练习ng-show和ng-hide的方法
在程序设计过程,我们需要把某一元素或是或一块进行显示与隐藏。
如你正使用angularjs的话,就可以使用ng-show或者ng-hide来进行控制。

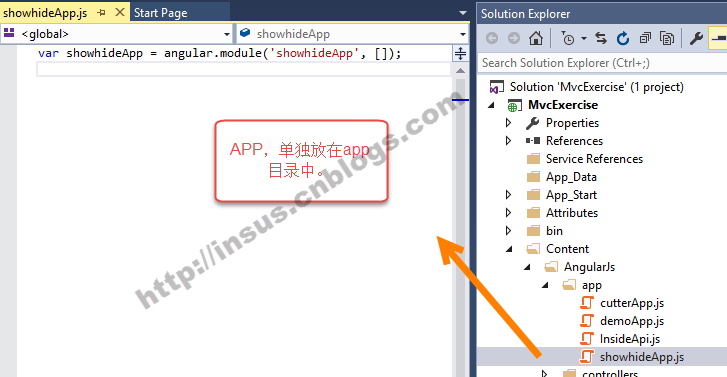
var showhideApp = angular.module('showhideApp', []);
Source Code
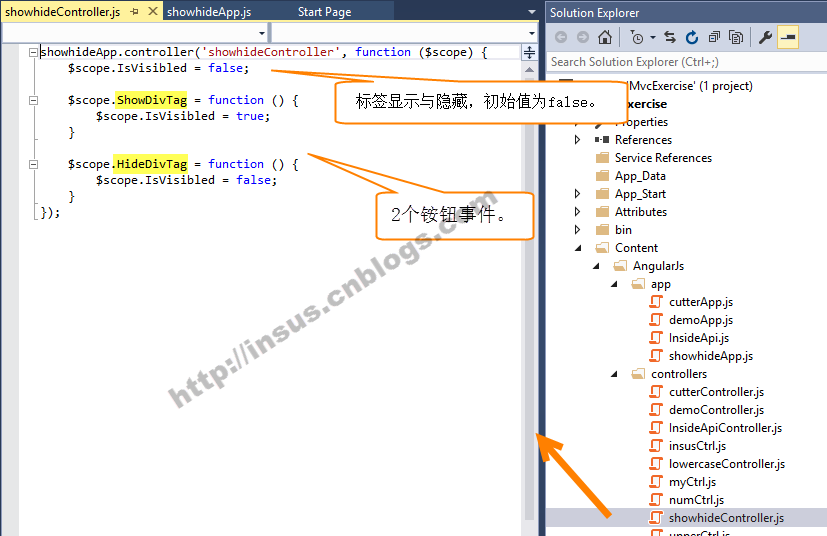
定义控制器,其中编写2个铵钮的事件:
showhideApp.controller('showhideController', function ($scope) {
$scope.IsVisibled = false;
$scope.ShowDivTag = function () {
$scope.IsVisibled = true;
}
$scope.HideDivTag = function () {
$scope.IsVisibled = false;
}
});
Source Code
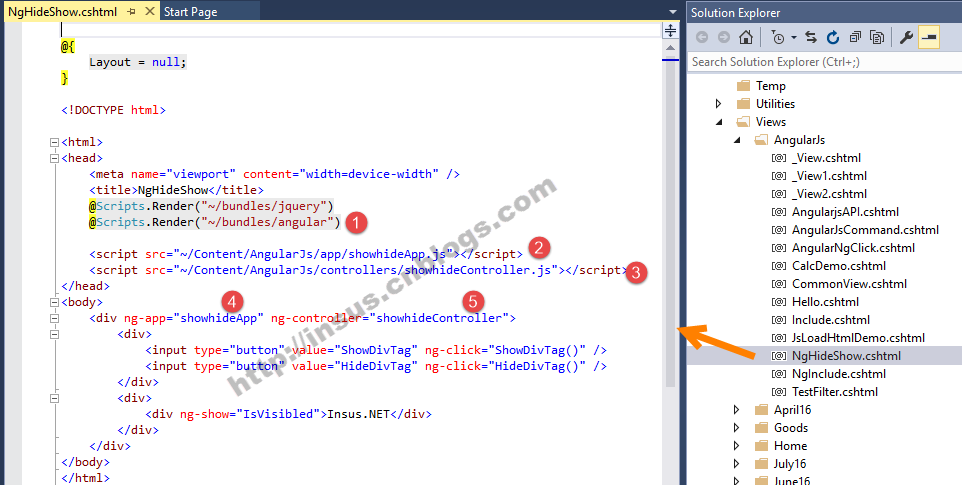
html代码:
<div ng-app="showhideApp" ng-controller="showhideController">
<div>
<input type="button" value="ShowDivTag" ng-click="ShowDivTag()" />
<input type="button" value="HideDivTag" ng-click="HideDivTag()" />
</div>
<div>
<div ng-show="IsVisibled">Insus.NET</div>
</div>
</div>
Source Code
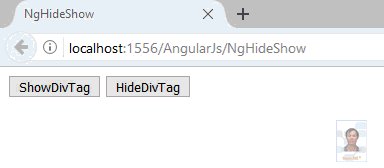
预览:
练习ng-show和ng-hide的方法的更多相关文章
- 在ng中的select的使用方法的讲解
项目中我们可能会使用到条件过滤选择框之类的东西,最简单的就是input.select. 关于select的使用我们通常会需要从数据库中返回数据进行动态绑定. 此时我们会有两种方式: 1)使用ng-re ...
- 在库中使用schematics——ng add与ng update
起步 创建一个angular库 ng new demo --create-application=false ng g library my-lib 可见如下目录结构 ├── node_modules ...
- Angular6之ng build | ng build --aot | ng build --prod 差异
由于写了大半年的项目终于要告一段落并且即将进行第二阶段优化开发,emmm 基础版本已经二十多个模块了,必不可少的优化是很重要的,尽管项目上使用多层嵌套懒加载,但是在首屏加载的时候,任然很慢啊,因为一直 ...
- angular 2 - 001 ng cli的安装和使用
angular cli 创建项目和组件 ng new my-app --skip-install cd my-app cnpm install ng serve localhost:4200 angu ...
- Angular 中后台前端解决方案 - Ng Alain 介绍
背景 之前项目使用过vue.js+iview,习惯了后端开发的我,总觉得使用不习惯,之前分析易企秀前端代码,接触到了angular js,完备的相关功能,类似后端开发的体验,让人耳目一新,全新的ang ...
- How to Pronounce the Letters NG – No Hard G
How to Pronounce the Letters NG – No Hard G Share Tweet Share Most of the time when you see the lett ...
- angular2 ng build --prod 报错:Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory'
调试页面 ng serve 正常 ng build 也正常 ng build --prod 异常:Module not found: Error: Can't resolve './$$_gendir ...
- ng 构建
1.ng 构建和部署 构建:编译和合并ng build 部署:复制dist里面的文件到服务器 2.多环境的支持 配置环境package.json "scripts": { &quo ...
- Flume NG高可用集群搭建详解
.Flume NG简述 Flume NG是一个分布式,高可用,可靠的系统,它能将不同的海量数据收集,移动并存储到一个数据存储系统中.轻量,配置简单,适用于各种日志收集,并支持 Failover和负载均 ...
- FLUME NG的基本架构
Flume简介 Flume 是一个cloudera提供的 高可用高可靠,分布式的海量日志收集聚合传输系统.原名是 Flume OG (original generation),但随着 FLume 功能 ...
随机推荐
- Android解析XML文件
XML文件和获取XML值 XML文件样例 <?xml version="1.0" encoding="utf-8"?> <citys> ...
- windows下安装Erlang
由于RabbitMQ是用Erlang编写的,因此需要先安装Erlang环境,建议安装的版本新一点.下载地址点我试试 我这里下载的V20.3 x64版本,下载后点击开始安装,基本是一路next(默认设置 ...
- linux系统运行状态检查
目录 1 CPU状态检查 1.1 运行时间 1.2 CPU占用率 1.3 单核占用率 2 内存状态检查 2.1 内存占用率 2.2 交换分区占用率 3 磁盘状态检查 3.1 系统磁盘容量占用率 3.2 ...
- log4Net辅助类
public class Log { private ILog logger; public Log(ILog log) { this.logger = log; } public void Debu ...
- Python交互模式下代码自动补全
这个功能是以lib的形式提供的,配置写到home下的.pythonrc文件中, 并设置好环境变量让python启动时执行初始化: # ~/.pythonrc # enable syntax compl ...
- [Compression] Hadoop 压缩
0. 说明 Hadoop 压缩介绍 && 压缩格式总结 && 压缩编解码器测试 1. 介绍 [文件压缩的好处] 文件压缩的好处如下: 减少存储文件所需要的磁盘空间 加速 ...
- Python基础知识:字典
1.字典中键-值为一对,keys()返回一个列表,包含字典中所有键,values()返回所有值 favorite_languages ={ 'jack':"python", 'al ...
- 【PAT】B1040 有几个PAT(25)(25 分)
一点25分的样子都没有 #include<cstdio> #include<string.h> using namespace std; int main(){ long lo ...
- BeanFactory中Bean的生命周期
Bean的生命周期图解 集体过程如下: 当调用者通过getBean(beanName)向容器请求某一个Bean时,如果容器注册了org.springframework.beans.factory.co ...
- 解决Could not load file or assembly CefSharp.Core.dll的问题
这个问题的中文提示是: 未能加载文件或程序集“CefSharp.Core.dll”或它的某一个依赖项.找不到指定的模块 具体原因是因为CefSharp运行时需要Visual C++ Redistrib ...
