week06 12 我们准备数据 前端调用rpc 前后端联调一下


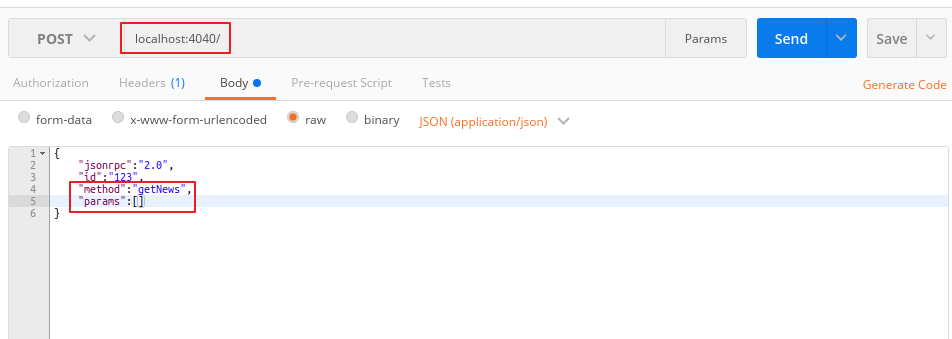
用postman发送请求

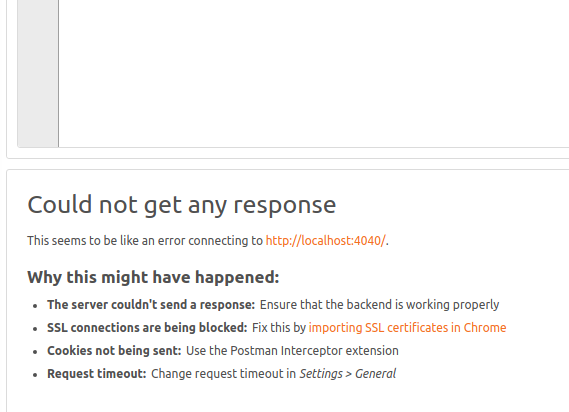
出现一个问题


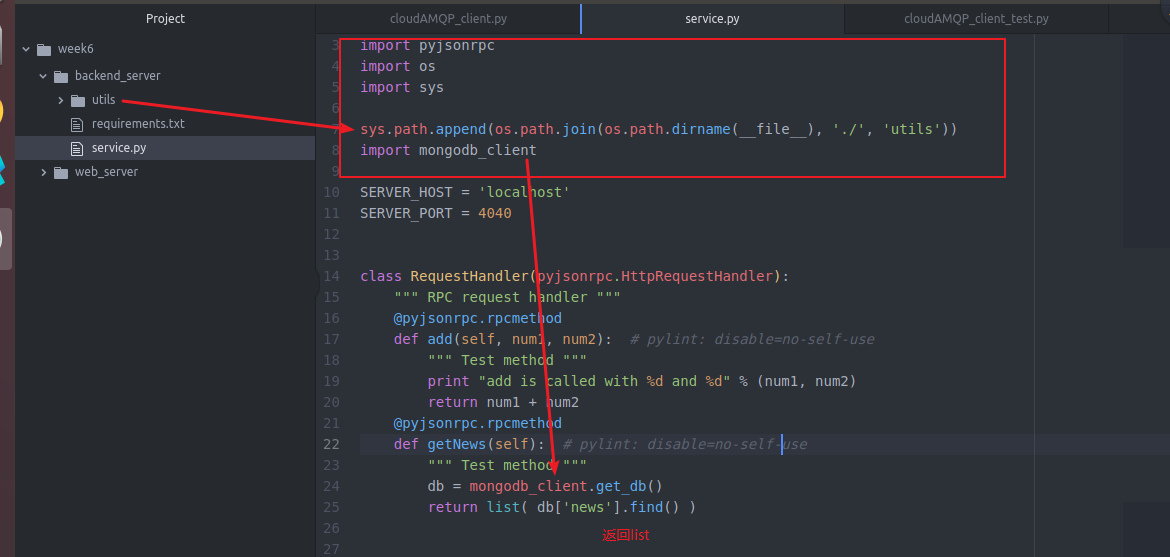
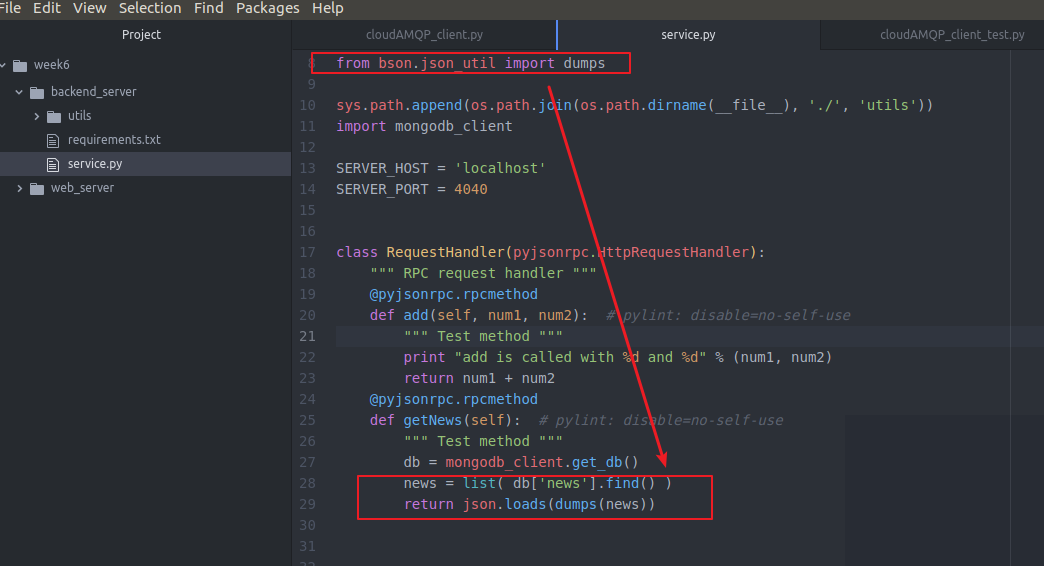
我在return结果前 要将数据转换成字典
所以我们用json.dumps()后再json.load()回来
这样就避免了这个问题
因为数据结构的数据 比如link list等 他们在传输的过程 只传递数据
结构是不传的
我们怎么将树状结构的数据原本的样子进行传输呢?
所以我们需要序列化和反序列化
这个工作叫序列化和反序列化
我们知道mangodb的数据是bson是个二进制的json
所以我们在

如果你是使用远程或者你本地没这个包 那么就需要安装


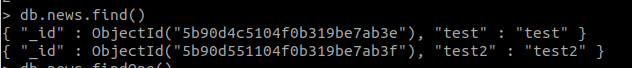
我们数据库就这两条数据




当然后期为了数据干净
我们会删除 用爬虫获取的
现在我们至少可以前端通过rpc调数据库的数据了
前后端连通了
week06 12 我们准备数据 前端调用rpc 前后端联调一下的更多相关文章
- 购物车Demo,前端使用AngularJS,后端使用ASP.NET Web API(2)--前端,以及前后端Session
原文:购物车Demo,前端使用AngularJS,后端使用ASP.NET Web API(2)--前端,以及前后端Session chsakell分享了前端使用AngularJS,后端使用ASP.NE ...
- [django]django配合前端vue前后端联调,django服务端解决跨域(django-cors-headers)
django内部csrf post提交数据解决 https://www.cnblogs.com/iiiiiher/articles/9164940.html 前端写了个页面,里面$.post发现403 ...
- 一次踩坑记录(使用rpc前后端分离服务总是注册不上)
问题简述: 项目架构使用了前后端分离,使用rpc进行服务调用与注册,这里没有用dubbo之类的,仅仅用zookeeper,每次在启动项目时总是报错rpcException异常跟NPE异常,后台查看zo ...
- Nginx部署前端代码实现前后端分离
实现前后端分离,可以让前后端独立开发.独立部署.独立单测,双方通过JSON进行数据交互. 对于前端开发人员来说,不用每次调试都需要启动或配置Java/Tomcat运行环境:对于后端开发人员来说 ,也不 ...
- 通过nginx部署前端代码实现前后端分离
实现前后端分离,可以让前后端独立开发.独立部署.独立单测,双方通过JSON进行数据交互. 对于前端开发人员来说,不用每次调试都需要启动或配置Java/Tomcat运行环境:对于后端开发人员来说 ,也不 ...
- vue中使用分页组件、将从数据库中查询出来的数据分页展示(前后端分离SpringBoot+Vue)
文章目录 1.看实现的效果 2.前端vue页面核心代码 2.1. 表格代码(表格样式可以去elementui组件库直接调用相应的) 2.2.分页组件代码 2.3 .script中的代码 3.后端核心代 ...
- 12. 前后端联调 + ( proxy代理 ) + ( axios拦截器 ) + ( css Modules模块化方案 ) + ( css-loader ) + ( 非路由组件如何使用history ) + ( bodyParser,cookieParser中间件 ) + ( utility MD5加密库 ) + ( nodemon自动重启node ) + +
(1) proxy 前端的端口在:localhost:3000后端的端口在:localhost:1234所以要在webpack中配置proxy选项 (proxy是代理的意思) 在package.jso ...
- 前端分页神器,jquery grid的使用(前后端联调),让分页变得更简单。
jquery grid 是一款非常好用的前端分页插件,下面来讲讲怎么使用. 首先需要引入jquery grid 的CSS和JS (我们使用的是bootstrap的样式) 下面我们通过一个例子来讲解,需 ...
- Django 前端通过json 取出后端数据
Django 前端通过json 取出后端数据 前端通过json 取出后端数据 步骤1:后台数据通过 JSON 序列化成字符串a 注意:1.json是1个字符串 2.通过json.dumps('xx ...
随机推荐
- 用rz、sz命令在Xshell传输文件
用rz.sz命令在Xshell传输文件 2014-03-27 14:38:17 标签:用rz.sz命令在Xshell传输文件 Xshell很好用,然后有时候想在windows和linux之间上传或下载 ...
- lvm创建和在线扩容
添加磁盘后创建lvm lsblk 或是fdisk -l 查看添加的磁盘 fdisk -l lsblk 进入到sdb创建分区 n新建p标准分区e扩展分区1序列号 加10G或全给 p查看 要创建lv ...
- 算法笔记1 - 编辑距离及其动态规划算法(Java代码)
转载请标注原链接:http://www.cnblogs.com/xczyd/p/3808035.html 编辑距离概念描述 编辑距离,又称Levenshtein距离,是指两个字串之间,由一个转成另一个 ...
- 初始化 CSS 样式
为什么要初始化 CSS 样式 因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对 CSS 初始化往往会出现浏览器之间的页面显示差异. 当然,初始化样式会对 SEO 有一定的影响,但鱼 ...
- PTA寒假三
抓老鼠啊~亏了还是赚了? (20 分) 某地老鼠成灾,现悬赏抓老鼠,每抓到一只奖励10元,于是开始跟老鼠斗智斗勇:每天在墙角可选择以下三个操作:放置一个带有一块奶酪的捕鼠夹(T),或者放置一块奶酪(C ...
- Java_IO异常处理方式_入门小笔记
package IO; import java.io.FileWriter; import java.io.IOException; /** * IO异常处理方式 */ class FileWrite ...
- MySQL Execution Plan--IN查询计划
对于IN查询,MySQL会根据当前表数据结构(索引)和数据分布(统计信息和预估)生成多种执行计划,并根据执行成本挑选出“最优执行计划”. 假设有查询 SELECT * FROM student ,,, ...
- day02-python与变量
1.堆区开辟空间存放 变量值 2.将存放 变量值 空间的地址提供给栈区 3.栈区为变量名开辟空间存放提供来的地址 变量直接相互赋值 定义变量的优化机制 定义变量与重新赋值
- oracle impdp导入脚本
第一步:sqlplus: sys下面 create directory data_dir as '/home/oracle/dmp/user'; 第二步:sqlplus: sys下面grant rea ...
- 支付宝 生活号 获取 userId 和 生活号支付
第一:申请生活号. 第二:激活开发者 模式 ,并且上创 自己的 公钥 ( 支付宝 demo 里面有 ) 第三: 配置 回调地址 ( 用于前端 调用获取 auth_code 的时候 填写的回调地址,支 ...
