EasyTouch中多种QuickGesture手势检测
EasyTouch中QuickGesture的用法
|
本文提供全流程,中文翻译。 Chinar坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
1
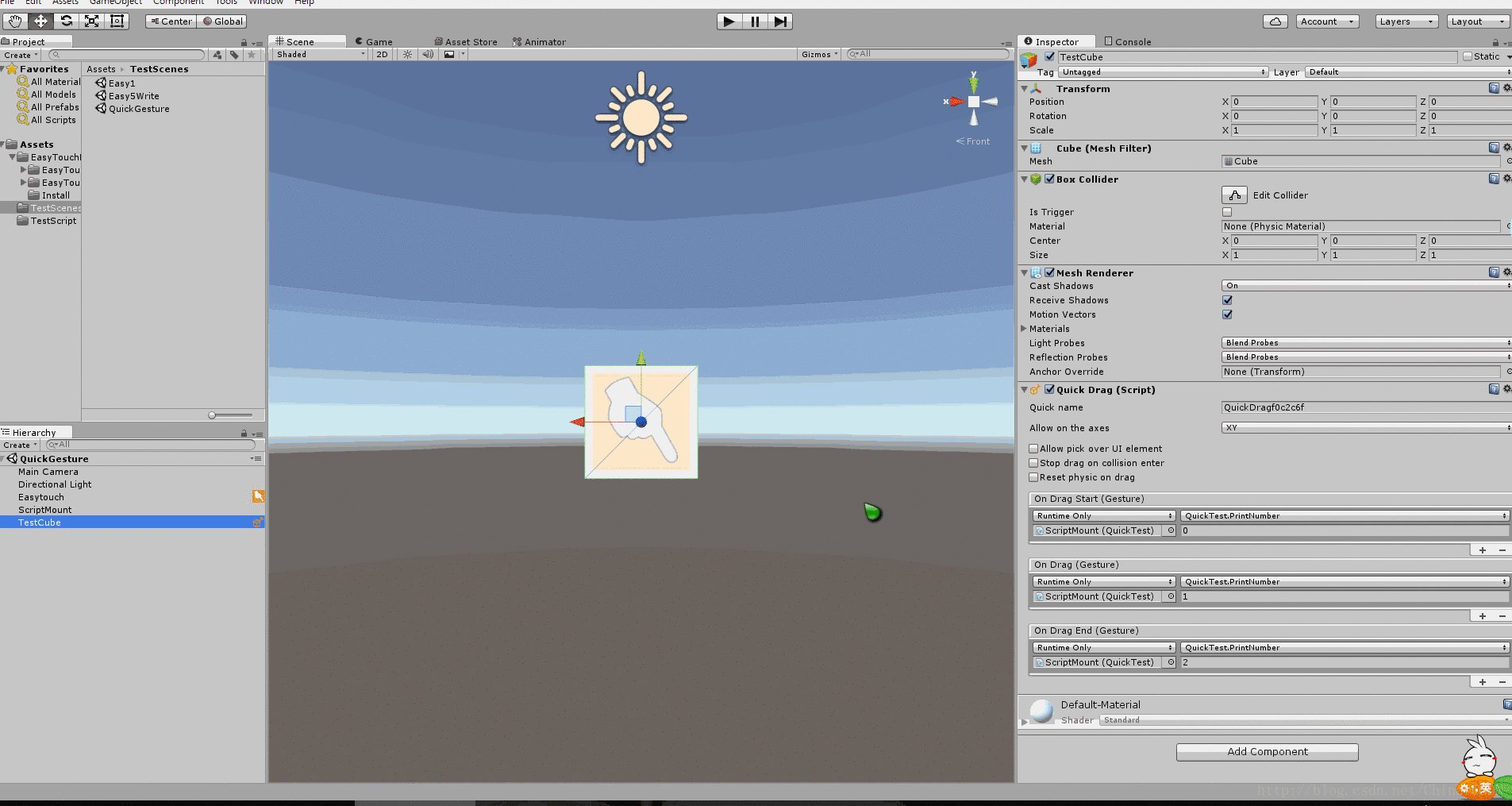
Quick Drag —— 快速拖拽
Quick name —— 快速手势名(可自定义)
Allow on the axes —— 允许在哪个轴
Allow pick over UI element —— 允许选择UI元素:(透过UI元素拖动物体)
Stop drag on collision enter —— 检测到碰撞的时候停止拖拽:(撞到墙,或者物体,就拖不动了)
Reset physic on drag —— 重置物理拖动:(拖动时,禁用物理效果-举个栗子:当一个物体带有刚体的时候,拖动时会往下垂。勾选这项可保证不下垂。)
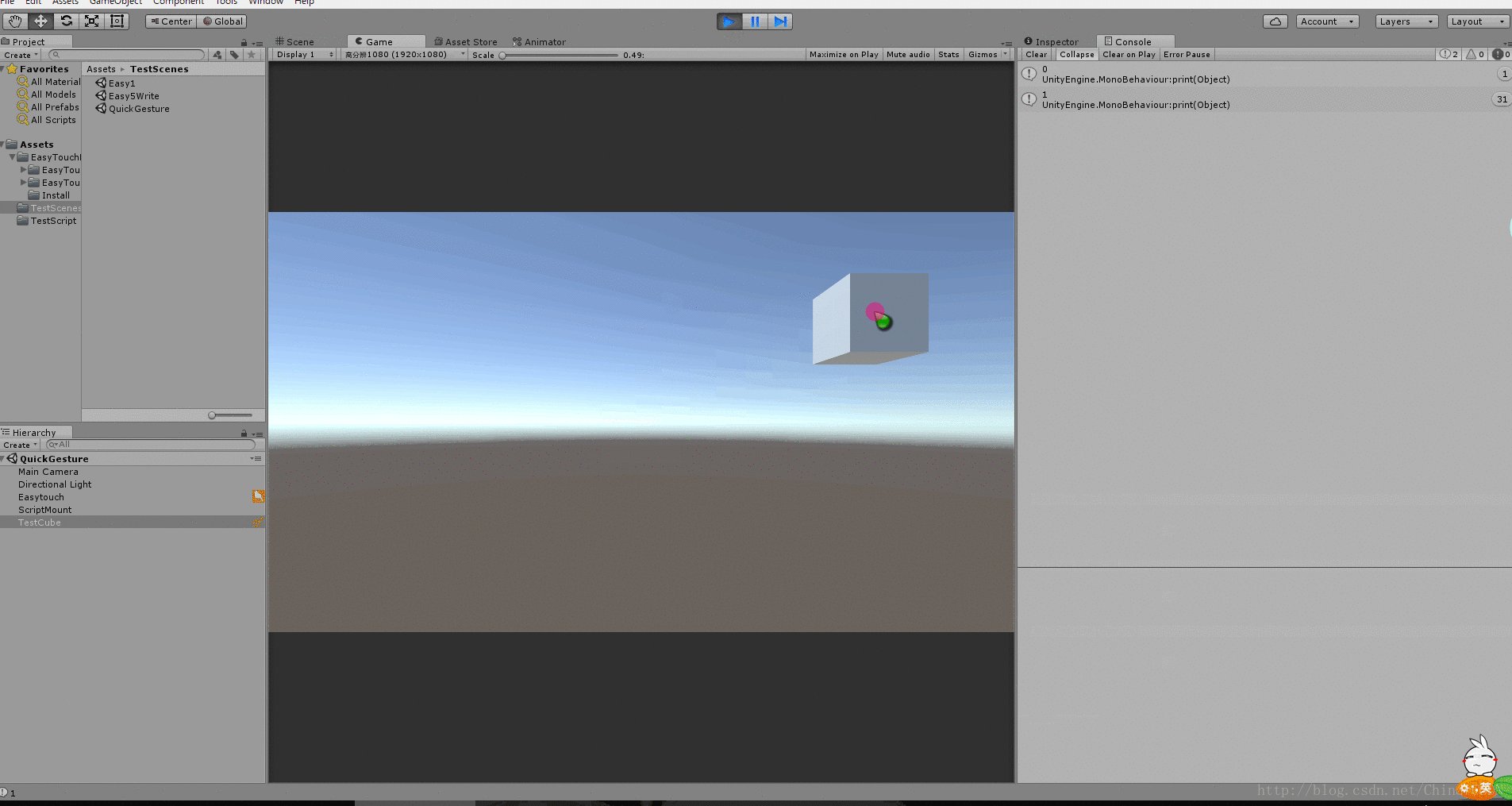
On Drag Start(Gesture) —— 拖拽开始
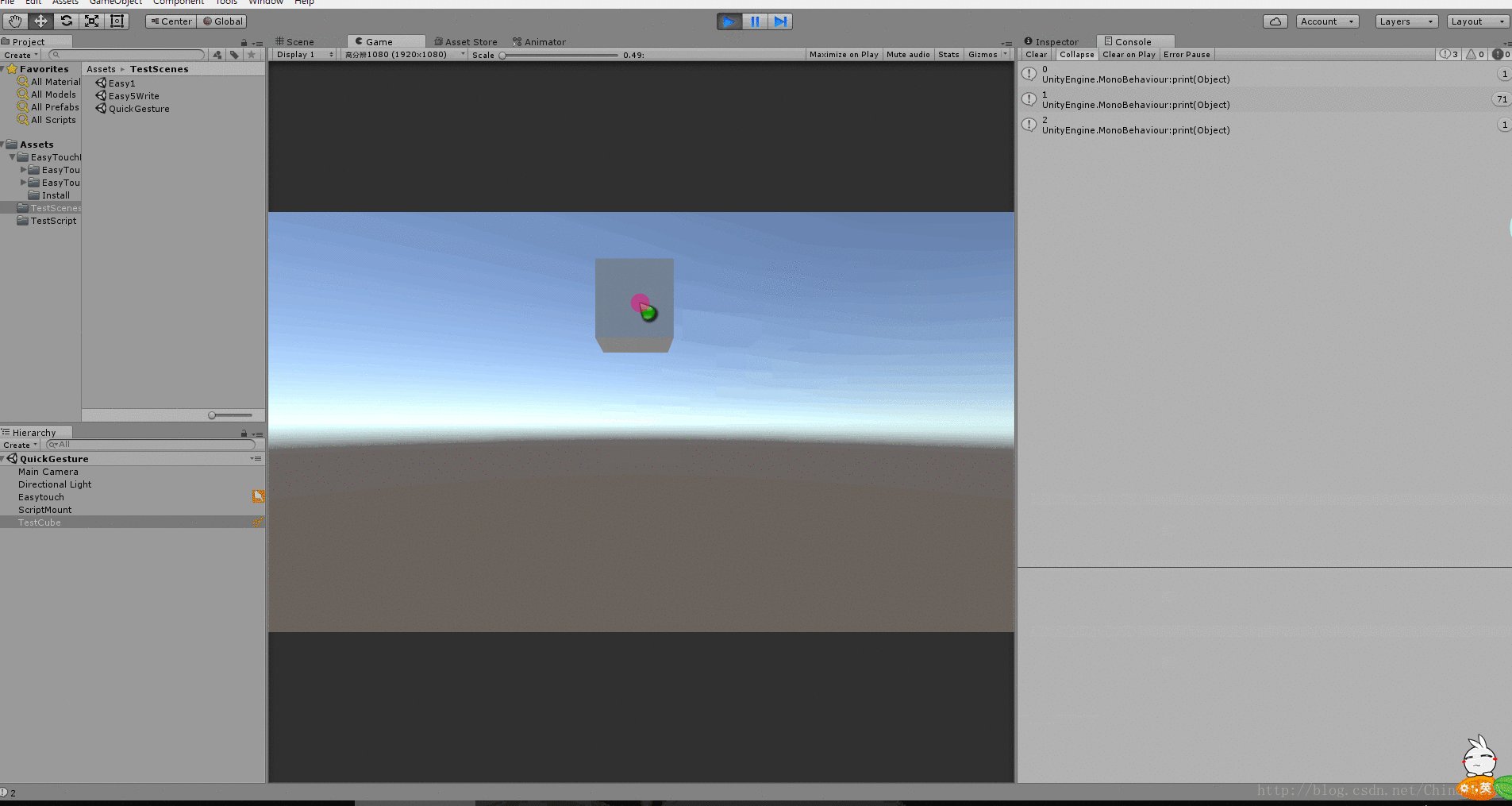
On Drag (Gesture) —— 拖拽中
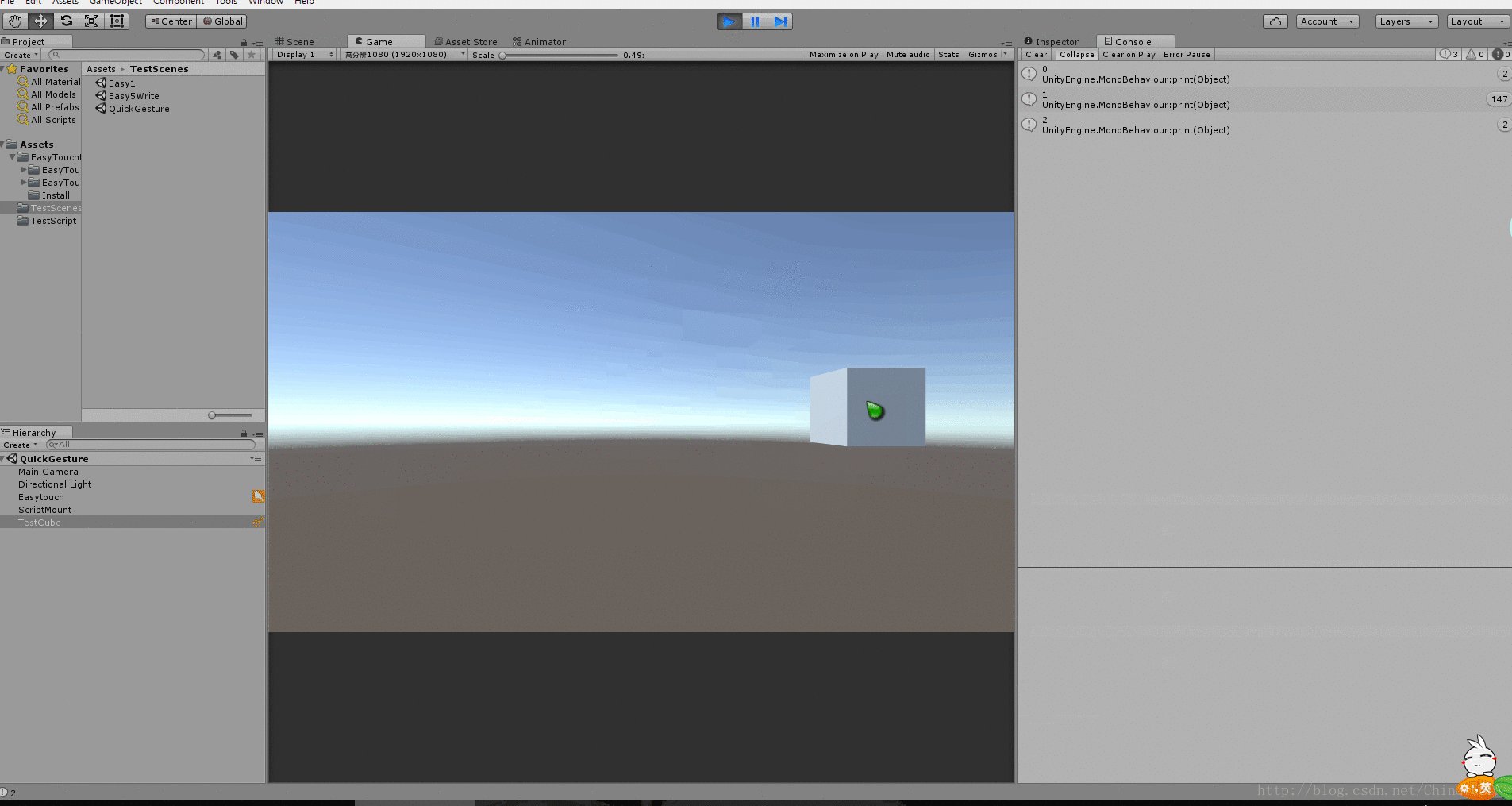
On Drag End(Gesture) —— 拖拽结束
举个栗子↓
2
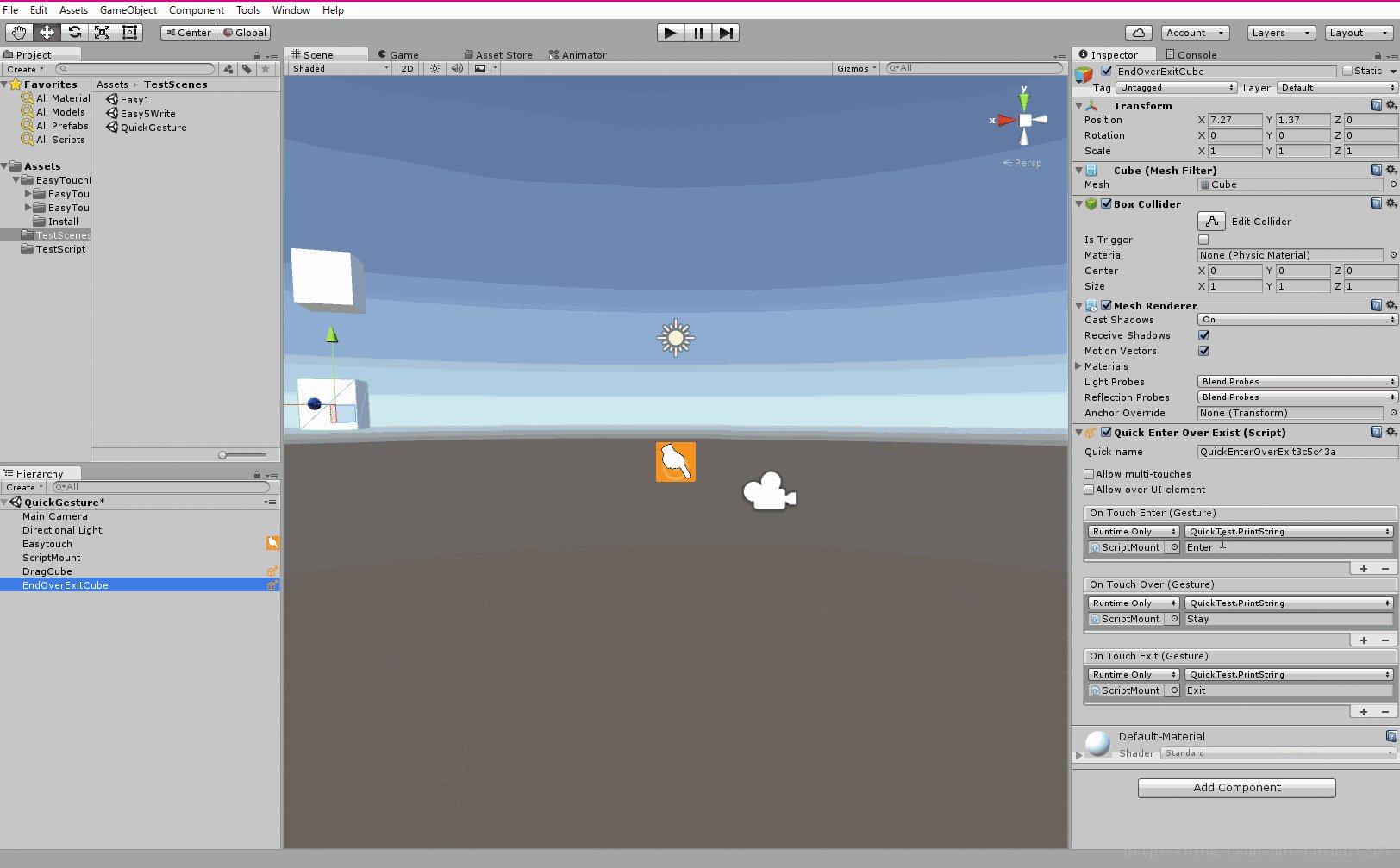
Quick Enter Over Exit —— 快速进入、经过、退出
Quick name —— 快速手势名(可自定义)
Allow multi-touches —— 允许多点触控
Allow pick over UI element —— 允许选择UI元素:(透过UI元素拖动物体)
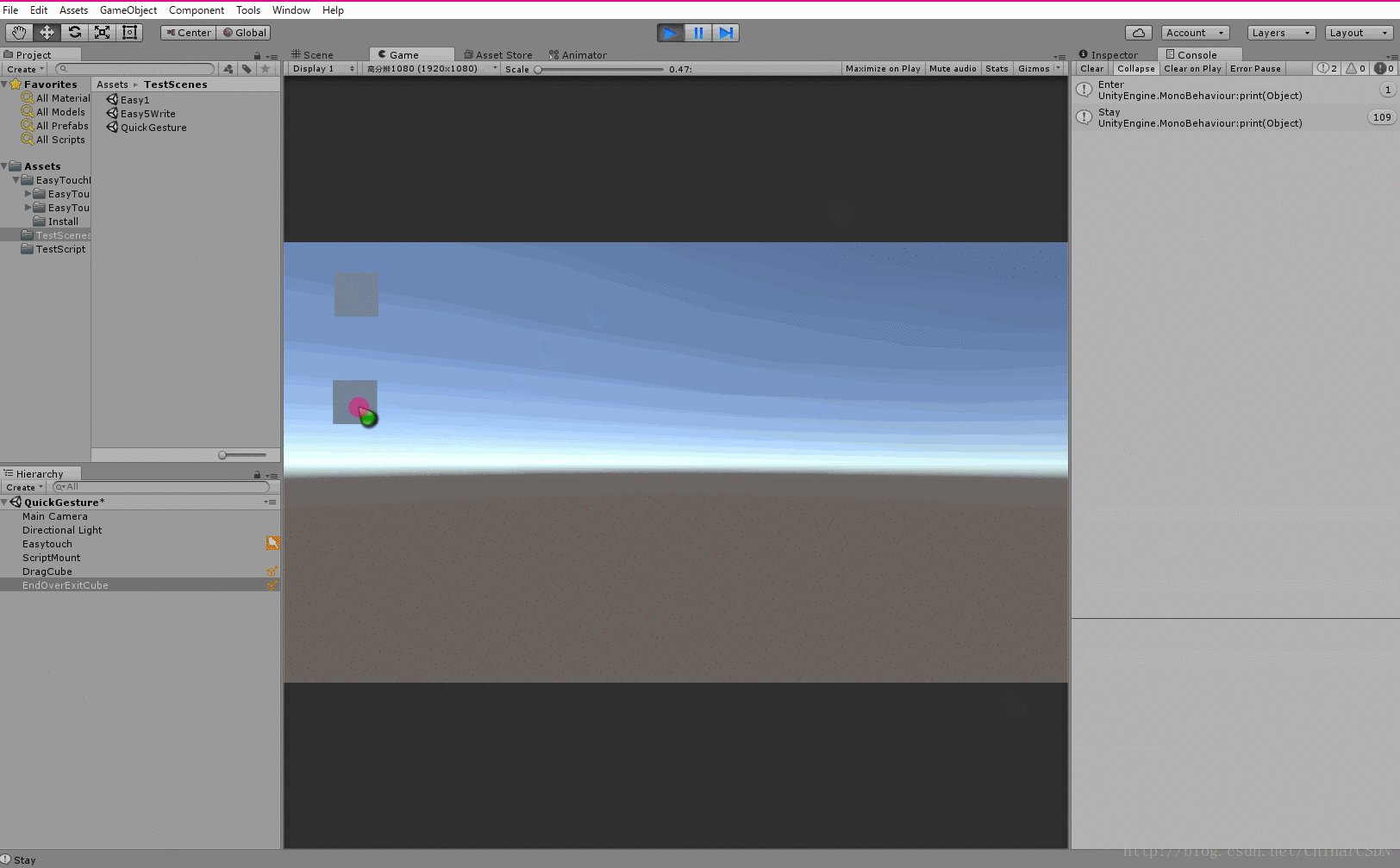
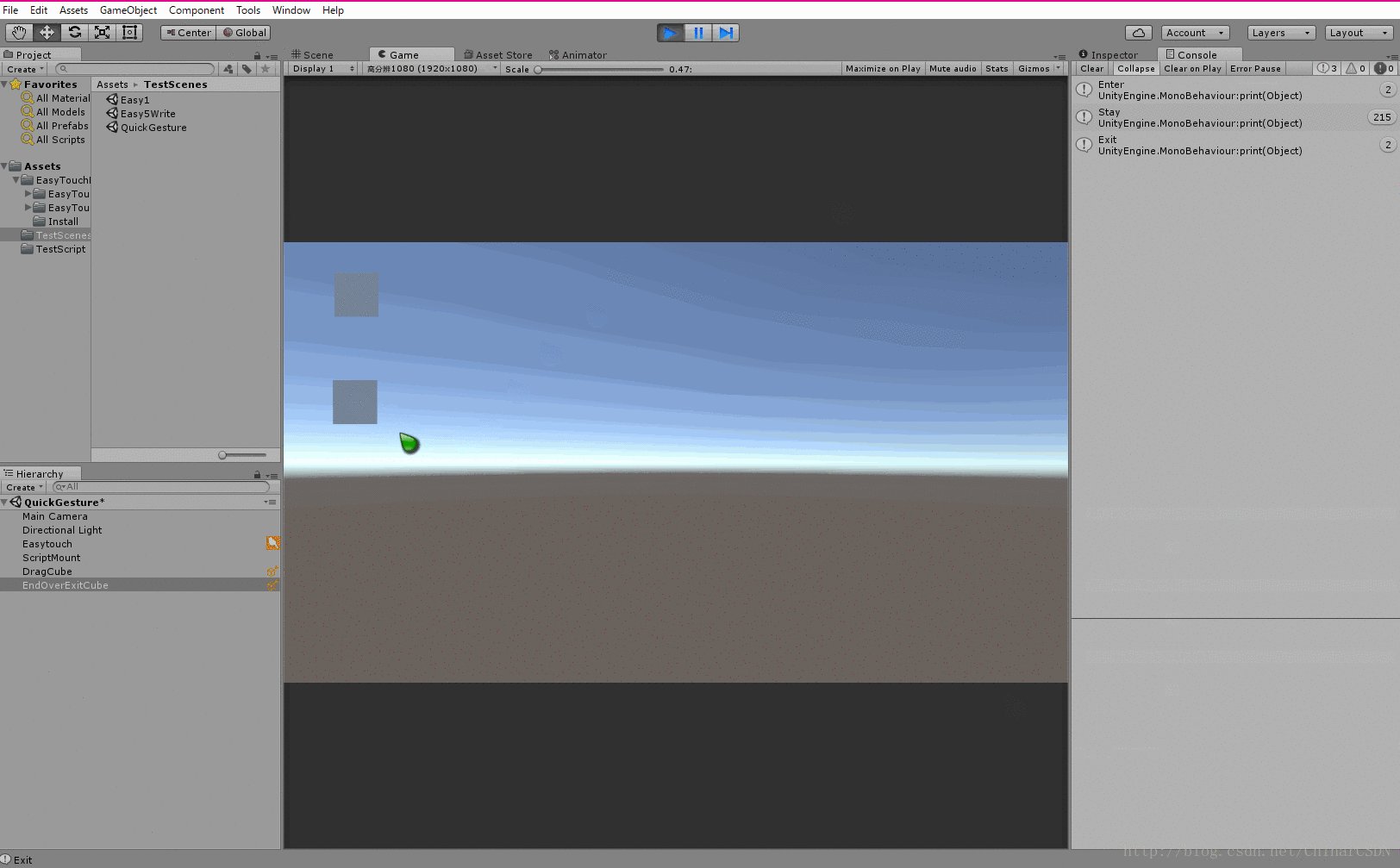
On Touch Enter(Gesture) —— 触摸进入
On Touch Over (Gesture) —— 触摸经过时
On Drag Exit(Gesture) —— 接触退出
举个栗子↓
3
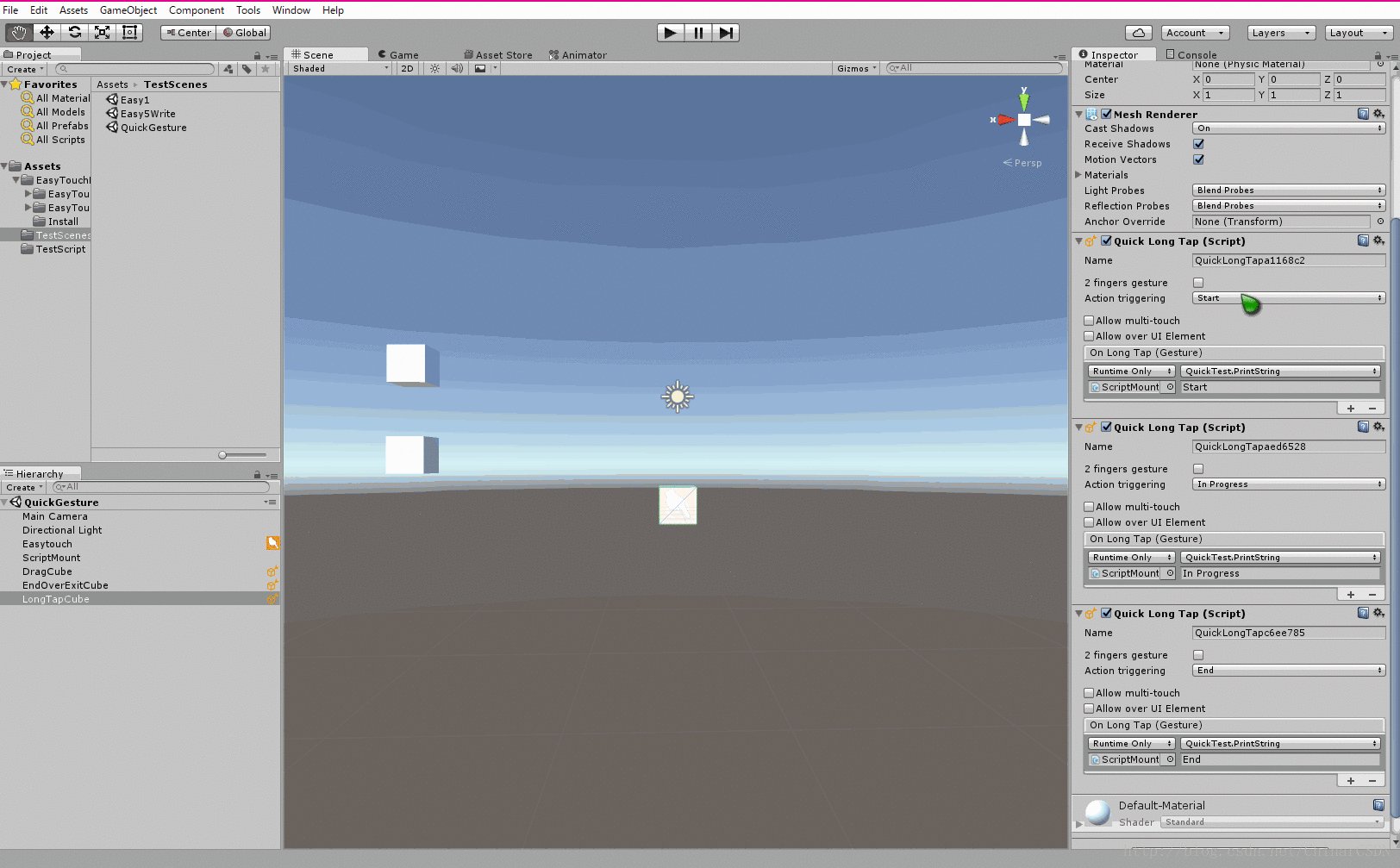
Quick Long Tap —— 快速长按
Quick name —— 快速手势名(可自定义)
2 fingers gesture —— 两个指头 手势
Action triggering —— 功能触发:
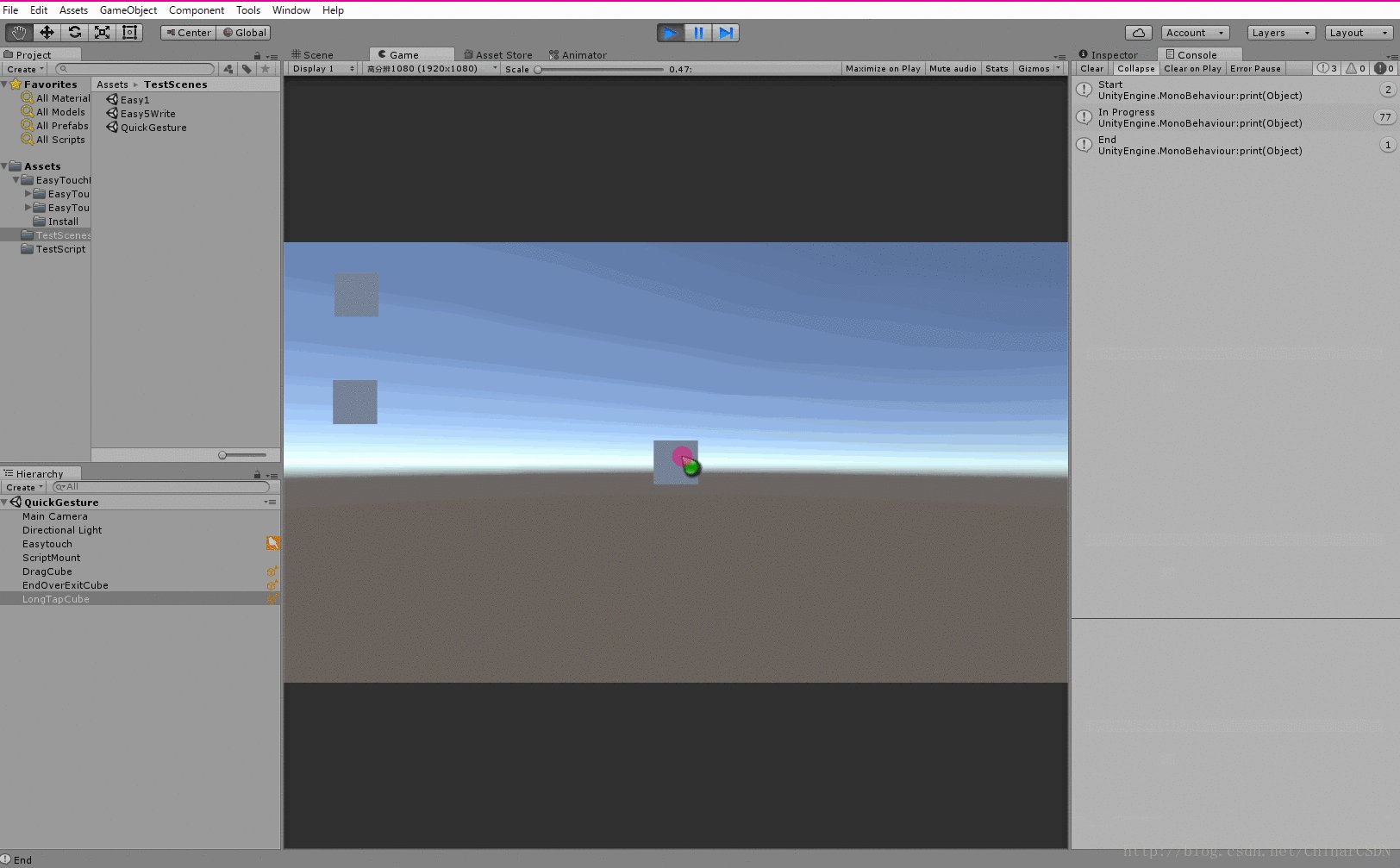
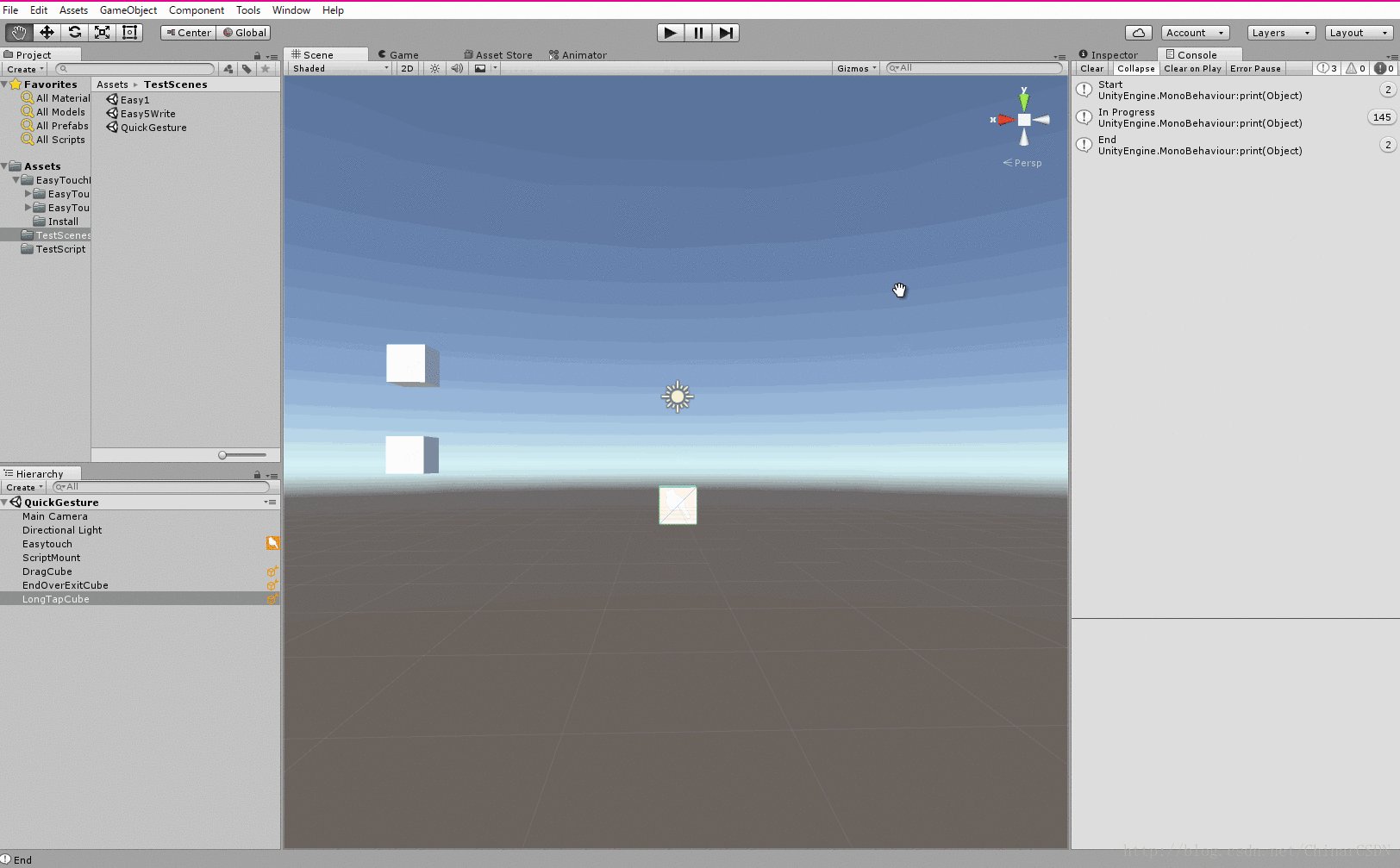
(Start - 开始 / In Progress - 正在进行/ End - 结束)
注意:如果需要进行长按状态的3个状态判断,需要同时在一个物体上挂载3个 Quick Long Tap 组件
然后把 Action triggering 的状态分别选 Start、In progress(正在进行)、Exit
On Long Tap(Gesture) —— 长按
举个栗子↓
4
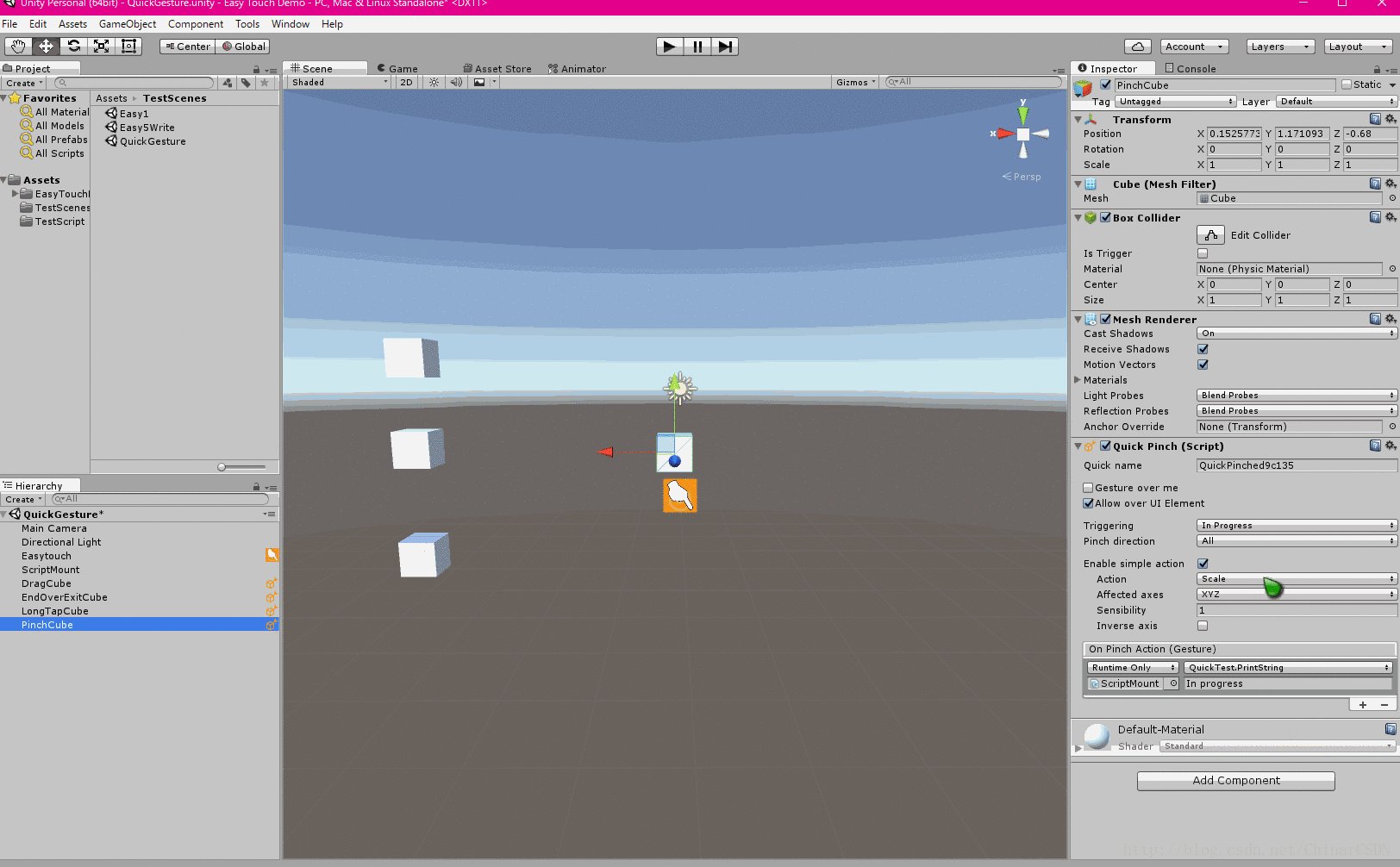
Quick Pinch —— 快速捏(缩放)
Quick name —— 快速手势名(可自定义)
Gesture over me —— 手势经过我(手势必须在物体身上上才起作用,2个手势向量的中心点在也行 — 可调节)
Allow pick over UI element —— 允许选择UI元素:(透过UI元素拖动物体)
Triggering —— 触发: (In progress - 正在进行 和 End - 结束)
Pinch direction —— 捏方位: (Pinch In - 向内 和 Pinch Out - 向外)
Enable simple action —— 开启简单的功能:(打开一些简单的设置)
Action —— 功能 (包含了一些简单的Transform组件设置)
affected Axes —— 受影响的轴(可根据需求自己选择)
Sensibility —— 灵敏度
Inverse Axes —— 反转轴
On Pinch Action (Gesture) —— 添加 捏 功能事件
举个栗子↓
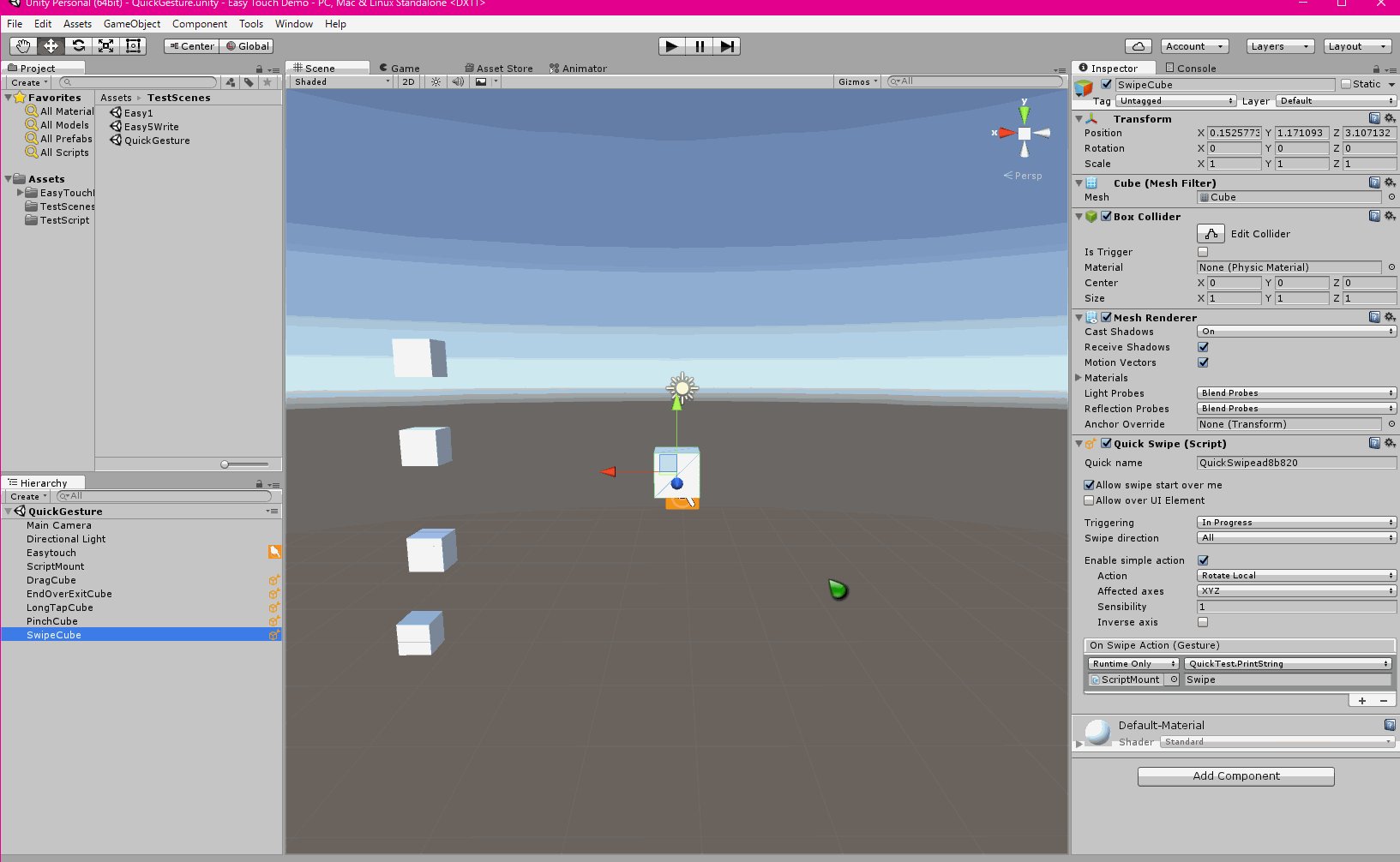
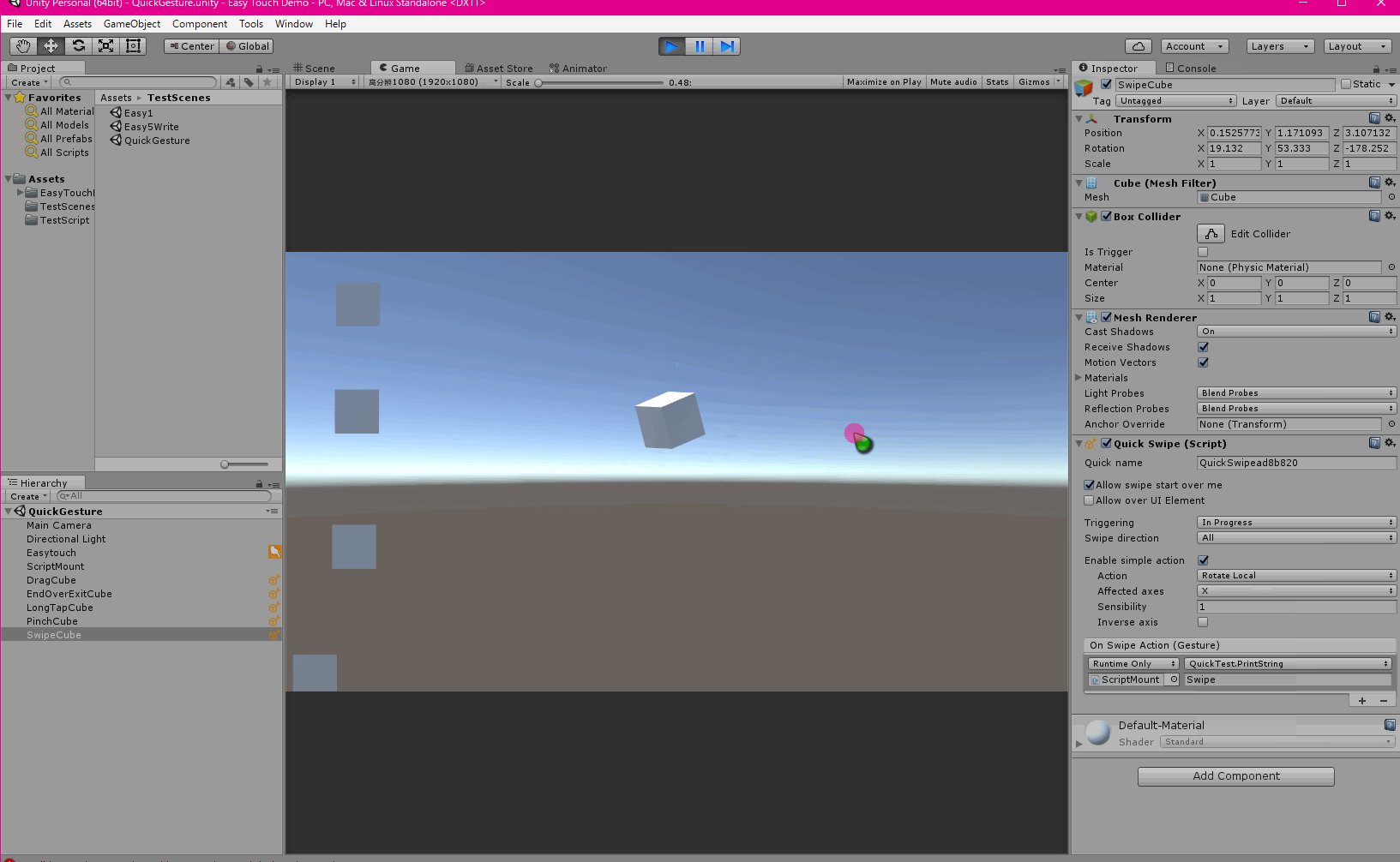
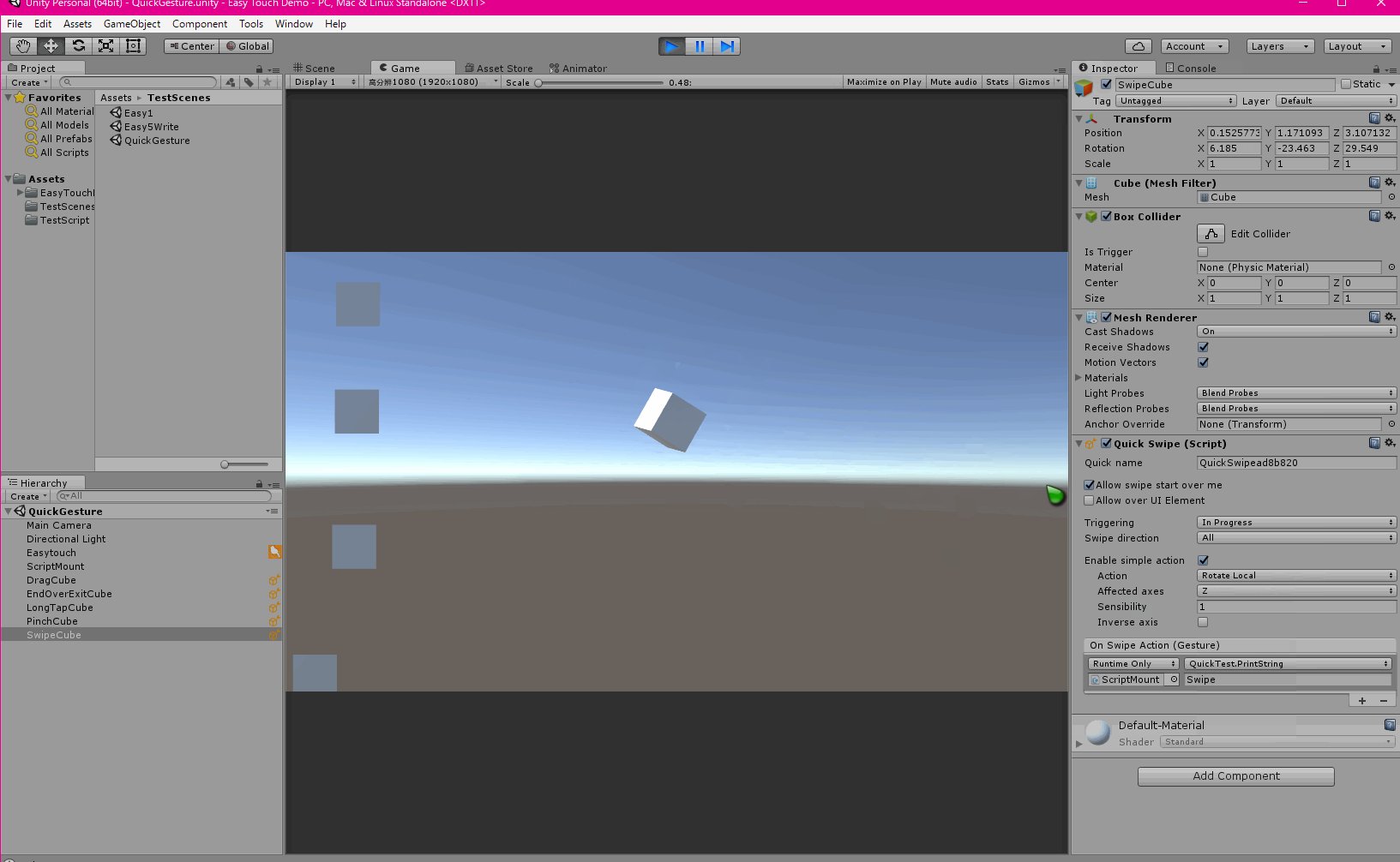
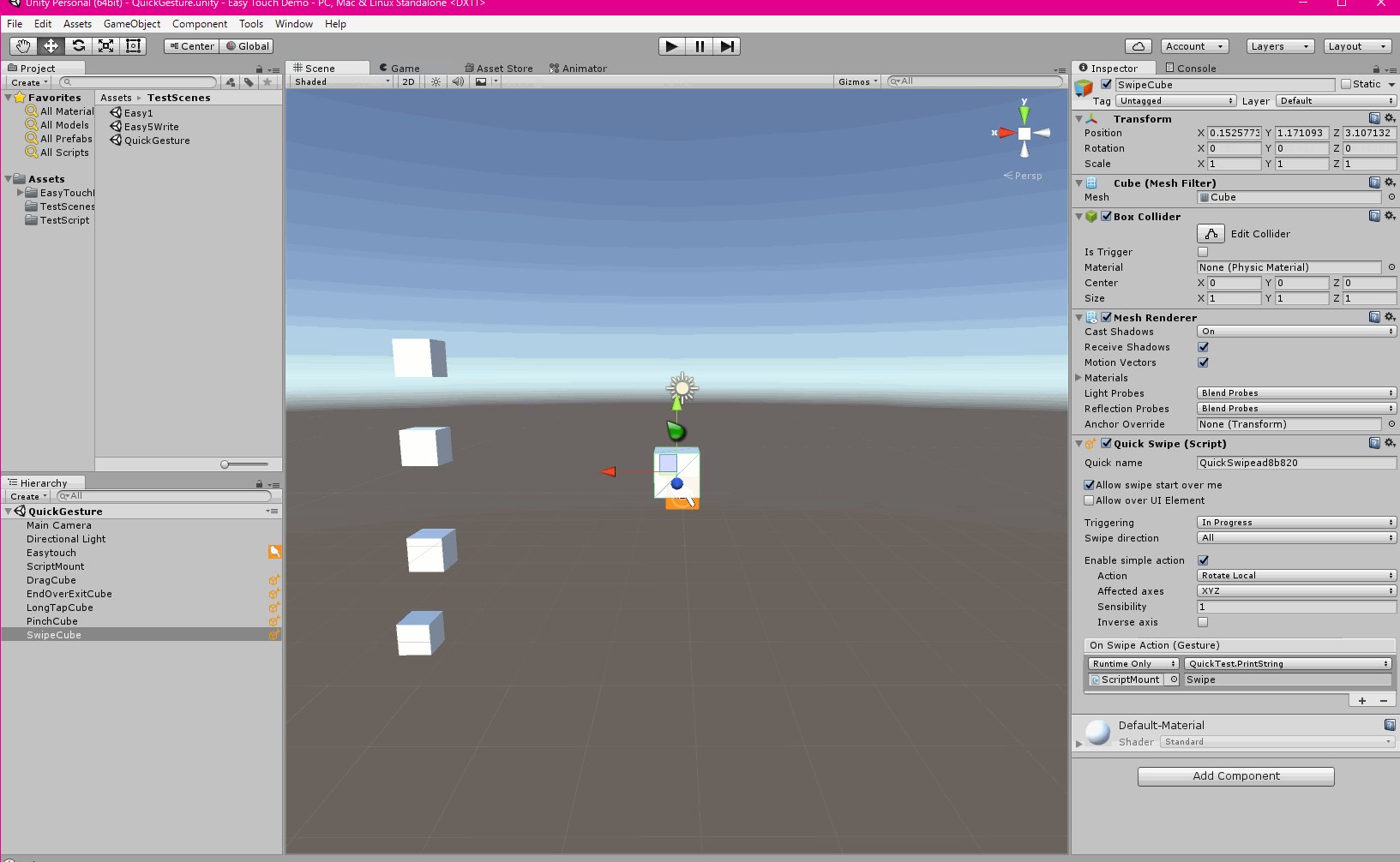
5
Quick Swipe —— 快速滑动
Quick name —— 快速手势名(可自定义)
Allow swipe start over me —— 允许滑动经过我开始(手势必须在物体身上上才起作用,2个手势向量的中心点在也行 — 可调节)
Allow pick over UI element —— 允许选择UI元素:(透过UI元素拖动物体)
Triggering —— 触发: (In progress 和 End)
Swipe direction —— 捏方位: (Pinch In 和 Pinch Out) —— 两个触控点,向内,向外
Enable simple action —— 开启简单的功能:(打开一些简单的设置)
Action —— 功能 (包含了一些简单的Transform组件设置)
affected Axes —— 受影响的轴(可根据需求自己选择)
Sensibility —— 灵敏度
Inverse Axes —— 反转轴
On Swipe Action (Gesture) —— 添加滑动功能事件
举个栗子↓
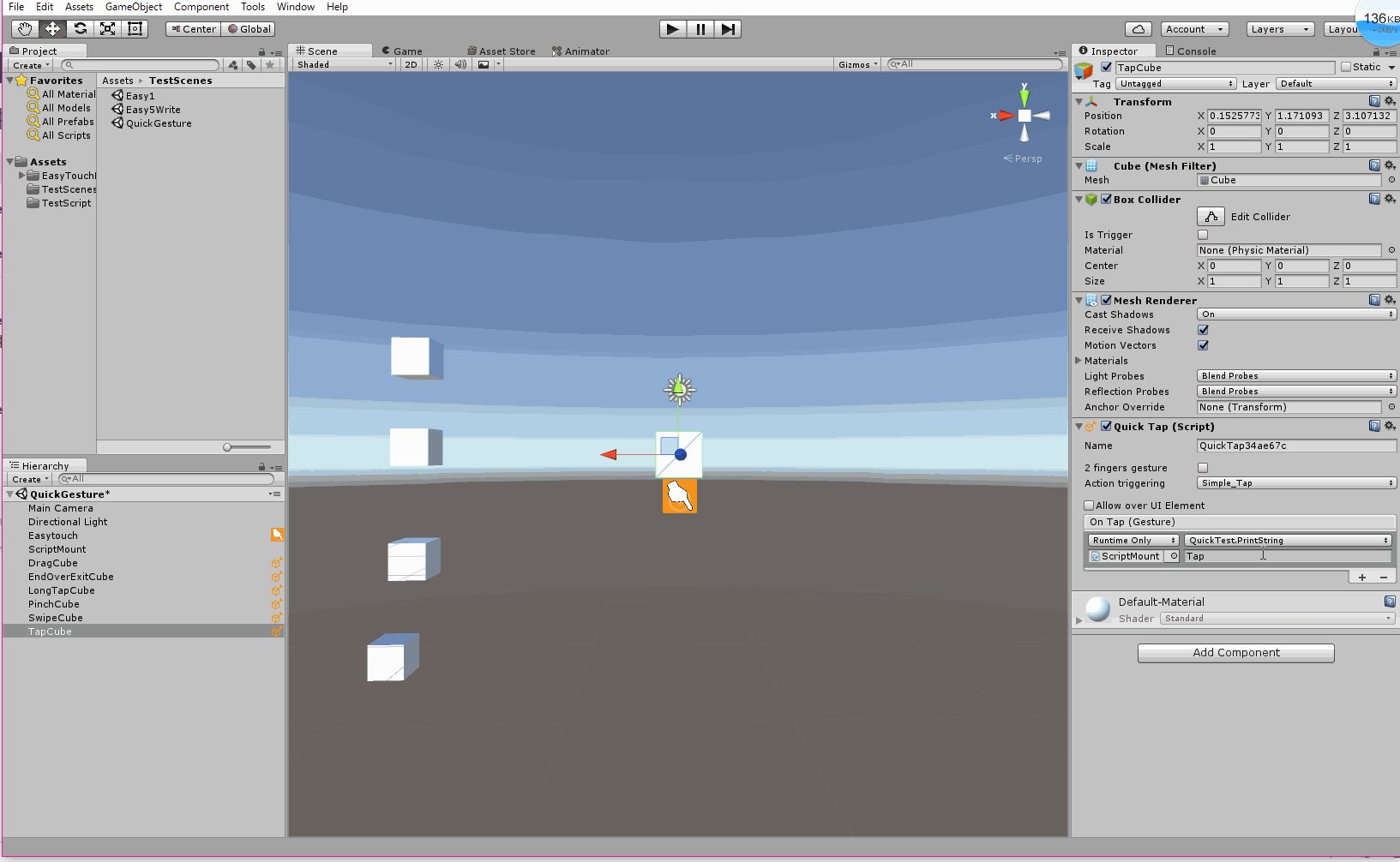
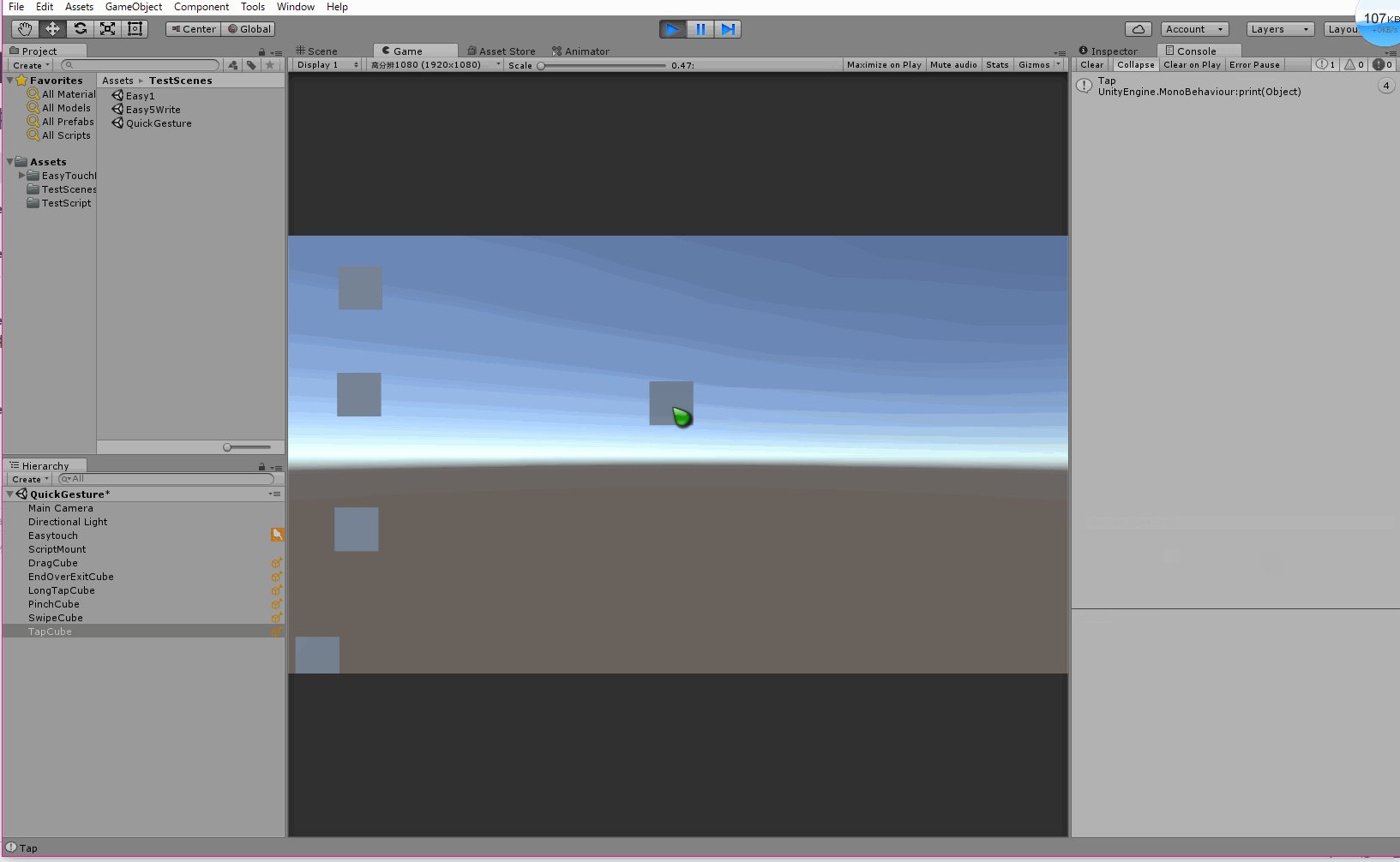
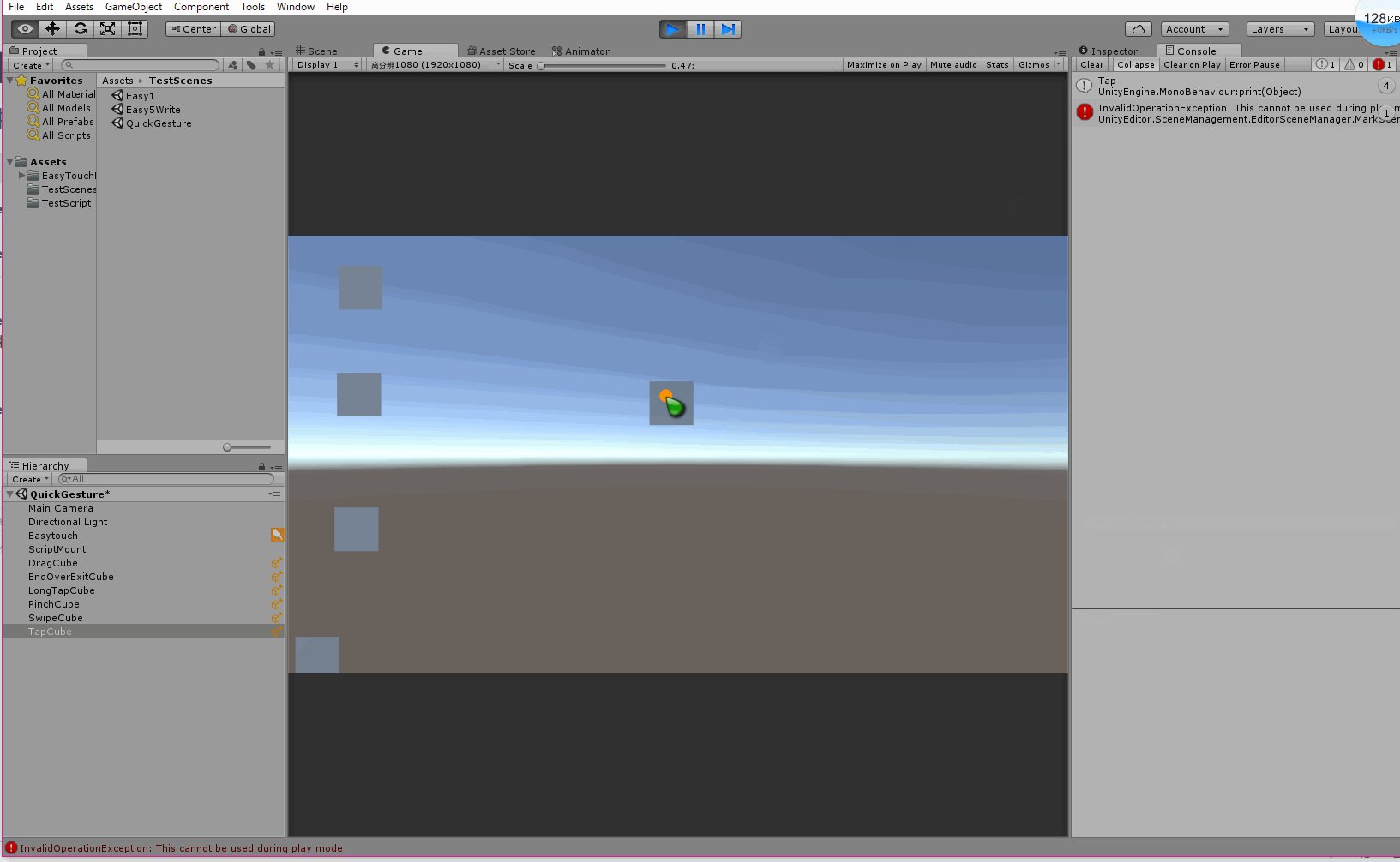
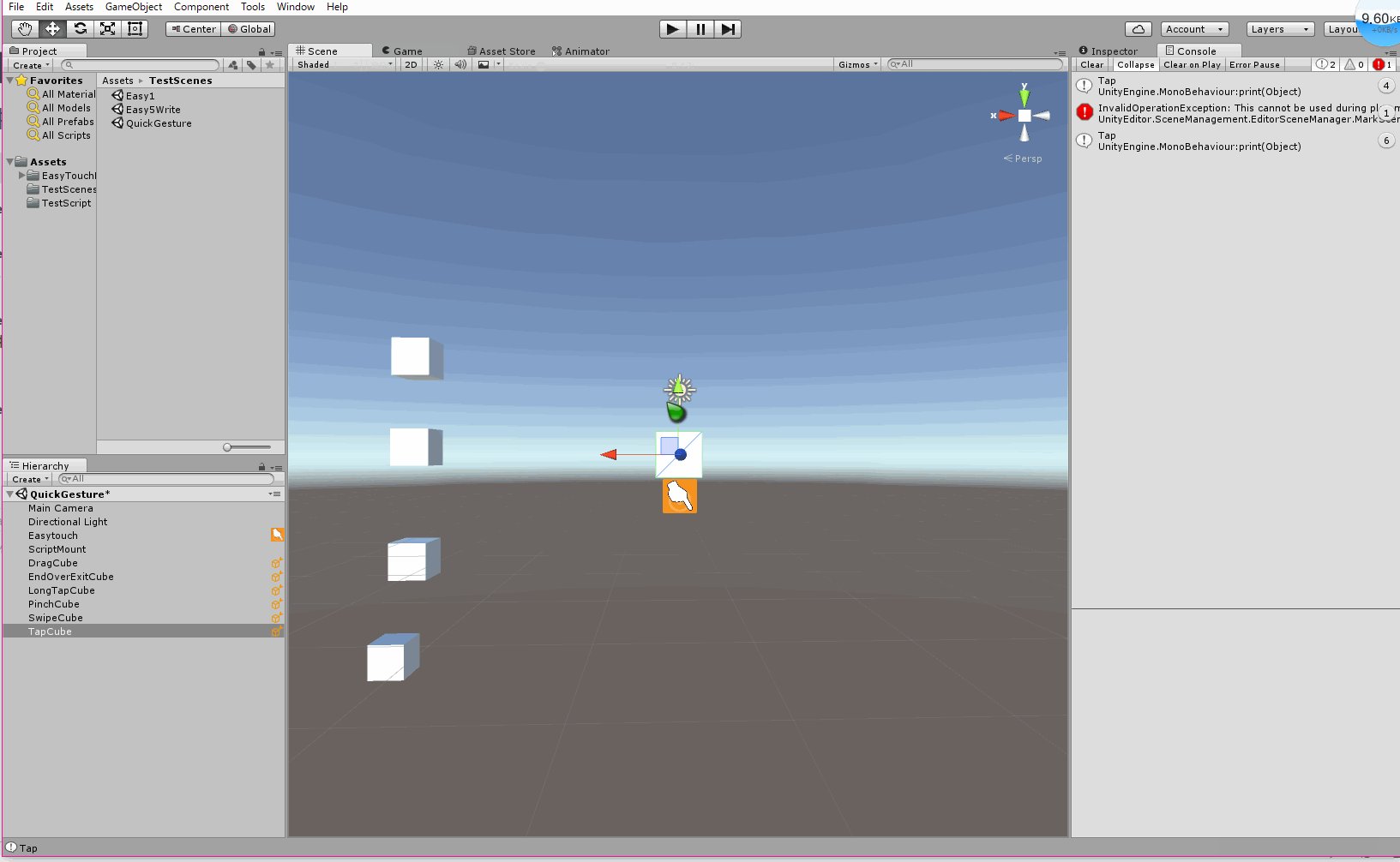
6
Quick Tap —— 快速点击
Quick name —— 快速手势名(可自定义)
2 fingers gesture —— 两个指头 手势
Action Triggering —— 功能触发: (Simple_Tap - 单击 和 Double_Tap - 双击)
Allow pick over UI element —— 允许选择UI元素:(透过UI元素拖动物体)
On Tap (Gesture) —— 添加点击事件
举个栗子↓
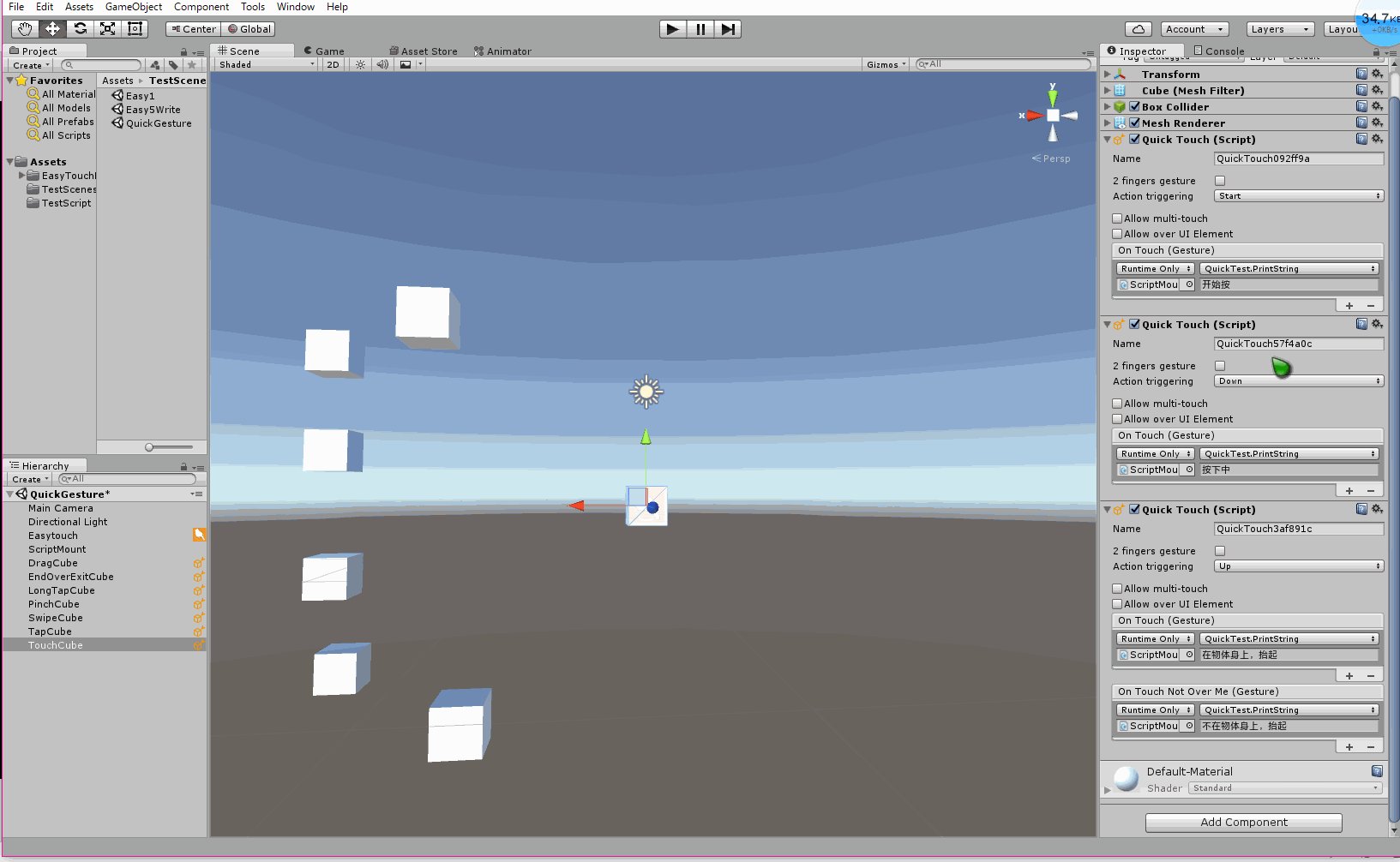
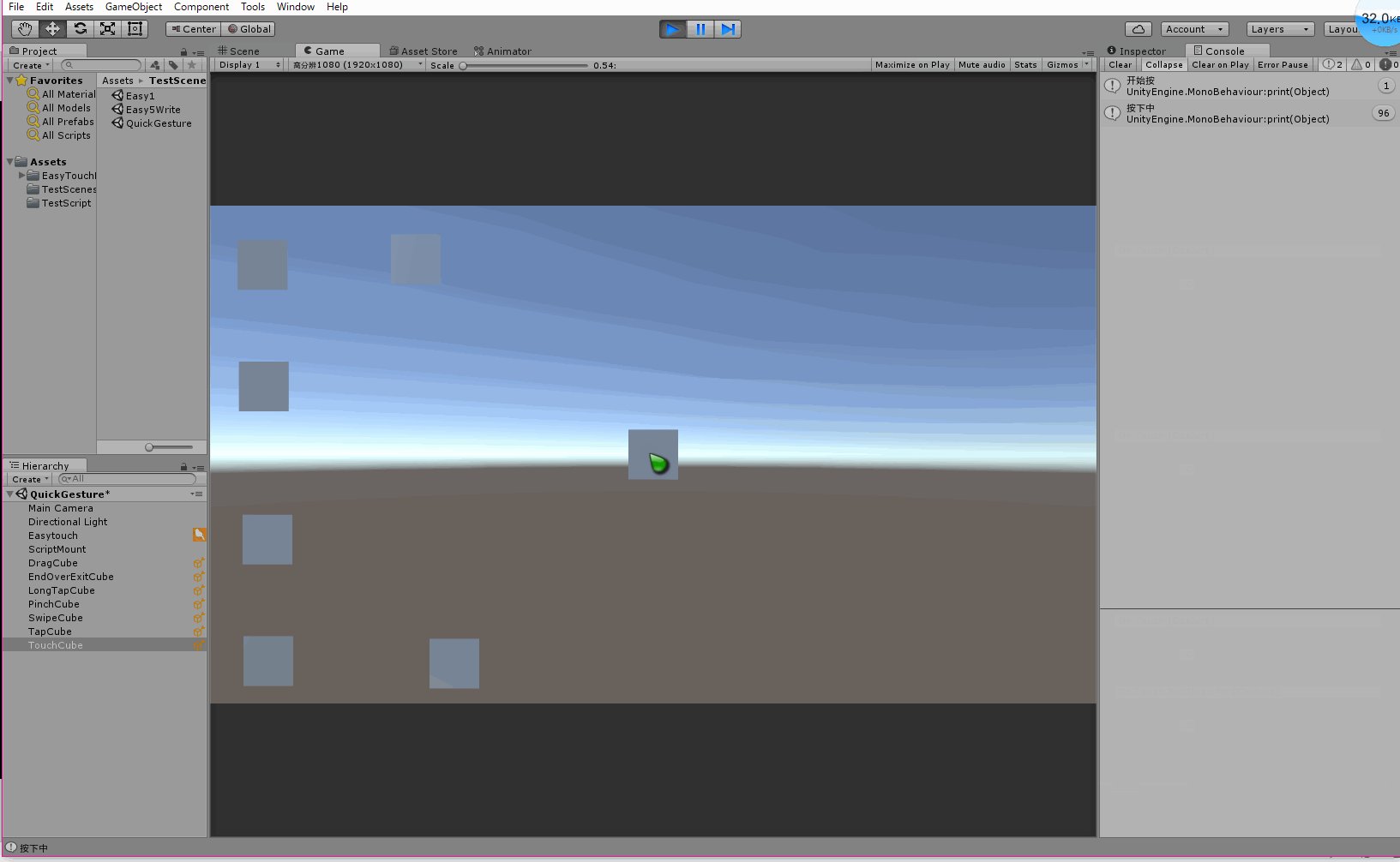
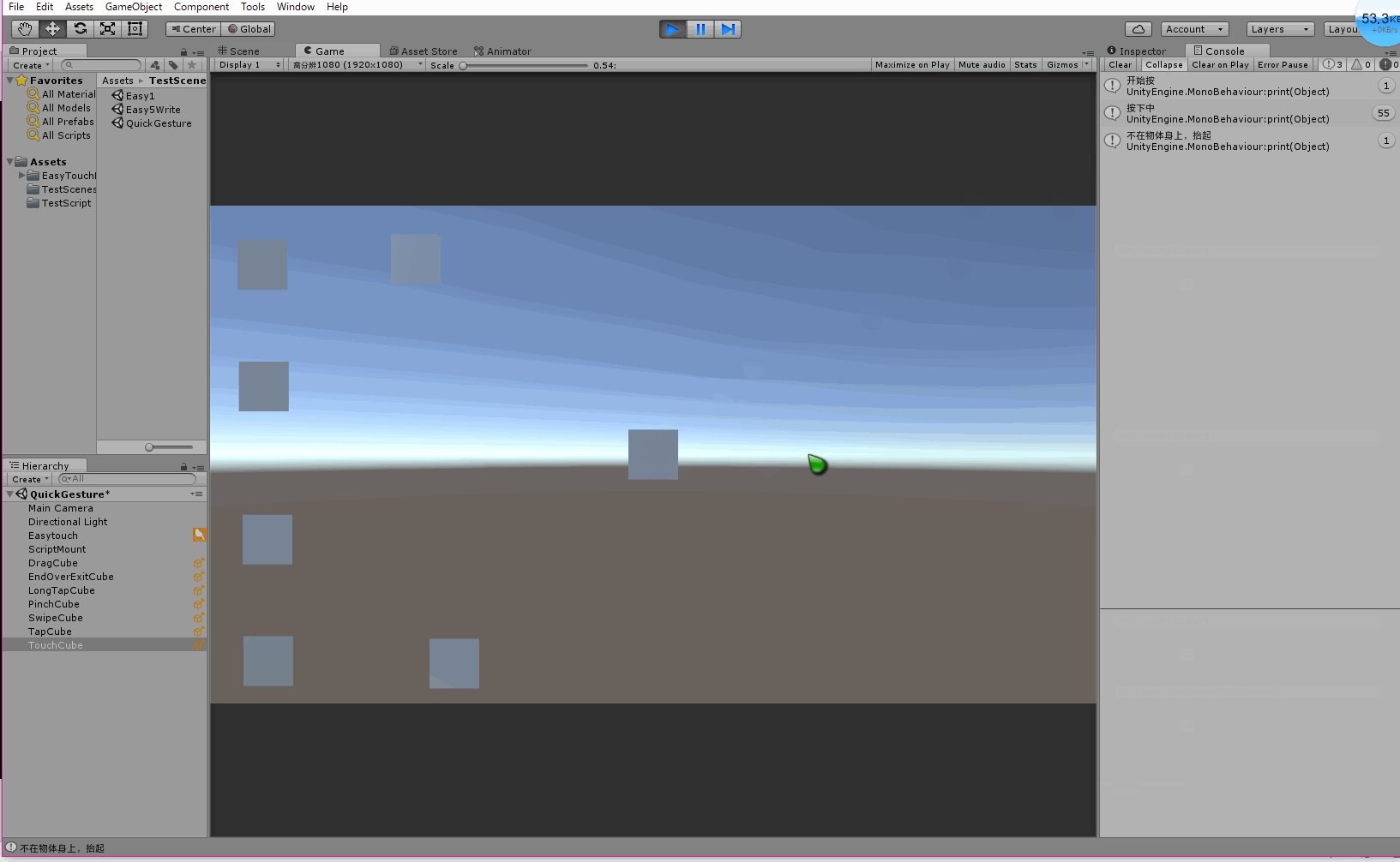
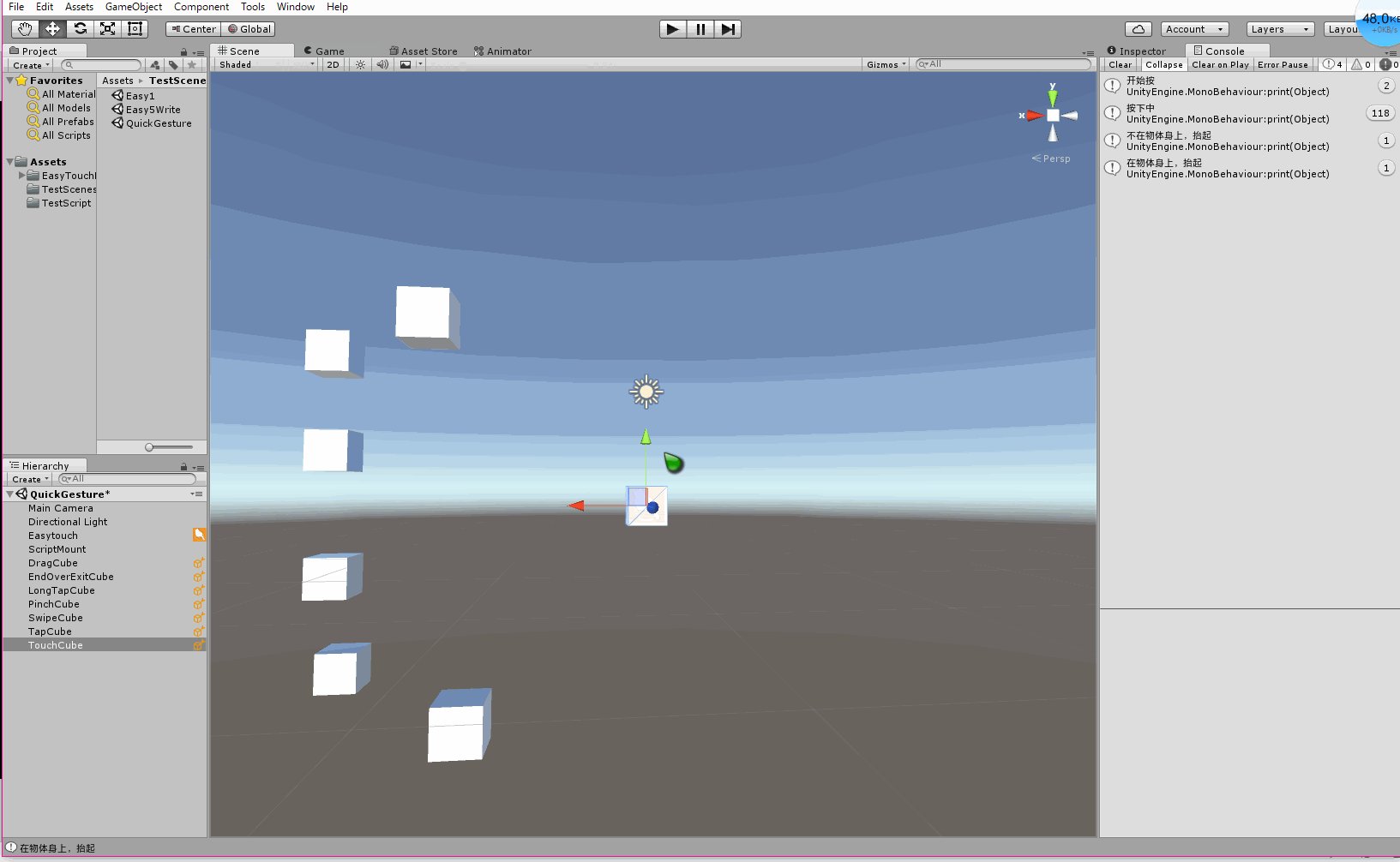
7
Quick Touch —— 快速触摸
Quick name —— 快速手势名(可自定义)
2 fingers gesture —— 两个指头 手势
Action Triggering —— 功能触发: (Start - 开始 / Down - 按下/ UP - 抬起)
Allow multi-touches —— 允许多点触控
Allow pick over UI element —— 允许选择UI元素:(透过UI元素拖动物体)
On Touch (Gesture) —— 添加触摸事件
On Touch Not Over Me (Gesture) —— 不在我身上抬起时的-事件
举个栗子↓
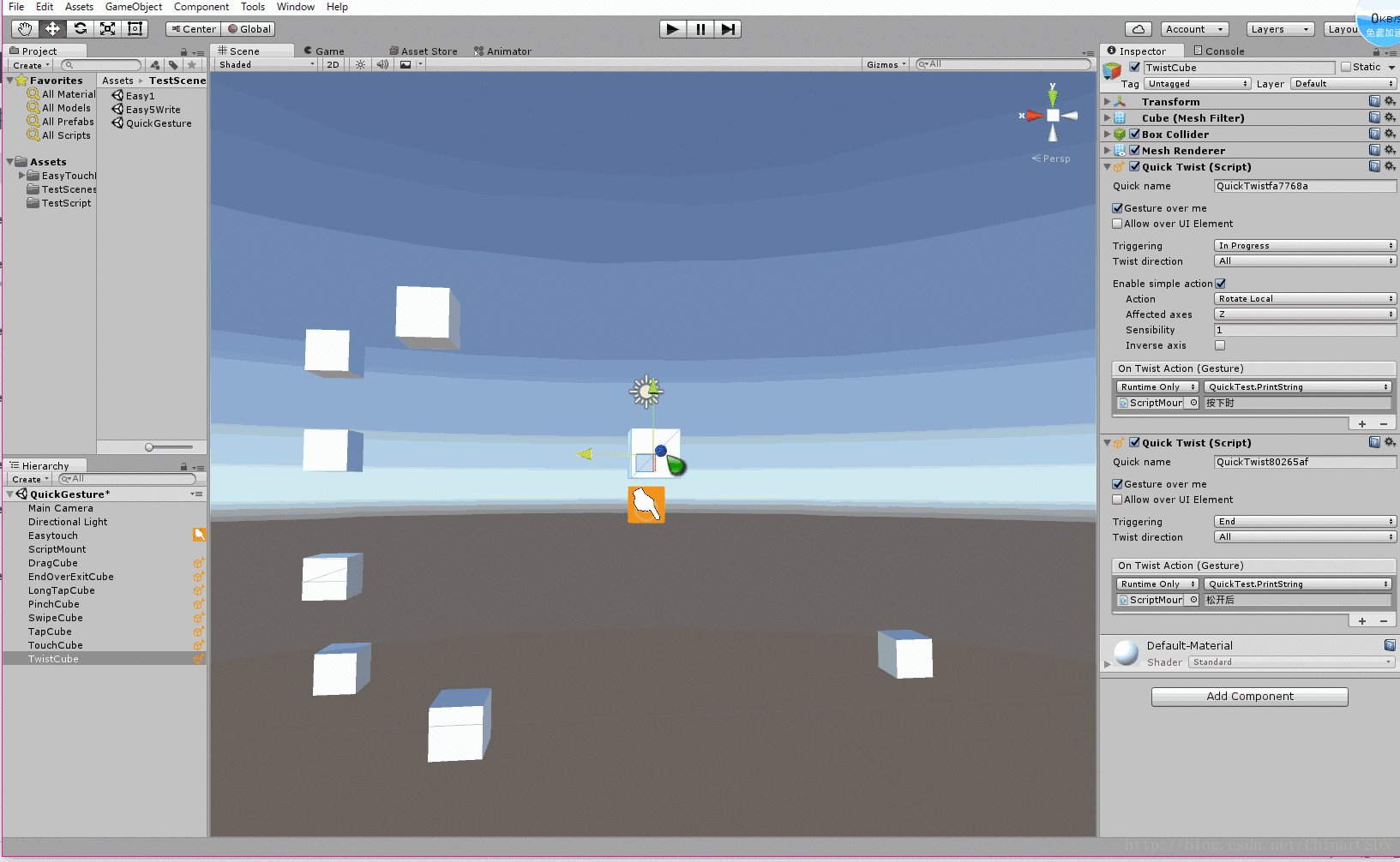
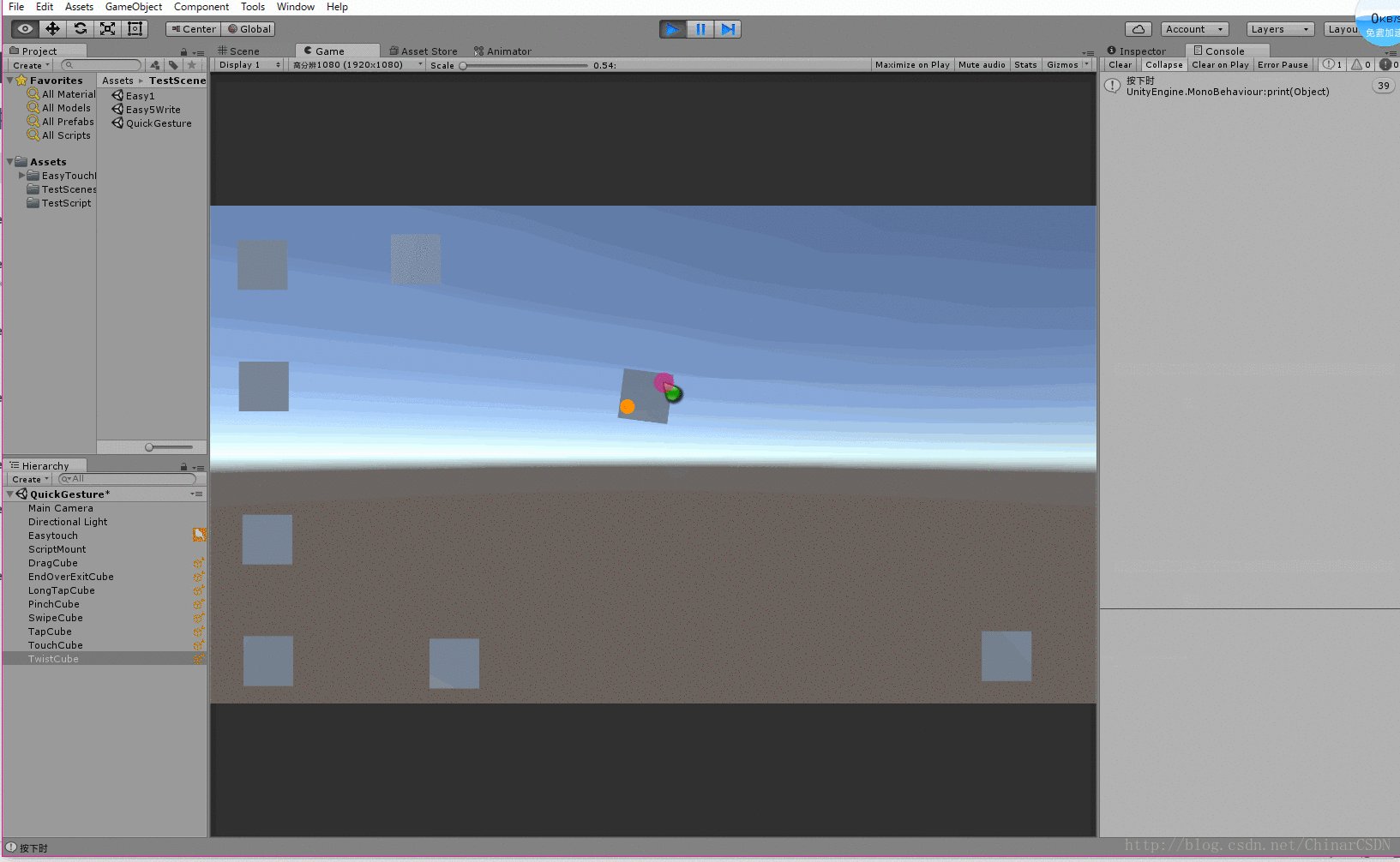
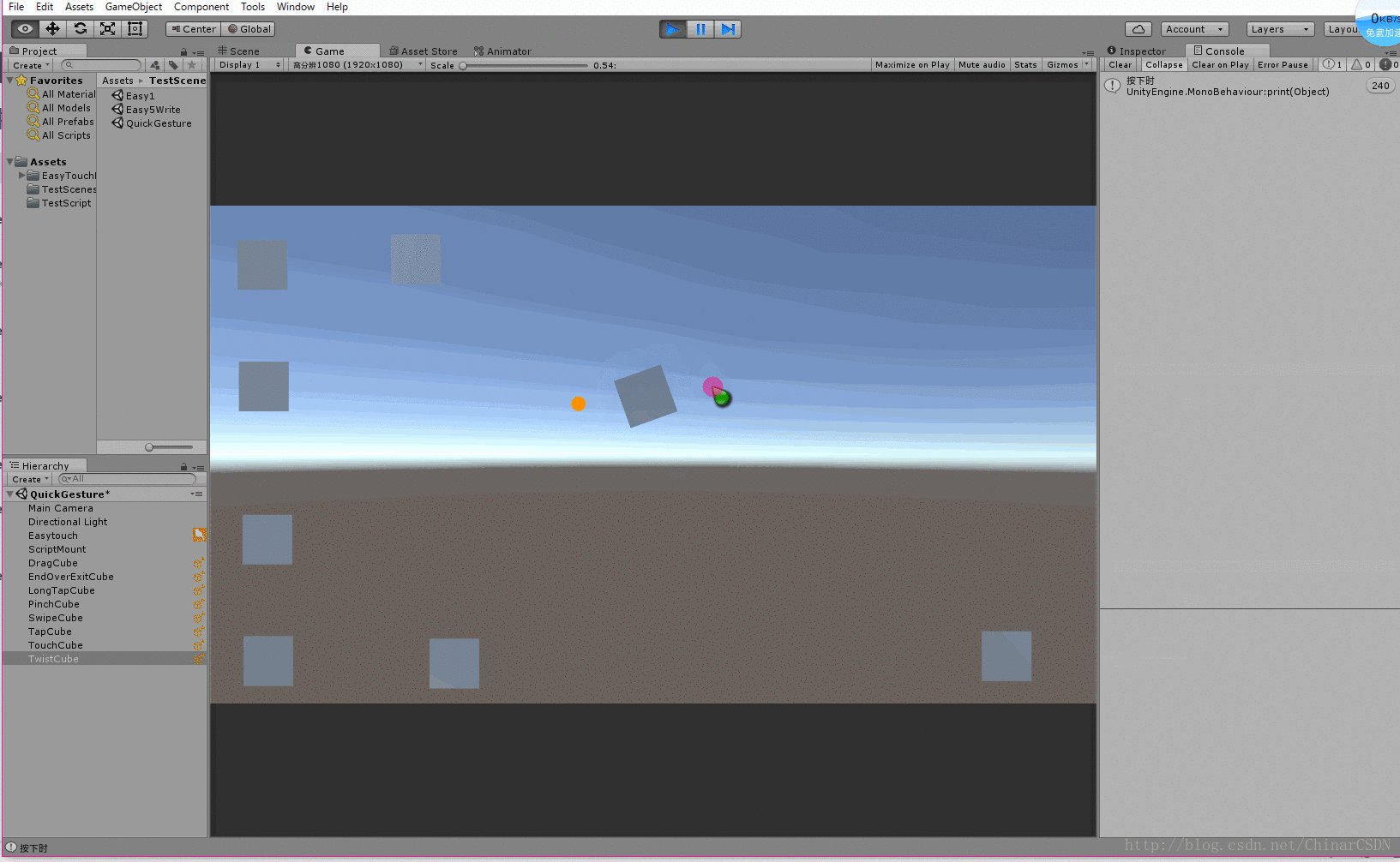
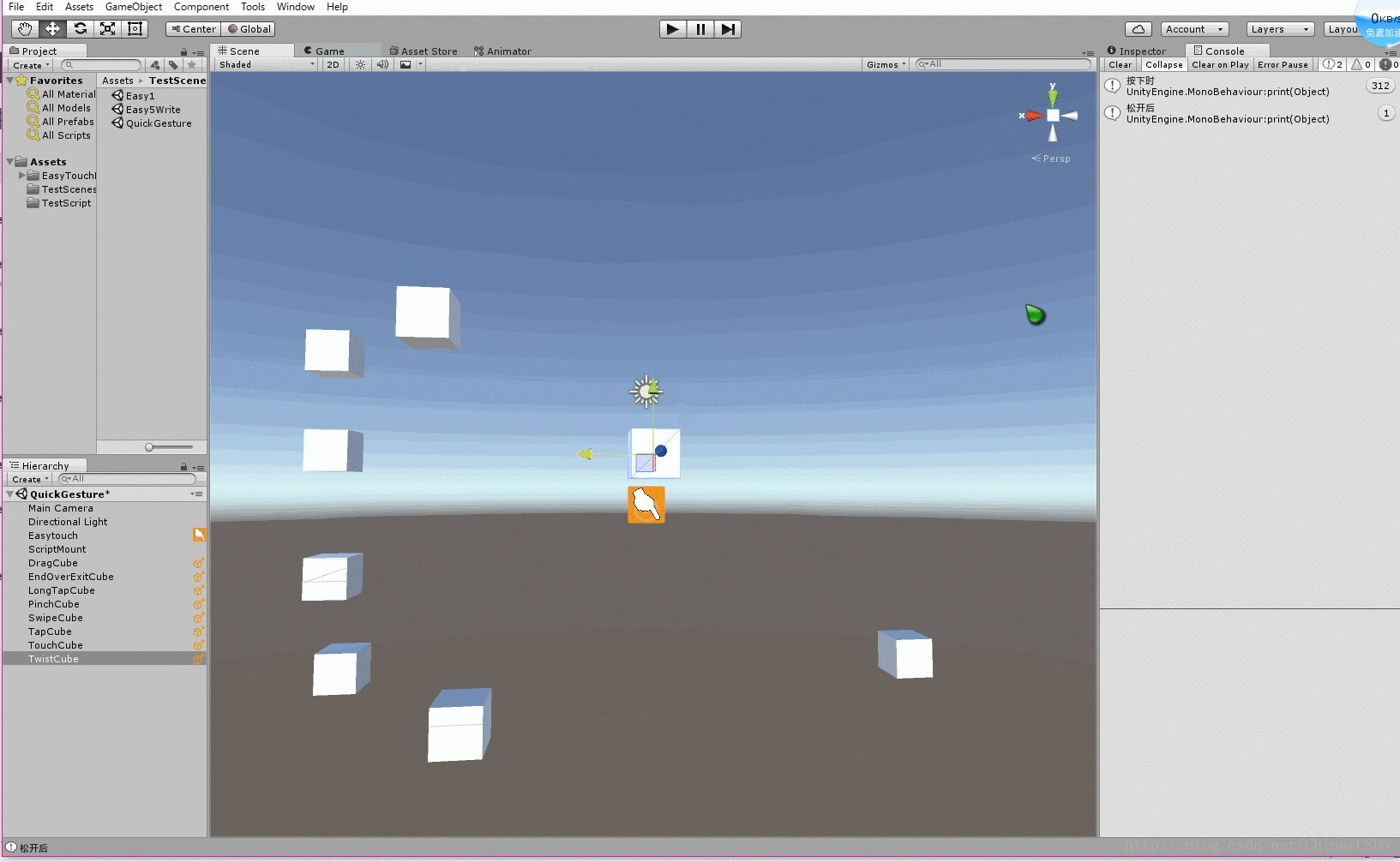
8
Quick Pinch —— 快速扭/拧
Quick name —— 快速手势名(可自定义)
Gesture over me —— 手势经过我(手势必须在物体身上上才起作用,2个手势向量的中心点在也行 — 可调节)
Allow pick over UI element —— 允许选择UI元素:(透过UI元素拖动物体)
Triggering —— 触发: (In progress - 正在进行 和 End - 结束)
Twist direction —— 扭/拧方位:
Clockwise - 顺时针 和 Counterclockwise - 逆时针
Enable simple action —— 开启简单的功能:(打开一些简单的功能设置)
Action —— 功能 (包含了一些简单的Transform组件设置)
affected Axes —— 受影响的轴(可根据需求自己选择)
Sensibility —— 灵敏度
Inverse Axes —— 反转轴
On Twist Action (Gesture) —— 添加捏功能事件
举个栗子↓
支持
May Be —— 搞开发,总有一天要做的事!
|
拥有自己的服务器,无需再找攻略! Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠卷 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

" role="presentation" style="position: relative;">
Chinar
END
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址
EasyTouch中多种QuickGesture手势检测的更多相关文章
- EasyTouch5插件使用 EasyTouch手势检测功能
(1)导入EasyTouch5插件,注意该插件对Unity有版本要求 (2)首先在场景中创建一个EasyTouch,这个是必需的,它是进行检测的核心组件,场景中有任何物体使用了EasyTouch的东西 ...
- Android 手势检测实战 打造支持缩放平移的图片预览效果(下)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/39480503,本文出自:[张鸿洋的博客] 上一篇已经带大家实现了自由的放大缩小图 ...
- 看完这篇还不会 GestureDetector 手势检测,我跪搓衣板!
引言 在 android 开发过程中,我们经常需要对一些手势,如:单击.双击.长按.滑动.缩放等,进行监测.这时也就引出了手势监测的概念,所谓的手势监测,说白了就是对于 GestureDetector ...
- C++中内存泄漏的检测方法介绍
C++中内存泄漏的检测方法介绍 首先我们需要知道程序有没有内存泄露,然后定位到底是哪行代码出现内存泄露了,这样才能将其修复. 最简单的方法当然是借助于专业的检测工具,比较有名如BoundsCheck, ...
- 9.3、Libgdx手势检测
(官网:www.libgdx.cn) 触摸屏在输入的基础上增加了手势检测,比如两个手指实现缩放,单击或双击屏幕,长按屏幕等. Libgdx提供了GestureDetector来帮助你检测以下手势: t ...
- java中多种方式读文件
转自:http://www.jb51.net/article/16396.htm java中多种方式读文件 一.多种方式读文件内容. 1.按字节读取文件内容 2.按字符读取文件内容 3.按行读取文件内 ...
- 去掉vue 中的代码规范检测(Eslint验证)
去掉vue 中的代码规范检测(Eslint验证): 1.在搭建vue脚手架时提示是否启用eslint检测的. Use ESLint to lint your code? 写 no; 2.如果项目已经生 ...
- iOS中常用的手势
--前言 智能手机问世后的很长一段时间,各大手机厂商都在思考着智能手机应该怎么玩?也都在尝试着制定自己的一套操作方式.直到2007年乔布斯发布了iPhone手机,人们才认识到智能手机就应该这样玩. 真 ...
- 服务降级 托底预案 Nginx中使用Lua脚本检测CPU使用率,当达到阀值时开启限流,让用户排队
https://mp.weixin.qq.com/s/FZAcQQAKomGEe95kln1HCQ 在京东我们是如何做服务降级的 https://mp.weixin.qq.com/s/FZAcQQAK ...
随机推荐
- 《剑指offer》第三十题(包含min函数的栈)
// 面试题30:包含min函数的栈 // 题目:定义栈的数据结构,请在该类型中实现一个能够得到栈的最小元素的min // 函数.在该栈中,调用min.push及pop的时间复杂度都是O(1). #i ...
- resin中关于url rewrite来传递jsessionid的问题
最近两天在项目中碰到,一个很奇怪的问题.同一个账号多次切换登录时,会出现这个账号的信息在session中找不到,虽然可以登录成功,但是之后这个用户信息好像没有保存到session中一样,或者是被改变了 ...
- 雷林鹏分享:Ruby 模块(Module)
Ruby 模块(Module) 模块(Module)是一种把方法.类和常量组合在一起的方式.模块(Module)为您提供了两大好处. 模块提供了一个命名空间和避免名字冲突. 模块实现了 mixin 装 ...
- SQL 基础学习(2) Joining 和function , 作业没有做,需要看百宝箱。NOsql的概念
SQL 基础学习(2) Joining 可以同时关联(joining)多张表进行复杂的查询. 相比于用Rails捞出数据再用Ruby进行过滤组合,使用SQL更加高效,节能. 以下是 users has ...
- Leetcode 115
Ø r a b b b i t Ø r a b b i t class Solution { public: int numDistinct(string s, string t) { ; ; int ...
- dp练习(0)——数字三角形
3298: 数字三角形 时间限制: 1 Sec 内存限制: 128 MB提交: 114 解决: 29[提交][状态][讨论版] 题目描述 如图示出了一个数字三角形. 请编一个程序计算从顶至底的某处 ...
- Oracle12c新特性之基本操作
1. 服务器端连接并启动数据库: sqlplus / as sysdba startup; 2. 服务器端连接并关闭数据库: sqlplus / as sysdba shutdown immedi ...
- list<map>排序
@Test public void test_when_test1() throws Exception { String[] strs = {"e", "ee" ...
- linux create a process
When the system starts up it is running in kernel mode and there is, in a sense, only one process, t ...
- mkfs.ext3 option
mkfs.ext3 OPTIONS -b block-size Specify the size of blocks in bytes. Valid block-size values are ...