nginx+memcache实现页面缓存应用
一.前言
nginx的memcached_module模块可以直接从memcached服务器中读取内容后输出,后续的请求不再经过应用程序处理,如php-fpm、django,大大的提升动态页面的速度。nginx只负责从memcached服务器中读取数据,要往memcached写入数据还得需要后台的应用程序来完成,主动的将要缓存的页面缓存到memcached中,可以通过404重定向到后端去处理的。
ngx_http_memcached_module可以操作任何兼用memcached协议的软件。如ttserver、membase等。
结构图如下:

memcached的key可以通过memcached_key变量来设置,如以$uri。如果命中,那么直接输出内容,没有命中就意味着nginx需要从应用程序请求页面。同时,我们还希望该应用程序将键值对写入到memcached,以便下一个请求可以直接从memcached获取。
如果键值不存在,nginx将报告not found错误。最好的方法是使用error_page指定和location请求处理。同时包含"Bad Gateway"错误和"Gateway Timeout"错误,如:error_page 404 502 504 = @app ;。
注意:需要设置default_type,否则可能会显示不正常。
2. 模块指令说明:
memcached_bind
语法: memcached_bind address | off;
默认值: none
配置段: http, server, location
指定从哪个IP来连接memcached服务器
memcached_buffer_size
语法: memcached_buffer_size size;
默认值: 4k|8k;
配置段: http, server, location
读取从memcached服务器接收到响应的缓冲大小。尽快的将响应同步传给客户端。
memcached_connect_timeout
语法:memcached_connect_timeout time;
默认值:60s;
配置段:http, server, location
与memcached服务器建立连接的超时时间。通常不超过75s。
memcached_gzip_flag
语法:memcached_gzip_flag flag;
默认值:none
配置段:http, server, location
测试memcached服务器响应标志。如果设置了,将在响应头部添加了Content-Encoding:gzip。
memcached_next_upstream
语法: memcached_next_upstream error | timeout | invalid_response | not_found | off ...;
默认值: error timeout;
配置段: http, server, location
指定在哪些状态下请求将转发到另外的负载均衡服务器上,仅当memcached_pass有两个或两个以上时使用。
memcached_pass
语法:memcached_pass address:port or socket;
默认值:none
配置段:location, if in location
指定memcached服务器地址。使用变量$memcached_key为key查询值,如果没有相应的值则返回error_page 404。
memcached_read_timeout
语法:memcached_read_timeout time;
默认值:60s;
配置段:http, server, location
定义从memcached服务器读取响应超时时间。
memcached_send_timeout
语法:memcached_send_timeout
默认值:60s
配置段:http, server, location
设置发送请求到memcached服务器的超时时间。
$memcached_key变量:
memcached key的值。
3. nginx memcached的增强版ngx_http_enhanced_memcached_module
基于nginx memcached 模块的,添加的新特性有:
1. 自定义HTTP头,如Content-Type, Last-Modified。
2. hash键可超过250个字符,memcached受限。
3. 通过HTTP请求将数据存储到memcached。
4. 通过HTTP请求从memcached删除数据。
5. 通过HTTP请求清除所有memcached缓存数据。
6. 通过HTTP请求获取memcached状态数据。
7. 键名空间管理,来部分刷新缓存。
8. 缓存通过If-Modified-Since头和内容Last-Modified来回复304Not Modified请求。
4. 应用实例
nginx配置实例:
upstream memcacheds {
server 10.1.240.166:22222;
}
server {
listen 8080;
server_name nm.ttlsa.com;
index index.html index.htm index.php;
root /data/wwwroot/test.ttlsa.com/webroot;
location /images/ {
set $memcached_key $request_uri;
add_header X-mem-key $memcached_key;
memcached_pass memcacheds;
default_type text/html;
error_page 404 502 504 = @app;
}
location @app {
rewrite ^/.* /nm_ttlsa.php?key=$request_uri;
}
location ~ .*\.php?$
{
include fastcgi_params;
fastcgi_pass 127.0.0.1:10081;
fastcgi_index index.php;
fastcgi_connect_timeout 60;
fastcgi_send_timeout 180;
fastcgi_read_timeout 180;
fastcgi_buffer_size 128k;
fastcgi_buffers 4 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}
nm_ttlsa.php实例:
addServers($servers); $r=$m->set($_GET['key'],$data);
header('Content-Length: '.filesize($fn)."\r\n");
header('Content-Type: image/gif'."\r\n");
header('X-cache: MISS'."\r\n");
print $data;
}else{
header('Location: http://www.ttlsa.com'."\r\n");
}
5. 测试
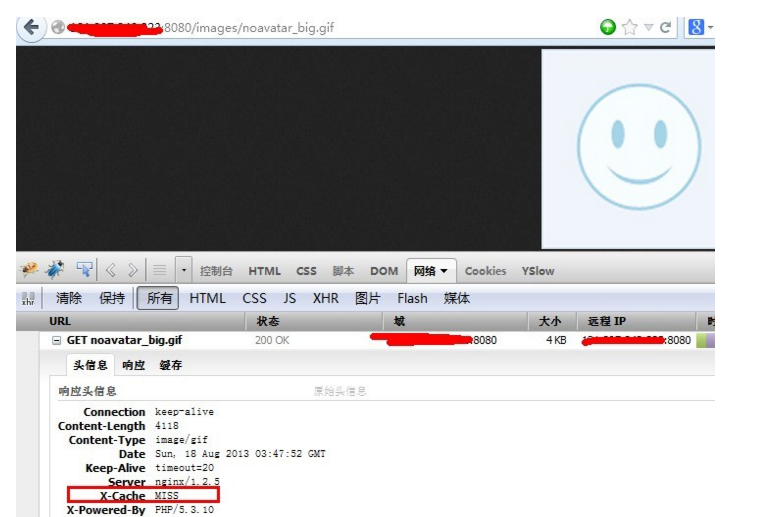
第一次访问:(需要经过php处理)

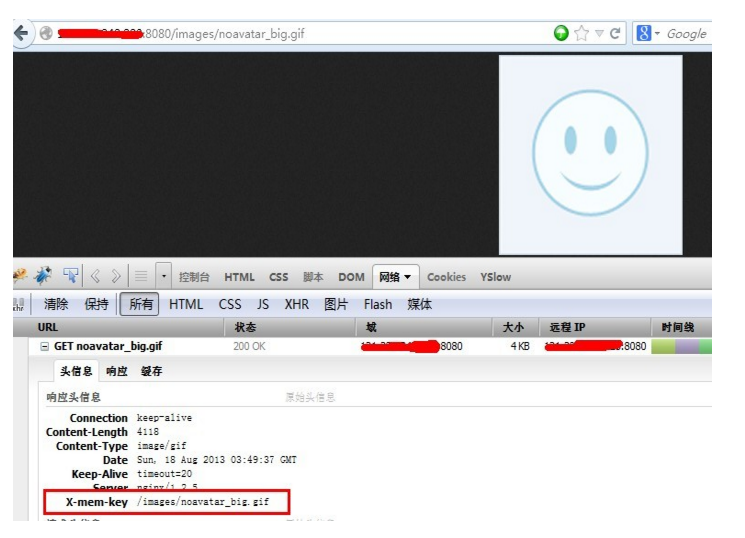
再次访问:(直接从memcached读取)

哈,这个实例并不好。
1. 地球人都知道memcached不是持久化的,如果是永久性的图片应用,选用可以持久化存储方案合适,如riak、membase、ttserver、mongodb GridFS等等。
2. 如果是用户头像的应用,用memcached来做缓存也不合适。因为用户更改头像又得刷新缓存,鉴于此,一步到位的用ttserver或mongodb GridFS来做用户头像的存储岂不是更好么。
ttserver+nginx构建高并发高可用性应用参见:http://www.ttlsa.com/html/1429.html
这个实例改改或许可以用来在线迁移图片到key-value存储的过渡方案。
nginx+memcache实现页面缓存应用的更多相关文章
- 【转】nginx+memcached构建页面缓存应用
如需转载请注明出处: http://www.ttlsa.com/html/2418.html nginx的memcached_module模块可以直接从memcached服务器中读取内容后输出,后续的 ...
- nginx负载均衡 页面缓存
nginx的upstream目前支持4种方式的分配 1.轮询(默认) 每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除. 2.weight 指定轮询几率,weight ...
- Nginx+Memcache+一致性hash算法 实现页面分布式缓存(转)
网站响应速度优化包括集群架构中很多方面的瓶颈因素,这里所说的将页面静态化.实现分布式高速缓存就是其中的一个很好的解决方案... 1)先来看看Nginx负载均衡 Nginx负载均衡依赖自带的 ngx_h ...
- Nginx 反向代理、负载均衡、页面缓存、URL重写及读写分离详解
转载:http://freeloda.blog.51cto.com/2033581/1288553 大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负 ...
- Nginx反向代理、负载均衡、页面缓存、URL重写及读写分离详解
大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负载均衡 六.Nginx之页面缓存 七.Nginx之URL重写 八.Nginx之读写分离 注,操作系统 ...
- Nginx 反向代理、负载均衡、页面缓存、URL重写、读写分离及简单双机热备详解
大纲 一.前言 二.环境准备 三.安装与配置Nginx (windows下nginx安装.配置与使用) 四.Nginx之反向代理 五.Nginx之负载均衡 (负载均衡算法:nginx负载算法 up ...
- Nginx反向代理 负载均衡 页面缓存 URL重写及读写分离
大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负载均衡 六.Nginx之页面缓存 七.Nginx之URL重写 八.Nginx之读写分离 注,操作系统 ...
- [转载]Nginx 反向代理、负载均衡、页面缓存、URL重写及读写分离详解
大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负载均衡 六.Nginx之页面缓存 七.Nginx之URL重写 八.Nginx之读写分离 注,操作系统 ...
- Nginx实现页面缓存
页面缓存 1.缓存指令 Nginx的缓存配置比较直观简单,具体有下面几个指令需要知道: A.proxy_cache_path 格式:proxy_cache_path path [levels=numb ...
随机推荐
- python的sciter库Pysciter安装教程(win32 + win64)
Pysciter是一个结合HTML与Python编写桌面软件个三方库 注:无论是32位还是64位电脑,建议安装32位的sciter,这样写出来的软件可以在win32和win64电脑上都可以运行(前提p ...
- 录制iPhone屏幕并转成gif方案
app的开发经常会碰到需要演示一个交互,或者一个bug的情况,通常涉及一连串的操作以及操作的反馈,这是文字,或截图都无法表达的,视频的话还得播放器参与,最好的一个想法应该是录制屏幕然后再转成gif图片 ...
- curl tutorial with examples of usage
原文:http://www.yilmazhuseyin.com/blog/dev/curl-tutorial-examples-usage/ 阮一峰的这个教程也不错:http://www.ruanyi ...
- 不确定行数的多行文本垂直水平居中的css
ul li { position:relative; display: table; width:3rem; height:3rem; background:url('image/defaultBg. ...
- Dos命令大全(1)
MS DOS 命令大全 一.基础命令 1 dir 无参数:查看当前所在目录的文件和文件夹. /s:查看当前目录已经其所有子目录的文件和文件夹. /a:查看包括隐含文件的所有文件. /ah:只显示出隐含 ...
- Java学习路线图(如何快速学Java)
不知不觉从初学Java到现在已经8年了,今天在这里给刚入门和入门不久的小伙伴们一些建议.可能总结的不是很详细,但给出了一个大概的学习路线.希望对大家有帮助哈~ 如何快速学Java 这里我以Java E ...
- Windbg在软件调试中的应用
Windbg在软件调试中的应用 Windbg是微软提供的一款免费的,专门针对Windows应用程序的调试工具.借助于Windbg, 我们常见的软件问题:软件异常,死锁,内存泄漏等,就可以进行高效的排查 ...
- 利用opencv从USB摄像头获取图片
由于opencv自带的VideoCapture函数直接从usb摄像头获取视频数据,所以用这个来作为实时的图像来源用于实体检测识别是很方便的. 1. 安装opencv 安装的步骤可以按照之前这个文章操作 ...
- SpringBoot thymeleaf模板版本,thymeleaf模板更换版本
SpringBoot thymeleaf模板版本 thymeleaf模板更换版本 修改thymeleaf模板版本 ================================ ©Copyright ...
- Ansible的Inventory管理
Ansible将可管理的服务器集合成为Inventory,Inventory的管理便是服务器的管理. hosts文件的位置: /etc/ansible/hosts 在命令行通过-i参数指定 通过/et ...
