JavaWeb学习总结(十七)EL表达式
语法格式:
${expression}
1. 表达式支持算术运算符合逻辑运算符
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>EL表达式</h2>
<table border="1" bgcolor="#aaaadd">
<tr>
<td><b>表达式语言</b></td>
<td><b>计算结果</b></td>
<tr>
<tr>
<td>\${1}</td>
<td>${1}</td>
</tr>
<tr>
<td>\${1+2 }</td>
<td>${1+2 }</td>
<tr>
<tr>
<td>\${(1 == 2) ? 3 : 4}
<td>${(1 == 2) ? 3 : 4}
</tr>
<tr>
<td>\${1 > 2 }</td>
<td>${1 > 2 }</td>
</tr>
<tr>
<td>\${1 lt 2 }</td>
<td>${1 lt 2 }</td>
</tr>
</table>
</body>
</html>
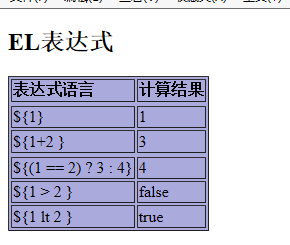
结果:

2. 表达式语言的内置对象
表达式语言包含了11个内置对象
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>EL - 内置对象</h2>
<form action="" method="post">
名字: <input type="text" name="name" value=${param['name'] }>
<input type="submit" value="提交">
</form><br/>
<% session.setAttribute("user", "张三") ;
Cookie c = new Cookie("name","scott");
c.setMaxAge(24 * 3600);
response.addCookie(c);
%>
<table border="1" width="600" bgcolor="#aaaadd">
<tr>
<td width="170"><b>功能</b></td>
<td width="200"><b>表达式语言</b></td>
<td width="300"><b>计算结果</b></td>
</tr>
<!-- 使用两种方式获取请求参数值 -->
<tr>
<td>获取请求参数值</td>
<td>\${param.name }</td>
<td>${param.name }</td>
</tr>
<tr>
<td>获取请求参数值</td>
<td>\${param['name']}</td>
<td>${param['name'] }</td>
</tr>
<!-- 获取请求头的信息 -->
<tr>
<td>获取请求头的值</td>
<td>\${header['user-agent']}</td>
<td>${header['user-agent'] }</td>
</tr>
<!-- 获取Web应用的初始化参数值 -->
<tr>
<td>获取初始化参数值</td>
<td>\${initParam.author}</td>
<td>${initParam.author}</td>
</tr>
<!-- 获取session的属性值 -->
<tr>
<td>获取session的属性值</td>
<td>\${sessionScope.user}</td>
<td>${sessionScope.user}</td>
</tr>
<!-- 获取Cookie的属相值 -->
<tr>
<td>获取session的属性值</td>
<td>\${cookie.name.value}</td>
<td>${cookie.name.value}</td>
</tr>
</table>
</body>
</html>
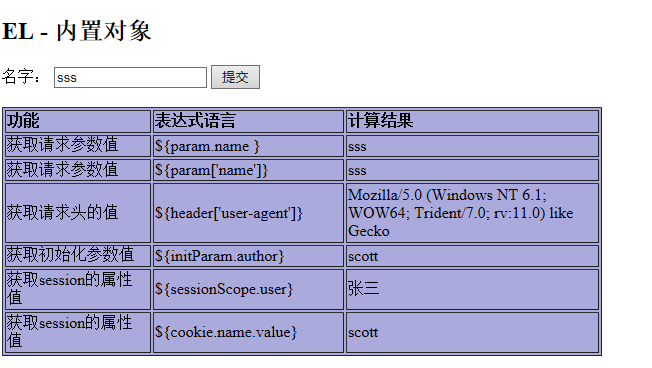
结果:

3. EL的自定义函数
自定义函数的开发步骤:
3.1 开发函数处理类
该处理类必须包含静态方法,每一个静态方法都可以定义成一个函数
\src\el\Functions.java
package el;
public class Functions {
//对字符串进行反转
public static String reverse (String text){
return new StringBuffer(text).reverse().toString();
}
//返回字符串的长度
public static int countChar(String text){
return text.length();
}
}
3.2 使用标签库定义函数
\WEB-INF\tlds\mytaglib.tld
<?xml version="1.0" encoding="UTF-8" ?> <taglib xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-jsptaglibrary_2_0.xsd"
version="2.0"> <description>itcast</description>
<display-name>itcast-function</display-name>
<tlib-version>1.0</tlib-version>
<short-name>it</short-name>
<uri>http://localhost/functions</uri> <!-- 定义第一个函数 -->
<function>
<!-- 定义函数名 -->
<name>reverse</name>
<!--定义函数处理类 -->
<function-class>el.Functions</function-class>
<!--定义函数的实现方法 -->
<function-signature>java.lang.String reverse(java.lang.String)</function-signature>
</function> <!-- 定义第二个函数 -->
<function>
<!-- 定义函数名 -->
<name>countChar</name>
<!--定义函数处理类 -->
<function-class>el.Functions</function-class>
<!--定义函数的实现方法 -->
<function-signature>int countChar(java.lang.String)</function-signature>
</function>
</taglib>
3.3 在JSP页面EL中使用函数
Web03\WebContent\EL\ELDemo3.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="it" uri="http://localhost/functions"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
${it:reverse(param.name)}
${it:countChar(param.name)}
</body>
</html>
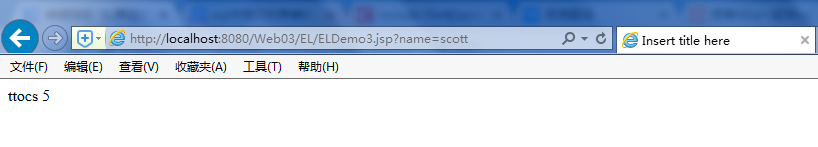
访问结果:

JavaWeb学习总结(十七)EL表达式的更多相关文章
- Javaweb学习笔记6—EL表达式与JSTL及自定义标签
今天来讲javaweb的第六阶段学习. EL表达式与JSTL及自定义标签是对上篇文章介绍的JSP的扩展,不能说是很重要的东西,但是也要了解. 老规矩,首先先用一张思维导图来展现今天的博客内容. ps: ...
- JavaWeb学习笔记--4.EL表达式
四. 表达式语言(相当于对JSP中对象输出的简化,功能实质上类似) 转自ZHSJUN的博客 http://blog.csdn.net/zhsjun/article/details/2254546 表达 ...
- JavaWeb学习篇之----EL表达式详解
我们之前的几篇文章中都提到了一个EL表达式,那么这个EL表达式到底是什么东东呢?为什么用处那么大,下面我们就来看看EL表达式的相关内容 EL表达式简介: EL 全名为Expression Langua ...
- javaweb回顾第九篇EL表达式
前言:关于EL表示式开发用的非常多,现在我们回顾一下关于如果去操作EL表达式 1:EL表达式语法 所有EL表达式都是由{开始}结束,表达式中用.和[]操作符来访问数据比喻${user.userName ...
- JavaWeb学习总结(十七)——JSP中的九个内置对象
一.JSP运行原理 每个JSP 页面在第一次被访问时,WEB容器都会把请求交给JSP引擎(即一个Java程序)去处理.JSP引擎先将JSP翻译成一个_jspServlet(实质上也是一个servlet ...
- JSP/Servlet Web 学习笔记 DaySix —— EL表达式
1)EL从scope中得到参数时可以自动转换类型,因此对于类型转换的限制更加宽松. 2)使用EL表达式,可以简化变量和对象的访问. 3)EL表达式必须以 ${XXXX} 来表示. 4)EL提供点(.) ...
- JavaWeb(四)EL表达式
前言 前面详细的说明了什么是JSP和它的一些元素,这篇给大家介绍一下的是EL表达式. 用EL表达式,能更好的使用JSP中的各种内置对象和作用域. 楼主作为大四狗马上要出去面试了,内心很紧张!!! 一. ...
- javaweb(二十九)——EL表达式
一.EL表达式简介 EL 全名为Expression Language.EL主要作用: 1.获取数据 EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象.获取数 ...
- 1.6(学习笔记)EL表达式
1.表达式输出属性 先来看一个简单的表达式小例子 el.jsp <%@ page language="java" contentType="text/html; c ...
- JavaWeb -- Jsp中的 EL表达式
lEL 全名为Expression Language.EL主要作用: l获取数据: •EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象.获取数据.(某个web ...
随机推荐
- Sword protobuf学习一
protobuf简介 Protocol Buffers,是Google公司开发的一种数据描述语言,类似于XML能够将结构化数据序列化,可用于数据存储.通信协议等方面. 它不依赖于语言和平台并且可扩展性 ...
- Axiom3D:Ogre中Mesh网格分解成点线面。
这个需求可能比较古怪,一般Mesh我们组装好顶点,索引数据后,直接放入索引缓冲渲染就好了.但是如果有些特殊需要,如需要标注出Mesh的顶点,线,面这些信息,以及特殊显示这些信息. 最开始我想的是自己分 ...
- SpringBoot系列十二:SpringBoot整合 Shiro
声明:本文来源于MLDN培训视频的课堂笔记,写在这里只是为了方便查阅. 1.概念:SpringBoot 整合 Shiro 2.具体内容 Shiro 是现在最为流行的权限认证开发框架,与它起名的只有最初 ...
- 嵌入式开发之hi3519---i2c EEPROM
http://pdf1.alldatasheetcn.com/datasheet-pdf/view/163283/MICROCHIP/24LC024.html http://www.elecfans. ...
- 嵌入式开发之uart---rs232 和rs485 通用自定义通信协议
http://www.go-gddq.com/html/QiTa-ZongHe_tx/2013-01/992622.htm http://blog.csdn.net/niuxuheng/article ...
- 共享锁(S锁)和排它锁(X锁)
释义 共享锁:(读取)操作创建的锁.其他用户可以并发读取数据,但任何事物都不能获取数据上的排它锁,直到已释放所有共享锁. 共享锁(S锁)又称为读锁,若事务T对数据对象A加上S锁,则事务T只能读A:其他 ...
- Unity3D Shader基础教程
原文地址:http://bbs.9ria.com/thread-212557-1-1.html 此教程将指引你如何建立自己的Shaders,让你的游戏场景看起来更好.Unity配备了强大的阴影和材料的 ...
- js如何获取asp.net服务器端控件的值(label,textbox,dropdownlist,radiobuttonlist等)
js如何获取asp.net服务器端控件的值(label,textbox,dropdownlist,radiobuttonlist等) 欢迎访问原稿:http://hi.baidu.com/2wixia ...
- iredmail邮件服务器之修改默认的web服务端口号
安装iredmail之后,由于需要在路由器上做端口映射以便在外网访问webmail,因此端口不能和WEB服务的端口好冲突,所以需要修改邮件服务器的httpd服务的端口. 一.apache/httpd的 ...
- Thinkphp5笔记四:设置模板路径
默认的模板路径在模块/view文件里面.如果你觉得这样不太方便管理,想要把他设置Template目录下,可以这样做. 模板参数 ,能够影响的它参数,是当前模块下config.php template- ...
