在开发一个微信公众号的后台,微信公众号编辑的文章一直没有得到很好地适应,大多数人也是在其他的编辑软件中编辑好之后直接去复制到微信公众平台中,考虑到复制后会排版出现问题,所以给大家推荐一款很不错的W ...
- summernote富文本编辑器
下载summernote官方demo,解压,把文件夹中的summernote.js,summernote.css和font整个文件夹都放到服务器对应的项目目录里 引入summernote 所需要的bo ...
- WEB项目中使用UEditor(富文本编辑器)
Ueditor富文本编辑器是在很多项目里经常用到的框架,是百度开发团队开发的一款很好用的富文本编辑器 下面就是我在一个系统里用到的,有了富文本编辑器,管理员使用起来不是很方便? 所以本博客介绍这个富文 ...
随机推荐
- 泛微OA e-cology8 数据库链接
数据库恢复 数据库恢复的恢复请按照如下步骤进行: Ø 重新安装对应版本的数据库服务软件 Ø 通过数据库软件本身的还原工具还原备份数据库文件 Sqlserver可以通过企业管理器直接还原备份文件或者附加 ...
- java 多线程 23 : Timer
前言 定时/计划功能在Java应用的各个领域都使用得非常多,比方说Web层面,可能一个项目要定时采集话单.定时更新某些缓存.定时清理一批不活跃用户等等.定时计划任务功能在Java中主要使用的就是Tim ...
- 移动app传统测试流程优化
[本文出自天外归云的博客园] 概述 在传统的软件测试流程中,每一期需求从开发到上线都要经历从需求分析与评审.测试用例评审.开发.测试.发布的流程.其中测试包含了后台测试.前端web测试.客户端测试.后 ...
- 解析Delphi 窗口置顶,及非主窗口置顶
方法一: procedure TForm1.Button2Click(Sender: TObject);begin Form2.Show; Application.NormalizeTopMosts; ...
- EntityFramework Model有外键时,Json提示循环引用 解决方法
正文之前先说两句,距离上篇博客已将近两个月,这方面的学习和探索并没有停止,而是前进道路上遇上了各种各样的问题,需要不断的整理.反思和优化,这段时间的成果,将在最近陆续整理发出来. 个人感觉国内心态太浮 ...
- Android Retrofit2 数据解析
在弄数据解析这块,浪费了很长的时间,最开始一直觉得传过来用对象接收的,类型是json,往那个方式去想了.搞了很久. 后来看了别人写的才发觉,真是很简单,感谢 https://www.jianshu.c ...
- Virtools元素、类和面向对象设计
无意中发现了在某个不存在的网站( https://sites.google.com )上,还存有09年写的一些半成品教材,下面这篇文章就是其中一部分. 概述 Virtools将元素(Element)组 ...
- Oracel扩展表空间
--表空间查看 SELECT tbs, sum(totalM) as total, sum(usedM) as UserdM, sum(remainedM) as remainedM, as User ...
- git操作:在CentOS7上面搭建GitLab服务器
在这篇文章中将要讲解如何在CentOS7上面搭建本地的GitLab服务器. 一.安装并配置必要的依赖关系 首先要在CentOS系统上面安装所需的依赖:ssh.防火墙.postfix(用于邮件通知).w ...
- 利用SpringCloud搭建一个最简单的微服务框架
http://blog.csdn.net/caicongyang/article/details/52974406 1.微服务 微服务主要包含服务注册,服务发现,服务路由,服务配置,服务熔断,服务降级 ...
