CSS深入理解之z-index
一、z-index基础知识
1.z-index的含义
z-index属性指定了元素及其子元素的【z顺序】,而【z顺序】可以决定当元素发生覆盖的时候,哪个元素在上面。通常一个较大的z-index值的元素会覆盖较低的那一个。
2.属性值
z-index:auto; 默认值
z-index:<integer>;整数值
z-index:inherit; 继承
3.基本特性
1>支持负值;
2>支持CSS3 animation动画;(并没什么实用应用场景)
3>在CSS2.1时代,需要和定位元素配合使用
如果不考虑CSS3,只有定位元素(position:relative/absolute/fixed/sticky)的z-index才有作用!在CSS3中有例外
二、z-index与定位元素
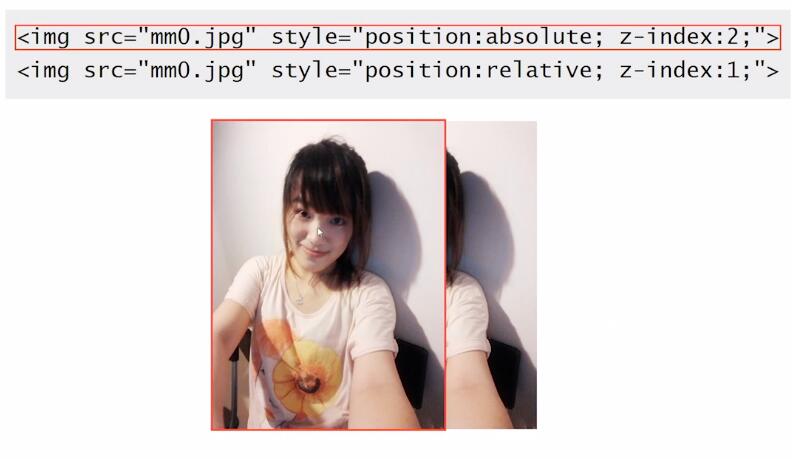
z-index只对定位元素有作用。要设置非static的定位属性,z-index才会生效。
如果定位元素z-index没有发生嵌套(并列的):
1>后来者居上的准则;


2>哪个大哪个上

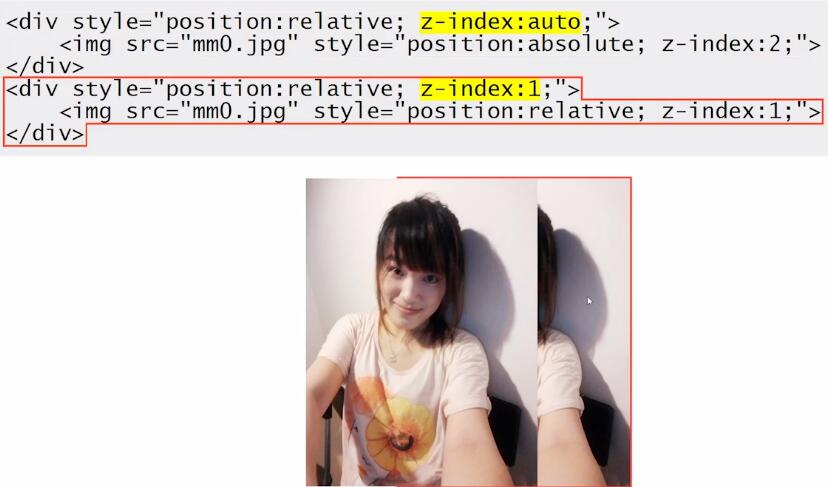
如果定位元素z-index发生嵌套:
1>祖先优先原则
前提:z-index是数值,不是auto

祖先后来者居上

CSS2.1:(z-index:auto)当前层叠上下文生成盒子层叠水平是0。盒子(除非是根元素)不会创建一个新的层叠上下文。
三、层叠上下文和层叠水平
1.层叠上下文(stacking context)
层叠上下文是HTML元素中的一个三维概念,表示元素在z轴上有了“可以高人一等”。
栗子: 皇帝(你) 当官(层叠上下文) 家族(嵌套)
· 层叠上下文表示普通老百姓HTML元素当官了,离皇帝更近了。
· 页面根元素天生具有层叠上下文,称之为“根层叠上下文” -(皇亲国戚)
· z-index值为数值的定位元素也具有层叠上下文。 -(科考入选)
· 其他属性...... -其他当官途径(见第六部分)
2.层叠水平(stacking level)
层叠上下文中的每个元素都有一个层叠水平,决定了同一个层叠上下文中元素在z轴上的显示顺序。
遵循“后来居上”和“谁大谁上”的层叠准则
层叠水平和z-index不是一个东西。普通元素也有层叠水平。z-index只在定位元素上起作用。
3.层叠上下文的几个特性:
1>层叠上下文可以嵌套,组合成一个分层次的层叠上下文。
2>每个层叠上下文和兄弟元素独立:当进行层叠变化或渲染的时候,只需要考虑后代元素。
3>每个层叠上下文是自称体系的:当元素的内容被层叠后,整个元素被认为是在父层的层叠顺序中。
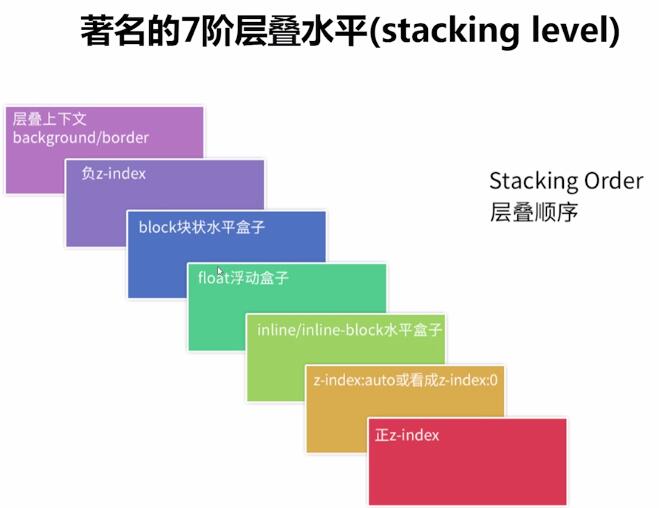
四、元素的层叠顺序 stacking order
层叠顺序:元素发生层叠时候有着特定的垂直显示顺序
意义:规范元素重叠时候的呈现规则。
著名的7阶层叠水平(stacking level)
这样的层叠顺序更符合页面加载的功能和视觉呈现的。内容是页面最重要是实体,因此层叠水平要高。


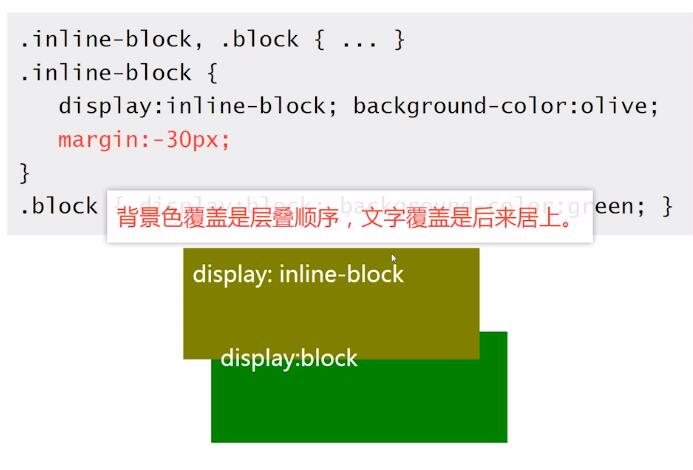
文字是内联水平display:inline.
上图中的层叠顺序:1>inline-block大于block
2> 文字和inline-block方块的层叠水平一样。如果元素的层叠水平一样,没有别的因素干扰,则遵循后来者居上原则。
五、z-index与层叠上下文
1.行为要点:
1>定位元素默认z-index:auto可以看成是z-index:0(层级理解上);
定位元素会覆盖普通元素。因为:z-index只对定位元素起作用,z-index:auto的层叠顺序大于图片这个内联元素。
2>z-index不为auto的定位元素会创建层叠上下文;
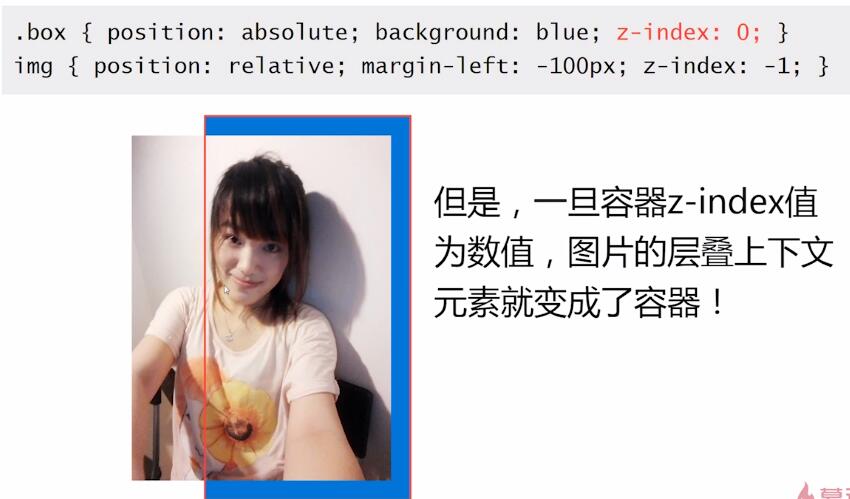
z-index负值的层叠顺序在层叠上下文元素背景色之上(如图3)



从层叠顺序上讲,z-index:auto 可以看成z-index:0;
但是从层叠上下文来讲,两者却有着本质差异。
但是在IE7之下有bug,z-index:auto 也会创建层叠上下文。
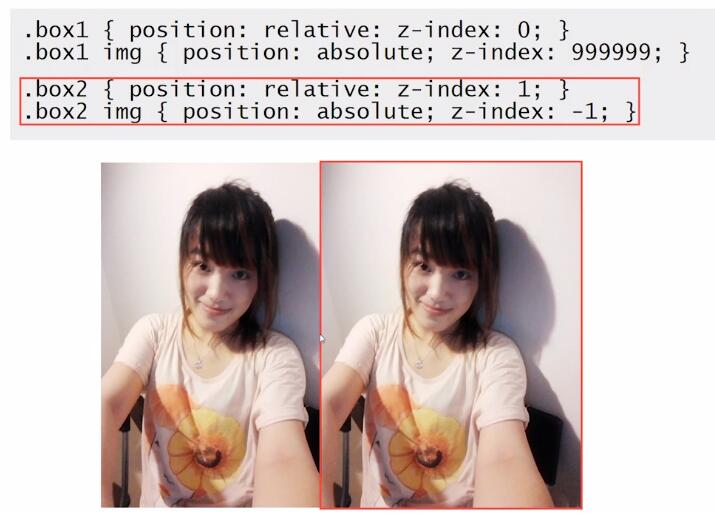
3>z-index层叠顺序的比较止步于父级层叠上下文;

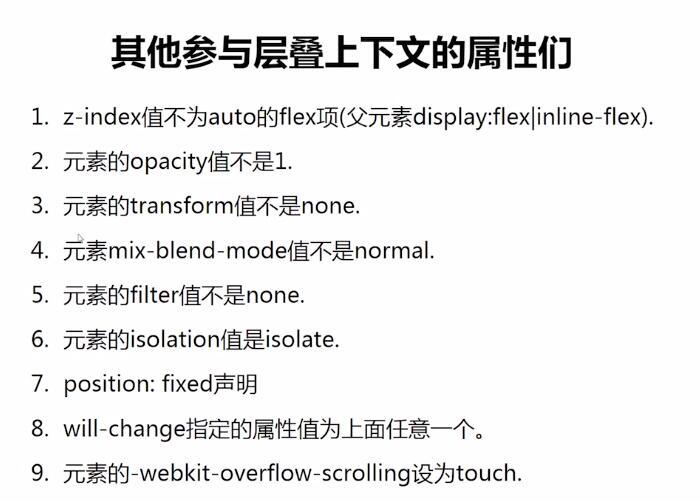
六、其他CSS属性与层叠上下文(不只是z-index)

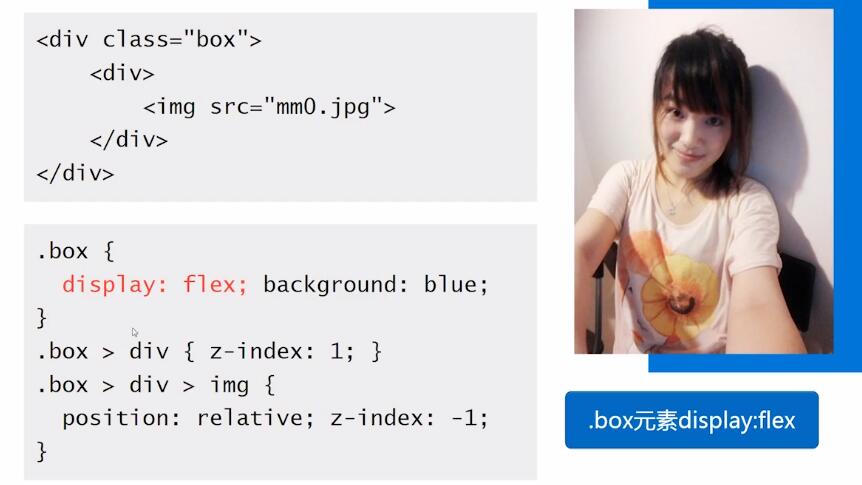
1.z-index值不为auto的flex项:
 图片的层叠上下文是.box
图片的层叠上下文是.box
.box之所以成为层叠上下文元素,是因为他的子元素的z-index不是auto,这两个要配合使用
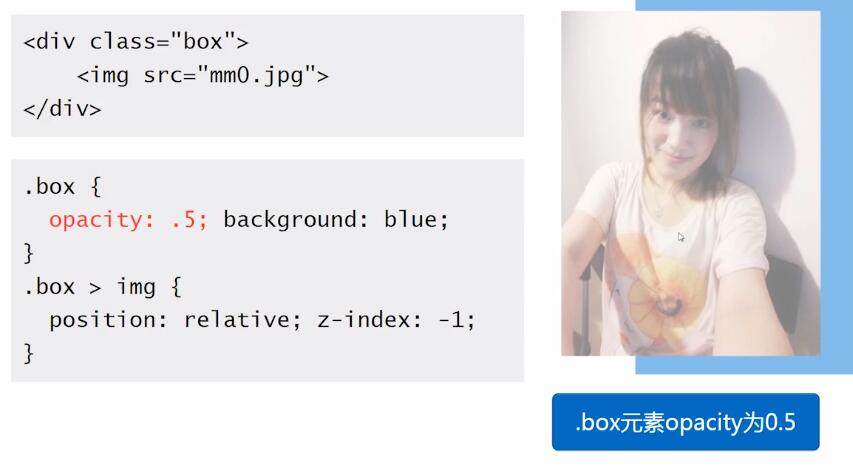
2.opacity != 0


3.transform(旋转)的值不是none

4.mix-blend-node(混合模式)不是normal:

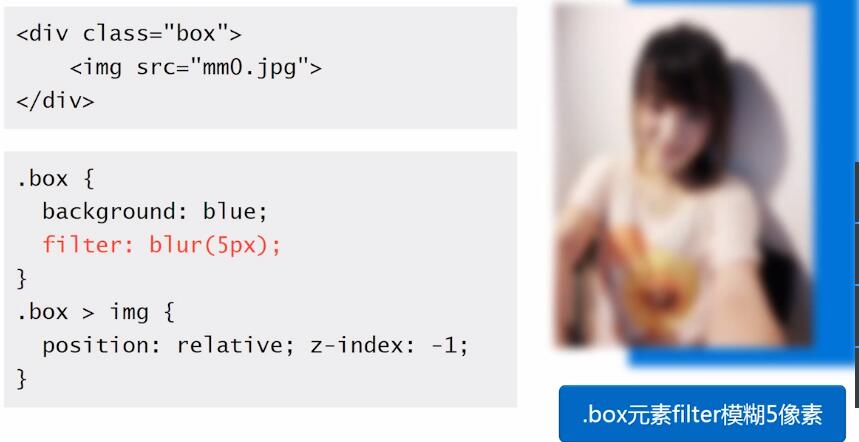
5.filter != none

6.isolation:isolate与层叠上下文(与混合模式应运而生)
7.position:fixed(Firefox与IE浏览器不会)

七、z-index与其他CSS属性层叠上下文——非定位元素层叠上下文和z-index的关系
1.不支持z-index的层叠上下文元素的层叠顺序均是z-index:auto级别

举个例子:

2.依赖z-index的层叠上下文元素的层叠顺序取决于z-index值
依赖z-index值创建层叠上下文的情况:
1>position值为relative/absolute或fixed(部分浏览器)
2>display:flex | inline-flex 容器的子flex项

 这里不明白,感觉跟上面讲display:flex的时候不一样。。
这里不明白,感觉跟上面讲display:flex的时候不一样。。
八、z-index相关实践
1.最小化影响原则
目的:避免z-index嵌套层级关系混乱
原因:1>元素的层叠水平主要由所在的层叠上下文决定;
2>IE7 z-index:auto也会新建层叠上下文;
做法:1>避免使用定位属性
2>定位属性从大容器平级分离为私有小容器;
2.不犯二准则
目的:避免z-index混乱,一山比一山高的样式问题
原因:多人协作以及后期维护;
做法:对于非浮层元素,避免设置z-index值,z-index值没有任何道理需要超过2——不犯二准则;
3.组件层级计数器
目的:避免浮层组件因z-index被覆盖的问题
原因:1>总会遇到意想不到的高层级元素;
2.组件的覆盖规则具有动态性;
做法:通过JS获得body下子元素的最大z-index值
CSS深入理解之z-index的更多相关文章
- CSS深入理解学习笔记之absolute
1.absolute和float 拥有相同的特性表现: ①包裹性(容器应用之后,可以包裹里面的内容): <!doctype html> <html> <head> ...
- CSS深入理解之absolute(HTML/CSS)
absolute和float是同父异母的兄弟,因为它们具有相同点:包裹性与破坏性 absolute的特点 1.独立的,并且可以摆脱overflow的限制,无论是滚动还是隐藏: 2.无依赖,不受rela ...
- CSS深入理解之overflow
CSS深入理解之overflow 前言 这是跟着张鑫旭重学CSS的overflow篇 基本属性 overflow有以下五个基本属性: 1.visible : 默认值,具体表现为,应用此属性后,子元素超 ...
- CSS深入理解之line-height
以下文字整理自慕课网——张鑫旭的<CSS深入理解之line-height>. line-height,又称行高,指的是两行文字基线之间的距离,又可以称为这行文字所占的高度. 定义三问: 什 ...
- 关于DIV+CSS和XHTML+CSS的理解
WEB标准是一系列标准的集合,并不是仅“DIV+CSS”布局就可以实现.以CSS网页布局只是标准的基础之一.“DIV+CSS”布局只是一种通俗的称呼罢了.而我们学习的目标在于以XHTML建立良好的语义 ...
- 【前端Talkking】CSS系列——CSS深入理解之line-height
1.写在前面 两个多周的时间没有写文章了,手好痒好痒,趁着公司在装修,从上周末到本周都在家办公,同时公司的项目并不紧急,于是抽着时间梳理了一下CSS中关于行高line-height的理解,今天发布出来 ...
- 【转】CSS深入理解流体特性和BFC特性下多栏自适应布局
这篇文章发布于 2015年02月12日,星期四,23:36,归类于 css相关. 阅读 30873 次, 今日 63 次 by zhangxinxu from http://www.zhangxinx ...
- 基础:从概念理解Lucene的Index(索引)文档模型
转:http://blog.csdn.net/duck_genuine/article/details/6053430 目录(?)[+] Lucene主要有两种文档模型:Document和Fi ...
- 转 - CSS深入理解vertical-align和line-height的基友关系
一.想死你们了 几个星期没有写文章了,好忙好痒:个把月没有写长篇了,好忙好想:半个季度没在文章中唠嗑了,好痒好想. 后面一栋楼有对夫妻在吵架,声音雄浑有力,交锋酣畅淋漓,还以为只有小乡镇才有这架势,哦 ...
随机推荐
- webpack 中,module、chunk、bundle 的区别(待补充)
项目 区别 module 是开发中的单个模块 chunk 中文意思是"块",是指 webpack 在进行模块依赖分析的时候,代码分割出来的代码块 bundle
- 一个基于typelist的typemap
前面的typelist的e一个小扩展,http://www.cnblogs.com/flytrace/p/3551414.html. 可以插入pair<key_type, value_type& ...
- Python Pycharm 专题
http://www.themesmap.com/theme.html?t=time&page=3 一些好的主题地址 直接导入import settings就可以使用了
- note 0 Python介绍及Python IDE环境安装 Spyder with Anaconda
高级语言分类 编译型语言(C/C++等) 解释型语言(BASIC.Python等) Python 诞生于1989年,创始人为吉多 范罗苏姆(Guido van Rossum) Python 语言特点 ...
- springmvc的简单使用以及ssm框架的整合
Spring web mvc是基于servlet的一个表现层框架 首先创建一个简单的web工程了解它的使用 web.xml的配置 <?xml version="1.0" en ...
- day38数据库MySQL基础
数据库相关基础1 数据库介绍 1.数据库相关概念 数据库服务器(本质就是一个台计算机,该计算机之上安装有数据库管理软件的服务端) 数据库管理管理系统RDBMS(本质就是一个C/S架构的套接字软件) ...
- kubernetes中service yaml文件的port作用
yaml文件 [root@k8s-master ~]# cat service-hello.yaml apiVersion: v1 kind: Service metadata: name: serv ...
- 2Linux常用命令-Liunu就该这么学
常用系统工作命令 1.echo 用于在终端输出字符串或变量提取后的值,格式为“echo [字符串 | $变量]” 2.date date "+%Y-%m-%d %H:%M:%S" ...
- Python 高阶函数map(),filter(),reduce()
map()函数,接收两个参数,一个是函数,一个是序列,map()把传入的函数依次作用于序列的每个元素,并把结果作为新的序列返回: aa = [1, 2, 3, 4, 5] print("ma ...
- BUILDING WITH BOOTSTRAP
BUILDING WITH BOOTSTRAP Bootstrap Generalizations You just built an impressive webpage using the Boo ...
